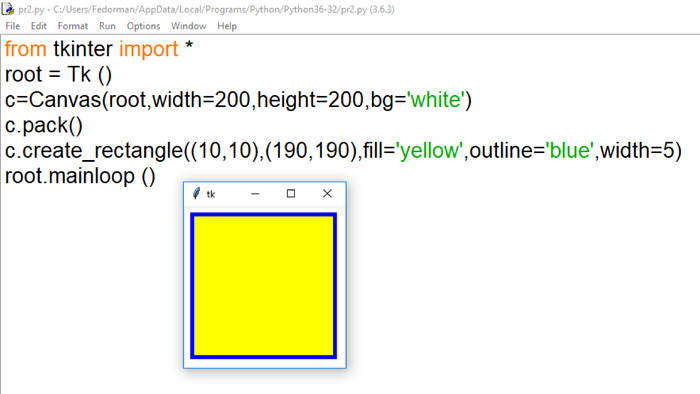
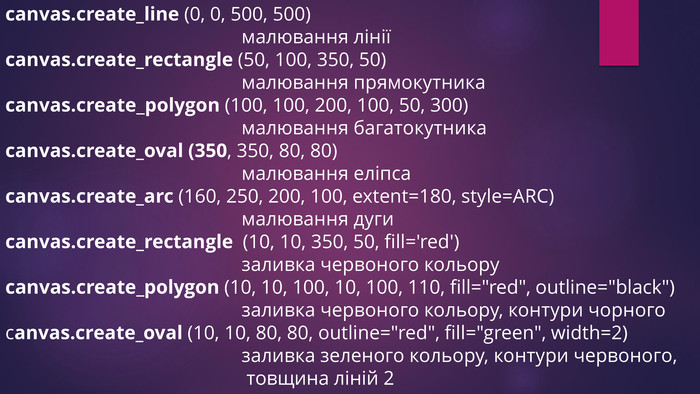
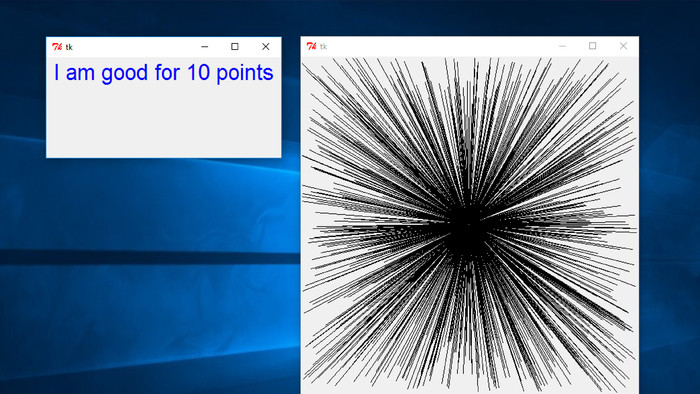
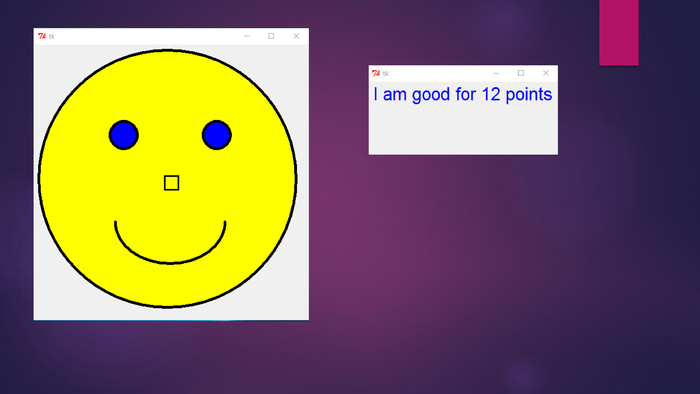
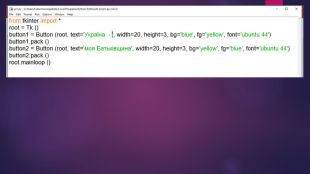
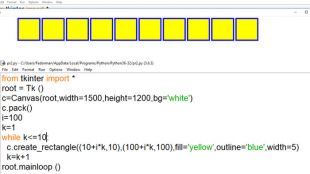
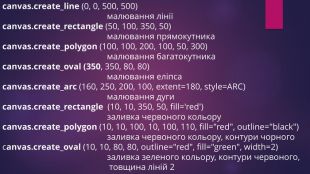
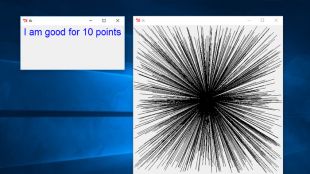
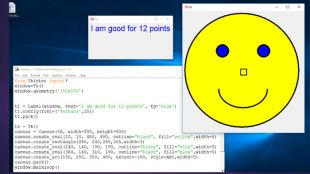
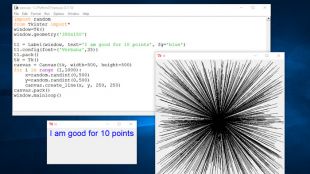
Презентація "Python. Графічні побудови в tkinter. "
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку