Розробка заняття з комп'ютерної графіки "Створення анімованого малюнку в Adobe Photoshop"
КПНЗ «Дніпропетровський обласний центр науково-технічної творчості
та інформаційних технологій учнівської молоді»
ВІДКРИТЕ ЗАНЯТТЯ
(основи комп’ютерної графіки для учнів 9-11 класів)
Тема: «СТВОРЕННЯ АНІМОВАНОГО МАЛЮНКУ
В ГРАФІЧНОМУ РЕДАКТОРІ AdobePhotoshop»
Керівник
комп’ютерного гуртка Лагутіна-Каскіна О.Д.
ПЛАН-КОНСПЕКТ ЗАНЯТТЯ
Тема: «Створення анімаційного малюнку в графічному редакторі Adobe Photoshop»
Мета: Повторити вивчені прийоми роботи з Шарами, Виділенням та Пензлем.
Дослідити нові можливості графічного редактора Photoshop:
1.створення Нового Полотна з задаванням конкретних розмірів.
2. Вікно Анімація. Кадр.
Завдання:
- Згадати методи роботи в графічному редакторі: аплікація, монтаж, колаж, комп’ютерна ретуш (перегляд робот).
- Ознайомитись з новими можливостями редактору: Полотно, вікно Анімація, Кадр.
- Створення елементарного анімаційного малюнку «Світлофор».
- Практична робота з рівнями складності: «Анімаційна шапка для веб-сайту – «ДРАКОН».
Тип заняття: бесіда
Форма заняття: фронтально-самостійна
ХІД ЗАНЯТТЯ
- Вступна частина (3-5 хв.)
Вітання. Вступне слово. Ставлення мети та задач.
- Повторення (10 хв.)
Згадати методи роботи в графічному редакторі та засоби обробки зображень: аплікація, монтаж, колаж, комп’ютерна ретуш. Графічні формати
- Нова тема: 1. «Створення Нового Полотна» (10 хв.)
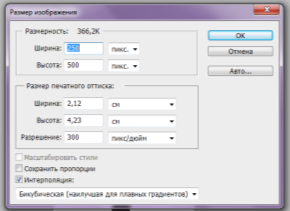
 Для початку треба визначитися з розміром та дозволом майбутнього Полотна.
Для початку треба визначитися з розміром та дозволом майбутнього Полотна.
Файл – Створити…
В даному випадку для роботи «Світлофор» ми задаємо наступні розміри.
-

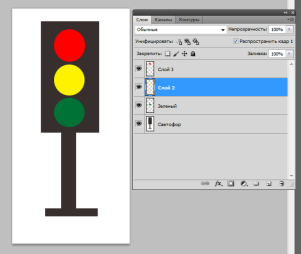
 На створеному полотні за допомогою Геометричних виділень та Заливки створюємо корпус майбутнього світлофора. А на окремих шарах – кольори світлофора (Шар1 – Червоний, Шар2 – Жовтий, Шар3 – Зелений, Фон – Корпус світлофора). Перейменовуємо шари відповідно.
На створеному полотні за допомогою Геометричних виділень та Заливки створюємо корпус майбутнього світлофора. А на окремих шарах – кольори світлофора (Шар1 – Червоний, Шар2 – Жовтий, Шар3 – Зелений, Фон – Корпус світлофора). Перейменовуємо шари відповідно.
- Нова тема: 2.«Вікно Анімація.» (15-20 хв.)
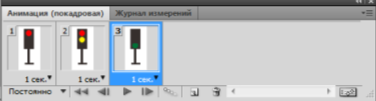
Меню Вікно – Анімація. Принцип роботи вікна Анімація полягає в створені кадрів, в яких будуть змінюватися шар/шари в одиницю часу.
![]()
![]()
 Наприклад, створимо перший кадр де буде відображатися тільки «червоний»: для цього необхідно «виключити» всі інші шари з кольорами та задати час зміни кадру.
Наприклад, створимо перший кадр де буде відображатися тільки «червоний»: для цього необхідно «виключити» всі інші шари з кольорами та задати час зміни кадру.
![]()
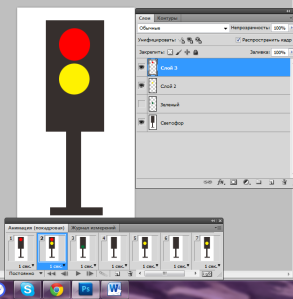
На другому кадрі необхідно додати до «червоного» «жовтий» із затримкою часу 1 сек.

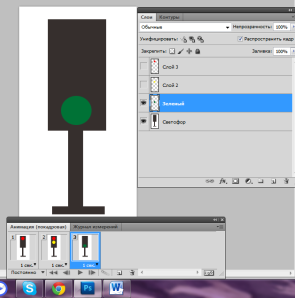
 На третьому – виключаємо шари «червоний і жовтий» і включаємо «зелений».
На третьому – виключаємо шари «червоний і жовтий» і включаємо «зелений».
Для того щоб передивитися роботу світлофора, необхідно натиснути кнопку «Запуск» у вікні Анімація.

![]()
Завдання на ускладнення:
- зробити затримки кольорів;
- зробити мигаючий колір світлофора.
- Записати в зошит алгоритм виконання Практичної роботи «Анімаційна шапка для сайту – «Китайський гороскоп». (додається) (10 хв.)
- Обговорення ключових кроків при виконанні ПР. (3-5 хв.)
- Самостійне виконання Практичної роботи «Анімаційна шапка для сайту – «Китайський гороскоп». (30 хв.)
- Підсумок заняття (5-7 хв.)
Перегляд робіт. Аналіз виконаної справи.
- Заключне слово. (3 хв.)
![]()


про публікацію авторської розробки
Додати розробку
