Структура та особливості веб-сайтів
ТЕМА 4. ІНФОРМАЦІЙНІ ТЕХНОЛОГІЇ ПЕРСОНАЛЬНОЇ ТА КОЛЕКТИВНОЇ КОМУНІКАЦІЇ (8 ГОД)
І. АВТОМАТИЗОВАНЕ СТВОРЕННЯ Й ПУБЛІКУВАННЯ ВЕБ-РЕСУРСІВ (4 ГОД)
Тема. Структура та особливості веб-сайтів
Мета:
сформувати поняття: веб-сайт; веб-сторінка;
пояснити: структуру сайту; особливості сайтів; відмінності між веб-сторінками;
формувати навички: проектувати сайт; складати схеми та аналізувати структуру сайту;
формувати вміння чітко й лаконічно висловлювати думки;
виховувати уважність, дисциплінованість під час роботи за ПК.
Тип уроку: засвоєння нових знань.
Базові поняття й терміни: веб-сайт, веб-сторінка, структура сайту, етапи розробки сайту.
Структура уроку
І. Організаційний етап. . . . . . . . . . . . . . . . . . . . . . . . . . . . 1–2 хв
ІІ. Перевірка домашнього завдання. . . . . . . . . . . . . . . . . . 1–2 хв
ІІІ. Актуалізація опорних знань. . . . . . . . . . . . . . . . . . . . . 2–3 хв
IV. Мотивація навчальної діяльності. . . . . . . . . . . . . . . . . 2–3 хв
V. Сприйняття та засвоєння нових знань. . . . . . . . . . . .15–20 хв
1. Термінологія.
2. Як створити веб-сайт?
3. Структура веб-сайтів.
4. Етапи створення сайту.
VI. Застосування знань, умінь та навичок. . . . . . . . . . . 10–15 хв
VII. Підбиття підсумків уроку. . . . . . . . . . . . . . . . . . . . . . . . 2–3 хв
VIII. Домашнє завдання. . . . . . . . . . . . . . . . . . . . . . . . . . . . .1–2 хв
Хід уроку
І. ОРГАНІЗАЦІЙНИЙ ЕТАП
ІІ. ПЕРЕВІРКА ДОМАШНЬОГО ЗАВДАННЯ
ІІІ. АКТУАЛІЗАЦІЯ ОПОРНИХ ЗНАНЬ
Фронтальне опитування
1. Назвіть служби Інтернету.
2. Укажіть основні принципи служби WWW.
3. Як спілкуються за допомогою електронної пошти?
4. Як спілкуються за допомогою інтерактивного спілкування?
5. Що таке форум? чат?
6. Перелічіть відомі вам браузери.
IV. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
Учитель. Ви хочете бути сучасним, мати свою сторінку в Інтернеті, рекламувати свої можливості широкій аудиторії?
Просто бажаєте знайти нових друзів і заявити на весь світ про себе?
Цікавитесь послугами з веб-дизайну та створення веб-сайтів?
На уроках під час вивчення цієї теми ви зробите свій перший крок до створення повнофункціонального сайту.
Тема, яку ми починаємо вивчати, має назву «Автоматизоване створення й публікування веб-ресурсів». Сьогоднішній урок — «Структура та особливості веб-сайтів».
V. СПРИЙНЯТТЯ ТА ЗАСВОЄННЯ НОВИХ ЗНАНЬ
Термінологія
Для початку розглянемо поняття веб-сайт та веб-сторінка.
Ось означення з Вікіпедії — вільної Інтернет-енциклопедії:
Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Веб-сайт (англ. website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об’єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
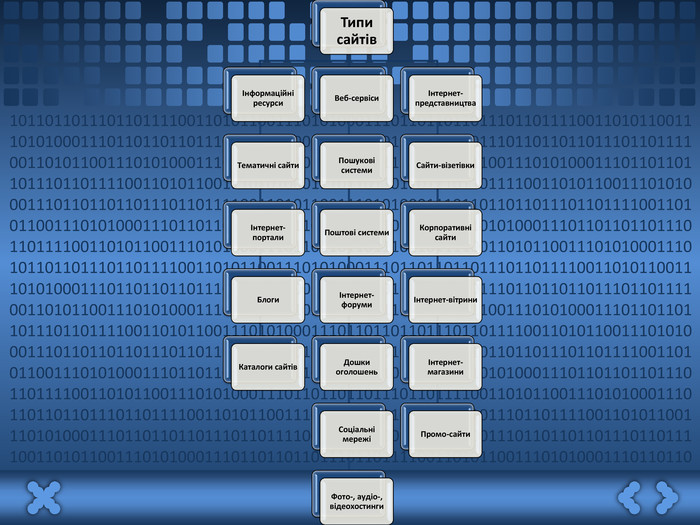
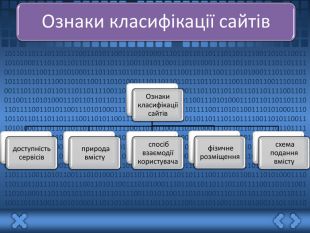
Типи сайтів Статичні веб-сайти Веб-спільноти Інтернет-магазини Портали Блоги
Це, звичайно, не повний перелік типів сайтів. Можна також навести приклади веб-сторінок:
Типи веб-сторінок Домашня (головна) Веб-каталог Форум Чат Сторінка розділу веб-сайту
Як створити веб-сайт?
Створення веб-сайту починається зі створення інформаційної моделі сайту. Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці.
Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.
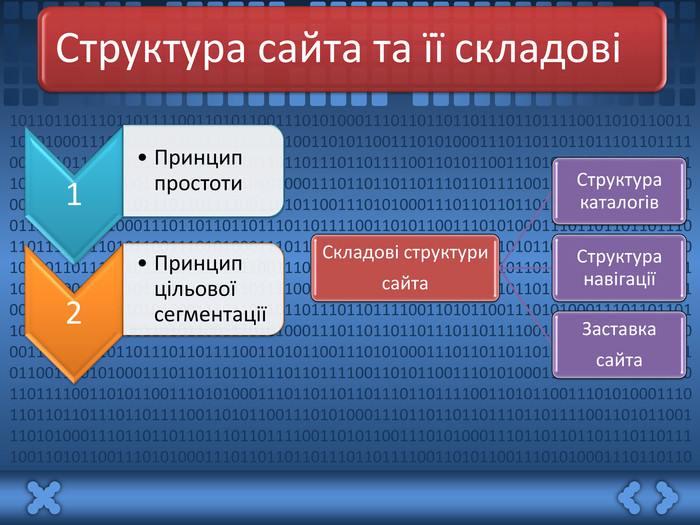
Структура веб-сайтів
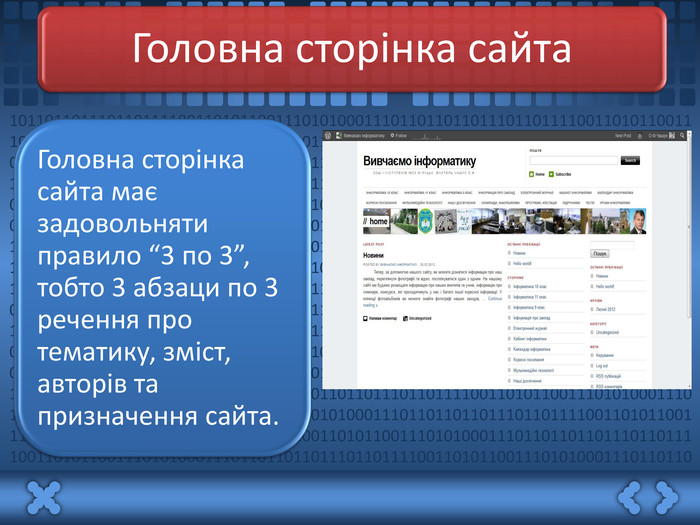
Зовнішній вигляд кожного сайту є унікальним, проте в усіх сайтів можна знайти спільні за функціональністю частини. На будь-якому сайті першою відкривається головна сторінка. Її розробці приділяють особливу увагу, оскільки дослідження показали, що люди не здатні читати інформацію, що відображається на моніторі, так уважно, як книжки або журнали. Вони зазвичай лише поверхово переглядають її, наприклад, як рекламу. Якщо головна сторінка містить те, що шукає відвідувач, він читає її далі, а якщо ні — переходить до інших сайтів, яких в Інтернеті дуже багато.
У верхній частині головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і відвідувач насамперед звертає увагу на неї.
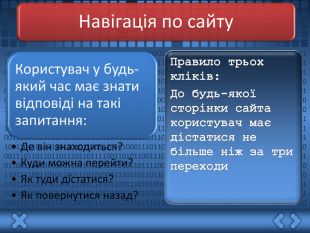
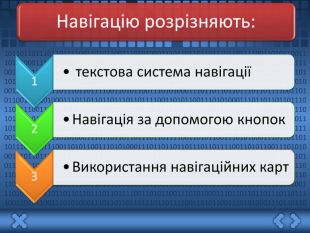
Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту — список гіперпосилань на його розділи. Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині сторінки, а вертикальне — переважно в лівій частині сторінки, у місці, звідки відвідувач починає її переглядати. Меню є одним із найважливіших компонентів сайту, користувач постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним, помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і покине сайт. Пункти меню мають бути чітко відділені один від одного.
Гіперпосилання, розміщені в тексті чи у вигляді графічних об’єктів, дозволяють переходити на різні сторінки сайту або навіть на інші сайти. На сайтах із дуже великим обсягом інформації є сторінки третього рівня, а якщо необхідно — то й четвертого, п’ятого тощо.
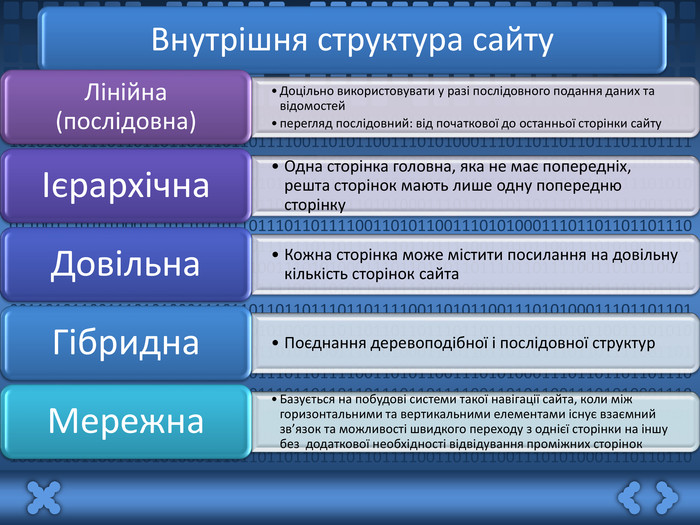
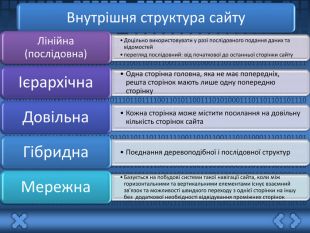
Загалом виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну. Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо. На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти — на одну зі сторінок третього рівня тощо. Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов’язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв’язуються Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні веб-сайту.
Стандартна
Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту.
На цьому етапі розв’язуються питання загального характеру. Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту.
2. Етап проектування сайту.
Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
3. Етап розробки й тестування сайту.
4. Розміщення сайту.
5. Розвиток ресурсу.
VI. ЗАСТОСУВАННЯ ЗНАНЬ, УМІНЬ ТА НАВИЧОК
Пропонуємо учням створити схеми вивчених структур сайтів.
Учні об’єднуються в чотири групи, кожна з яких створює одну зі схем (стандартна, каскад, хмарочос, павутина) та наводить приклади можливих сфер використання.
Схеми можна реалізувати на комп’ютері, за допомогою відповідного програмного забезпечення, а можна й класично — на класній дошці.
Очікувані результати (Стандартний спосіб розділення веб-сайту, Каскадний спосіб організації веб-сайту, Схема, яка називається «Хмарочос», Структура «Павутина»)
VII. ПІДБИТТЯ ПІДСУМКІВ УРОКУ
Представники кожної групи демонструють створену схему та наводять приклади можливих галузей використання. Колективне обговорення.
VIII. ДОМАШНЄ ЗАВДАННЯ
Опрацювати конспект і відповідний параграф підручника.
- Заповніть таблицю, вказавши можливі значення наведених властивостей веб-сторінок різних типів
|
Властивість |
Тип веб-сторінки |
|||
|
Домашня |
Інформаційна |
Контейнер |
Комунікативна |
|
|
Вміст сторінки |
|
|
|
|
|
Призначена для початку перегляду сайта |
|
|
|
|
|
Можливість збереження вмісту сторінки на локальному комп'ютері |
|
|
|
|
|
Можливість зміни вмісту сторінки в результаті дій користувача |
|
|
|
|
|
Вміст веб-сторінки змінюється часто |
|
|
|
|
- Відкрийте веб-сторінки із зазначеними URL-адресами та вкажіть їхній тип.
|
URL-адреса сторінки |
Тип веб-сторінки |
|
|
За призначенням |
За технологією розробки |
|
|
|
|
|
|
|
|
|
|
http://www.litforum.net.ua/showthread.php?t=144&page~70 |
|
|
|
|
|
|
|
http://children.kmu.gov.ua/history/persons/1358.html |
|
|
- Перегляньте веб-сайти із зазначеними адресами та встановіть відповідність між URL-адресами та типами веб-сайтів за їх призначенням
|
|
URL-адреса |
|
|
Тип сайту |
|
1 |
|
A |
Сайт, що надає інформаційні матеріали |
|
|
2 |
|
Б |
Сайт електронної комерції |
|
|
3 |
|
В |
Сайт он-лайн сервісу |
|
|
4 |
|
Г |
Сайт для он-лайн контактів і спілкування |
- Перегляньте веб-сайти із зазначеними адресами та встановіть відповідність між URL-адресами та типами веб-сайтів за їхніми типами відповідно до основної технології створення веб-сторінок.
|
|
URL-адреса |
|
Тип сайту |
|
|
1 |
|
A |
Мішаний |
|
|
2 |
http://www.icf cst.kiev.ua/museum/museum-maf)_u.html |
|
Б |
Динамічний |
|
3 |
|
В |
Флеш-сайт |
|
|
4 |
|
Г |
Статичний |
|


про публікацію авторської розробки
Додати розробку