Урок: "Макетування та верстка настінного календаря"
Тема уроку: Макетування та верстка настінного календаря
Мета уроку:
навчитись макетувати, редагувати та форматувати настінний календар у програмі Adobe InDesign
АЛГОРИТМ СТВОРЕННЯ НАСТІННОГО КАЛЕНДАРЯ 2018
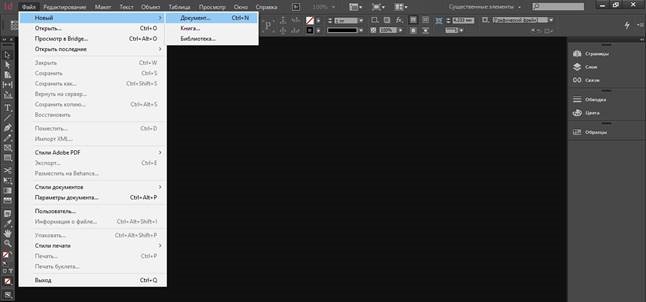
Створюємо новий документ (рис. 1).

Рис. 1. вікно створення нового документа
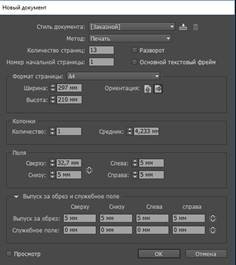
Задаємо параметри нового документа: кількість сторінок 13 (12 місяців і 1 титульна сторінка), формат сторінки А4, кількість колонок – 1, необхідно врахувати, що на верхній частині сторінки ще повинні розташовуватись пружинка, на яку будуть вішати настінний календар, тому у відступі країв для верхнього поля ми вказуємо 32,7 мм, решта – 5 мм, додаємо ще поля на відріз 5 мм (рис. 2).

Рис. 2. вікно налаштування параметрів нового документа
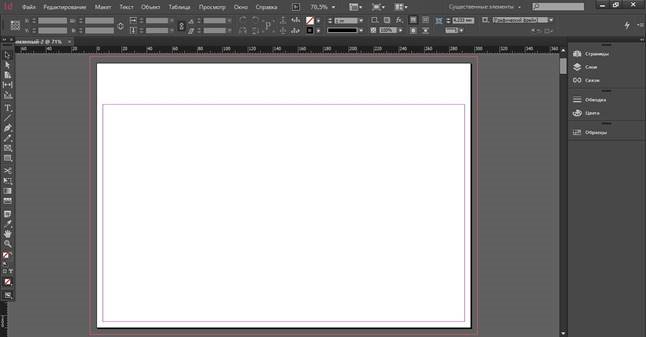
В результаті отримаємо робочу область для створення настінного календаря (рис. 3). Перша червона рамка свідчить про те, що це поля на відріз, чорна рамка – весь документ без полів, друга червона рамка – робоча область для створення настінного календаря.

Рис. 3. робоча область для створення настінного календаря
Перше, що ми повинні зробити це титульну сторінку настінного календаря, так званий фриз. Так як ми створюємо настінний календар для 2018 року, а це рік Жовтого Собаки, то зрозуміло, що на фризі ми розташуємо символ Нового року.
Обираємо інструмент Прямоугольный фрейм і поміщаємо у цей фрейм зображення, яке буде розташовуватися на фризі нашого настінного календаря
(рис. 4).

Рис. 4. інструмент Прямоугольный фрейм
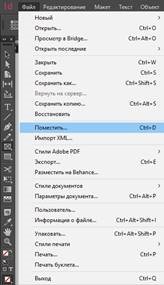
За допомогою вкладки Файл, команди Поместить поміщаємо картинку на титульну сторінку кишенькового календаря (рис. 5)

Рис. 5. розміщення картинки на титульну сторінку настінного календаря
Проте під час розміщення картинки у пустий фрейм, може виявитися, що картинка не поміщається або навпаки маленька для цього фрейму. У такому випадку необхідно цю картинку розмістити у фрейм. Цю дію можна виконати автоматично за допомогою вкладки Объект команда Подгонка → Уместить содержимое с сохранением пропорций (рис. 6).

Рис. 6. розміщення картинки у пустий фрейм
Обираємо інструмент Прямоугольник і будуємо його на всю робочу область і надаємо йому жовту заливку (рис. 7).

Рис. 7. інструмент Прямоугольник
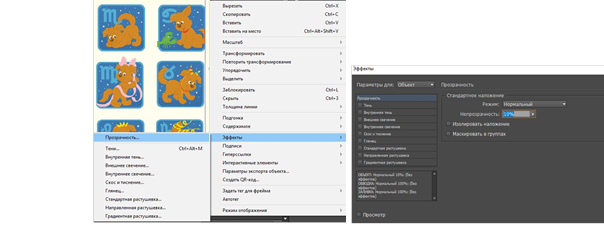
Натискаємо правою кнопкою миші по прямокутнику та обираємо команду
Эффекты → Прозрачность і задаємо цьому прямокутнику прозорість 10%
(рис. 8).

Рис. 8. налаштування ефектів прямокутника
В результаті отримуємо ось таку титульну сторінку настінного календаря
(рис. 9).

Рис. 9. титульна сторінка настінного календаря
Переходимо до створення календарних місяців. Перший місяць, який ми розпочнемо створювати це – Січень. Необхідно додати прямокутник. Для цього на панелі інструментів обираємо інструмент Прямоугольник (рис. 10).

Рис. 10. інструмент Прямоугольник
Надаємо цьому прямокутнику колір заливки – блакитний градієнт, контур – синій з подвійною лінією (рис. 11).

Рис. 11зміна інтерфейсу прямокутника
Обираємо інструмент Текст з панелі інструментів (рис. 12).

Рис. 12. інструмент Текст
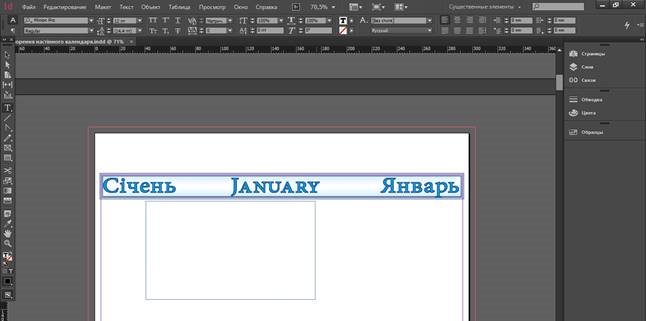
Пишемо назву місяця. Задаємо йому колір заливки – блакитний, колір контуру – синій (рис. 13).

Рис. 13. налаштування інтерфейсу назви місяця
Обираємо інструмент Текст та виділяємо область щоб додати таблицю (рис. 14).

Рис. 14. інструмент Текст
В результаті додаємо текстовий фрейм на робочу область документу
(рис. 15).

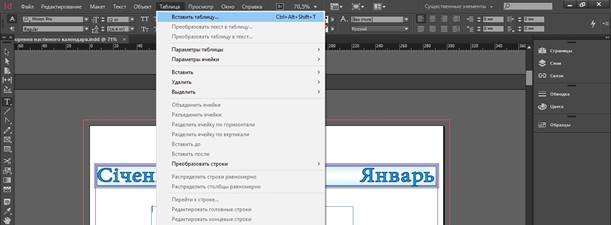
Рис. 15. робота область для додавання текстового фрейму За допомогою вкладки Таблица додаємо таблицю (рис. 16).

Рис. 16.вікно додавання таблиці у текстовий фрейм
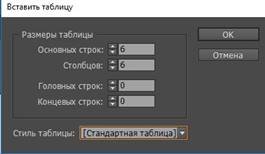
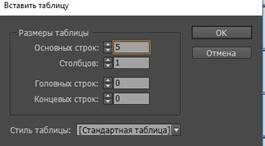
У вікні налаштування таблиці вказуємо кількість рядків – 6, кількість стовпців – 6, враховуючи кількість днів у місяці та кількість тижнів (рис. 17)

Рис. 17. вікно налаштування параметрів таблиці
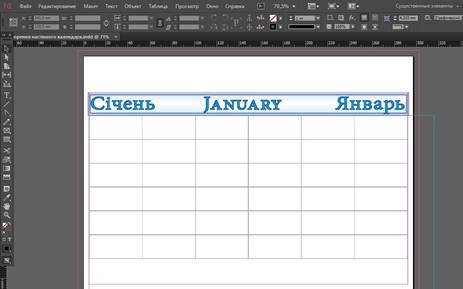
В результаті отримаємо табличку вписану у текстовий фрейм (рис. 18)

Рис. 18. вміщена таблиця у текстовий фрейм
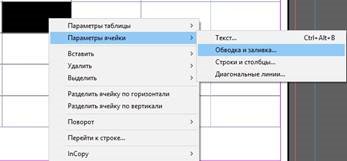
Додаємо числа у комірки та видаляємо лишні комірки. Виділяємо комірку та натискаємо правою кнопкою миші, обираємо команду Параметры ячейки → Обводка и заливка (рис. 19).

Рис. 19. налаштування границь комірки
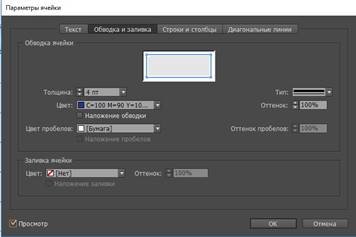
Налаштовуємо параметри комірки (рис. 20).

Рис. 20. вікно налаштування параметрів комірки В результаті усіх налаштувань, отримаємо (рис. 21):

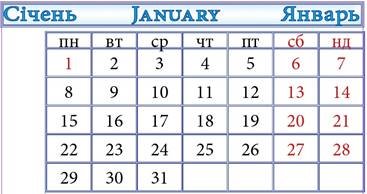
Рис. 21. перший створений місяць Січень
Додаємо прямокутник за допомогою інструменту Прямоугольник і будуємо ще один прямокутник в якому будемо вказувати, які дні є святковими (рис. 22). Задаємо йому параметри: колір блакитний, границі сині.

Рис. 22. прямокутна область з доданим текстовим фреймом
Додаємо ще одну таблицю в якій будемо вказувати порядковий номер тижнів (рис. 23).

Рис. 23. вікно налаштування параметрів таблиці В результаті наш календар набуде вигляд (рис. 24):

Рис. 24. інтерфейс сторінки календаря
Додаємо ще задній фон до сторінки. Для цього ми створюємо новий прошарок і на цей прошарок поміщаємо картинку (рис. 25).

Рис. 25. перша сторінка створеного календаря – січень
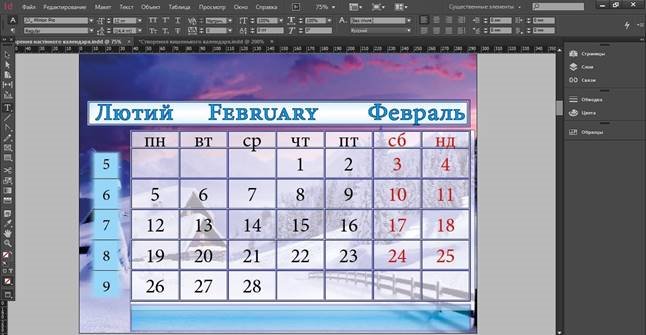
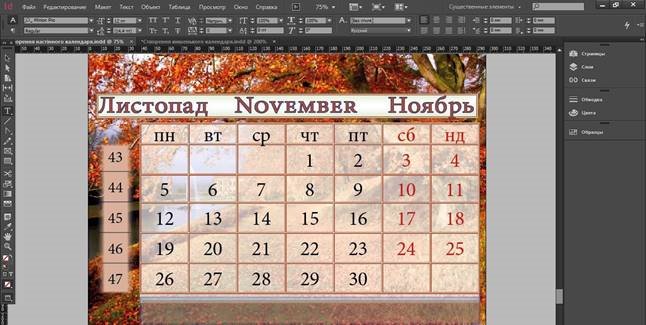
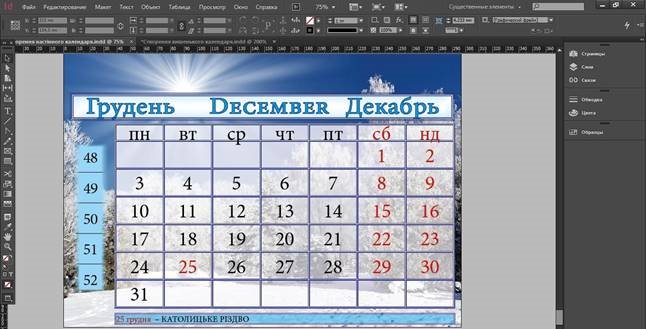
Далі за аналогічним алгоритмом здійснюємо створення решти сторінок. В результаті наш настінний календар набуде вигляду (рис. 26-36):

Рис. 26. лютий

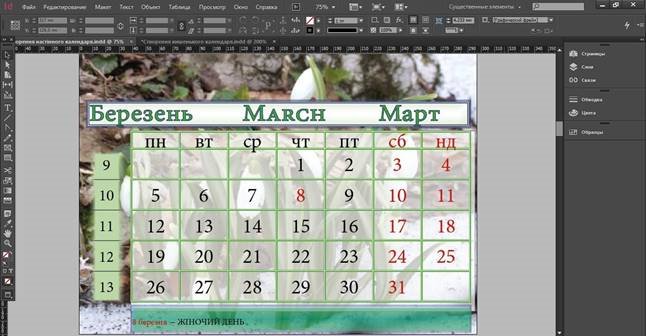
Рис. 27. березень

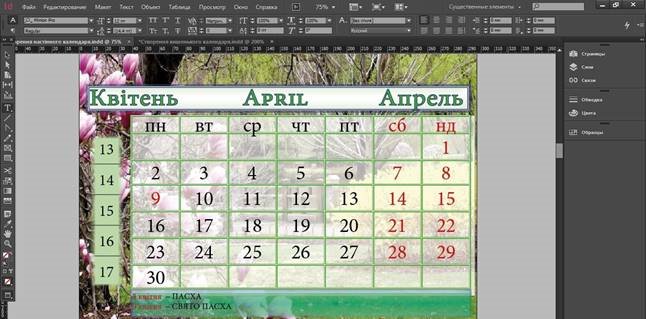
Рис. 28. квітень

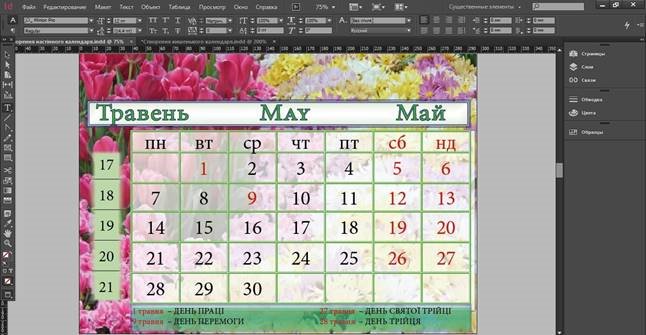
Рис. 29. травень

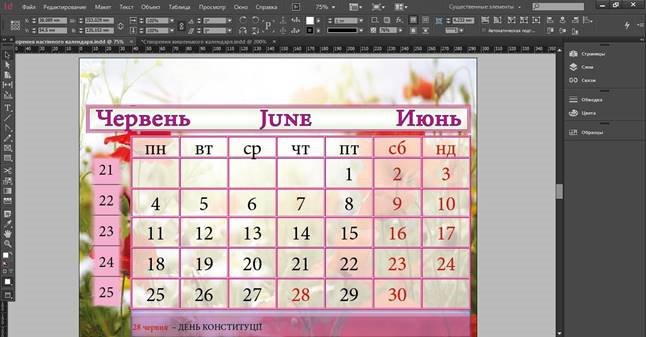
Рис. 30. червень

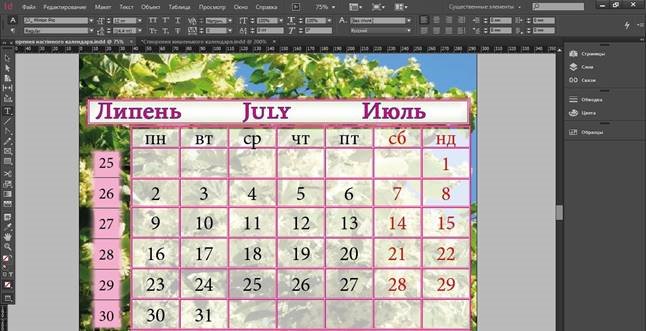
Рис. 31. липень

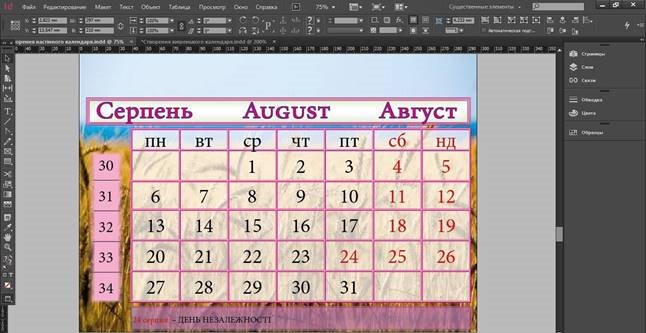
Рис. 32. серпень

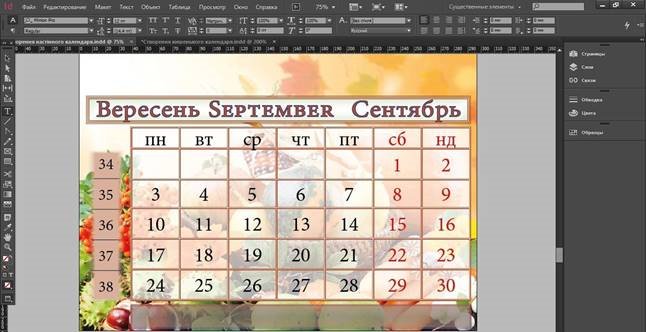
Рис. 33. вересень

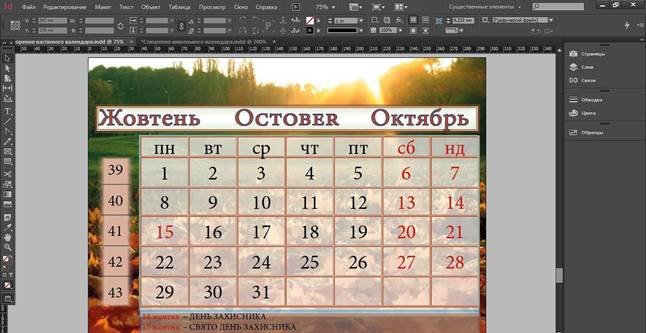
Рис. 34. жовтень

Рис. 35. листопад

Рис. 36. грудень

про публікацію авторської розробки
Додати розробку