Основи веб-дизайну. Практична робота «Автоматизоване створення веб-сайту»
Тема. Основи веб-дизайну. Практична робота «Автоматизоване створення веб-сайту»
Мета:
сформувати поняття: веб-дизайн, кольорова гама, навігація;
пояснити: правила використання шрифтів; особливості кольорового оформлення; залежність зовнішнього вигляду сайту від браузера, що використовується;
формувати навички: створювати статичні веб-сторінки засобами безкоштовного сервера; розробляти веб-сторінки різних типів; створювати вміст веб-сайту; оновлювати вміст веб-сайту; формувати вміння чітко й лаконічно висловлювати думки;
виховувати уважність, дисциплінованість під час роботи за ПК.
Тип уроку: засвоєння нових знань, формування вмінь.
Базові поняття й терміни: веб-дизайн, кольорова гама, навігація, браузер, статична веб-сторінка.
Структура уроку
І. Організаційний етап. . . . . . . . . . . . . . . . . . . . . . . . . . . .1–2 хв
ІІ. Перевірка домашнього завдання. . . . . . . . . . . . . . . . . .1–2 хв
ІІІ. Актуалізація опорних знань. . . . . . . . . . . . . . . . . . . . .3–5 хв
IV. Мотивація навчальної діяльності. . . . . . . . . . . . . . . . .2–3 хв
V. Засвоєння нових знань. . . . . . . . . . . . . . . . . . . . . . . . .5–10 хв
1. Термінологія.
2. Основи веб-дизайну.
3. Правила дизайнерів.
VI. Первинне закріплення знань. . . . . . . . . . . . . . . . . . . .5–10 хв
VII. Застосування знань, умінь та навичок. . . . . . . . . . .15–20 хв
VIII. Підбиття підсумків уроку. . . . . . . . . . . . . . . . . . . . . . . .1–2 хв
IX. Домашнє завдання. . . . . . . . . . . . . . . . . . . . . . . . . . . . .1–2 хв
Хід уроку
І. ОРГАНІЗАЦІЙНИЙ ЕТАП
ІІ. ПЕРЕВІРКА ДОМАШНЬОГО ЗАВДАННЯ
ІІІ. АКТУАЛІЗАЦІЯ ОПОРНИХ ЗНАНЬ
Фронтальне опитування
1. Які є способи створення сайтів?
2. Що таке хостинг?
3. Де «знаходиться» редактор веб-сайтів?
4. Які можливості має система керування вмістом сайту?
5. У чому полягає процес реєстрації?
6. Що таке сервіс Веб 2.0?
7. Які принципи Веб 2.0?
IV. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
Учитель. Стильний веб-сайт означає, що кожна його сторінка має яскраво виражену приналежність до всього сайту, дозволяє легко орієнтуватися, причому пошук інформації не загрожує небезпекою «загубитися» в лабіринті інформації і згаяти час. А час часто виражається і матеріальними цінностями. Як грамотно, красиво та доступно оформити сайт?
V. ЗАСВОЄННЯ НОВИХ ЗНАНЬ
Термінологія
Веб-дизайн (від англ. Web design) — галузь веб-розробки і різновид дизайну, завданням якого є проектування призначених для користувача веб-інтерфейсів для сайтів або веб-додатків. Веб-дизайнери проектують логічну структуру веб-сторінок, продумують найзручніші рішення подання інформації та художньо оформляють веб-проект. У результаті перетину двох галузей людської діяльності веб-дизайнер повинен бути знайомий з останніми веб-технологіями і мати відповідні художні здібності.
Основи веб-дизайну
Слід виділити такі елементи, які використовують для створення стилю:
- шрифт — у межах одного веб-сайту він не повинен мати багато розбіжностей за такими характеристиками, як гарнітура (написання), кегль (розмір букв), колір;
- абзац — бажано, щоб мав перевагу який-небудь один з видів вирівнювання на сторінці, наприклад відступ з лівого краю або вирівнювання вліво;
- графічне оформлення сайту має пов’язуватись із загальною кольоровою гамою. Для цього треба продумати його концепцію. Усі графічні елементи можна поділити на два великі класи: мальовані і фото, які не треба змішувати. Якщо ви використовуєте фотокартки, необхідно попередньо здійснити їх обробку, тонову і кольорову корекцію, кадрування, вибрати розмір зображення;
- навігація веб-сторінкою — власне вона не дає змогу користувачеві загубитися на сайті. Завжди потрібно залишати відвідувачеві можливість перейти на головну сторінку сайту. Не слід забувати, що більшість користувачів потрапляють на сторінки через пошукові системи, тобто не на першу сторінку, і гарний сайт завжди дозволяє перейти на першу сторінку, тому необхідно дублювати навігаційну систему на всіх сторінках і забезпечити перехід на головну сторінку. Якщо навігаційна панель виконується графічними засобами, обов’язково треба зробити текстову копію і розмістити її внизу (текстовий матеріал у будь-якому випадку завантажується швидше за графіку);
- кольорова гама — вона починається з вибору тих трьох кольорів сторінки, які використовуються для подання основного тексту, звичайних і відвіданих посилань.
Кольорова гама повторюється, і таким чином у користувача створюється почуття зв’язності, єдності сайту.
Дотримання цих правил дозволить надати сторінкам професійного вигляду і зробить інформацію офіційного сайту доступною і корисною.
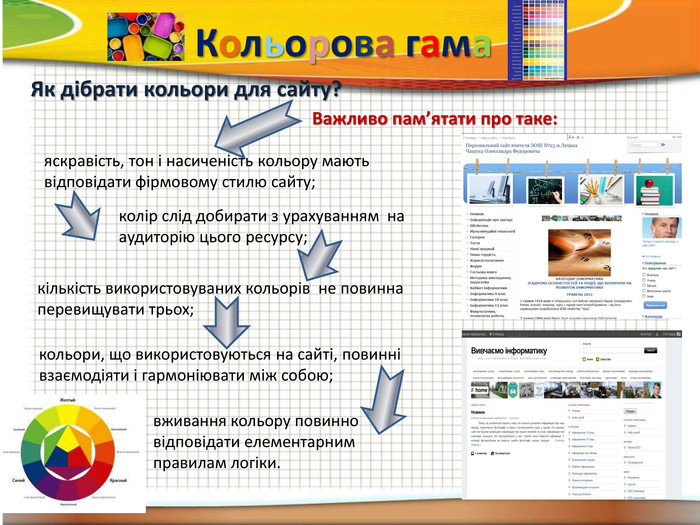
Як дібрати кольори для сайту?
Щоб визначити колірне рішення, важливо пам’ятати про таке:
- яскравість, тон і насиченість кольору мають відповідати фірмовому стилю сайту;
- колір слід добирати з урахуванням орієнтування на аудиторію цього ресурсу;
- кількість використовуваних кольорів за можливості не повинна перевищувати трьох;
- кольори, що використовуються на сайті, повинні взаємодіяти і гармоніювати між собою;
- вживання кольору повинно відповідати елементарним правилам логіки.
Окремим пунктом слід виділити добирання кольору для тексту. Текст обов’язково повинен бути читабельним, але не обов’язково чорним. Просто достатньо, щоб він був у контексті з іншими кольорами й не затьмарювався ними.
Кольори потрібно використовувати дуже обережно. Не слід брати занадто багато кольорів. Хоча треба зауважити, що поєднання несумісних кольорів іноді призводить до вражаючого ефекту!
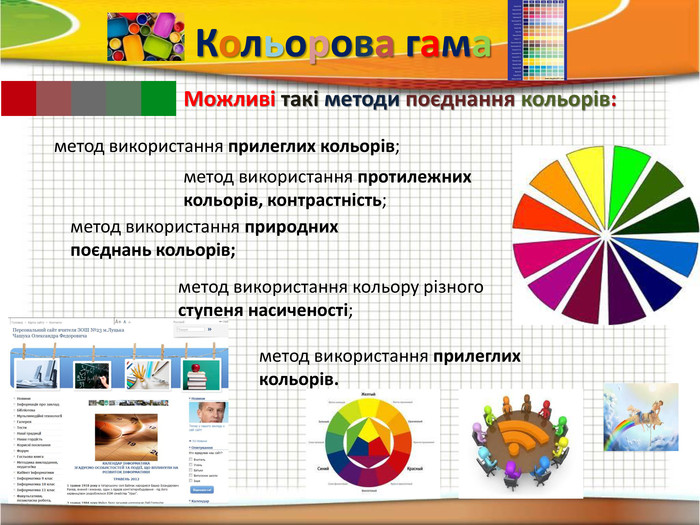
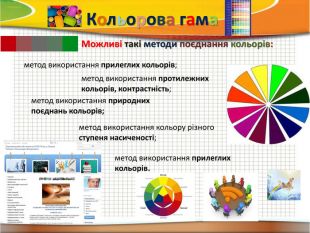
Можливі такі методи поєднання кольорів:
- метод використання прилеглих кольорів;
- метод використання протилежних кольорів, контрастність;
- метод використання природних поєднань кольорів;
- метод використання кольору різного ступеня насиченості;
- метод використання прилеглих кольорів.
Маються на увазі довколишні кольори в колірному колі. Це традиційне добирання кольору за візуальною сумісністю.
Метод використання протилежних кольорів, контрастність
Дуже добре поєднуються кольори, протилежні один одному. Тому такий метод досить часто використовують художники й дизайнери, наприклад, у рекламі.
Метод використання природних поєднань кольорів
Часом несподівані колірні рішення нам дає сама природа. Тому, щоб дібрати відтінки, достатньо добре поглянути по сторонах і скористатися тим, що існує в природі.
Метод використання кольору різного ступеня насиченості
Дуже добре виглядають у поєднанні різні відтінки одного кольору. Іноді подібний спосіб дає досить приємний ефект, підкреслює важливі елементи і надає відчуття легкості.
Добирання колірного рішення — один з важливих компонентів у дизайні та формуванні фірмового стилю. Дібравши кольори, не полінуйтеся протестувати макет вашого майбутнього сайту на своїх знайомих, друзях і родичах. Прислухайтеся до їх порад і рекомендацій, вони далекі від сайтобудування, тому зможуть дати вам найбільш об’єктивну оцінку. Головне в цьому складному питанні: колірна гама не повинна втомлювати або акцентувати на собі увагу. В іншому поєднання кольорів обмежується тільки фантазією і смаком дизайнера.
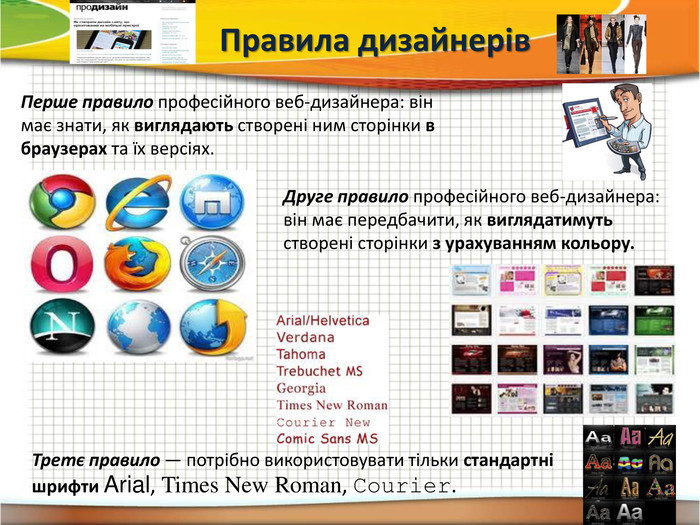
Правила дизайнерів
Перше правило професійного веб-дизайнера: він має знати, як виглядають створені ним сторінки в усіх популярних браузерах та їх версіях.
Друге правило професійного веб-дизайнера: він має передбачити, як виглядатимуть створені сторінки з урахуванням кольору. За необхідності потрібно створювати сторінки з використанням тільки безпечної палітри. Сайт може бути дуже гарним, проте його не побачать. Навігація має залишатися простою і зрозумілою — якщо меню має вигляд картинки, то потрібно забезпечити всі картинки підписами або продублювати меню текстовими посиланнями внизу сторінки.
Третє правило — потрібно використовувати тільки стандартні шрифти, які поставляються з Windows і гарантовано знаходяться на машині клієнта. Це Arial, Times New Roman, Courier. Недотримання цього правила призводить до некоректного відображення вмісту сторінки.
VI. ПЕРВИННЕ ЗАКРІПЛЕННЯ ЗНАНЬ
Практичне завдання
Інструктаж із техніки безпеки.
Інструктивна картка
1. Проаналізувати можливості сайту ua.mylivepage.com щодо створення власного сайту.
2. Зареєструватися на цьому сайті (3 кроки).
3. Проаналізувати можливості вбудованого редактора веб-сайтів.
Учні звітують про виконання, вказують етапи реєстрації, перелічують можливості редактора веб-сайтів. Відповіді коригує та доповнює вчитель.
VIІ. ЗАСТОСУВАННЯ ЗНАНЬ, УМІНЬ ТА НАВИЧОК
Практична робота «Автоматизоване створення веб-сайту»
Інструктаж із техніки безпеки.
Інструктивна картка
1. У вибраній системі створити сайт, присвячений життю класу. (mylivepage або ucoz)
2. Створити пропоновані сторінки, наповнити їх текстовим та графічним матеріалом.
Головна — клас, фото класу, список учнів, класний керівник.
Моя школа — фото, адреса, адміністрація, контактні дані.
Це я — фото, хобі тощо.
3. Організувати на веб-сайті чат, опитування, календар.
4. Адресу сайту надіслати вчителеві електронною поштою.
VIII. ПІДБИТТЯ ПІДСУМКІВ УРОКУ
Учитель оцінює роботу учнів.
IX. ДОМАШНЄ ЗАВДАННЯ
Опрацювати конспект уроку та відповідний параграф підручника.


про публікацію авторської розробки
Додати розробку