Презентація "Мова гіпертекстової розмітки"
Презентація на тему: "Мова гіпертекстової розмітки". В презентації описані структура HTML та основні теги форматування



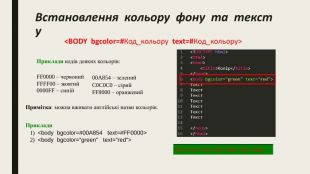
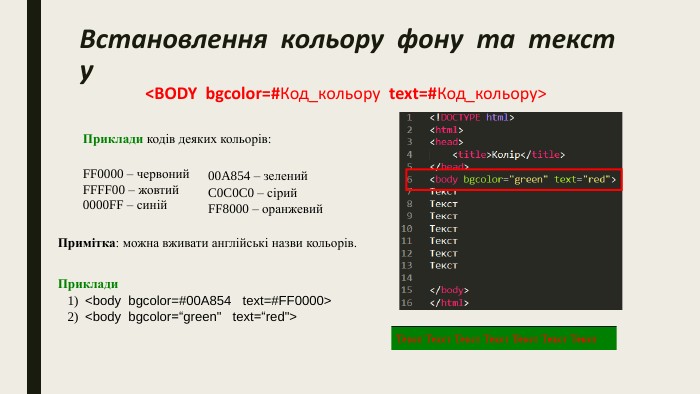
 " title="Встановлення кольору фону та тексту
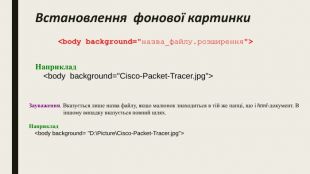
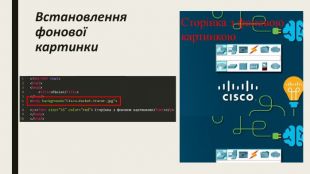
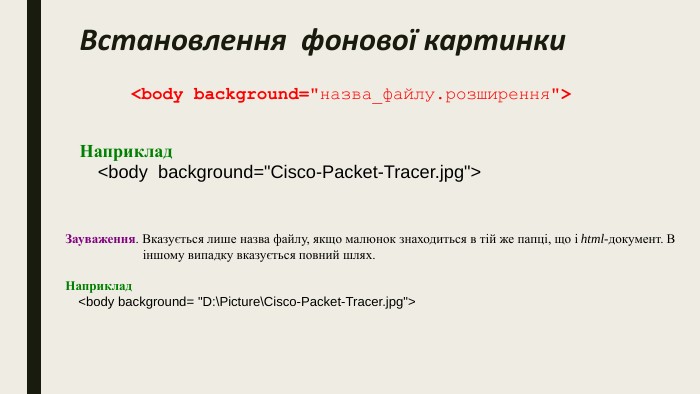
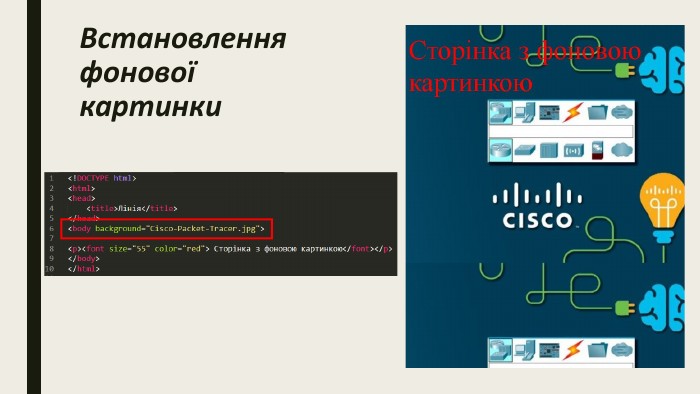
" title="Встановлення кольору фону та тексту Наприклад Зауваження. Вказується лише назва файлу, якщо малюнок знаходиться в тій же папці, що і html-документ. В іншому випадку вказується повний шлях. Наприклад " title="Встановлення фонової картинкиНаприклад Зауваження. Вказується лише назва файлу, якщо малюнок знаходиться в тій же папці, що і html-документ. В іншому випадку вказується повний шлях. Наприклад ">
Наприклад Зауваження. Вказується лише назва файлу, якщо малюнок знаходиться в тій же папці, що і html-документ. В іншому випадку вказується повний шлях. Наприклад " title="Встановлення фонової картинкиНаприклад Зауваження. Вказується лише назва файлу, якщо малюнок знаходиться в тій же папці, що і html-документ. В іншому випадку вказується повний шлях. Наприклад ">









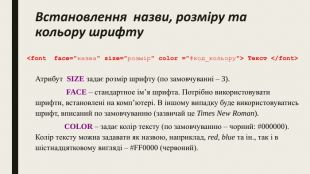
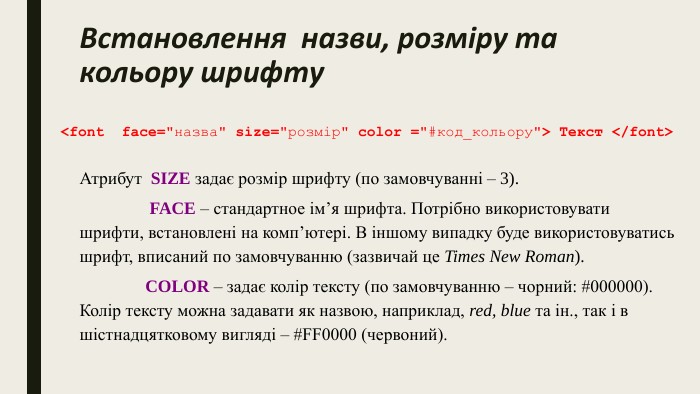
 Текст Атрибут SIZE задає розмір шрифту (по замовчуванні – 3). FACE – стандартное ім’я шрифта. Потрібно використовувати шрифти, встановлені на комп’ютері. В іншому випадку буде використовуватись шрифт, вписаний по замовчуванню (зазвичай це Times New Roman). COLOR – задає колір тексту (по замовчуванню – чорний: #000000). Колір тексту можна задавати як назвою, наприклад, red, blue та ін., так і в шістнадцятковому вигляді – #FF0000 (червоний)." title="Встановлення назви, розміру та кольору шрифту
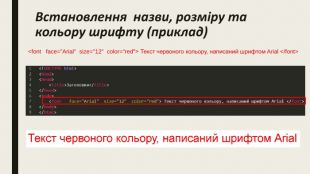
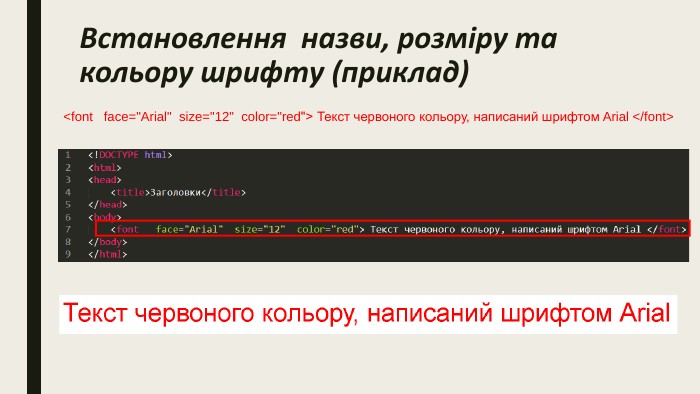
Текст Атрибут SIZE задає розмір шрифту (по замовчуванні – 3). FACE – стандартное ім’я шрифта. Потрібно використовувати шрифти, встановлені на комп’ютері. В іншому випадку буде використовуватись шрифт, вписаний по замовчуванню (зазвичай це Times New Roman). COLOR – задає колір тексту (по замовчуванню – чорний: #000000). Колір тексту можна задавати як назвою, наприклад, red, blue та ін., так і в шістнадцятковому вигляді – #FF0000 (червоний)." title="Встановлення назви, розміру та кольору шрифту Текст червоного кольору, написаний шрифтом Arial " title="Встановлення назви, розміру та кольору шрифту (приклад)
Текст червоного кольору, написаний шрифтом Arial " title="Встановлення назви, розміру та кольору шрифту (приклад)










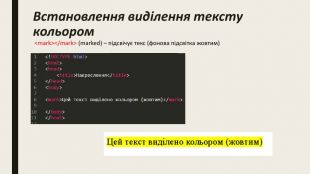
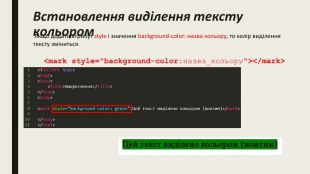
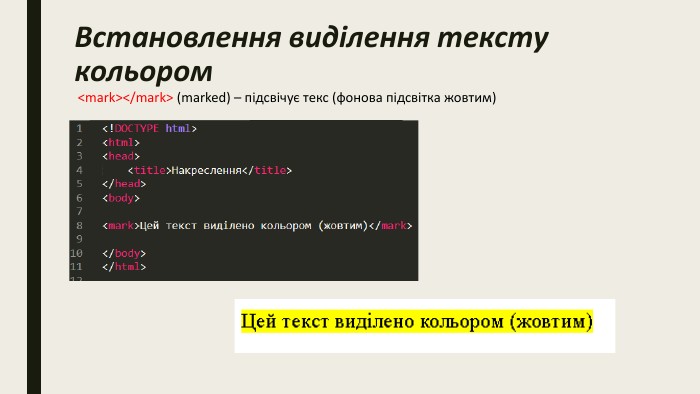
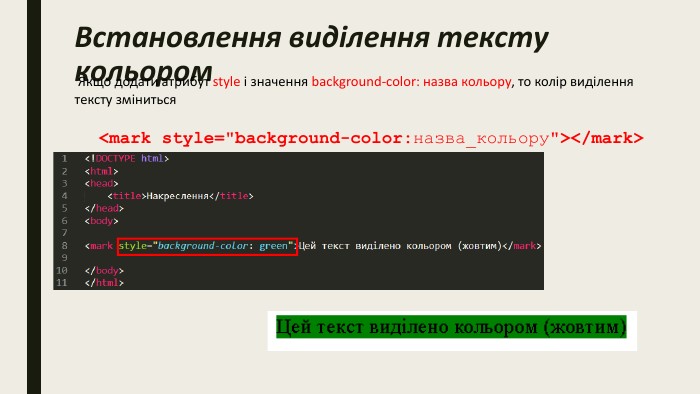
 " title="Встановлення виділення тексту кольором Якщо додати атрибут style і значення background-color: назва кольору, то колір виділення тексту зміниться ">
" title="Встановлення виділення тексту кольором Якщо додати атрибут style і значення background-color: назва кольору, то колір виділення тексту зміниться ">




To be continued...
" title="To be continued...
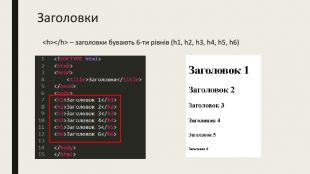
">Базова структура
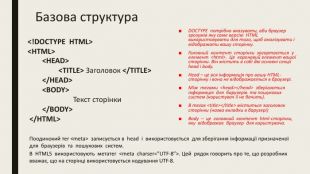
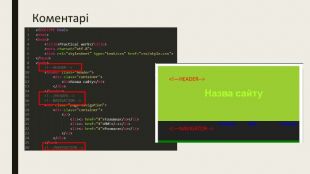
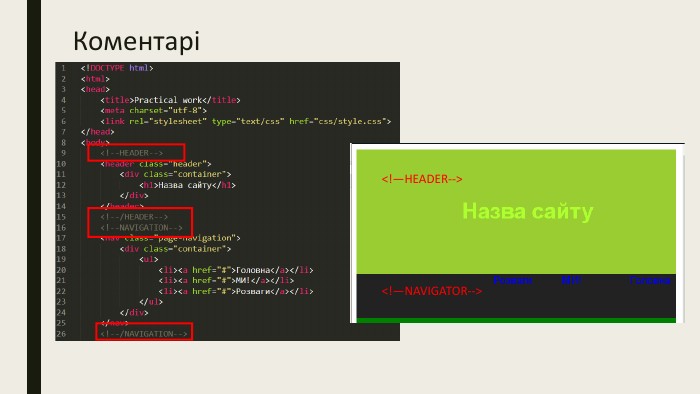
КоментаріКоментарі в коді використовують для виділення різних частин коду (блоків), підказок, що повинна робити ця частина коду. Коментарі в html мають наступний вигляд: Слово «comment» можна замінити будь-яким іншим словом або текстом (на будь-якій мові). Все, що записано в коментарі не відображається кінцевому користувачу (в браузері), тобто цей запис бачить лише той хто пише код. Коментар не обов’язково «закривати» – «закривають» коментар лише тоді, коли хочуть показати, що в даному місці блок коду завершується і починається наступний
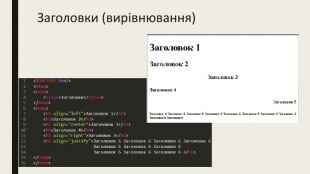
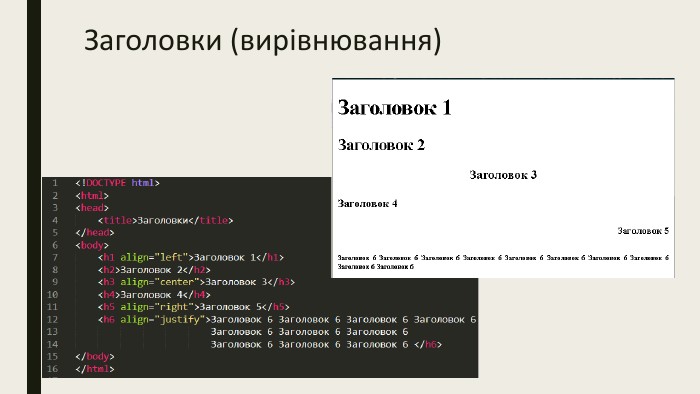
Заголовки (вирівнювання)Даний тег має атрибут align, який визначає вирівнювання заголовка, може приймати значення: • left – вирівнювання заголовка з лівого краю• center – вирівнювання по центру • right – вирівнювання з правого краю• justify – вирівнювання за шириною (одночасно по лівому і правому краю). Це значення працює тільки для заголовка, довжина якого більше ніж один рядок.
Встановлення назви, розміру та кольору шрифту
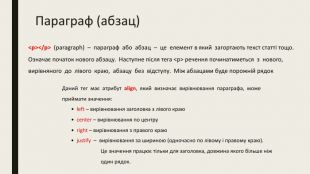
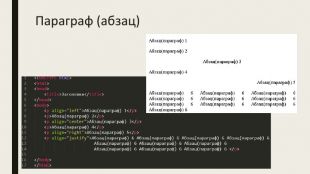
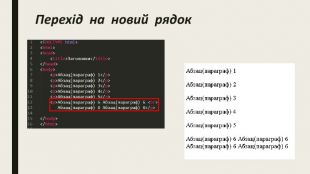
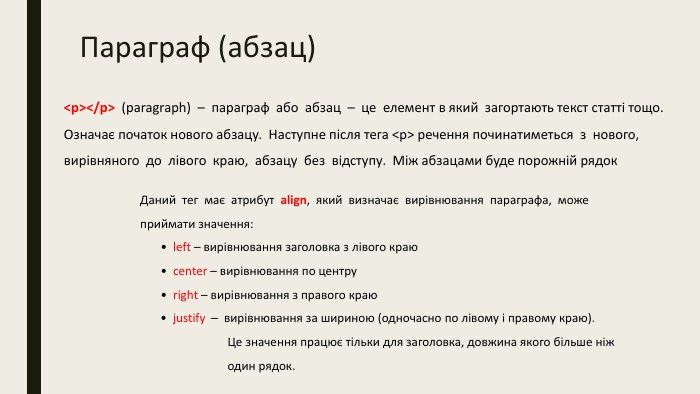
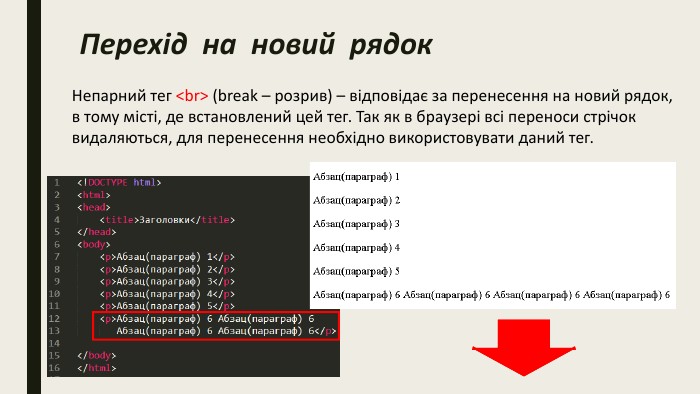
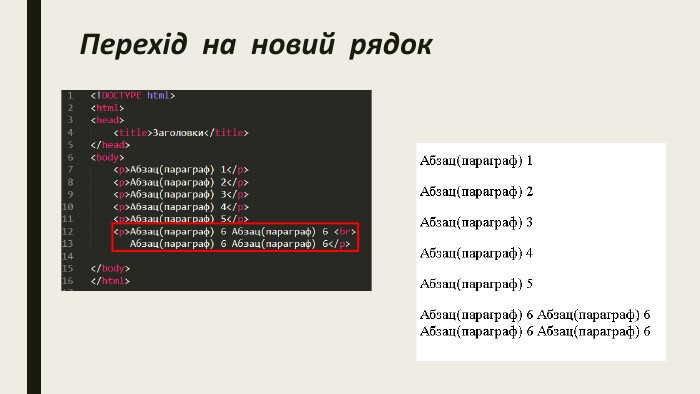
Параграф (абзац)
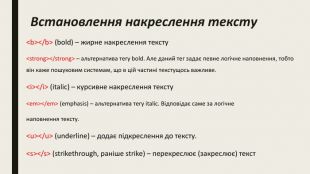
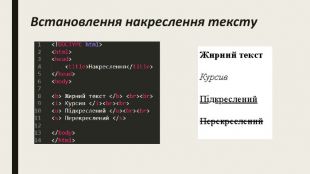
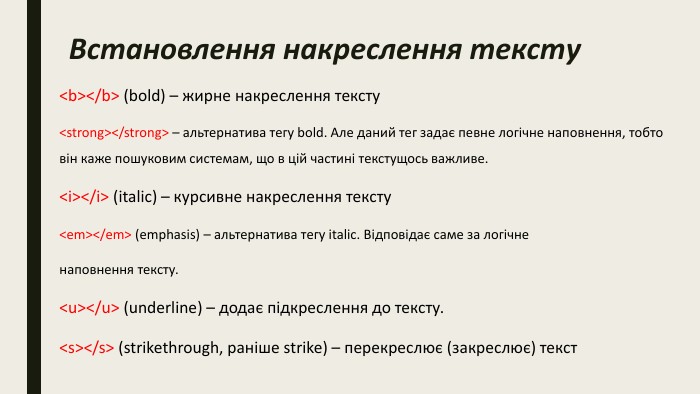
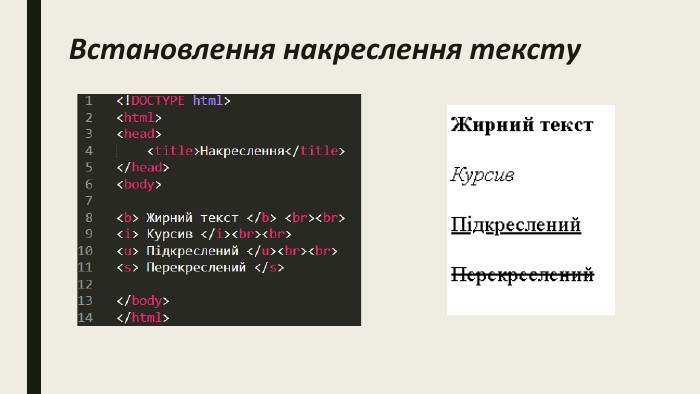
(paragraph) – параграф або абзац – це елемент в який загортають текст статті тощо. Означає початок нового абзацу. Наступне після тега <р> речення починатиметься з нового, вирівняного до лівого краю, абзацу без відступу. Між абзацами буде порожній рядок. Даний тег має атрибут align, який визначає вирівнювання параграфа, може приймати значення: • left – вирівнювання заголовка з лівого краю• center – вирівнювання по центру • right – вирівнювання з правого краю• justify – вирівнювання за шириною (одночасно по лівому і правому краю). Це значення працює тільки для заголовка, довжина якого більше ніж один рядок.Встановлення накреслення тексту (bold) – жирне накреслення тексту – альтернатива тегу bold. Але даний тег задає певне логічне наповнення, тобто він каже пошуковим системам, що в цій частині текстущось важливе. (italic) – курсивне накреслення тексту (emphasis) – альтернатива тегу italic. Відповідає саме за логічне наповнення тексту. (underline) – додає підкреслення до тексту. (strikethrough, раніше strike) – перекреслює (закреслює) текст
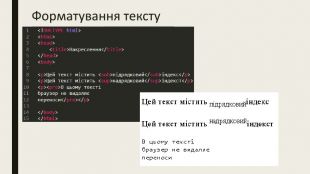
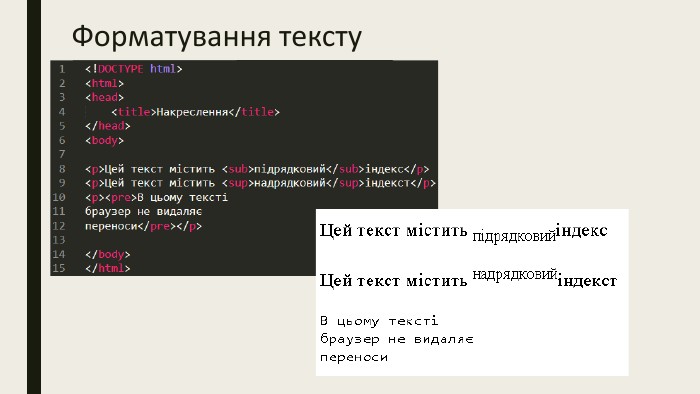
Форматування тексту (subscript – підрядковий індекс) – відображає шрифт у вигляді нижнього індексу. Текст при цьому розташовується нижче базової лінії інших символів рядка і зменшеного розміру. (superscript – надрядковий індекс) – відображає шрифт у вигляді верхнього індекса. Шрифт при цьому відображається вище базової лінії текста і зменшеного розміру.
(preformatted – попередньо відформатований) – визначає блок попередньо відформатованого тексту. Такий текст відображається, зазвичай, моноширинним шрифтом і з усіма відступами між словами. За замовчуванням, будь-яка кількість пробілів підряд в коді, на веб-сторінці відображається як один, тег дозволяє обійти цю особливість і відображати текст як необхідно розробнику.
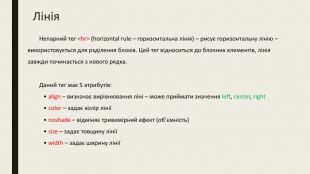
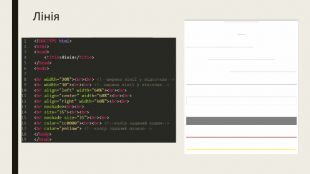
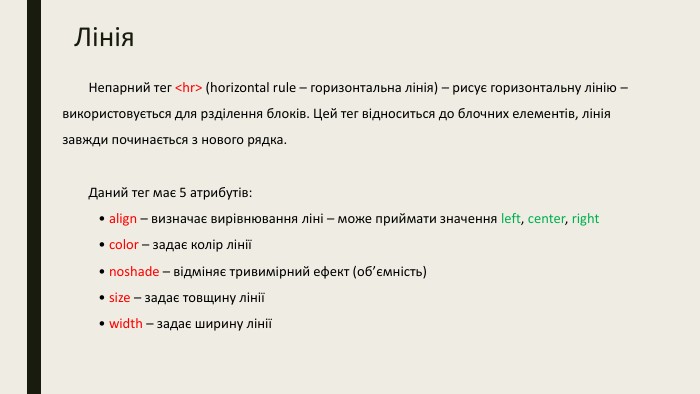
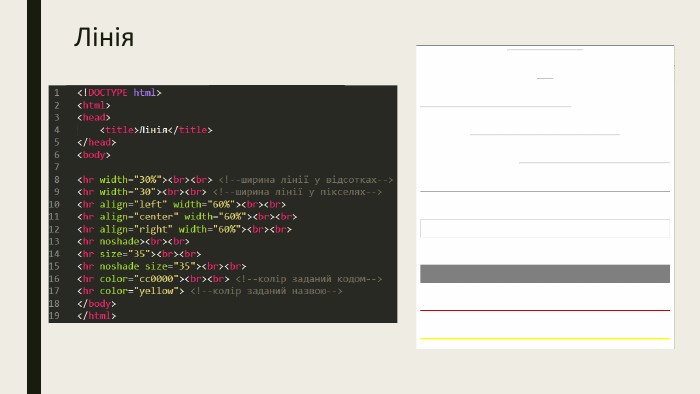
Лінія Непарний тег
(horizontal rule – горизонтальна лінія) – рисує горизонтальну лінію – використовується для рзділення блоків. Цей тег відноситься до блочних елементів, лінія завжди починається з нового рядка. Даний тег має 5 атрибутів:• align – визначає вирівнювання ліні – може приймати значення left, center, right• color – задає колір лінії• noshade – відміняє тривимірний ефект (об’ємність)• size – задає товщину лінії• width – задає ширину лінії


про публікацію авторської розробки
Додати розробку