Розробка заняття з web-програмування "Додавання фавікон"
КПНЗ «Дніпропетровський обласний центр науково-технічної творчості та інформаційних технологій учнівської молоді»
ВІДКРИТЕ ЗАНЯТТЯ
(основи веб-дизайну для вихованців 5-6 класів)
Тема: «ДОДАВАННЯ ФАВІКОН. FAVICON»
Керівник
комп’ютерного гуртка Лагутіна-Каскіна О.Д.
м. Дніпро
2018
ПЛАН-КОНСПЕКТ ЗАНЯТТЯ
Дата та час проведення: 27листопада 2018 р.
Тема: «Додавання Фавікон. Favicon»
Мета: Повторення основних тегов. Дослідити нові можливості оптимізації сайтобудування.
Завдання:
- Згадати основні теги HTML.
- Ознайомитись з новими можливостями оптимізації html-коду.
- Створення фавікону до проектної роботи.
Тип заняття: бесіда
Форма заняття: фронтально-самостійна
ХІД ЗАНЯТТЯ
- Вступна частина (3-5 хв.)
Вітання. Вступне слово. Ставлення мети та задач. Розминка в клавіатурному тренажері Stamina.
2. Повторення (10-15 хв.)
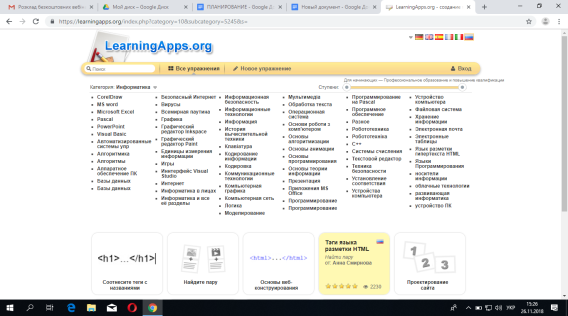
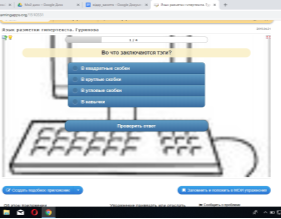
Повторення основних тегов HTML за допомогою інтерактивних модулей онлайн додатку LerningApps:
- Перейти за посиланням - https://learningapps.org/.
- Вибрати розділ “Перегляд вправ” - Інформатика - Мова розмітки гіпертексту HTML

-
 Виконати ряд вправ “Основи веб-конструювання”
Виконати ряд вправ “Основи веб-конструювання” .
.
3. Додавання Фавікон. Favicon (30 хв.)
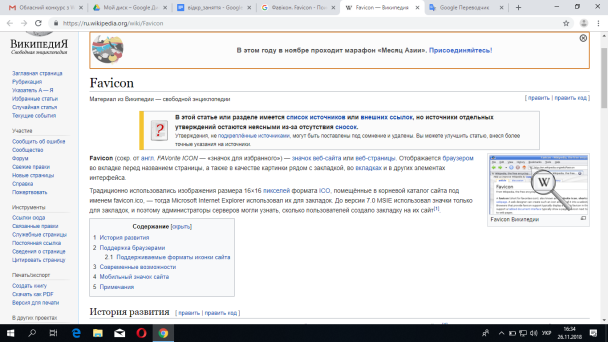
Favicon (скор. від англ. FAVorite ICON - «значок для обраного») - значок веб-сайту або веб-сторінки. Відображається браузером у вкладці перед назвою сторінки, а також в якості картинки поруч із закладкою, у вкладках і в інших елементах інтерфейсу.
![]()
![]()

![]()

Традиційно використовується зображення розміром 16×16 або 32х32 пікселів у форматі файлу *.ico який зазвичай розташовується в корені сайту з назвою favicon.ico
Пошукові системи передають Фавікон разом із підсумком пошуку.
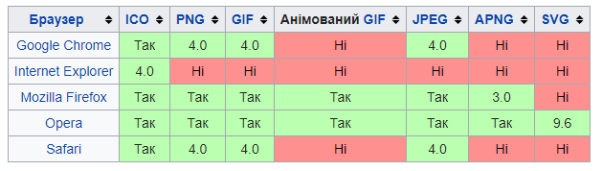
 Таблиця підтримки форматів зображень для Favicon
Таблиця підтримки форматів зображень для Favicon
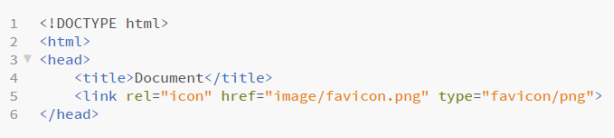
Використання:

4. Практична робота (15 хв.)
Створити або завантажити фавікон та використати іконку для своєї веб-сторінки за умовою перегляду в кількох браузерах. (додаток)
5. Проектна робота (20 хв.)
Використати отримані знання у власному проекті.
6. Рефлексія (5-7 хв.)
Перегляд робіт. Аналіз виконаної роботи.
Корисні ресурси:
- Онлайн додаток LerningApps: https://learningapps.org/
- Конвертація в ico-формат: http://image.online-convert.com/
- Оналйн ресурс безкоштовних іконок: https://icons8.ru/
Додаток
РОБОЧА КАРТА
|
|
Завдання |
ДЕ? (програма/ ресурс) |
Інструменти/ Посилання |
ЯК? (кроки ) |
|
Повторити |
Основні теги |
Онлайн додаток LerningApps |
Вибрати розділ “Перегляд вправ” - Інформатика - Мова розмітки гіпертексту HTML |
|
|
Вивчити |
Дослідити Фавікон. |
Вільна енциклопедія Вікіпедія |
https://uk.wikipedia.org/ |
Ввести в пошукове поле ресурсу ключове слово «Фавікон» |
|
Використати |
Зафіксувати
Використати |
В зошиті
Проектній діяльності
|
|
|


про публікацію авторської розробки
Додати розробку