Створення вебсайтів. Посібник для вчиталя
ПОНЯТТЯ, СТРУКТУРА ТА РІЗНОВИДИ ВЕБ-САЙТІВ.
АВТОМАТИЗОВАНЕ РОЗРОБЛЕННЯ ВЕБ-САЙТІВ.
Термінологія
Для початку розглянемо поняття веб-сайт та веб-сторінка. Ось означення з Вікіпедії — вільної Інтернет-енциклопедії:
Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у
форматі НТМL або ХНТМL і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Веб-сайт (англ, website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об'єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
Веб-сервер — це підключений до Інтернету комп'ютер, який приймає запити на отримання певних даних, обробляє їх та видає результати, використовуючи протокол НТТР (Нуреr Техt Тrаnsfer Рrotocol —протокол передавання гіпертексту).
Сукупність веб-сторінок, тематично пов'язаних між собою і розроблених як єдине ціле, називають веб-сайтом.


Це не повний перелік типів сайтів. Динамічний веб-сайт може змінюватися у процесі взаємодії з відвідувачем, а статичний надає всім відвідувачам однакову інформацію.
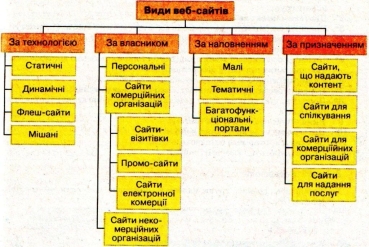
Сайти можна класифікувати за доступністю сервісів, фізичним розташуванням і призначенням.
За доступністю сервісів їх поділяють на:
Відкриті – усі сервіси повністю доступні для будь-яких відвідувачів і користувачів;
Напіввідкриті – для доступу потрібно зареєструватися (зазвичай безкоштовно);
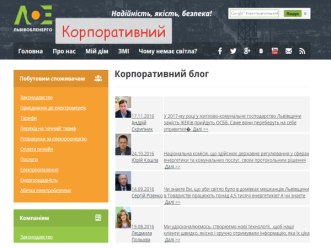
Закриті – повністю закриті службові сайти організацій (наприклад, корпоративні сайти), особисті сайти приватних осіб. Такі сайти доступні для вузького кола людей. Доступ нових людей можливий через запрошення.
За фізичним розташуванням
Якщо сайт доступний користувачам з Інтернету, він вважається зовнішнім, натомість сайт, доступ до якого можуть здійснювати лише користувачі локальної мережі, є внутрішнім. Прикладами внутрішнього сайту можуть бути корпоративний сайт підприємства або сайт приватної особи в локальній мережі провайдера.
За призначенням сайти поділяють на:
Бізнес-сайти – сайти, що містять інформацію про компанії та їхні послуги, здійснюють функцію електронної торгівлі;
Інформаційні сайти – призначені для інформування відвідувачів, поширення новин, тематичні сайти, енциклопедії, словники тощо;
Сайти соціальних мереж – інтерактивні багатокористувацькі веб-сайти, які наповнюються самими учасниками мережі. Сайт являє собою автоматизоване соціальне середовище, що дозволяє спілкуватися групі користувачів, об’єднаних спільним інтересом;
Веб-портали – універсальні сайти, через які можна вийти на інші ресурси Інтернету;
Сайти сервісів – сайти служб, які існують у мережі Інтернет, зокрема, сайти пошукових служб (Google, Bing ), поштові сайти, веб-форуми, он-лайнові сховища даних (Skydrive), сайти служб онлайнового документообігу (Google Docs), зберігання та обробки фотографій ( Picnik, ImageShack, Panoramio, Photobucket), зберігання відео (You Tube).
Можна навести приклади веб-сторінок :


Як створити веб-сайт?
Створення веб-сайту починається зі створення інформаційної моделі сайту. Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно де- тально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці.
Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.
Структура веб-сайтів
Зовнішній вигляд кожного сайту є унікальним, проте в усіх сайтів можна знайти спільні за функціональністю частини. На будь-якому сайті першою відкривається головна сторінка. Її розробці приділяють особливу увагу, оскільки дослідження показали, що люди не здатні читати інформацію, що відображається на моніторі, так уважно, як книжки або журнали. Вони зазвичай лише поверхово переглядають її, наприклад, як рекламу. Якщо головна сторінка містить те, що шукає відвідувач, він читає її далі, а якщо ні — переходить до інших сайтів, яких в Інтернеті дуже багато.
У верхній частині головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і відвідувач насамперед звертає увагу на неї.
 Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту — список гіперпосилань на його розділи. Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині сторінки, а вертикальне — переважно в лівій частині сторінки, у
Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту — список гіперпосилань на його розділи. Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині сторінки, а вертикальне — переважно в лівій частині сторінки, у
місці, звідки відвідувач починає її переглядати. Меню є одним із найважливіших компонентів сайту, користувач постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним, помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і покине сайт. Пункти меню мають бути чітко відділені один від одного.
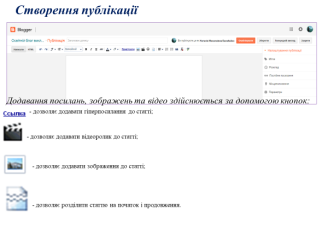
Гіперпосилання, розміщені в тексті чи у вигляді графічних об'єктів, дозволяють переходити на різні сторінки сайту або
навіть на інші сайти. На сайтах із дуже великим обсягом інформації є сторінки третього рівня, а якщо необхідно — то й четвертого, п'ятого тощо.
Загалом виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну. Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо. На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти – на одну зі сторінок третього рівня тощо. Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов'язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв'язуються за допомогою веб- сайту.
Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні веб-сайту.
Стандартна
 Основна веб-сторінка містить посилання на інші документи вебсайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Основна веб-сторінка містить посилання на інші документи вебсайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад
 У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб- сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб- сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
 У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сто- рінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сто- рінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
Попередній етап розробки сайту.
На цьому етапі розв'язуються питання загального характеру. Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту.
Етап проектування сайту.
Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
Етап розробки й тестування сайту
Розміщення сайту
Розвиток ресурсу.
Можна виділити такі варіанти створення веб-сайтів:

Створення веб-сайту
Автоматизоване створення веб- сайту
Створення сайту з використанням спеціалізованого програмного
забезпеченння
Програмування сайту мовою НТМL
І-ий спосіб (програма Блокнот)
Програмування сайту мовою HTML
Так як Веб-сторінки — це документи, розмічені з використанням мови НТМL, то файли веб-сторінок зазвичай мають імена з розширенням .html чи .htm.
Коди мови НТМL, за допомогою яких розмічають вихідний текст, називають
тегами. Теги починаються із символу < і закінчуються символом >.
Теги бувають парними і непарними. Парні теги можуть мати атрибути, за допомогою яких задаються їхні додаткові параметри.
НТМL- документ має чітко визначену структуру і складається з двох розділів — заголовків і тіла документа.
Можна просто переглянути теги або програмку створення Html –документа.
Створення веб-сайту чи веб-сторінки за допомогою спеціальних програм (FrontPage, PowerPoint, Word)
Автоматизоване створення веб-сайту
Для створення, редагування та керування вмістом сайту використовують спеціальну систему керування контентом — CMS (від англ. Content Management System). Це програмна оболонка, яка дозволяє легко вводити і редагувати дані — текст, рсунки тощо, додавати і видаляти сторінки, тобто керувати сайтом у режимі онлайн, без знання HTML, мов програмування та інших спеціальних навичок.
Оскільки створити сайт за допомогою CMS можна швидко і без спеціальних навичок, цей інструмент стає дедалі популярнішим.
Зараз популярними є безкоштовні CMS: Wordpress, Joomla, Drupal. Серед комерційних
CMS — це Bitrix, NetСat, ABO.CMS, Amiro.CMS, UMI.CMS, Host.CMS тощо. Крім того, значна кількість веб-студій використовують у створенні сайтів самописні універсальні CMS власної розробки. Окремо можна відзначити CMS Data Life Engine (DLE), яка подається розробниками як движок для великих новинних порталів.
Після того, як сайт створено, його необхідно розмістити в Інтернеті.
Хостинг (від англ. host) — це виділення місця на вінчестері серверу, що має цілодобове підключення до Інтернету, для розміщення сайту.
Цю послугу надають як Інтернет-провайдери, так і компанії, що спеціалізуються на наданні послуг хостингу. Зазвичай на хостинг-серверах розміщуються від кількох до декількох тисяч сайтів.
Веб-дизайн
Веб-дизайн (англ. web design) — галузь веб-розробки, що охоплює цілий ряд напрямів і дисциплін із створення та супроводу сайтів або веб-застосунків, таких як графічний веб-дизайн, проектування інтерфейсів, авторинг (у тому числі стандартизований код і власницьке програмне забезпечення), використовність та оптимізація для пошукових систем.
Найчастіше виконання різних етапів процесу веб-дизайну забезпечують відповідні спеціалісти (менеджер проекту, дизайнер, веб-програміст, веб-майстер тощо), хоча деякі веб-дизайнери можуть виконувати усе самостійно. Термін веб-дизайн зазвичай використовують для опису проектування й реалізації клієнтської частини веб-сайту, включаючи верстку.
Інструменти і технології
На кожному етапі створення сайту веб-дизайнери послуговуються різними інструментами. З часом ці інструменти зазнають оновлення у відповідності до нових стандартів і програмного забезпечення, однак принципи їхнього застосування залишаються сталими. У графічному веб-дизайні використовують пакети векторної й растрової графіки для створення прототипів зображень чи дизайну у форматі для веб.
До технологій, використовуваних при створенні веб-сайтів, належить стандартизована розмітка, яку пишуть вручну чи генерують за допомогою редакторів WYSIWYG.
Для перевірки позиціювання сайту у пошукових системах та його покращення застосовують інструменти оптимізації для пошукових систем.
До інструментів веб-дизайну належать також валідатори розмітки та інші засоби тестування використовності й доступності, які дозволяють пересвідчитися у тому, що сайт відповідає стандартам веб.
Валідатор
Валідатор — комп'ютерний сервіс, програма, об'єкт, функція або оператор, яка/який перевіряє відповідність деяких даних вимогам до типу, вмісту, формату або синтаксису. Процес перевірки називають валідацію (процес затвердження, легалізації, ратифікації), а дані, що відповідають вимогам — валідними.
Правила веб-дизайну
Оскільки дизайн містить елементи мистецтва та інженерії, на нього розповсюджуються їхні правила, що можуть забезпечити створення якісних макетів та мокапів для мережевих видань. Одне з основних правил вказує, що дизайн має ціль і залежно від задач, обираються засоби. Таким чином дизайном є не оформлення веб-сторінок, а конструкторська діяльність, що покликана реалізувати заздалегідь визначні цілі. Існують правила, щодо необхідної кількості кольорів та шрифтів у макеті, симетрії, відступів, порядку подачі матеріалів тощо.
Будь-яка людина може створювати сайти. Точніше, краще сказати, що будь-яка людина може навчитися створювати сайти. Але потрібно розуміти, що для того, щоб робити це на хорошому рівні, необхідно поєднувати цілий ряд різних знань і навичок, які в комплексі дозволяють фахівцеві робити дійсно якісні веб-проекти.
Вивчення веб-дизайну з нуля може бути досить складним завданням, якщо ви не знаєте, з чого почати і що саме вам потрібно. Постійно з’являється безліч нових технологій і нових інструментів, які можуть збити з пантелику навіть досвідченого професіонала, не кажучи вже про новачків.
Є багато підходів до вивчення веб-дизайну, деякі з них платні, наприклад курси, інші ж безкоштовні. Число методів навчання дуже зросло, завдяки поширенню інтерактивності в Мережі, – відеоканали на YouTube, навчальні платформи і багато іншого.
Web-дизайн починається з визначення цілей і завдань майбутнього сайту. Навіщо потрібний сайт? На яку аудиторію розрахований? Яких результатів дасть змогу домогтися?
Відповіді на ці та подібні питання і повинні лягти в основу web-дизайну проекту. Під терміном «web-дизайн» прийнято розуміти сукупність робіт з розробки логічної структури та художнього оформлення веб-сторінок. Завданням web-дизайну є забезпечення зручної подачі інформації користувачеві web-сайту або web-додатку, задоволення естетичного смаку аудиторії сайту.
Сучасний web-дизайн починається з поділу оформлення сайту і змісту. Завдяки такому підходу вносити зміни в зміст сайту, не зачіпаючи його дизайн, або ж змінювати дизайн, не змінюючи зміст, стало набагато легше. Багато в чому цьому сприяють сучасні системи управління контентом - CMS.
Основи web-дизайну сайту закладаються на етапі розробки технічного завдання - документа, що описує вимоги щодо візуального представлення та структури сайту. У технічному завданні також найчастіше описуються побажання щодо програмної реалізації сайту.
Під час розробки Інтернет-ресурсу особливу увагу потрібно приділити дизайну. Веб дизайн визначає зовнішній вигляд, а також технічні параметри сайту, його інтерфейс.
Першочергово web-дизайн зобов'язаний привернути увагу, гармоніювати з уявленнями і смаками представників цільової аудиторії. Ось чому перш ніж приступити до підготовки макета майбутнього сайту, необхідно встановити, для яких категорій Інтернет-користувачів призначений даний сайт, кого він зацікавить, що варто зробити, щоб сформувати виключно позитивну оцінку. Якщо проігнорувати ці норми, можна потерпіти крах, незалежно від того, сайт якої тематики ви розробляєте. Наприклад, корпоративний сайт серйозної фірми виконаний грубо, без смаку, незграбно, не може розраховувати на великий успіх. А все тому, що потенційний клієнт після відвідин такого сайту сформує свої неприємні асоціації, після чого йому навряд чи прийде в голову оформити у вас замовлення або придбати що-небудь. А в результаті, ваш веб-сайт буде функціонуючим, проте не прибутковим, оскільки він елементарно не справляється з таким завданням, як залучення покупців.
Паралельно з цим, надмірно прісна, нудна стилістика оформлення розважального сайту так само може не зацікавити клієнтів, які відвідали його у вільний час з метою відшукати цікаві матеріали. Починаючи з найперших секунд перебування на теренах вашого віртуального простору у користувача з'явитися відчуття, що тут немає нічого цікавого, гідного уваги, якщо він має такий невибагливий вид, а тому безглуздо його розглядати і досліджувати. Ось чому настільки істотно створити баланс змісту і форми.
Етапи розробки дизайну сайту
Після розробки та затвердження техзавдання починається етап розробки дизайну сайту. І перше, що необхідно зробити - це створити модульну сітку сайту. Модульна сітка описує розташування елементів на сторінках сайту.
Модульна сітка будь-якої web-сторінки містить, як мінімум, два блоки: для основного тесту сайту і для меню. Якщо на сторінці потрібні додаткові елементи, наприклад, ще одне меню, «підвал» («footer») або «хедер» («header»), то модульна сітка розбивається ще на кілька блоків.
Розміри блоків модульної сітки підбираються індивідуально і можуть бути якими завгодно. Проте слід враховувати, що відповідно до вимог юзабіліті, поява горизонтальної смуги прокручування при перегляді сторінки неприпустимо - це негативно позначається на сприйнятті сайту відвідувачами. Тому в сукупності ширина блоків не повинна перевищувати максимальної ширини екранів представників цільової аудиторії сайту.
У блоці «хедер» прийнято вказувати назву сайту, яке може бути вибрано відповідно до назви компанії або ім'ям автора сайту, а також при необхідності логотип сайту. Основний блок меню в європейських сайтах традиційно розташований зліва, відповідно до напряму писемності (зліва-направо). Також основне меню може бути розташоване зверху, під «хедером».
Якщо сайт розрахований для перегляду на екранах з різним дозволом, то web-дизайн, як правило, виконується «гумовим» або ж центрується по горизонталі.
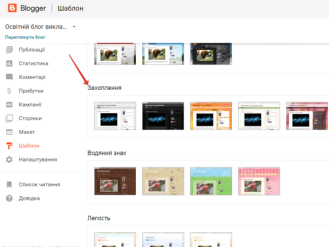
Коли інформаційна модель майбутнього сайту готова, можна братися за художню частину web-дизайну. Зазвичай дизайн сайту виконується у вигляді шаблонів - певних наборів елементів і їх взаємозв'язків. Саме шаблони дозволяють відокремити розробку візуального дизайну сайту від змісту.
Розрізняють шаблон головної і шаблони типових сторінок сайту. Шаблон головної сторінки оформляється, як правило, більш «витіювато», а шаблони решти сторінок сайту лише підтримують основну ідею.
Розроблений в графічному редакторі шаблон верстається у html-файл. За допомогою тегів мови html і таблиць стилів css задаються всі необхідні параметри сторінки: розміщення елементів, колір і розміри шрифтів, колір фону і т.д.
Робота над шаблоном сайту вимагає обов'язкового тесту на крос-браузерності, тобто на сумісність з різними браузерами і їх версіями. Різні браузери можуть по-різному інтерпретувати код html, тому таке тестування необхідне, щоб уникнути можливого «розвалу» дизайну.
Протестований і повністю готовий до роботи дизайн сайту «прикріплюється» до функціональної «канви», створеної веб-програмістами. У разі використання CMS, розроблені шаблони «закачуються» у відповідну папку на сервері - і все, сайт готовий для наповнення.
Веб-сторінки
Веб-сторінки є інформаційними ресурсами служби World Wide Web, і ви вже ознайомилися з тим, як здійснювати пошук і перегляд цих ресурсів.
У структурі веб-сторінки можна виділити такі складові:
контент - (англ. content — зміст) — змістове наповнення веб-сторінки, доступне користувачу: тексти, зображення, відео, звукові дані та інше;
елементи навігації - засоби для переходу до інших веб-сторінок;
дизайн - елементи структурування контенту та його форматування, оформлення сторінки.
Веб-сторінки є текстовими документами. Їх створюють з використанням мови розмітки гіпертексту HTML (англ. Hyper Text Markup Language — мова розмітки гіпертексту).
HTML-код
У веб-сторінці міститься HTML-код сторінки, що складається з даних двох типів:
Тексту, який відображатиметься на сторінці;
Тегів - (англ. tag — ярлик, ознака) — команд, що визначають розмітку тексту: його структуру, формат фрагментів тексту, забезпечують уставлення нетекстових об'єктів на сторінку та інше.
Переглянути HTML-код веб-сторінки, відкритої у вікні браузера Google Chrome, можна, вибравши в контекстному меню сторінки команду Переглянути джерело сторінки.
Створення сайту - складний процес. Процес проектування та створення сайту відбувається в кілька стадій. У кожній стадії беруть участь фахівці, необхідні для цього. І той хто каже, що сайт зможе створити всього лише одна людина є зовсім правим. По правді кажучи в розробці веб-сторінку приймають близько 8-10 чоловік, сюди входять: проект-менеджер, web-дизайнер, верстальник, програміст, фахівець з просування і при необхідності копірайтер. Така велика участь фахівців застосовується при великих комерційних проектах, де поставлені великі цілі. А ось зробити невеликий простий сайт під силу, напевно, кожному, у кого є бажання вчитися і трохи навичок і умінь. Та й в такому випадку потрібно чітке виконання певних дій.
Розробка веб-сайту
Розробка веб-сайту складається з кількох етапів. Ці етапи аналогічні до етапів розв'язування задач з використанням комп'ютера.
1. Постановка завдання. На цьому етапі визначається мета створення сайту, його основна тематика, здійснюється аналіз існуючих сайтів такої самої або схожої тематики.
У результаті розробник повинен знати:
мету, з якою створюється сайт;
тематику сайту, відмінності сайту від інших сайтів такої самої тематики;
аудиторію потенційних відвідувачів сайту: вік, стать, коло інтересів тощо;
перелік сервісів для розміщення на сайті: форум, чат, пошукова система, веб-каталог, електронна пошта та інше;
перспективи розвитку сайту.
2. Визначення структури сайту. На цьому етапі важливо скласти перелік розділів сайту для формування системи навігації, список сторінок, визначити зв'язки між ними.
Кількість сторінок залежатиме від того інформаційного наповнення, яке планується на ньому розмістити. Результатом повинна стати мапа (карта) сайту — схема, що візуально відображає ієрархію сторінок сайту, зв'язки та переходи між ними, тобто внутрішню структуру сайту.
3. Розробка структури веб-сторінок сайту. Наступним завданням є визначення структури зовнішнього вигляду веб-сторінок. Оскільки для більшості сторінок сайту рекомендується застосовувати єдиний стиль оформлення, то потрібно визначити схему розташування на сторінках основних блоків: як буде розташовано: основний матеріал, додаткові інформаційні та рекламні блоки, анонси, меню, лічильник відвідувачів тощо.
Як правило, на веб-сторінках передбачено розміщення:
верхнього блоку — заголовка, у якому містяться логотип і назва сайту;
блоку навігації (меню) для переходу до основних розділів сайту;
інформаційного блоку з основним матеріалом, що займає центральну частину сторінки;
нижнього блоку — підвалу, для розміщення контактних даних, повідомлення про авторські права тощо.
Якщо розробка сторінок сайту буде здійснюватись автоматизованими засобами, то структура веб-сторінок може бути запропонована в шаблоні сторінки.
4. Розробка дизайн-макета сторінок сайту. Дизайн-макет сторінок включає набір значень властивостей текстових і графічних об'єктів сторінки:
Кольорової гами сторінок
Елементів графічного оздоблення
Набору шрифтів та іншого.
Тобто визначає стиль сайту.
Дизайн-макет спирається на попередньо розроблену зовнішню структуру сторінок сайту. Важливо, щоб стиль відповідав призначенню сайту, особливостям основної аудиторії, на яку розраховано сайт, був орієнтований на надання найбільших зручностей для сприйняття основного матеріалу.
Дизайн-макет може бути розроблено дизайнером у графічному редакторі, намальовано на папері тощо. Якщо розробка сайту буде здійснюватись автоматизованими засобами, то варіанти дизайн-макета можуть бути запропоновані у темах сайту.
5. Створення та верстка сторінок сайту. Створюються сторінки, як правило, з використанням тегів мови HTML. У процесі створення відбувається верстка сторінок.
Верстка — це процес розміщення на сторінці під час її створення текстових, графічних та інших об'єктів так, щоб сторінка отримала вигляд згідно з розробленим дизайн-макетом. На цьому етапі здійснюється й інформаційне наповнення сайту.
6. Якщо на етапі постановки завдання передбачалося розміщення на сайті додаткових сервісів і засобів зворотного зв'язку, таких як системи пошуку, голосування, форуми та інше, то потрібен ще й етап програмування сайту.
При автоматизованому створенні сайту деякі з наведених засобів можуть бути вставлені з готових шаблонів.
7.Розміщення (публікація) сайту в Інтернеті. Під час попередніх етапів створені веб-сторінки могли зберігатися на локальному комп'ютері розробника. На цьому етапі сайт отримує доменне ім'я та розміщується на сервері.
Після цього сайт стає доступним для перегляду користувачами Інтернету, якщо він або його частина не мають обмежень на доступ.
Сервер, на якому розміщується сайт, повинен надавати послуги хостингу.
Хостинг (англ. hosting — виявлення гостинності) — виділення апаратних і програмних ресурсів сервера для розміщення файлів користувача, забезпечення доступу до них, опрацювання запитів та іншого.
Організації, що надають послуги хостингу, називають хостинг-провайдерами.
Існують онлайн-системи конструювання сайтів, які одночасно з послугами з розробки веб-сайтів надають послуги безкоштовного хостингу. Такими є системи: Google Сайти, uCoz, Weebly та інші. У цих системах створення веб-сайту здійснюється у режимі онлайн одразу на сервері хостингу.
Для того щоб ваш сайт почали відвідувати користувачі Інтернету, бажано зареєструвати його в пошукових системах і каталогах, розмістити посилання на нього на Інших сайтах.
Цей процес називають популяризацією або просуванням сайту. Для популяризації використовують й Інші засоби, але важливо, щоб матеріали, доступні на вашому сайті, були варті того, щоб ними зацікавилися відвідувачі.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
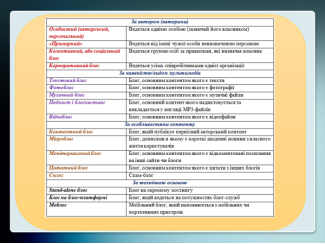
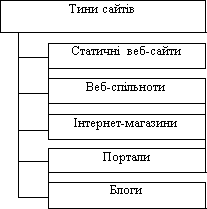
Типи сайтів
- Статичні веб-сайти
- Веб-спільноти
- Інтернет-магазини
- Портали
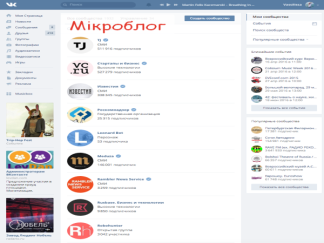
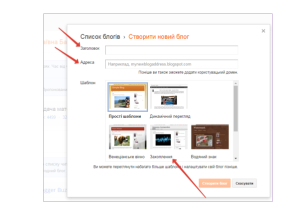
- Блоги
Широке використання блогів почалось з 1996 року. В серпні 1999 року комп'ютерна компанія «Pyra Labs» із Сан-Франциско відкрила сайт Blogger.
Це була перша безкоштовна блогова служба. Згодом Blogger був викуплений компанією Google.
День Блога (Blogday, Блогдень) — відзначається щороку 31 серпня. Цього дня кожен користувач публікує у себе посилання на 5 інших блогів відмінних з тематики. Вперше свято відзначалося в 2005 році. Його придумали на Заході. Якщо перевести слово Blog в цифри, то вийде 3108, тобто 31 серпня. Так і народилася ідея цього дня святкувати День Блога (або Blog Day).
Палітра педагогічної майстерності
Основи веб-дизайну (24 години)
Тема: Автоматизоване створення й підтримка веб-ресурсів. Технології веб 2.0.
Тема уроку: Структура веб-сайтів, різновиди веб-сайтів. Різновиди веб-сторінок.
Дидактична мета: ознайомити з поняттями: веб-сайт; веб-сторінка; пояснити: структуру сайту; особливості сайтів; відмінності між веб-сторінками; формувати навички: проектувати сайт; складати схеми та аналізувати структуру сайту; формувати вміння чітко й лаконічно висловлювати думки;
Розвивальна мета: логічне мислення учнів; вміння узагальнювати, систематизувати, робити висновки; розвивати активність та цікавість до предмету шляхом застосування комп’ютерних технологій;
Виховна мета: виховувати увагу, спостережливість, вміння раціонально використовувати робочий час, дисциплінованість під час роботи за ПК.
Тип уроку: засвоєння нових знань.
Обладнання: мультимедійний проектор, екран, комп’ютер, навчальна презентація.
Хід уроку:
І Організаційний момент (2 хв.)
В цей день… День системного адміністратора впевнено закріпився на міжнародній арені з 1999-го року в останню п’ятницю липня, а це свято, що відзначається 14-го лютого, скоріше більш історичний день, коли людство впевнено доторкнулося до витоків самого початку становлення і розвитку ери цифрових технологій.
ІІ Актуалізація опорних знань учнів
- Назвіть служби Інтернету?
(Гіпертекстова система WWW (Wоrld Wіdе Wеb), E-mail, Іntеrnеt Rеlау Сhаt, тематичні конференції Usеnеt і т.д.)
Служба Інтернету — це набір послуг, які надаються клієнтам програмним забезпеченням серверів Інтернету з використанням певних мережних протоколів.
2. Перелічіть відомі вам браузери.
IІІ Мотивація навчальної діяльності
- Ви хочете бути сучасним, мати свою сторінку в Інтернеті, рекламувати свої можливості широкій аудиторії?
- Просто бажаєте знайти нових друзів і заявити на весь світ про себе?
- Цікавитесь послугами з веб-дизайну та створення веб-сайтів?
На уроках під час вивчення цієї теми ви зробите свій перший крок до створення повнофункціонального сайту.
А чи знаєте Ви, що перший у світі сайт info.cern.ch з'явився в 1990 році. Його створив Тім Бернерс-Лі — батько сучасного інтернету. Автор опублікував на своєму сайті опис нової технології WWW (World Wide Web), оснований на протоколі передачі даних HTTP, системі адресації URI і мові розмітки HTML. Також на ресурсі було описано принципи встановлення та роботи серверів і браузерів. Сайт став першим у світі інтернет-каталогом, на якому Тім Бернерс-Лі розмістив гіперпосилання на інші інтернет-ресурси, що розпочали своє існування.
ІV Повідомлення теми та мети уроку
Тема, яку ми починаємо вивчати, має назву «Автоматизоване створення й публікування веб-ресурсів». Тема уроку: Структура веб-сайтів, різновиди веб-сайтів. Різновиди веб-сторінок.
V Вивчення нового матеріалу
Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Мова HTML (від англ. Hypertext Markup Language - мова розмітки гіпертексту) - це стандартна мова розмітки документів у Всесвітній павутині. Всі веб-сторінки створюються за допомогою мови HTML (або XHTML).
Мова HTML інтерпретується браузером і відображається у вигляді документа, зручному для людини.
Веб-сайт (англ. website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об’єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
Вправа «Пошук»
Учні об’єднуються в 2 групи.
Завдання:
Використовуючи ресурси Інтернету, заповніть таблицю.
|
Типи сайтів |
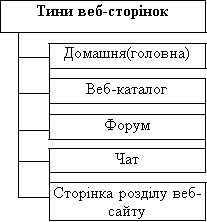
Типи веб-сторінок |
|
|
|
Учні слухають результати (по одному учню від групи + доповнення від інших груп) та аналізують відповіді.
|
Типи сайтів |
Типи веб-сторінок |
|
Статичні веб-сайти Веб-спільноти Інтернет-магазини Портали Блоги та ін. |
Домашня (головна) Веб-каталог Форум Чат Сторінка розділу веб-сайту |
Як створити веб-сайт?
Створення веб-сайту починається зі створення інформаційної моделі сайту. Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці. Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.
Структура веб-сайтів
Загалом виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну.
Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо.
На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти — на одну зі сторінок третього рівня тощо.
Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов’язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв’язуються за допомогою веб-сайту.
Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні веб-сайту.
Стандартна
Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту.
На цьому етапі розв’язуються питання загального характеру.
Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту.
2. Етап проектування сайту.
Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
3. Етап розробки й тестування сайту.
4. Розміщення сайту.
5. Розвиток ресурсу.

Хостинг. Засоби автоматизованої розробки веб-сайтів
Для того щоб сайт став доступним широкому колу відвідувачів, йому необхідно призначити доменне ім'я і розмістити в мережі Інтернет. Розміщення сайту на сервері та подальше його адміністрування називають хостингом. Наданням такої послуги займаються спеціальні організації. Хостинг буває платним і безкоштовним. Можливість створювати веб-сторінки та організовувати форуми й чати в автоматизованому режимі (крім власне розміщення сайту) часто надається на серверах, що забезпечують хостинг. Наприклад, ucoz.ru, mylivepage.com. Веб хостинг UcoZ — це безкоштовний веб-хостинг із вбудованою системою керування сайтом.
V ЗАСТОСУВАННЯ ЗНАНЬ, ФОРМУВАННЯ ВМІНЬ ТА НАВИЧОК
Учні об’єднуються в чотири групи, кожна з яких створює одну зі схем (стандартна, каскад, хмарочос, павутина) та наводить приклади можливих сфер використання.
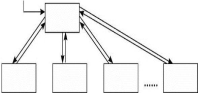
Стандартний спосіб розділення веб-сайту
 основна сторінка
основна сторінка



![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
…….
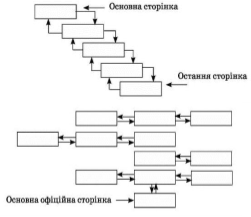
Каскадний спосіб організації веб-сайту




![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() основна сторінка
основна сторінка
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() Схема, яка називається «Хмарочос»
Схема, яка називається «Хмарочос»

![]() основна офіційна сторінка
основна офіційна сторінка
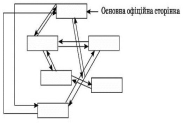
Структура «Павутина»
![]()
![]()

![]()
![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()


![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() основна офіційна сторінка
основна офіційна сторінка
![]()
Представники кожної групи демонструють створену схему та наводять приклади можливих галузей використання. Колективне обговорення.
При організації офіційного Web-сайту рекомендується користуватися гібридним методом, який представляє суміш стандартного методу і методу павутини. Ви можете опинитись у будь-якому документі безпосередньо з основної офіційної сторінки, при цьому і самі документи також посилаються один на інший. Використання методу “хмарочосу” небажане тому, що воно дезорганізує навігацію користувача у Web-сайті.
VI ПІДБИТТЯ ПІДСУМКІВ УРОКУ (знайти відповідність)
Який тип сайту описано:
- складається з декількох сторінок і має унікальний, але простий і функціональний дизайн; ідеально підходить для компаній, які хочуть розмістити інформацію про себе й свої послуги в Інтернеті; основні розділи сайту: Про компанії, Продукція або послуги, Прайс-листи, Контактна інформація; (Сайт-візитка)
- сайт, призначений для автоматизації внутрішнього документообігу, обліку показників компанії, управління персоналом, може бути оснащений функціями обміну інформацією між вилученими філіями; позитивно впливає на репутацію й імідж компанії; дизайн повинен відповідати фірмовому стилю компанії; використовується мінімум графіки, основна увага звертається на текст; (Корпоративний сайт)
- інтерактивний веб-сайт, що рекламує товар або послугу і приймає замовлення на покупку; пропонує користувачеві вибір варіанта розрахунку, при цьому адміністратор сайту зобов’язаний організувати доставку товару і проконтролювати розрахунки за поставку; (Інтернет-магазин)
- складний розважальний інтерактивний проект, що передбачає велику відвідуваність та складність дизайну; (Ігровий портал)
- може бути самостійним сайтом, а може бути розділом сайту; найчастіше робиться на піддомені основного сайту й призначений для організації спілкування відвідувачів сайту між собою й з адміністратором сайту; (Сайт-форум)
- сайт, що по суті є Інтернет-щоденником, або журналом, при цьому на кожну тему відвідувачі можуть залишати свої коментарі-повідомлення, доступні з головної сторінки відповідної теми; зазвичай дуже часто оновлюється, із цієї причини може набагато частіше індексуватися пошуковими машинами, ніж звичайні сайти. (Блог)
VII ДОМАШНЄ ЗАВДАННЯ
Опрацювати конспект і відповідний параграф підручника.
Розробити структуру власного сайту: 1. Тип сайту. 2. Меню сайту: посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
- Накреслити схематично структуру сайту стандартна.
Стандартна
Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
|
||
|
1. Сайт складається з декількох сторінок і має унікальний, але простий і функціональний дизайн; ідеально підходить для компаній, які хочуть розмістити інформацію про себе й свої послуги в Інтернеті; основні розділи сайту: Про компанії, Продукція або послуги, Прайс-листи, Контактна інформація. |
|
а) Блог |
|
2. Сайт, призначений для автоматизації внутрішнього документообігу, обліку показників компанії, управління персоналом, може бути оснащений функціями обміну інформацією між вилученими філіями; позитивно впливає на репутацію й імідж компанії; дизайн повинен відповідати фірмовому стилю компанії; використовується мінімум графіки, основна увага звертається на текст. |
|
б) Корпоративний сайт |
|
3. Інтерактивний веб-сайт, що рекламує товар або послугу і приймає замовлення на покупку; пропонує користувачеві вибір варіанта розрахунку, при цьому адміністратор сайту зобов’язаний організувати доставку товару і проконтролювати розрахунки за поставку. |
|
в) Ігровий портал |
|
4. Складний розважальний інтерактивний проект, що передбачає велику відвідуваність та складність дизайну. |
|
г) Сайт-форум |
|
5. Може бути самостійним сайтом, а може бути розділом сайту; найчастіше робиться на піддомені основного сайту й призначений для організації спілкування відвідувачів сайту між собою й з адміністратором сайту. |
|
д) Інтернет-магазин |
|
6. Сайт, що по суті є Інтернет-щоденником, або журналом, при цьому на кожну тему відвідувачі можуть залишати свої коментарі-повідомлення, доступні з головної сторінки відповідної теми; зазвичай дуже часто оновлюється, із цієї причини може набагато частіше індексуватися пошуковими машинами, ніж звичайні сайти. |
|
ж) Сайт- візитка |
ДОМАШНЄ ЗАВДАННЯ

Веб-дизайн Найвідомішою та найпопулярнішою службою Інтернету є Всесвітня павутина (Веб). Саме після її розповсюдження став можливий масовий доступ користувачів до Всесвітньої мережі.
Своєю появою Веб має завдячити Тіму Бернесу-Лі, який винайшов протокол HTTP, адреси URL та мову HTML — технології, на яких ґрунтується Веб.
Служба Веб підтримується сукупністю серверів, які здатні обмінюватися даними за протоколом HTTP. Цих серверів мільйони, й розповсюджені вони по всьому світу. На них містяться веб-сторінки — спеціальні документи, створені з використанням мови HTML. Кожна веб-сторінка має адресу URL, за допомогою якої вона може бути знайдена.
Перегляд веб-сторінок здійснюється у спеціальних програмах – браузерах, найпоширенішими з яких є Internet Explorer, Mozilla та Opera.

про публікацію авторської розробки
Додати розробку