Тренди у веб-дизайні
Про матеріал
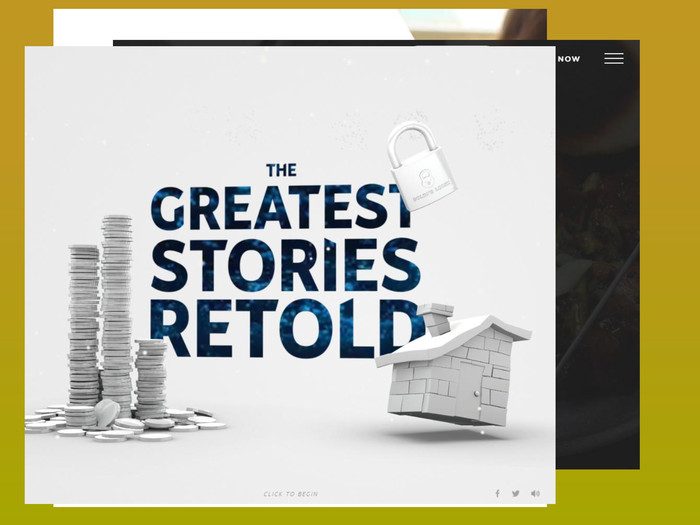
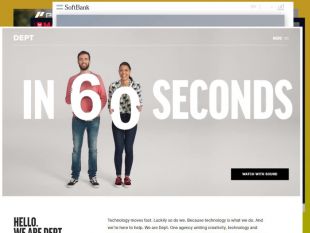
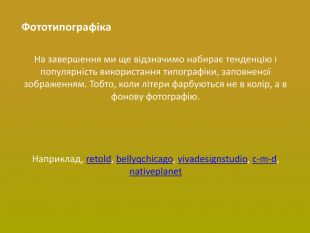
Презентація до уроку інформатики у 11-му класі. Тема: "Основні тренди у веб-дизайні". Модуль: веб-програмування. Допомагає на конкретних прикладах дизайну сайтів пояснити тенденції веб-дизайну для кращого макетування та подальшого верстання власних веб-сторінок учнями. Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
pptx
До підручника
Інформатика (академічний, профільний рівень) 11 клас (Лисенко Т.І., Ривкінд Й.Я., Чернікова Л.А., Шакотько В.В.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку