Презентація "Списки HTML"
Про матеріал
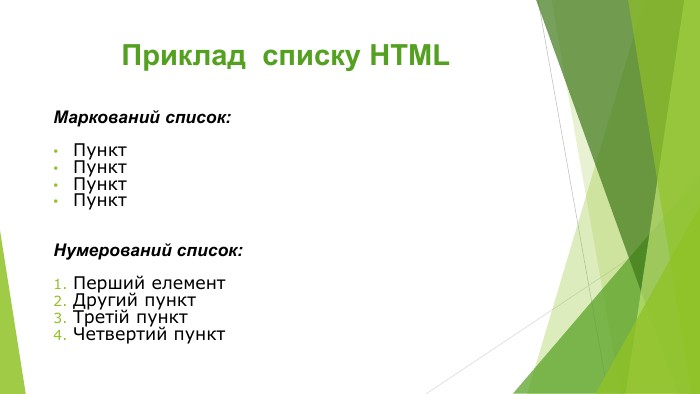
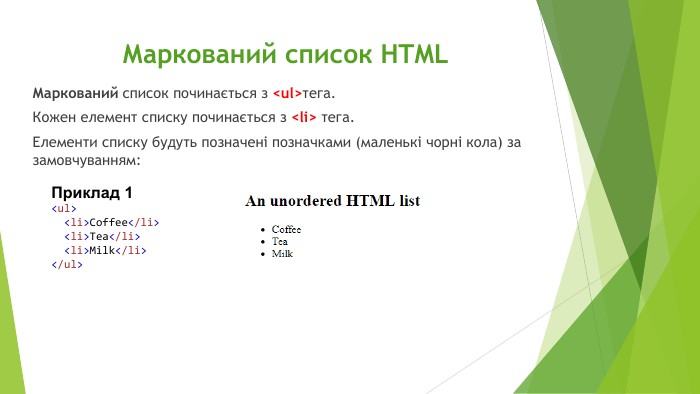
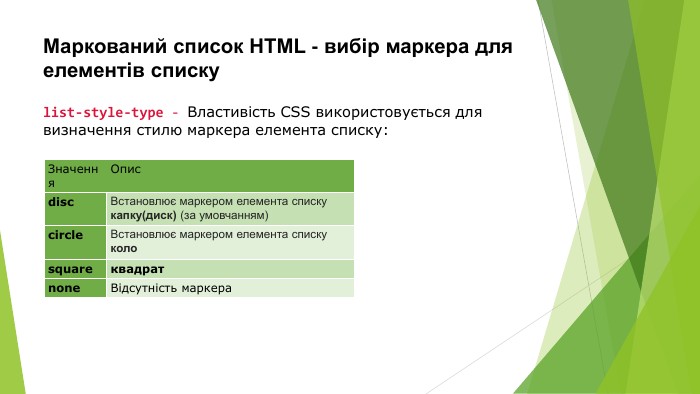
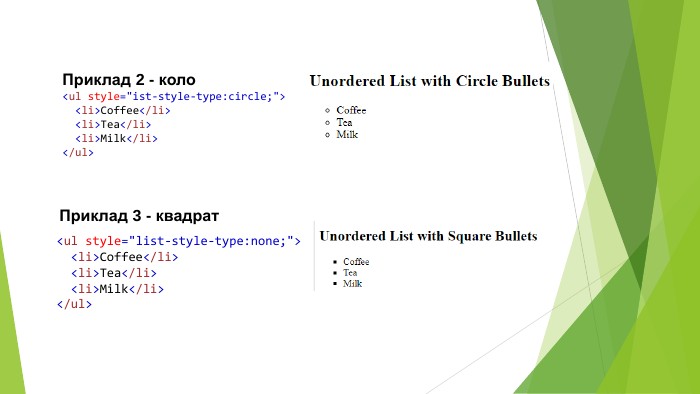
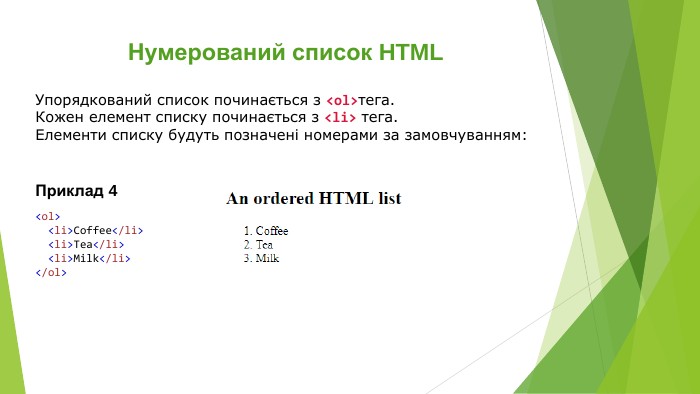
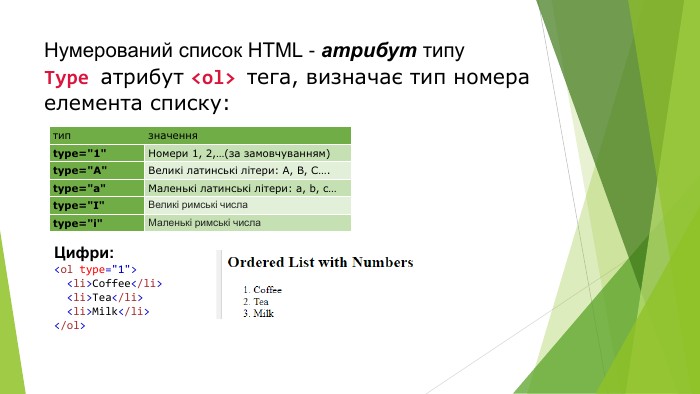
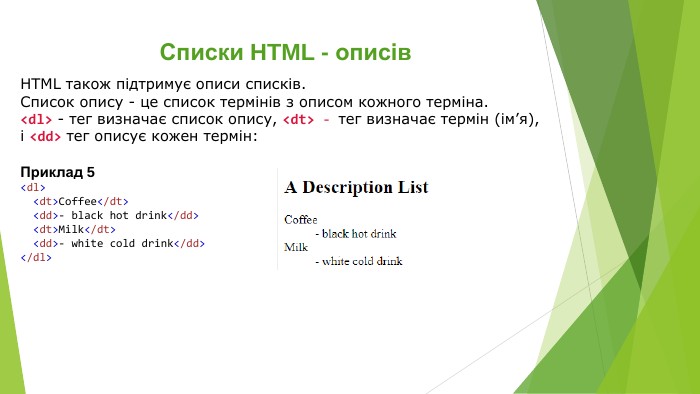
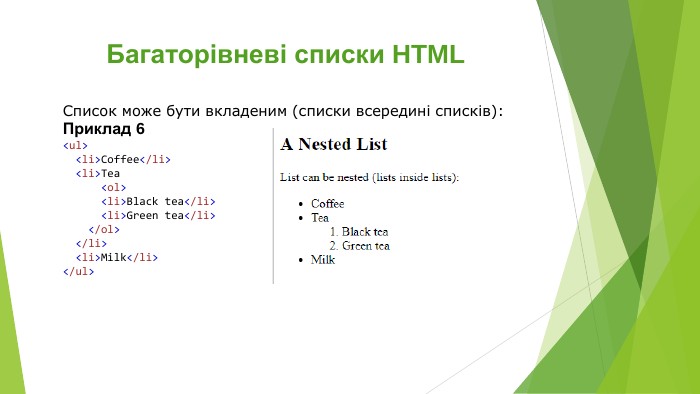
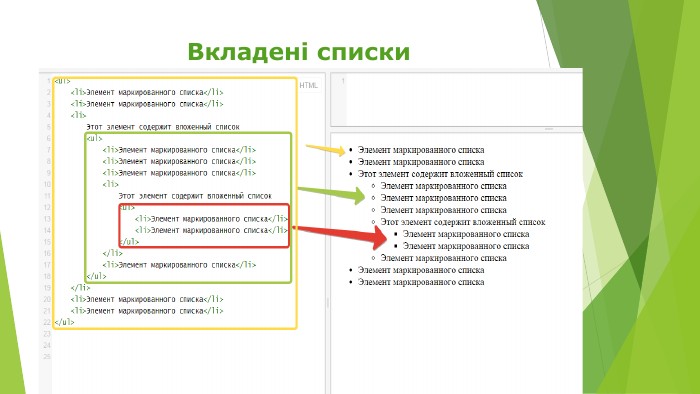
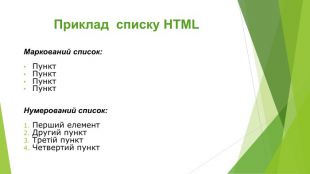
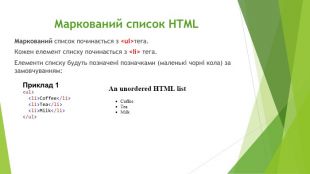
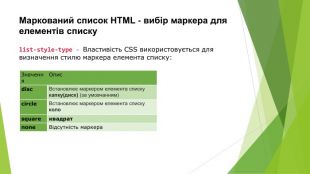
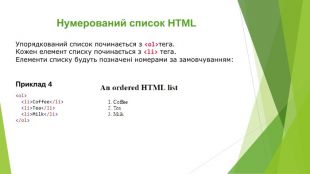
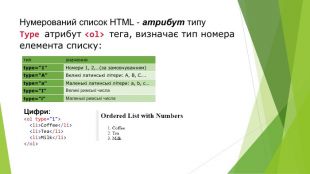
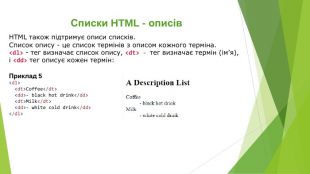
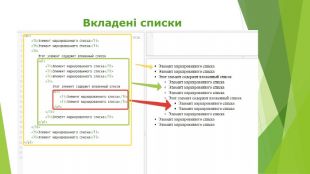
Презентація містить основні поняття про марковані і нумеровані списки в HTML, які продемонстровані відповідними прикладами. Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку