Презентація "Комп’ютерна графіка"
Про матеріал
Інформатика, матеріал до уроку 6 класу з теми "Комп’ютерна графіка".
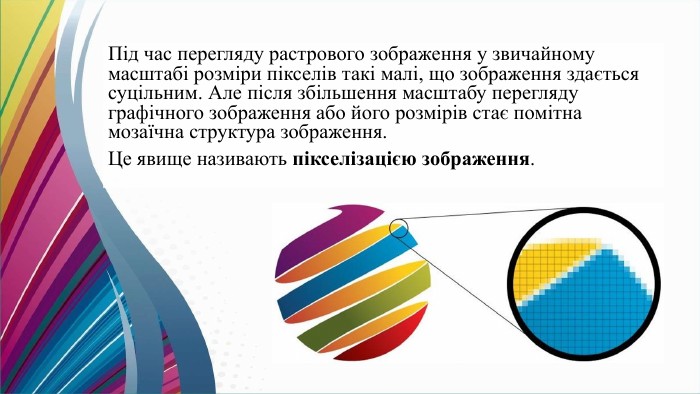
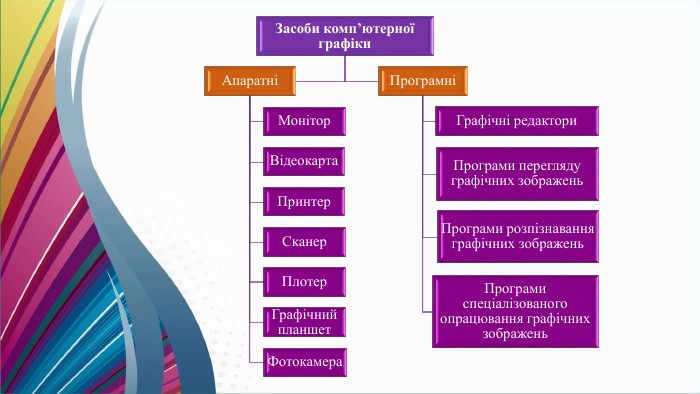
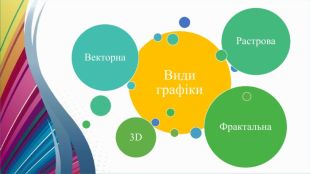
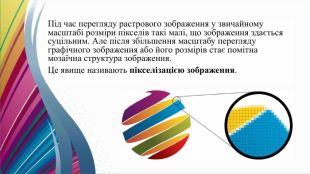
Поняття, види (властивості, переваги та недоліки) комп'ютерної графіки. Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку