Створення веб-сторінки та тип її оформлення. Практична робота № 11 «Автоматичне створення веб-сайту»
Урок 27
Тема: Створення веб-сторінки та тип її оформлення. Практична робота № 11 «Автоматичне створення веб-сайту»
Навчальна мета: Засвоїти практичні навички в роботі по автоматичному створенню веб-сайту на UcoZ.
Розвивальна мета: Розвивати координацію рухів, зорову пам’ять, вміння працювати з програмами, виконувати дії за зразком
Виховна мета: Виховувати зосередженість, вміння застосовувати новий матеріал на практиці.
Тип уроку: Урок застосування знань і вмінь (практика)
Структура уроку
- Організаційний момент
- Етап орієнтації
- Етап проектування
- Етап навчальної діяльності
- Робота за ПК
- Контрольно-оцінювальний етап
- Домашнє завдання
Хід уроку
І. Організаційний момент
II. Етап орієнтації
Мета сьогоднішнього уроку якомога найкраще познайомитися з програмами для створення веб-сайтів і веб-сторінок
III. Етап проектування
Створення веб-сторінки та тип її оформлення.
Практична робота № 11 «Автоматичне створення веб-сайту»
ІV. Етап навчальної діяльності
Створення веб-сторінки та тип її оформлення.
Технологія створення сайту в системі UcoZ
В Інтернет-браузері відкриваємо сторінку www.ucoz.ua. Натискаємо на кнопці Створити сайт. Потрапляємо на реєстраційну форму користувача, яку заповнюємо, відповідно до запропонованих запитань.
Наступний крок — натиснути на кнопці Реєстрація.
Після заповнення форми ви отримаєте глобальний профіль у системі uNet, що дасть вам можливість створювати будь-яку кількість сайтів у системі UcoZ.
Якщо всі дані введено правильно, ви переходите до сторінки, яка вимагає підтвердження e-mail адреси (лист для підтвердження вам надіслано на вашу поштову скриньку, яку ви вказали під час реєстрації).
Підтвердивши e-mail адресу, ви переходите до вікна, у якому потрібно ввести секретний реєстраційний код, зображений на картинці поряд.
Наступний крок — заповнення веб-топа користувача. Спочатку ви повинні встановити окремий пароль для веб-топа, який знадобиться для додаткового захисту вашої інформації.
На наступному кроці потрібно придумати та вписати адресу сайту, вибравши той хостинг, який пропонує UсоZ. До речі, він налічує 18 імен і містить українські домени. Усе, ваш сайт успішно створено, про що й повідомить система.
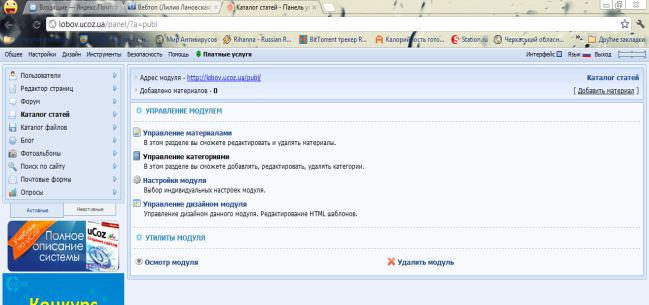
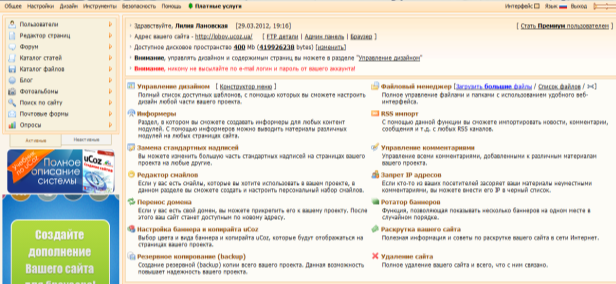
Щоб створити розділ на Ucoz–сайті потрібно зайти під логіном і паролем адміністратора сайту. Обрати Пункт «Общее» - «Вход в панель управления». Потім в контекстному меню(рис.1) обрати пункт «Каталог статей» - «Управление категориями» - натиснути кнопку «Добавить категорию».


Після створення категорії обираємо її натискуванням і натискаємо кнопку «Добавить материал».
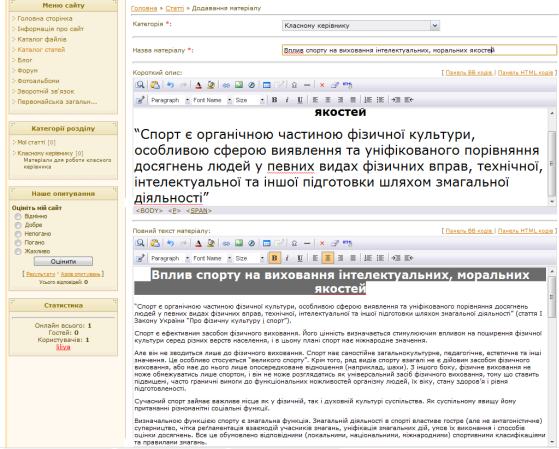
Додавання статті. Післе натискування кнопки «Добавить материал» в відповідній категорії перед нами відкриється вікно(рис.2). Тут ми вносимо назву статті, короткий зміст і саму статтю.
![]()

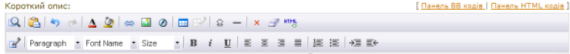
![]() Для форматування документа ми використовуємо значки (рис.3).
Для форматування документа ми використовуємо значки (рис.3).

В –це жирность тексту, U – це підкреслювання, і – це курсив, вирівнювання, нумеровані списки і відступи позначаются так ![]()
Натиснувши на цей значок ![]() ми відкриємо повну можливіть форматування тексту, вирівнювання тексту, межі і заливки тексту і таблиць, а натиснувши на ці кнопки в панелі
ми відкриємо повну можливіть форматування тексту, вирівнювання тексту, межі і заливки тексту і таблиць, а натиснувши на ці кнопки в панелі ![]() ми змінимо шрифт тексту і розмір.
ми змінимо шрифт тексту і розмір.
Кнопки ![]() означають відповідно предпросмотр, вставку з буфера обміну, повернення чи повтор дії.
означають відповідно предпросмотр, вставку з буфера обміну, повернення чи повтор дії.
Кнопки ![]() означають зміну кольору тексту і фону під текстом відповідно.
означають зміну кольору тексту і фону під текстом відповідно.
Кнопки ![]() означають відповідно вставку гіперссилки, картинки, флеш і таблиці.
означають відповідно вставку гіперссилки, картинки, флеш і таблиці.
Кнопки ![]() означають відповідно вставку символа з таблиці символів, вставку лінії, видалення текста, видалення форматування тексту, html – код документу.
означають відповідно вставку символа з таблиці символів, вставку лінії, видалення текста, видалення форматування тексту, html – код документу.
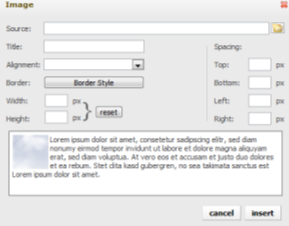
Для додавання картинки в документ. натискаємо значок ![]() в панелі інструментів, обираємо у новому вікні (рис.4) значок папки після чого відкривається ще одне вікно окно(рис.5)
в панелі інструментів, обираємо у новому вікні (рис.4) значок папки після чого відкривається ще одне вікно окно(рис.5)



В даному вікні обираємо пункт «Выбирите файл»
Після чого обираємо на комп’ютері картинку і натискаємо на кнопку «Загрузить файл». Після цих дій наша картинка з’являється в «Файлах форума.», де ми на неї натискаємо і переходимо знову на рис.4 (автоматно), після чого ми натискаємо кнопку «Іnsert» і наша картинка автоматично вставляєтся там, де знаходиться ваш курсор.
Для збереження документа натискаємо внизу сторінки кнопку «Добавить».
Для додавання різних документів в формате word, pdf, exe натискаємо в меню сайта пункт «Общее» - «Главная страница», вводимо пароль і секретний код, і в меню рис. 6


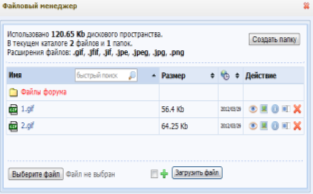
обираємо пункт «Файловый менеджер», там обираємо кнопку «Выбрать файл»
після чого обираємо файл на комп’ютері, натискаємо кнопку «Загрузить файл», після завантаження на сервер файлу ви можете створити в Каталозі файлів матеріал і додати ваш документ натиснувши кнопку ![]() (гіперпосилання), далі натиснувши на значок папки обрати потрібний файл і натиснути кнопку «Іnsert».
(гіперпосилання), далі натиснувши на значок папки обрати потрібний файл і натиснути кнопку «Іnsert».
Завдання
Клас ділиться на 4 підгрупи і кожна підгрупа створює сайт на UcoZ заданої тематики.
Група 1 Завдання: Створити веб-сайт «Модного чоловічого одягу» на UсоZ
Група 2 Завдання: Створити веб-сайт «Модного жіночого одягу» на UсоZ
Група 3 Завдання: Створити веб-сайт «Футбольного клуба» на UсоZ
Група 4 Завдання: Створити веб-сайт «Елітного магазину біжутерії» на UсоZ
VI. Контрольно-оцінювальний етап
VII.Домашнє завдання
Вивчити терміни, конспект § 26 пит. 9-13 с.252

про публікацію авторської розробки
Додати розробку
