Презентація проєкту наукової роботи Програма факультативного курсу "Основи сайтостворення"
















Вступ. Сьогодні, у зв'язку з усе більш активним використанням Інтернету розробка Web - сторінок це один з найбільш актуальних напрямів інформаційної культури учнів. У основі цієї програми, закладений міжпредметний зв'язок інформатики з літературою, мовою, кресленням і малюванням. В процесі навчання від учнів знадобиться не лише уміння створити свій Web - сайт, але і зробити його візуально і інформаційно привабливим, що неможливо без мобілізації творчих можливостей і необхідності самостійного пошуку нестандартних рішень. Предмет «Інформатика» в школі вивчається на базовому рівні, але кількість годин для якісного придбання навичок складання Web - сайтів мало. У сучасному світі уміння представити себе і свій сайт дуже важливе, тому програма дає можливість задовольнити потреби учнів і школи.
Пояснювальна записка. Сучасні веб - стандарти дозволяють розділити структуру документу, його оформлення. За структуру відповідає мова розмітки гіпертексту - HTML, зовнішній вигляд описується на мові CSS (каскадні таблиці стилів). Вивчаючи розробку веб-сайтів, ми повинні відразу спиратися на розмітку структури і опис зовнішнього вигляду, а також чітко розрізняти призначення мов HTML і CSS. Невід'ємною частиною сучасних технологій сайтостворення є використання візуальних - редакторів. Тому наступним етапом програми є знайомство учнів із способами створення web- сайтів за допомогою веб -редактора Adobe (Macromedia) Dreamweaver. Останній розділ програми присвячений темі розміщення і підтримки сайту в мережі Інтернет, оскільки без цих знань отримані навички в області сайтостроения і web- дизайну не матимуть практичного виходу. Навчившись створювати web- сторінки, учні повинні навчитися управляти цими сторінками.
Завершенням курсу є об'єднання отриманих знань - творча робота. На цьому етапі учні реалізують свій проект сайту, де кожен може проявити свої таланти. Теми проектів може запропонувати як педагог, так і учні. Курс розраховано на 1 годину на тиждень, всього 35 годин + самостійна робота учнів, що передбачає виконання завдань або реалізацію проєкту (творчої роботи). Актуальність програми полягає в тому, що учні здобувають знання і уміння в області сайтостворення і Web- дизайну.
Завдання: навчальні:вивчити мову розмітки сторінок HTML, структуру web- вузла;освоїти технології створення сайтів з використанням веб - редакторів;навчити створювати творчі проекти;виховні:формувати творчий підхід до поставленого завдання; формувати уявлення про те, що є завдання, що більшість завдань мають декілька рішень;орієнтувати на спільну працюрозвивальні:розвивати логічне, абстрактне і образне мислення;розвивати творчі здібності;розвивати ділові якості, такі як самостійність, відповідальність, активність, акуратність.
Перелік знань, умінь і навичок учнів, які мають бути досягнуті після проходження курсуучні повинні знати:структуру web- вузла;етапи проектування web- сайту;правила створення хорошого web- сайту;набір необхідних інструментів для створення web- сторінок;основні засоби для роботи з графікою, оптимізації графічних файлів;основні конструкції мови HTML;технологію CSS (каскадних таблиць стилів);принципи роботи з web- редакторами;правила розміщення web- сайту в Інтернеті.учні повинні уміти:застосовувати графічний редактор для створення, редагування і оптимізації графічних зображень для web- сторінок;оформляти HTML- сторінки, використовуючи мову розмітки HTML;застосовувати технологію CSS (каскадних таблиць стилів);створювати сайти за допомогою web- редактора;готувати, тестувати і розміщувати web- сайт в мережі Інтернет. Результатом навчання складає захист проекту Web- сайту.
Структура програми факультативного курсу «Основи сайтостворення» Введення в технологію створення Web- сайтів (3 години). Підготовка зображень для розміщення в WWW (2 години). Мова розмітки гіпертексту HTML. Каскадні таблиці стилів CSS (14 годин) . Розробка Web-сторінок засобами веб-редактора (8 годин). Розміщення і підтримка сайту в мережі (1 година). Творча робота. Створення сайту на вибрану тему (7 годин).
Навчально - тематичний план факультативного курсу «Основи сайтостворення»{5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}№Тема заняття. Загальна кількість годин. Теорія. Практика. Введення в технологію створення Web- сайтів (3 години) 1. Поняття Web- сайту. Класифікація Web- сайтів. Етапи розробки Web- сайту.211 2. Навігаційна схема Web- сайту. Огляд інструментальних засобів.1 1 Підготовка зображень для розміщення в WWW (2 години) 3 . Використання графічних зображень на Web- сторінках.1 1 4. Підбір і оптимізація графічного зображення для Web- сайту.1 1 Мова розмітки гіпертексту HTML. Каскадні таблиці стилів CSS (14 годин) 5. Введення в HTML. Структура HTML- сторінки.321 6. Графіка. Її використання в HTML. Створення списків і їх типи.211 7. Гіпертекстові посилання.211 8 . Створення таблиць, блоків засобами НТМL. Блочна структура як елемент дизайну HTML- сторінки312
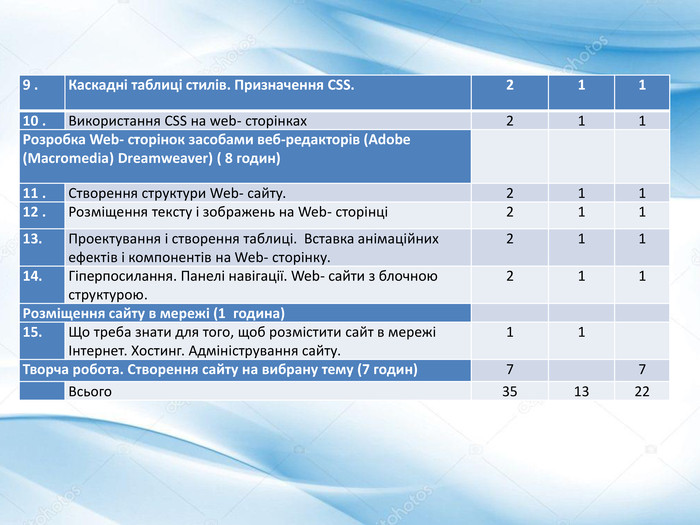
{5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}9 . Каскадні таблиці стилів. Призначення CSS.21110 . Використання CSS на web- сторінках211 Розробка Web- сторінок засобами веб-редакторів (Adobe (Macromedia) Dreamweaver) ( 8 годин) 11 . Створення структури Web- сайту.21112 . Розміщення тексту і зображень на Web- сторінці21113. Проектування і створення таблиці. Вставка анімаційних ефектів і компонентів на Web- сторінку.21114. Гіперпосилання. Панелі навігації. Web- сайти з блочною структурою. 211 Розміщення сайту в мережі (1 година) 15. Що треба знати для того, щоб розмістити сайт в мережі Інтернет. Хостинг. Адміністрування сайту.11 Творча робота. Створення сайту на вибрану тему (7 годин)7 7 Всього351322
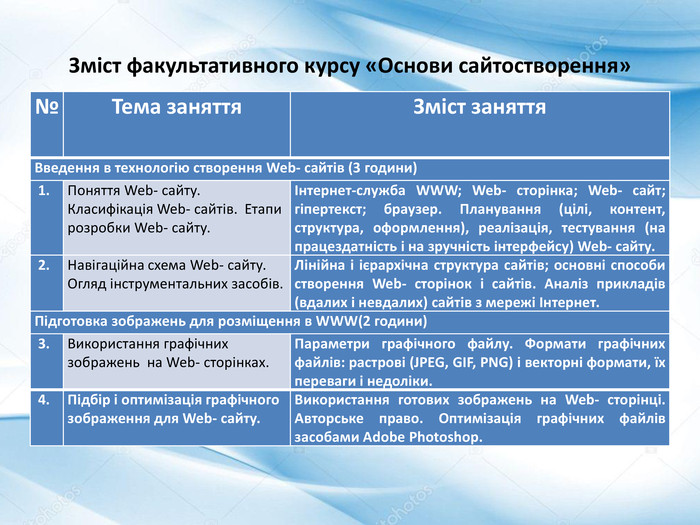
Зміст факультативного курсу «Основи сайтостворення» {5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}№Тема заняття. Зміст заняття. Введення в технологію створення Web- сайтів (3 години) 1. Поняття Web- сайту. Класифікація Web- сайтів. Етапи розробки Web- сайту.Інтернет-служба WWW; Web- сторінка; Web- сайт; гіпертекст; браузер. Планування (цілі, контент, структура, оформлення), реалізація, тестування (на працездатність і на зручність інтерфейсу) Web- сайту. 2. Навігаційна схема Web- сайту. Огляд інструментальних засобів. Лінійна і ієрархічна структура сайтів; основні способи створення Web- сторінок і сайтів. Аналіз прикладів (вдалих і невдалих) сайтів з мережі Інтернет. Підготовка зображень для розміщення в WWW(2 години) 3. Використання графічних зображень на Web- сторінках. Параметри графічного файлу. Формати графічних файлів: растрові (JPEG, GIF, PNG) і векторні формати, їх переваги і недоліки. 4. Підбір і оптимізація графічного зображення для Web- сайту. Використання готових зображень на Web- сторінці. Aвторське право. Оптимізація графічних файлів засобами Adobe Photoshop.
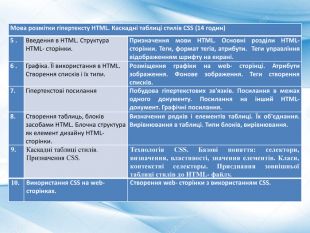
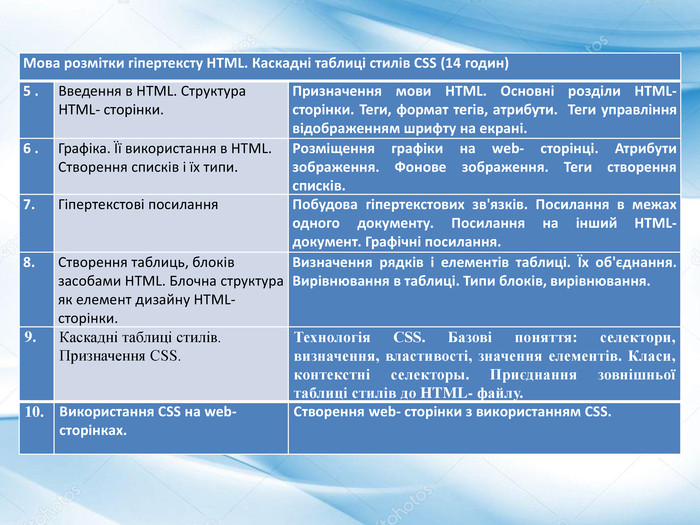
{5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}Мова розмітки гіпертексту HTML. Каскадні таблиці стилів CSS (14 годин)5 . Введення в HTML. Структура HTML- сторінки. Призначення мови HTML. Основні розділи HTML- сторінки. Теги, формат тегів, атрибути. Теги управління відображенням шрифту на екрані.6 . Графіка. Її використання в HTML. Створення списків і їх типи. Розміщення графіки на web- сторінці. Атрибути зображення. Фонове зображення. Теги створення списків.7. Гіпертекстові посилання. Побудова гіпертекстових зв'язків. Посилання в межах одного документу. Посилання на інший НТМL- документ. Графічні посилання. 8. Створення таблиць, блоків засобами НТМL. Блочна структура як елемент дизайну HTML- сторінки. Визначення рядків і елементів таблиці. Їх об'єднання. Вирівнювання в таблиці. Типи блоків, вирівнювання.9. Каскадні таблиці стилів. Призначення CSS. Технологія СSS. Базові поняття: селектори, визначення, властивості, значення елементів. Класи, контекстні селекторы. Приєднання зовнішньої таблиці стилів до HTML- файлу. 10. Використання CSS на web- сторінках. Створення web- сторінки з використанням CSS.
{5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}Розробка Web- сторінок засобами веб-редактора (Adobe (Macromedia) Dreamweaver) (8 годин)11. Введення в (Adobe (Macromedia) Dreamweaver). Створення структури Web- сайту. Вікно програми. Майстри і шаблони. Режими перегляду документу. Загальні області; властивості сторінки; створення фону.12. Розміщення тексту і зображень на Web- сторінці. Способи вставки тексту на Web- сторінку. Основні прийоми форматування. Установка параметрів зображення. Панель інструментів.13. Проектування і створення таблиці. Вставка анімаційних ефектів і компонентів на Web- сторінку. Вставка і редагування таблиць. Способи використання таблиць на Web- сторінці. Вставка динамічних кнопок і рядків, що біжать, на Web- сторінку. Завдання анімаційного ефекту виділеного об'єкту.14. Гіперпосилання. Панелі навігації. Вставка гіперпосилань. Призначення і використання панелі навігації. Приклад використання.
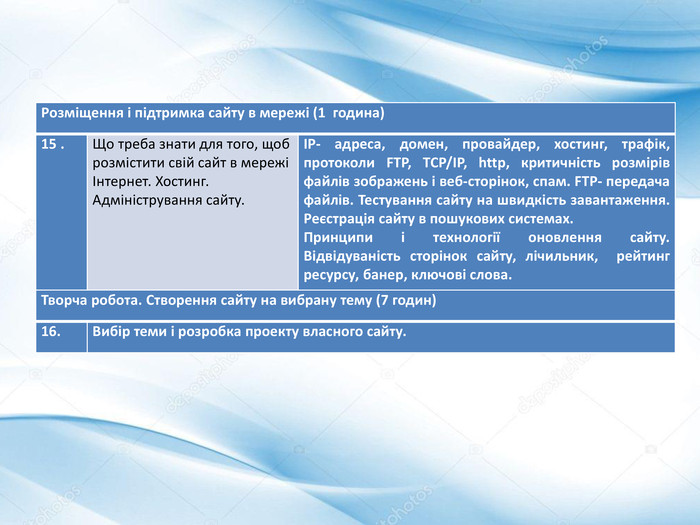
{5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}Розміщення і підтримка сайту в мережі (1 година)15 . Що треба знати для того, щоб розмістити свій сайт в мережі Інтернет. Хостинг. Адміністрування сайту. IP- адреса, домен, провайдер, хостинг, трафік, протоколи FTP, TCP/IP, http, критичність розмірів файлів зображень і веб-сторінок, спам. FTP- передача файлів. Тестування сайту на швидкість завантаження. Реєстрація сайту в пошукових системах. Принципи і технології оновлення сайту. Відвідуваність сторінок сайту, лічильник, рейтинг ресурсу, банер, ключові слова. Творча робота. Створення сайту на вибрану тему (7 годин)16. Вибір теми і розробка проекту власного сайту.
Методичне забезпечення програми Частина матеріалу пропонується у вигляді теоретичних занять. Заняття з освоєння сучасних пакетів для роботи з інформацією повинні проходити на базі сучасних комп’ютерів у вигляді практичних занять. Форми проведення уроків - традиційні уроки, теоретичні та практичні заняття. Форми організації пізнавальної діяльності - колективна, групова, індивідуальна. Методи навчання - словесний, пояснювально-ілюстрований, наочний, проблемний, евристичний, дослідницький, репродуктивний, практичний.
Список інформаційних ресурсів : Молли Э. Хольцшлаг., Использование HTML и XHTML. Специальное издание. М., Издательский дом “Вильямс”, 2004. – 736 с. Дубаков М. А., Веб-мастеринг средствами CSS. - СПб.: БХВ-Петербург, 2002. – 544 с. Левченко О. М., Завадський І. О., Прокопенко Н. С., Основи інтернету, Київ, Видавнича група BHV, (2009), - 288 с. Манако В. та ін, Основи будування сайтів, Шкільний світ, 2006, - 120 с.https://htmlacademy.ru/http://htmlbook.ru/


про публікацію авторської розробки
Додати розробку