Презентація. Веб-дизайн.

















































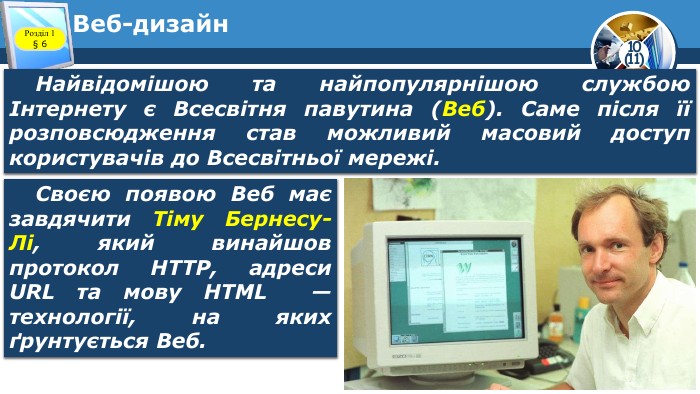
Веб-дизайн. Розділ 1 § 6 Найвідомішою та найпопулярнішою службою Інтернету є Всесвітня павутина (Веб). Саме після її розповсюдження став можливий масовий доступ користувачів до Всесвітньої мережі. Своєю появою Веб має завдячити Тіму Бернесу-Лі, який винайшов протокол HTTP, адреси URL та мову HTML — технології, на яких ґрунтується Веб.
Веб-дизайн. Розділ 1 § 6 Служба Веб підтримується сукупністю серверів, які здатні обмінюватися даними за протоколом HTTP. Цих серверів мільйони, й розповсюджені вони по всьому світу. На них містяться веб-сторінки — спеціальні документи, створені з використанням мови HTML. Кожна веб-сторінка має адресу URL, за допомогою якої вона може бути знайдена.
Веб-дизайн. Розділ 1 § 6 Веб-дизайн — галузь веб-розробки, що охоплює цілий ряд напрямів і дисциплін із створення та супроводу сайтів або веб-застосунків, таких як графічний веб-дизайн, проектування інтерфейсів, авторинг (у тому числі стандартизований код і власницьке програмне забезпечення), використовність та оптимізація для пошукових систем.
Етапи створення сайтів. Розділ 1 § 6 Розміщення сайта в ІнтернетіДля ефективної роботи сайта потрібно забезпечити його цілодобове функціонування. Краще розмістити сайт на віддаленому хостингу. Але у разі наявності постійної IP-адреси та доменного імені це можна зробити і на власному комп'ютері-сервері або навіть на роутері.
Етапи створення сайтів. Розділ 1 § 6 Для доступу користувачів до вашого сайта він повинен мати доменне ім'я. Зазвичай хостинг-провайдери пропонують послуги реєстрації доменних імен. Реєстрація доменного імені буває: Платною. Безкоштовною. У випадку безкоштовної реєстрації імені сайта встановлюються деякі обмеження і може з'являтися реклама.
Етапи створення сайтів. Розділ 1 § 6 Обслуговування сайта. Обслуговування сайта полягає в його: ОновленніСупроводіТехнічному обслуговуванніПоповнення інформаційними матеріалами. Адміністрування, прийом замовлень у інтернет-магазині тощо. Зокрема, вдосконалення дизайну і структури сайта
Онлайн-системи конструювання сайтів. Розділ 1 § 6 Створювати веб-сторінки із загальним доступом до них можна в додатку Google Sites. Нескладно і швидко можна розробити власний сайт за допомогою онлайн-конструкторів на сайтах:hostinger.com.uawebkonstruktor.comu. Coz.uaякі надають також послуги безкоштовного хостингу, реєстрації доменних імен, електронної пошти та ін.
Онлайн-системи конструювання сайтів. Розділ 1 § 6 Автоматизована розробка сайта складається з двох етапів: Створення дизайну. Наповнення контентом. Дизайн полягає у виборі із запропонованої колекції готового шаблону сайта та налаштуванні його під власні потреби. Контент — це інформаційне наповнення сайта, яке при автоматизованому процесі не впливає на загальний дизайн сайта.
Автоматизоване створення веб-сайту. Розділ 1 § 6 Розглянемо, як відбувається процес розробки веб-сайту засобами, що безкоштовно надає користувачам веб-сервер Google. Відповідний сервіс має назву Google Сайти. Обліковий запис Google ви вже створювали, працюючи з: Електронноюпоштою. Cпільними документами Google
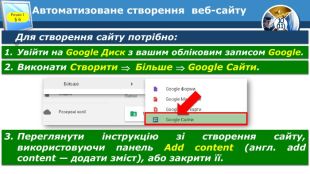
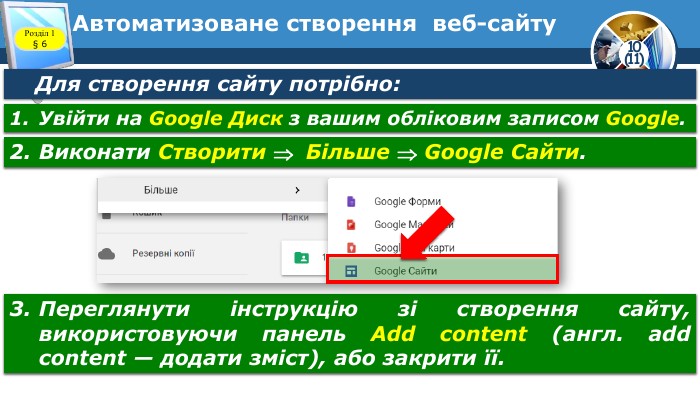
Автоматизоване створення веб-сайту. Розділ 1 § 6 Для створення сайту потрібно: Увійти на Google Диск з вашим обліковим записом Google. Виконати Створити Більше Google Сайти. Переглянути інструкцію зі створення сайту, використовуючи панель Add content (англ. add content — додати зміст), або закрити її.
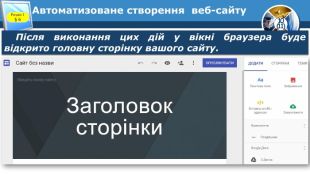
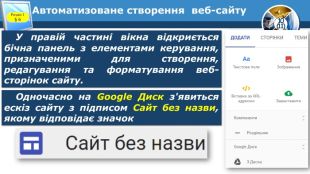
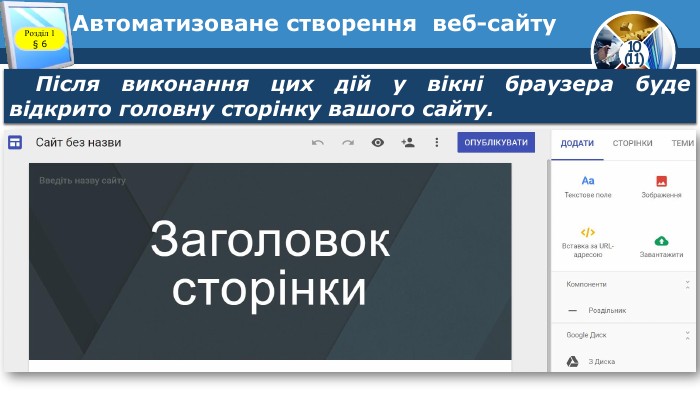
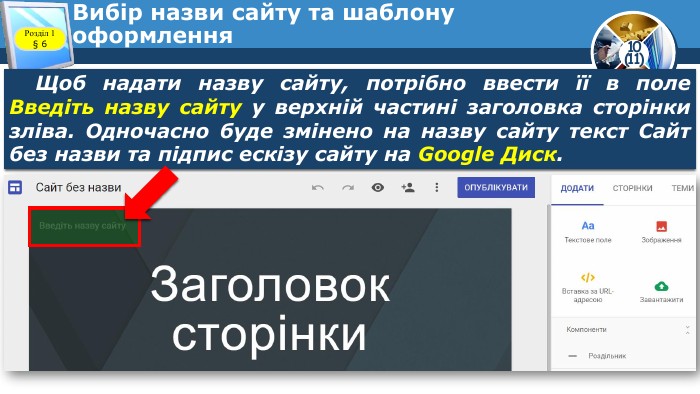
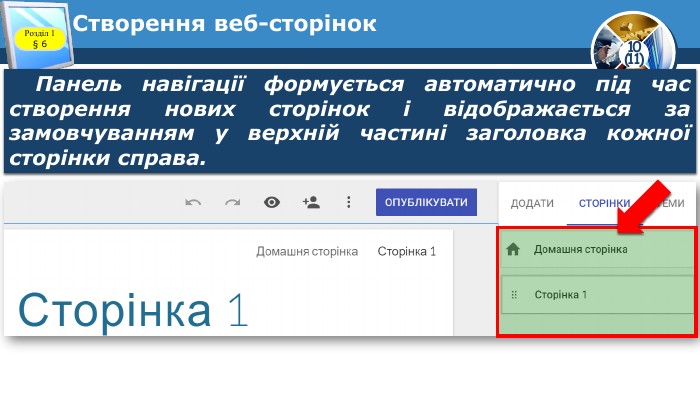
Автоматизоване створення веб-сайту. Розділ 1 § 6 У правій частині вікна відкриється бічна панель з елементами керування, призначеними для створення, редагування та форматування веб-сторінок сайту. Одночасно на Google Диск з'явиться ескіз сайту з підписом Сайт без назви, якому відповідає значок
Автоматизоване створення веб-сайту. Розділ 1 § 6 У подальшому для редагування вашого сайту — додавання та редагування веб-сторінок, змінення оформлення тощо — вам потрібно використовувати інструменти бічної панелі. Відкрити сайт у режимі редагування можна подвійним клацанням на його ескізі на Google Диск.
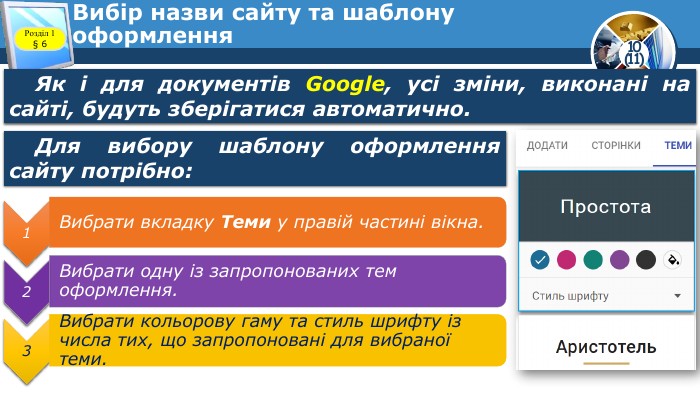
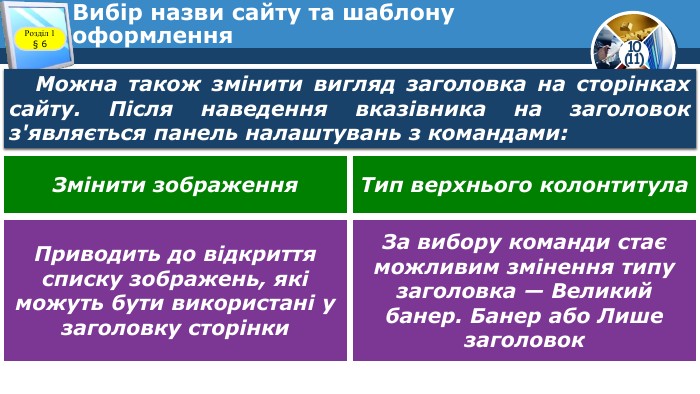
Вибір назви сайту та шаблону оформлення. Розділ 1 § 6 Можна також змінити вигляд заголовка на сторінках сайту. Після наведення вказівника на заголовок з'являється панель налаштувань з командами: Змінити зображення. Тип верхнього колонтитула. Приводить до відкриття списку зображень, які можуть бути використані у заголовку сторінки. За вибору команди стає можливим змінення типу заголовка — Великий банер. Банер або Лише заголовок
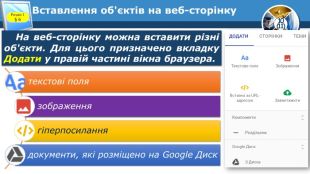
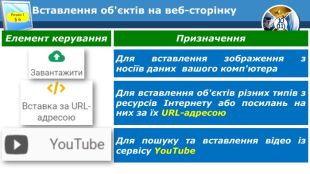
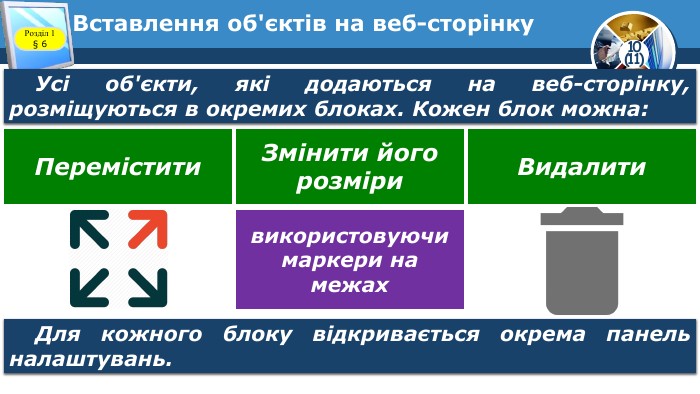
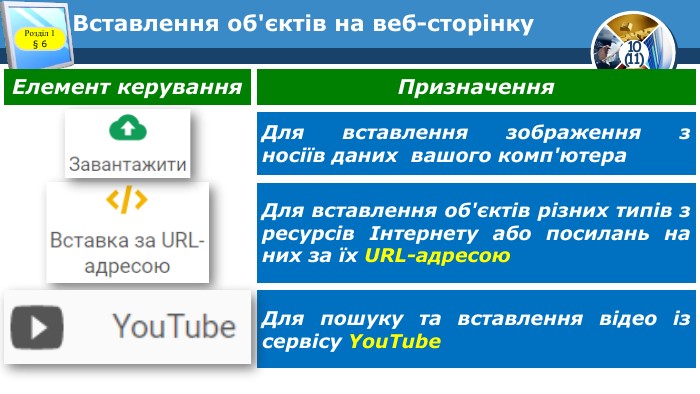
Вставлення об'єктів на веб-сторінку. Розділ 1 § 6 Елемент керування. Призначення. Для вставлення зображення з носіїв даних вашого комп'ютера. Для вставлення об'єктів різних типів з ресурсів Інтернету або посилань на них за їх URL-адресою. Для пошуку та вставлення відео із сервісу You. Tube
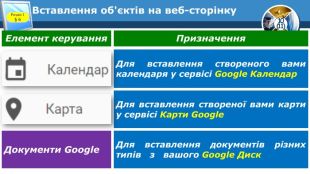
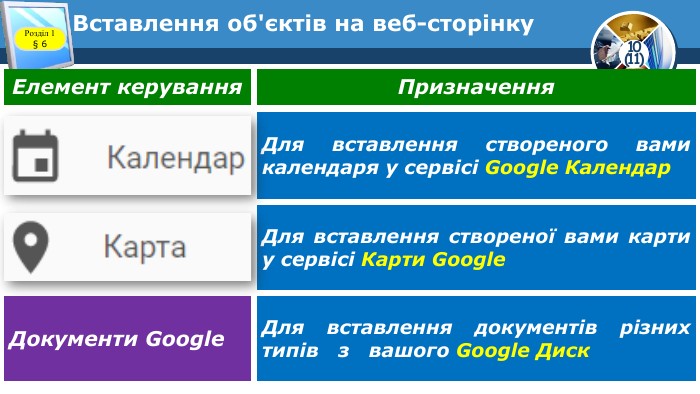
Вставлення об'єктів на веб-сторінку. Розділ 1 § 6 Елемент керування. Призначення. Для вставлення створеного вами календаря у сервісі Google Календар. Для вставлення створеної вами карти у сервісі Карти Google. Для вставлення документів різних типів з вашого Google Диск. Документи Google
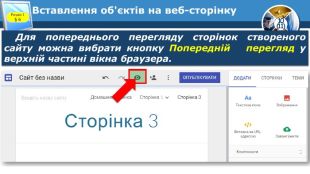
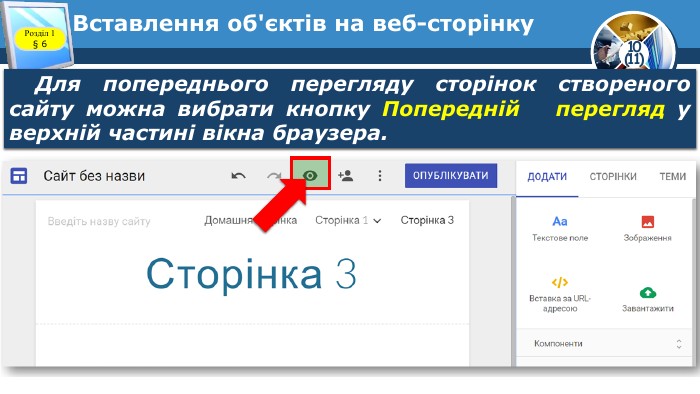
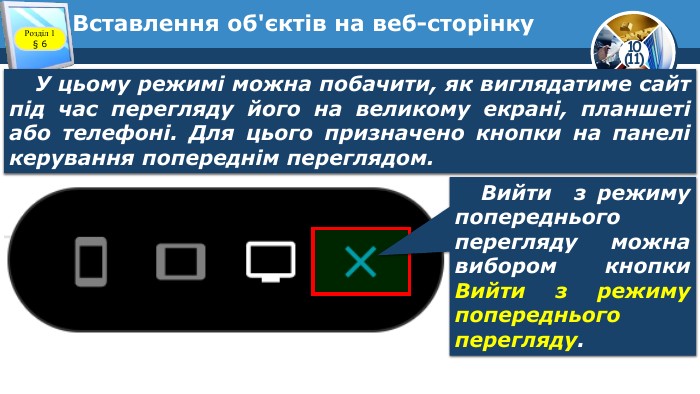
Вставлення об'єктів на веб-сторінку. Розділ 1 § 6 У цьому режимі можна побачити, як виглядатиме сайт під час перегляду його на великому екрані, планшеті або телефоні. Для цього призначено кнопки на панелі керування попереднім переглядом. Вийти з режиму попереднього перегляду можна вибором кнопки Вийти з режиму попереднього перегляду.
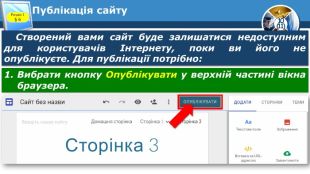
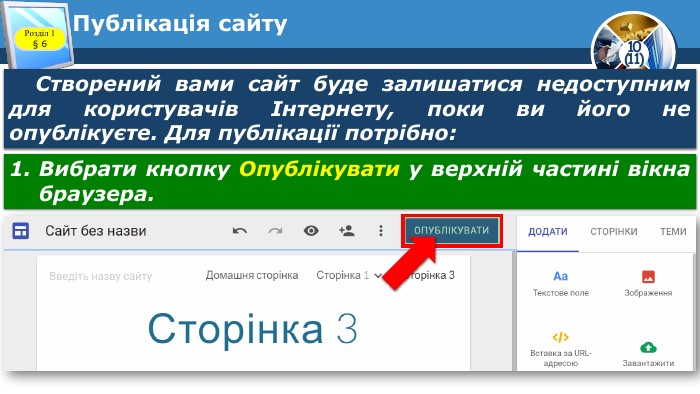
Публікація сайту. Розділ 1 § 6 Продовження… Увести, використовуючи малі літери латиниці, цифри та тире, останню частину URL-адреси сайту. Перша частина адреси (доменне ім'я сервера та шлях до файла) для всіх сайтів буде однаковою: sites.google. com/view/. Остання частина повинна бути унікальною для кожного сайту. Якщо вибрана вами адреса не є унікальною, то про це буде повідомлено, її потрібно змінити. Запит URL-адреси сайту буде виводитися лише під час першої публікації сайту. Вибрати кнопку Опублікувати.
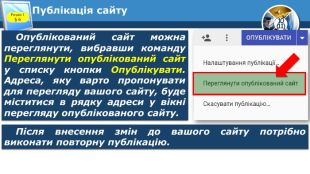
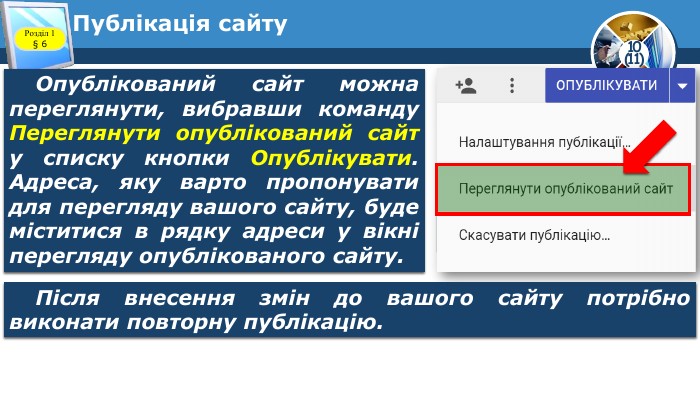
Публікація сайту. Розділ 1 § 6 Опублікований сайт можна переглянути, вибравши команду Переглянути опублікований сайт у списку кнопки Опублікувати. Адреса, яку варто пропонувати для перегляду вашого сайту, буде міститися в рядку адреси у вікні перегляду опублікованого сайту. Після внесення змін до вашого сайту потрібно виконати повторну публікацію.
Працюємо за комп’ютером. Розділ 1 § 6 Розмістіть власне учнівське портфоліо на сервісі Google сайти1. Розмісіть роботу на Google-диску, надайте доступ, для перегляду і редагування учителю і 2 однокласникам.2. Перегляньте проектну роботу своїх друзів. Додайте коментарі. Порівняйте змістовну частину і оформлення.3. Оцініть власну роботу і переглянуті роботи.


про публікацію авторської розробки
Додати розробку