Урок "Каскадні таблиці стилів CSS"
- 3. Практична частина.docx docx
- параметри форматування .pptx pptx
- CSS.pptx pptx
Практична робота
Підключення зовнішньої таблиці
Мета: навчитись створювати зовнішні таблиці стилів та підключати їх до веб-сторінки
Короткі теоретичні відомості
Поняття про таблиці каскадних стилів. Стиль – це набір правил оформлення та форматування, який можна застосовувати до різних елементів веб-документа. У разі використання стандартної мови HTML для надання кільком елементам певних властивостей (наприклад, призначення стилю шрифту) доводиться здавати ці властивості для кожного елемента. Використання таблиць стилів дає змогу уникнути цього, оптимізувавши розробку веб-сайтів. Стилі дають змогу позицію вати елементи сторінки (наприклад, тексти і графіку), задаючи координати. Крім того, таблиці стилів часто використовують під час створення так званих динамічних сторінок.
Таблиці каскадних стилів (CSS, Cascading Style Sheets) містять параметри форматування частини або всього тексту веб-сторінки. Якщо таку таблицю підключено, то у тегах можна просто вказувати посилання на неї, а не задавати велику кількість атрибутів. У цьому випадку стилі названі каскадними тому, що в одному документі їх можна описати кілька, і браузер використовуватиме їх каскадом відповідно до їхнього пріоритету.
Таблиці каскадних стилів – це передусім набори параметрів, що змінюють властивості тегів HTML. Такі набори називають ще визначенням тегів. Наприклад:
P {font-size: 40pt; color: green; font-family: “Comic Sans MS”}
Тут задано параметри для тегу абзацу <P>, які встановлюють розмір шрифту 40 пунктів, колір шрифту – зелений, гарнітуру - Comic Sans MS. У документі достатньо ввести теги <P> … </P> із текстом абзацу, щоб автоматично адати йому зазначеного оформлення.
![]() Параметрів форматування, які можна задавати за допомогою стилів, досить багато. Це зокрема: background – колір тла;
Параметрів форматування, які можна задавати за допомогою стилів, досить багато. Це зокрема: background – колір тла;
font-family – стиль шрифту (гарнітура); font-size – розмір шрифту; font-weight – жирність шрифту; color – колір шрифту;
text-decoration –оздоблення тексту; text-align – вирівнюваня тексту;
margin-top – відступ від верхнього рядка абзацу; line-height – міжрядкова відстань.
Застосування каскадних стилів у HTML-документах. Є три способи зв’язку каскадних стилів із HTML-документом: підключення зовнішньої таблиці стилів; безпосередньо в тегах абзаців і заголовків.
Підключення зовнішньої таблиці стилів. Зовнішня таблиця стилів (External Style Sheet) – це текстовий файл із розширенням .css. Його підключають до HTML-документа за допомогою тегу <LINK>, який записують у розділі <HEAD>, наприклад:
<LINK REL=”stylesheet” TYPE=”text/css” HREF=”mystyle.css”>
Атрибути REL та TYPE вказують браузеру на те, що сторінка використовує таблиці каскадних стилів. Атрибут HREF задає адресу файлу (mystyle.css).
Хід роботи
Оформимо веб-сторінку за допомогою зовнішньої таблиці стилів.
1. Відкрийте текстовий редактор Блокнот і введіть таке визначення тегу <P>:
P {font-size: 40pt; color: green; font-family: “Comic Sans MS”}
2. Збережіть файл з іменем mystyle.css.
3. Створіть у Блокноті файл такого змісту:
<HTML>
<HEAD>
<LINK REL=”stylesheet” TYPE=”text/css” HREF=”mystyle.css”>
<TITLE> Приклад використання CSS</TITLE>
</HEAD>
<BODY>
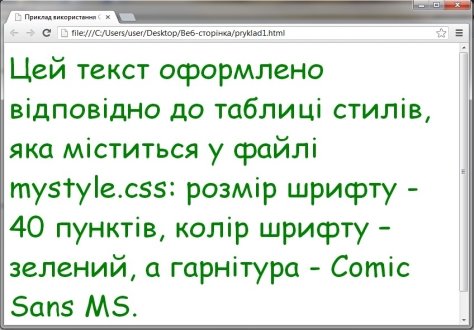
<P>Цей текст оформлено відповідно до таблиці стилів, яка міститься у файлі mystyle.css: розмір шрифту - 40 пунктів, колір шрифту – зелений, а гарнітура - Comic Sans MS. </P>
</BODY>
<HTML>
- Збережіть цей файл з іменем pryklad1.html у тій самій папці, що і mystyle.css.
- Відкрийте файл pryklad1.html у вікні браузера. Як бачите, хоча в цьому докуметі не задано жодних параметрів для тегу <P> … </P>, текст абзацу набув нових властивостей, які описані в зовнішній таблиці стилів mystyle.css.

Перевага такого методу підключення CSS полягає в тому, що одну таблицю стилів можна підключити до багатьох документів, і всі вони матимуть єдине стильове оформлення.
- Створіть власні CSS – правила для оформлення тексту, фонового малюнка, гіперпосилань.
Контрольні питання
- Як підключити зовнішню таблицю стилів?
- Перелічіть властивості для роботи з текстом
- Перелічіть властивості для роботи з фоном
-
-
-
Гарний урок! Дяка)

про публікацію авторської розробки
Додати розробку