Урок "Структура HTML документа."
Урок "Структура HTML документа" можна використовувати при проведенні уроків, факультативів і гуртків. Дана розробка використовується для підготовки дітей до олімпіад з веб-програмування.
Тема: Структура HTML документа. Використання тегів мови HTML для створення текстової інформації.
Мета: Навчитись створювати навчальні сторінки за допомогою мови HTML використовуючи теги для форматування тексту та завдання параметрів шрифту; оформляти фон сторінки.
HTML (Hyper Text Markup Language) – це мова розмітки гіпертексту.
Мову розробив Тім Бернес-Лі в рамках створення проекту розподіленої гіпертекстової системи – Word Wide Wed.
Команди мови HTML називаються тегами. Теги бувають одинарними і парними. Більшість тегів є парними, як наприклад, тег означення HTML-файлу:<HTML>...</HTML>. Парні теги позначають початок і кінець області дії відповідної команди. Теги записують у кутових дужках: вони починаються знаком "<" і закінчуються знаком ">". Тег, що закриває область дії, має косу риску. Весь вміст, що вміщено між відкриваючими і закриваючими тегами, є вмістом тега.
Для підготовки html-файлу можна використати текстовий редактор NotePad, WordPad, Блокнот.
Після написання програми файл потрібно зберегти з деякою назвою з розширенням htm чи html. Одна з сторінок на сайті обов'язково повинна називатися index.html. Саме файл з такою назвою на Вашому сайті буде шукати програма робот, коли людина введе ім'я Вашого сайту. Так як сторінка index.html буде відкриватися першої, робіть її головною. Решта сторінок можете називати, як завгодно ... більше ніяких нюансів з іменами немає.
Програма мовою HTML (html-файл) має таку загальну структуру:
- Починається з тегу <HTML> і закінчується відповідним тегом </HTML>. Така пара тегів повідомляє браузеру, що це HTML-документ.
- Містить два розділи – заголовків і тіла документа (розміщуються саме в такому порядку). Розділ заголовків помічений тегами <HEAD> і </HEAD> та містить інформацію про документ загалом. Зокрема, він повинен містити в собі теги <TITLE> та </TITLE>, між якими розміщено текст, що відображатиметься в заголовку вікна браузера. Крім цього, у розділі заголовків може міститися тег <META>, призначений для технічного опису документа (ця інформація для пошукових програм), а також тег <STYLE> для опису стилів (наборів параметрів форматування), використаних у документі.
- Сам текст документа міститься в йог тілі, яке розташовано між тегами <BODY> та </BODY>.
Отже, основну структуру HTML-документа визначають чотири теги. Їхня наявність передбачена у всіх документах:
<HTML>
<HEAD>
<TITLE>Заголовок документа </TITLE>
</HEAD>
<BODY>
Основний текст, що відображається на екрані і до якого застосовуються теги форматування.
</BODY>
</HTML>
Тег може містити параметри (атрибути), які користувач записує, у першому тезі через пропуск, наприклад, <BODY TEXT="red">.
Атрибути тега <BODY>:
BACKGROUND=”URL” – замість URL вказують адресу малюнка, який має бути тлом для сторінки;
BGCOLOR=”значення” - задає колір, який має бути фоновим для документа;
TEXT= “значення” - задає колір тексту;
LINK= “значення” - визначає колір гіперпосилань у тексті;
ALINK= “значення” - задає колір гіперпосилань під час клацання;
VLINK= “значення” - задає колір переглянутих гіперпосилань;
BGPROPERTIES="fixed" — зображення тла не прокручувати;
STYLE="text-align:justify;" — вирівнювати текст за шириною.
Основні кольори мають такі назви:
|
Назва |
Колір |
Назва |
Код |
|
black |
|
Чорний |
#000000 |
|
green |
|
Зелений |
#008000 |
|
blue |
|
Синій |
#0000ff |
|
fuchsia |
|
Фуксія |
#ff00ff |
|
gray |
|
Сірий |
#808080 |
|
lime |
|
Світло-зелений |
#00ff00 |
|
maroon |
|
Темно-червоний |
#800000 |
|
navy |
|
Темно-синій |
#000080 |
|
olive |
|
Оливковий |
#808000 |
|
purple |
|
фіолетовий |
#800080 |
|
red |
|
Червоний |
#ff0000 |
|
silver |
|
Світло-сірий |
#c0c0c0 |
|
teal |
|
Синьо-зелений |
#008080 |
|
yellow |
|
жовтий |
#ffff00 |
|
aqua |
|
блакитний |
#00ffff |
|
white |
|
білий |
#ffffff |
Значення кольору можна використовувати англійською мовою, або цифрами починаючи з символу #. Колір можна вибрати і скопіювати його значення з графічного редактора. Наприклад: #FF0000, #008000

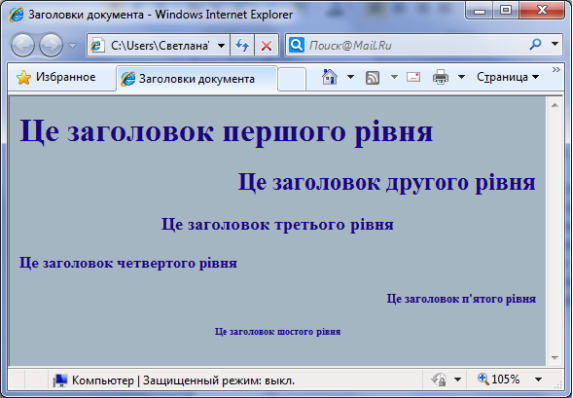
Для того, щоб розбити текст на логічні частини, використовують заголовки, які є окремим типом абзаца. Є 6 видів заголовків, які відрізняються розмірами символів:
<h1>Це заголовок першого рівня</h1>
<h2>Це заголовок другого рівня</h2>
<h3>Це заголовок третього рівня</h3>
<h4>Це заголовок четвертого рівня</h4>
<h5>Це заголовок п'ятого рівня</h5>
<h6>Це заголовок шостого рівня</h6>
Заголовок за замовчуванням вирівнюється до лівого краю вікна. Якщо вирівнювання заголовка на сторінці потрібно задати явно, то використовують теги вирівнювання:
Текст заголовка може бути вирівняний поцентру, за правим або за лівим краєм – для цього використовують атрибут ALIGN.
Наприклад: <H2 ALIGN=center\right\left>Текст заголовка</H2> (тут символ \ означає можливість вибору між значеннями).
Або використовують теги вирівнювання для інших елементів:
<CENTER> елемент </CENTER> — вирівнювання до центру;
<LEFT> елемент </LEFT> — вирівнювання до лівого краю;
<RIGHT> елемент </RIGHT> — вирівнювання до правого краю;
<JUSTIFY> елемент </JUSTIFY> — вирівнювання за шириною.
Можна використовувати параграфи: <р align="center" >текст</р>.
Тег <PRE> Текст </PRE> - відображає відформатований текст (браузер зберігає всі пропуски).
Для найпоширеніших символів у мові HTML передбачено назви. У наступній таблиці вказано деякі посилання і вигляд відповідного символа.
|
HTML-код |
Десятковий |
|
Опис |
|
|
  |
|
нерозривний пробіл |
|
£ |
£ |
£ |
фунт стерлінгів |
|
€ |
€ |
€ |
знак євро |
|
¶ |
¶ |
¶ |
символ параграфа |
|
§ |
§ |
§ |
параграф |
|
© |
© |
© |
знак copyright |
|
® |
® |
® |
знак зареєстрованої торгової марки |
|
™ |
™ |
™ |
знак торгової марки |
|
° |
° |
° |
градус |
|
± |
± |
± |
плюс-мінус |
|
¼ |
¼ |
¼ |
дріб одна четверта |
|
½ |
½ |
½ |
дріб одна друга |
|
¾ |
¾ |
¾ |
дріб три четвертих |
|
⅓ |
⅓ |
⅓ |
дріб одна третя |
|
⅔ |
⅔ |
⅔ |
дріб дві третіх |
|
⅕ |
⅕ |
⅕ |
дріб одна п'ята |
|
⅖ |
⅖ |
⅖ |
дріб дві п'ятих |
|
⅗ |
⅗ |
⅗ |
дріб три п'ятих |
|
⅘ |
⅘ |
⅘ |
дріб чотири п'ятих |
|
⅙ |
⅙ |
⅙ |
дріб одна шоста |
|
⅚ |
⅚ |
⅚ |
дріб п'ять шостих |
|
⅛ |
⅛ |
⅛ |
дріб одна восьма |
|
⅜ |
⅜ |
⅜ |
дріб три восьма |
|
⅝ |
⅝ |
⅝ |
дріб п'ять восьма |
|
⅞ |
⅞ |
⅞ |
дріб сім восьма |
|
× |
× |
× |
знак множення |
|
÷ |
÷ |
÷ |
знак ділення |
|
ƒ |
ƒ |
ƒ |
знак функції |
|
|
⋮ |
⋮ |
три крапки по вертикалі |
|
|
⋯ |
⋯ |
три крапки по горизонталі |
|
|
⋰ |
⋰ |
три крапки по діагоналі |
|
|
⋱ |
⋱ |
три крапки по діагоналі |
|
грецькі літери |
|||
|
Α |
Α |
Α |
грецька велика літера альфа |
|
Β |
Β |
Β |
грецька велика літера бета |
|
Γ |
Γ |
Γ |
грецька велика літера гамма |
|
Δ |
Δ |
Δ |
грецька велика літера дельта |
|
Ε |
Ε |
Ε |
грецька велика літера епсилон |
|
Ζ |
Ζ |
Ζ |
грецька велика літера дзета |
|
Η |
Η |
Η |
грецька велика літера ця |
|
Θ |
Θ |
Θ |
грецька велика літера тета |
|
Ι |
Ι |
Ι |
грецька велика літера йота |
|
Κ |
Κ |
Κ |
грецька велика літера каппа |
|
Λ |
Λ |
Λ |
грецька велика літера лямбда |
|
Μ |
Μ |
Μ |
грецька велика літера мю |
|
Ν |
Ν |
Ν |
грецька велика літера ню |
|
Ξ |
Ξ |
Ξ |
грецька велика літера ксі |
|
Ο |
Ο |
Ο |
грецька велика літера омикрон |
|
Π |
Π |
Π |
грецька велика літера пі |
|
Ρ |
Ρ |
Ρ |
грецька велика літера ро |
|
Σ |
Σ |
Σ |
грецька велика літера сигма |
|
Τ |
Τ |
? |
грецька велика літера тау |
|
Υ |
Υ |
Υ |
грецька велика літера іпсилон |
|
Φ |
Φ |
Φ |
грецька велика літера фі |
|
Χ |
Χ |
Χ |
грецька велика літера хі |
|
Ψ |
Ψ |
Ψ |
грецька велика літера псі |
|
Ω |
Ω |
Ω |
грецька велика літера омега |
|
α |
α |
α |
грецька мала літера альфа |
|
β |
β |
β |
грецька мала літера бета |
|
γ |
γ |
γ |
грецька мала літера гамма |
|
δ |
δ |
δ |
грецька мала літера дельта |
|
ε |
ε |
ε |
грецька мала літера епсилон |
|
ϵ |
|
ϵ |
грецька мала літера епсилон |
|
ζ |
ζ |
ζ |
грецька мала літера дзета |
|
η |
η |
η |
грецька мала літера ета |
|
θ |
θ |
θ |
грецька мала літера тета |
|
ι |
ι |
ι |
грецька мала літера йота |
|
κ |
κ |
κ |
грецька мала літера каппа |
|
λ |
λ |
λ |
грецька мала літера лямбда |
|
μ |
μ |
μ |
грецька мала літера мю |
|
ν |
ν |
ν |
грецька мала літера ню |
|
ξ |
ξ |
ξ |
грецька мала літера ксі |
|
ο |
ο |
ο |
грецька мала літера омикрон |
|
π |
π |
π |
грецька мала літера пі |
|
ρ |
ρ |
ρ |
грецька мала літера ро |
|
σ |
ς |
σ |
грецька мала літера сигма |
|
τ |
τ |
τ |
грецька мала літера тау |
|
υ |
υ |
υ |
грецька мала літера іпсилон |
|
φ |
φ |
φ |
грецька мала літера фі |
|
ϕ |
|
ϕ |
грецька мала літера фі |
|
χ |
χ |
χ |
грецька мала літера хі |
|
ψ |
ψ |
ψ |
грецька мала літера псі |
|
ω |
ω |
ω |
грецька мала літера омега |
|
Стрілки |
|||
|
← |
← |
← |
стрілка вліво |
|
↑ |
↑ |
↑ |
стрілка вгору |
|
→ |
→ |
→ |
стрілка вправо |
|
↓ |
↓ |
↓ |
стрілка вниз |
|
↔ |
↔ |
↔ |
стрілка вліво-вправо |
|
↕ |
↕ |
↕ |
стрілка вгору-вниз |
|
↕ |
↖ |
↖ |
стрілка ліворуч-вгору |
|
↕ |
↗ |
↗ |
стрілка праворуч-вгору |
|
↕ |
↘ |
↘ |
стрілка праворуч-вниз |
|
↕ |
↙ |
↙ |
стрілка ліворуч-вниз |
|
Інші символи |
|||
|
♠ |
♠ |
♠ |
знак масті «піки» |
|
♣ |
♣ |
♣ |
знак масті «трефи» |
|
♥ |
♥ |
♥ |
знак масті «черви» |
|
♦ |
♦ |
♦ |
знак масті «бубни» |
|
" |
" |
" |
подвійні лапки |
|
& |
& |
& |
амперсанд |
|
< |
< |
< |
знак «менше» |
|
> |
> |
> |
знак «більше» |
|
≤ |
≤ |
≤ |
знак «не перевищує» |
|
≥ |
≥ |
≥ |
знак «не менше» |
|
знаки пунктуації |
|||
|
… |
… |
… |
багатокрапка |
|
′ |
′ |
′ |
одиночний штрих |
|
″ |
″ |
″ |
подвійний штрих |
|
– |
– |
– |
коротке тире |
|
— |
— |
— |
довге тире |
|
‘ |
‘ |
‘ |
ліві лапки |
|
’ |
’ |
’ |
праві лапки |
|
‚ |
‚ |
‚ |
нижні лапки |
|
“ |
“ |
“ |
ліві подвійні лапки |
|
” |
” |
” |
праві подвійні лапки |
|
„ |
„ |
„ |
нижні подвійні лапки |
|
« |
« |
« |
ліва подвійна кутова дужка |
|
» |
» |
» |
права подвійна кутова дужка |
Практична робота.
Вправа 1.1. Створити HTML-документ за допомогою найпростішого текстового редактора Блокнот. Задати колір сторінки і тексту, розбити текст на логічні частини, використовуючи заголовки з вирівнюваннями за лівим краєм, правим і по центру.
<HTML>
<HEAD>
<TITLE>Заголовки документа </TITLE>
</HEAD>
<BODY BGCOLOR="a5b6c3" text="1b047c">
<h1>Це заголовок першого рівня</h1>
<h2 ALIGN=right>Це заголовок другого рівня</h2>
<h3 ALIGN=center>Це заголовок третього рівня</h3>
<h4>Це заголовок четвертого рівня</h4>
<h5 ALIGN=right>Це заголовок п'ятого рівня</h5>
<h6 ALIGN=center>Це заголовок шостого рівня</h6>
</BODY>
</HTML>



про публікацію авторської розробки
Додати розробку