Урок "Стилі HTML. Коментарі в HTML. Форматування тексту HTML. Кольори HTML"
Урок №56
Стилі HTML. Коментарі в HTML. Форматування тексту HTML.
Кольори HTML
Стилі HTML
Приклад
Я Червоний
Я Синій
Я великий
Атрибут стилю HTML
Встановлення стилю елемента HTML може бути зроблено з style - атрибутом.
Атрибут HTML style має такий синтаксис :
<ім’я тега style="властивість1:значення властивості1;
властивість2:значення властивості2;......">
Властивість є властивістю CSS. Значення є значенням CSS.
Докладніше про CSS ви дізнаєтеся пізніше в цьому курсі.
Колір фону HTML
background-color - визначає колір фону для HTML - елемента.
Цей приклад встановлює колір тла для сторінки, щоб перетворити його на колір:
Приклад
<body style="background-color:blue;">
<h1>це заголовок</h1>
<p>Це абзац.</p>
</body>
Колір тексту HTML
Color - Властивість визначає колір тексту для HTML – елемента.
Приклад
<h1 style="color:blue;">це заголовок</h1>
<p style="color:red;">Це абзац.</p>
Шрифти HTML
font-family - визначає шрифт, який буде використовуватися для HTML елемента.
Приклад
<h1 style="font-family:verdana;"> це заголовок </h1>
<p style="font-family:courier;"> Це абзац.</p>
Розмір тексту HTML
font-size - визначає розмір шрифту для HTML – елементів.
Приклад
<h1 style="font-size:300%;">This is a heading</h1>
<p style="font-size:160%;">This is a paragraph.</p>
Вирівнювання тексту HTML
text-align - визначає горизонтальне вирівнювання тексту для HTML елемента.
Приклад
<h1 style="text-align:center;">заголовок по центру</h1>
<p style="text-align:center;">абзац по центру.</p>
Резюме розділу
- Style - атрибут для стилізації елементів HTML
- background-color - для кольору фону
- color -для кольорів тексту
- font-family - для текстових шрифтів
- font-size - для розмірів тексту
- text-align - для вирівнювання тексту
Коментарі HTML
Теги коментарів використовуються для вставки коментарів у вихідний код HTML.
Ви можете додати коментарі до свого джерела HTML, використовуючи наступний синтаксис:
<!-- напишіть тут свій коментар -->
Зверніть увагу, що в початковому тезі є знак оклику (!), Але не закриваючий тег.
Примітка: у браузері не відображаються коментарі, але вони допомагають документувати вихідний код HTML.
За допомогою коментарів можна розміщувати сповіщення та нагадування у своєму HTML-коді.
Приклад
<!-- це кометар -->
<p>це абзац.</p>
<!-- пам’ятай це -->
Коментарі також чудово підходять для налагодження HTML-коду, оскільки ви можете коментувати рядки HTML-коду, по черзі, для пошуку помилок:
Приклад
<!-- не показувати це
<img border="0" src="pic_trulli.jpg" alt="Trulli">
-->
This text is italic
This is subscript and superscript
Елементи форматування HTML
У попередньому розділі ви дізналися про атрибут стилю HTML .
HTML також визначає спеціальні елементи для визначення тексту з особливим значенням .
HTML використовує такі елементи, як <b>і <i>для форматування виводу, наприклад напівжирний або курсивний текст.
Елементи форматування призначені для відображення спеціальних типів тексту:
- <b> - Жирний текст
- <strong> - Важливий жирний текст
- <i> - Курсивний текст
- <em> - Важливий курсив
- <mark> - Позначений текст
- <small> - Малий текст
- <del> - Закреслений текст
- <ins> - Підкреслений текст
- <sub> - Текст нижнього індексу
- <sup> - Текст верхнього індексу
HTML <b> та <strong> Елементи
Елемент HTML <b>визначає жирний текст без додаткового значення.
Приклад
<b>це напівжирний текст</b>
Елемент HTML <strong> визначає виділений текст з додаванням семантичного "сильного" значення.
Приклад
<strong>Це сильний (головний, емоційний) текст</strong>
HTML <i> та <em> Елементи
Елемент HTML <i>визначає текст курсиву без особливого значення.
Приклад
<i>це курсив</i>
Елемент HTML <em> визначає підкреслений(наголошений) текст з додатковим смисловим значенням.
Приклад
<em>цей текст наголошений</em>
Примітка: Браузери відображають <strong>як <b>, і <em>як <i>. Однак існує різниця в значенні цих тегів: <b> і <i>визначає жирний і курсивний текст, але <strong>і <em>означає, що текст є "важливим".
HTML <small> Елемент
Елемент HTML <small>визначає менший текст:
Приклад
<h2>HTML - <small>менший текст</small> форматування</h2>
HTML <mark> Елемент
Елемент HTML <mark>визначає позначений або виділений текст:
Приклад
<h2>HTML - <mark>виділене</mark> форматування</h2>
Елемент HTML <del>
Елемент HTML <del>визначає закреслений (видалено) текст.
Приклад
<p>моїм улюбленим кольором є<del>синій</del> червоний.</p>
Елемент HTML <ins>
Елемент HTML <ins>визначає підкреслений (вставлений (доданий)) текст.
Приклад
<p>мій улюблений<ins>колір</ins> червоний.</p>
Елемент HTML <sub>
Елемент HTML <sub>визначає нижній індексний текст.
Приклад
<p>Це текст з <sub>індексом</sub>.</p>
Елемент HTML <sup>
Елемент HTML <sup>визначає верхній текст.
Приклад
<p>Це текстовий <sup>напис</sup>.</p>
Кольори HTML
Кольори HTML задаються за допомогою попередньо визначених назв кольорів, або значень RGB, HEX, HSL, RGBA, HSLA.
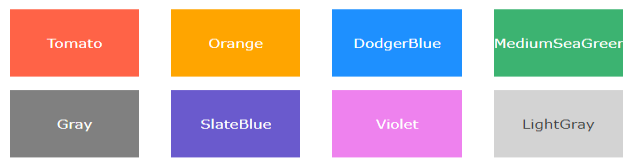
Назви кольорів
У HTML можна вказати колір за допомогою імені кольору:
HTML підтримує 140 стандартних назв кольорів
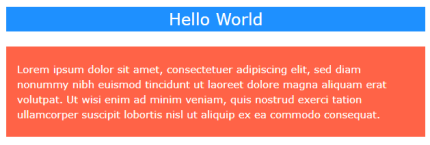
Колір фону
Можна встановити колір фону для елементів HTML:
background-colorПривіт Світ

Приклад
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>
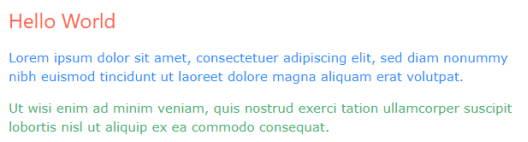
Колір тексту
Можна встановити колір тексту:
color
 Приклад
Приклад
<h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
Колір межі(границі)
Можна встановити колір меж:
Привіт Світ
Привіт Світ
Привіт Світ
Приклад
<h1 style="border:2px solid Tomato;">Привіт світ</h1>
<h1 style="border:2px solid DodgerBlue;">Привіт світ</h1>
<h1 style="border:2px solid Violet;">Привіт світ</h1>
Колірні значення
У HTML можна також вказати кольори, використовуючи значення RGB, значення HEX, значення HSL, значення RGBA і значення HSLA:
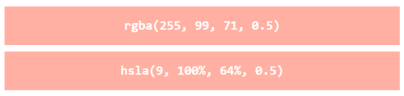
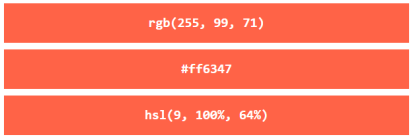
Як і назва кольору "Tomato":

Так само, як і назва кольору "Tomato", але 50% прозорий:
rПриклад
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
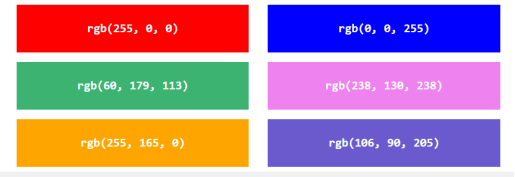
Значення RGB
У HTML, колір може бути вказаний як значення RGB, використовуючи цю формулу:
rgb (червоний, зелений, синій)
Кожен параметр (червоний, зелений і синій) визначає інтенсивність кольору від 0 до 255.
Наприклад, rgb (255, 0, 0) відображається у вигляді червоного кольору, тому що червоний встановлюється на його найвище значення (255), а інші встановлюються на 0.
Для відображення чорного кольору всі параметри кольору повинні бути встановлені в 0, наприклад: rgb (0, 0, 0).
Для відображення білого кольору всі параметри кольору повинні бути встановлені на 255, наприклад: rgb (255, 255, 255).
Приклад

Відтінки сірого часто визначаються з використанням рівних значень для всіх 3 джерел світла:
Приклад

Значення HEX
У HTML можна вказати колір, використовуючи шістнадцяткове значення у вигляді: #rrggbb
Де rr (червоний), gg (зелений) і bb (синій) є шістнадцятковими значеннями між 00 і ff (такими ж, як десяткові 0-255).
Наприклад, # ff0000 відображається у вигляді червоного кольору, оскільки червоний встановлюється на його найвище значення (ff), а інші встановлюються на найнижчі значення (00).
Приклад

Відтінки сірого часто визначаються з використанням рівних значень для всіх 3 джерел світла:
Приклад

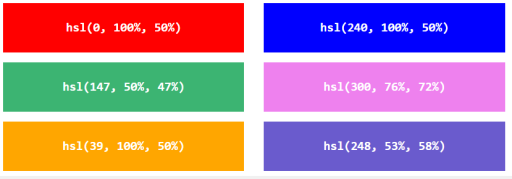
Значення HSL
У HTML можна вказати колір за допомогою відтінку, насиченості та легкості (HSL) у вигляді:
hsl (відтінок, насиченість, легкість)
Відтінок - це ступінь на колірному колесі від 0 до 360. 0 - червоний, 120 - зелений, а 240 - блакитний.
Насиченість - це процентне значення, 0% означає відтінок сірого, а 100% - повний колір.
Легкість також становить відсоток, 0% - чорний, 50% - не світлий або темний, 100% - білий
Приклад

Насиченість
Насиченість може бути описана як інтенсивність кольору.
100% - це чистий колір, немає сірих відтінків
50% - це 50% сірого кольору, але ви все ще можете побачити колір.
0% повністю сірий, ви не можете більше бачити колір.
Приклад

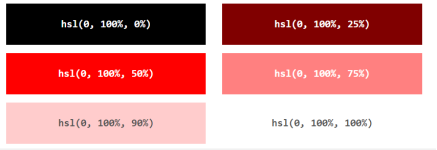
Яскравість
Яскравість кольору можна охарактеризувати як світло, яке ви хочете надати кольору, де 0% означає відсутність світла (чорний), 50% означає 50% світла (ні темний, ні світлий) 100% означає повну яскравість (білий).
Приклад

Відтінки сірого часто визначаються встановленням відтінку і насиченості до 0, а також регулюють яскравість від 0% до 100%, щоб отримати темніші / світліші відтінки:
Приклад

Значення RGBA
Значення кольорів RGBA є розширенням значень кольорів RGB з альфа-каналом, який визначає непрозорість кольору.
Значення кольору RGBA вказано за допомогою:
rgba (червоний, зелений, синій,альфа(насиченість))
Параметр "альфа" - це число між 0.0 (повністю прозорим) і 1.0 (зовсім не прозорим):
Приклад

Значення HSLA
Значення кольорів HSLA є розширенням значень кольорів HSL за допомогою альфа-каналу, який визначає непрозорість кольору.
Значення кольору HSLA вказано за допомогою:
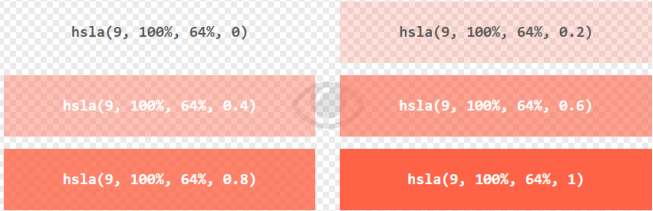
hsla (відтінок, насиченість, легкість, альфа(прозорість))
Параметр "альфа" - це число між 0.0 (повністю прозорим) і 1.0 (зовсім не прозорим):
Приклад
 )
)
Вправа1
- Додайте теги коментарів до тексту "1. Не відображати цей текст у веб-переглядачі".
- Виділіть слово "FUN" у тексті нижче.
- Застосовуйте індексацію (нижній індекс) до числа "2" у тексті нижче.
- Застосуйте закреслення для слова "синій" у тексті нижче.
<title>Форматування тексту</title>
<p>Елементи форматування тексту.</p>
- Не відображати цей текст у веб-переглядачі"
<p>2. HTML is FUN to learn!</p>
<p>3. H2O науковий термін для води.</p>
<p>4. Мій улюблений колір - синій червоний.</p>
Вправа 2
- Змініть колір тексту першого абзацу на "синій".
- Змініть розмір тексту другого абзацу на 50px.
- Змініть колір тла третього абзацу на жовтий.
- *Вирівняйте весь текст веб-сторінки по центру, використовуючи стилі.
<!DOCTYPE html>
<html>
<head>
<title>Використання стилів</title>
</head>
<p style="color:red">1. Змініть колір тексту абзацу на "синій".</p>
<p>2.Змініть розмір тексту абзацу на 50px.</p>

про публікацію авторської розробки
Додати розробку