СТВОРЕННЯ GOOGLE SITES З ВИКОРИСТАННЯМ КОРПОРАТИВНОГО АКАУНТА
СТВОРЕННЯ GOOGLE SITES З ВИКОРИСТАННЯМ
КОРПОРАТИВНОГО АКАУНТА
Обираємо з додатків Google Сайты (Sites)

Обираємо команду «Пустой файл»

В результаті отримуємо новостворений сайт із темою за замовчуванням.
Здійснимо налаштування дизайну веб-сайту. Обираємо вкладу «Темы» та обираємо із запропонованих дизайнів той, що сподобався найбільше.

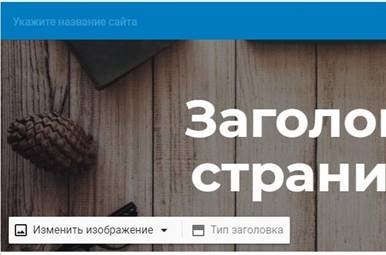
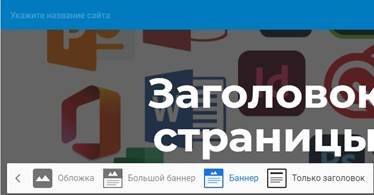
Змінимо рисунок у банері сайту. Для цього обираємо команду «Изменить изображение»

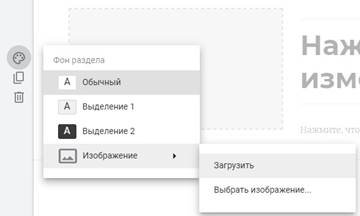
Обираємо тип відображення рисунка:
• «Обложка»
• «Большой баннер»
• «Баннер»
• «Только заголовок»

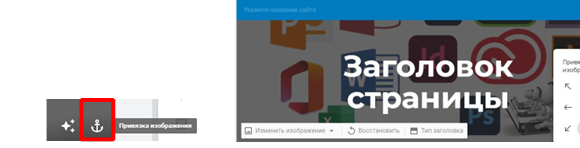
Здійснюємо прив’язку рисунка відповідно розташування на банері вебсайту.

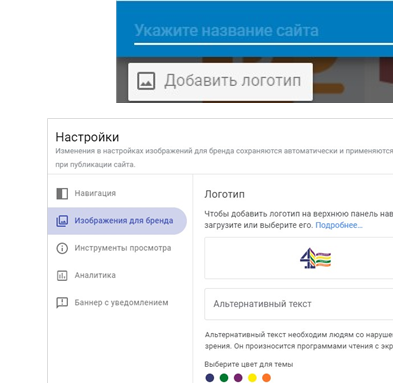
Додаємо логотип до веб-сайту та іконку вкладки.

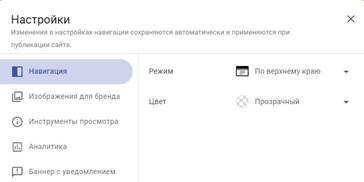
Здійснюємо налаштування розміщення дерева веб-сайту (навігації) на вебсторінці (задаємо режим розміщення, колір тла меню).

Додаємо назву веб-сайту, завдяки якій, його можна знайти на Google Диску

Змінимо заголовок веб-сторінки (Головна сторінка може містити назву веб-сайту, а всі інші веб-сторінки – відповідно дерева веб-сайту)

Веб-сайт на будь-якому етапі розробки можна переглянути використовуючи команду «Просмотр».

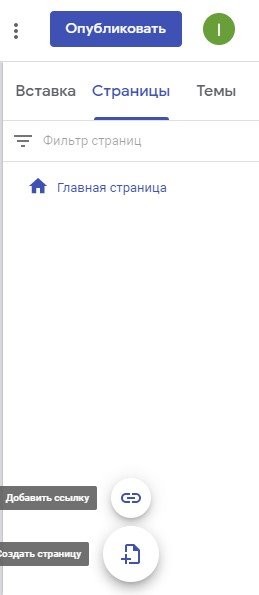
Додаємо веб-сторінки до веб-сайту, використовуючи вкладу «Страницы».


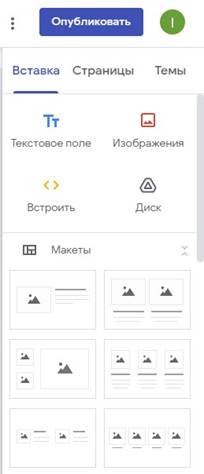
Перейдемо до наповнення веб-сторінки контентом, який пропонує конструктор веб-сайтів Google Sites, на вкладці «Вставка».



Охарактеризуємо кожний інструмент вкладки «Вставка».
Текстове поле дозволяє додавати текстовий контент веб-сторінки.
Містить мінімальний набір інструментів для форматування тексту.

Рисунок дозволяє завантажувати картинки як з ПК, так і з використанням URL-посилання картинки в мережі Internet, або з Google Диску чи з власної бібліотеки рисунків.


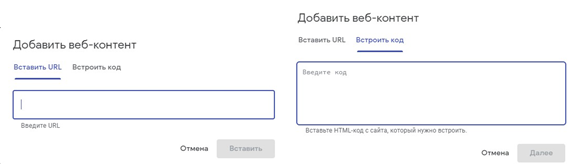
Вбудувати веб-контент, що дозволяє додати посилання на URL-посилання будь-якого файлу з мережі Internet або додати HTML-код.

Диск дозволяє вбудувати будь-який файл, що знаходиться на Google Диску

Використання макетів дозволяє поєднання рисунків та текстових фреймів в єдиний об’єкт веб-сторінки.

Поруч з кожним об’єктом контенту є додаткова панель, що дозволяє налаштувати інтерфейс будь-якого об’єкта, а за необхідності видалити зайвий фрагмент або його скопіювати.

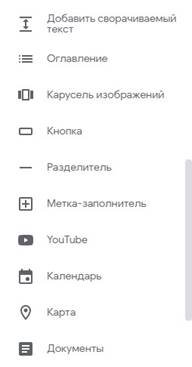
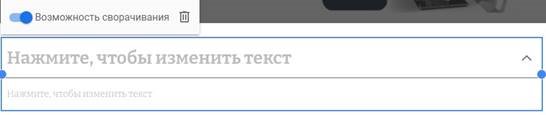
Текст, який «згортається», що розподіляється на дві частини:
• текст, що буде видно завжди
• текст, який буде «згортатися»
За бажанням можна змінити прапорець «Возможность сворачивания» і текст «згортатися» не буде, а відображатися буде як звичайний заголовок та підтекст.

Зміст веб-сторінки дозволяє створити інтерактивний зміст веб-сторінки.

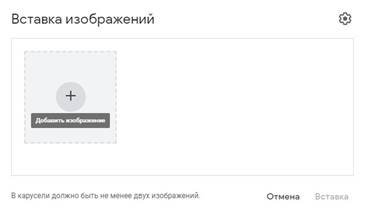
Карусель зображень дозволяє додати на веб-сторінку кілька зображень, які будуть відображатися як один об’єкт, а рисунки почергово будуть змінюватися.

Кнопка дозволяє додати інтерактив до веб-сторінки

Мітка-заповнювач дозволяє додавати будь-який контент на веб-сторінку

YouTube дозволяє розмістити на веб-сторінку відео, яке розміщується на безкоштовному відео хостингу.

Додавання файлів, що містяться на Google Диску

Після усіх налаштувань та наповнення контентом веб-сайт потрібно опублікувати в мережі, щоб його могли переглядати користувачі Internet, для
цього натискаємо кнопку «Опубликовать».

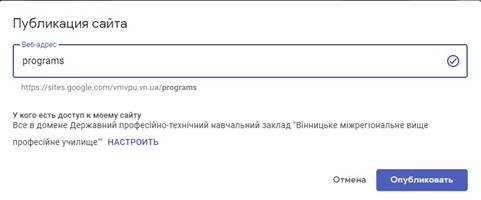
Додайте унікальний веб-адрес до веб-сайту, зверніть увагу, які користувачі матимуть доступ до веб-сайту та натисніть кнопку «Опубликовать».

У Classroom додайте посилання на веб-сторінку та натисніть «Здати»


про публікацію авторської розробки
Додати розробку