Урок виробничого навчання: " Основи комп’ютерної графіки та Web- дизайну. Створення структури документа HTML. Розробка найпростішої веб-сторінки."
План уроку виробничого навчання
Назва теми . Основи комп’ютерної графіки та Web- дизайну
Тема уроку: Створення структури документа HTML. Розробка найпростішої веб-сторінки. Мета уроку:
1) навчальна мета: навчитись створювати найпростішу Web-сторінку.
2) розвиваюча мета: розвивати вміння думати, бачити, спостерігати;
3) виховна мета: виховання дбайливого ставлення до обладнання та культури навчального процесу; Тип уроку: урок засвоєння нових знань та умінь.
Методи проведення уроку: розповідь-пояснення, самостійна робота.
Матеріально-технічне забезпечення уроку: персональні комп’ютери, програмне забезпечення:, ОС Windows 7.
забезпечення уроку: самостійна робота, інструкція по роботі в операційній системі MS-DOS .
Теоретичні відомості
HTML – це набір угод для розмітки документів, що визначають зовнішній вигляд документів на екрані комп'ютера при доступі до них із використанням програми броузера.
Документ, складений за допомогою мови розмітки HTML, являє собою текстовий файл, який можна набрати і відредагувати в звичайному текстовому редакторі, наприклад, у додатках Блокнот чи WordPad.
Документ розбивається на елементи: заголовки, абзаци, малюнки, таблиці та інші. Для кожного елементу задається команда мови HTML, названа тегом. Ця команда містить інформацію про те, який вигляд повинен мати даний елемент на Web-сторінці, які зв'язки він має з іншими елементами або документами.
У мові HTML є багато тегів, серед яких теги створення заголовка документа, задання параметрів шрифту, креслення ліній, вставки гіперпосилань, вставки графічних елементів тощо. Web-сторінка, окрім тексту і посилань, може вміщувати графіку, звуки, відео, тобто мати такий вигляд, який ви бачимо на екрані комп'ютера.
Тег – це фрагмент коду, що описує певні елементи документа HTML і вміщений у кутові дужки < >.
HTML-документ умовно можна розбити на три частини:
Службова інформація для броузера, що вміщена у рядок з тегом <!DOCTYPE>.
Заголовна частина документа, до якої вміщена назва документа, а також службова інформація для серверів, описи невеликих програм-сценаріїв. Ця частина документа міститься між тегами <HEAD> і </HEAD>.
Тіло документа, що обмежене тегами <BODY>... </BODY>.
Часто теги, окрім імені, містять додаткові елементи, які називаються атрибутами.
Атрибути – це компоненти тегу, що містять вказівки про те, як броузер має сприйняти й обробити тег.
Атрибут записується після імені тегу перед дужкою і складається, як правило, із пари «ім'я атрибута = значення».
Значення атрибута записується після імені атрибута через знак рівності =. Всі значення атрибутів за умовчанням беруться в подвійні (") або одинарні (') лапки. Імена атрибутів можуть набиратися як малими, так і великими літерами, броузер інтерпретуватиме їх однаково. У тега може бути кілька атрибутів, тоді вони відокремлюються один від одного пробілами.
Часто при створенні Web-сторінок виникає необхідність пояснити ту або іншу особливість HTML-коду або наміри розробника, але так, щоб ці пояснення не відображалися у вікні броузера. У таких випадках використовується коментар.
Коментар – це фрагмент коду, що не виконується і розташований між групами символів <! >.
Наприклад, на екрані не відображатимуться такі елементи:
<!— Коментар, що займає один рядок —> або <!— Коментар можна розташовувати в двох рядках —>.
Хід роботи
1. Відкрийте текстовий редактор Блокнот, наберіть в ньому даний текст.
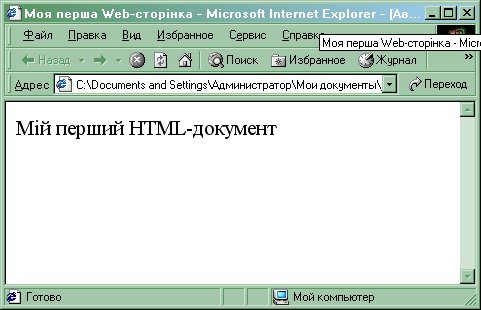
<HTML>
<HEAD>
<TITLE> Моя перша Web-сторінка </TITLE>
</HEAD>
<BODY>
Мій перший HTML-документ
</BODY>
</HTML>
2. Збережіть файл як текстовий, вказавши назву base.html в своїй папці. Закрийте Блокнот.
3. Відкрийте збережений файл, двічі клацнувши на його імені. У вікні броузера з’явиться створена Web-сторінка.

4. Виконайте команду Вид/Источник. На екрані з’явиться створений текст мовою HTML, відкритий в текстовому редакторі Блокнот. Цю команду слід використовувати завжди, коли треба переглянути HTML-код відкритої Web-сторінки.
Завдання 2
Послідовність виконання роботи
1. Відкрийте редактор Блоктот
2. Створіть за допомогою текстового редактора html-файл з особистими данними про собе.
Текст повинен мати заголовок, складатися з декількох абзаців, мати коментарі Задайте назву вікна web-сторінки.
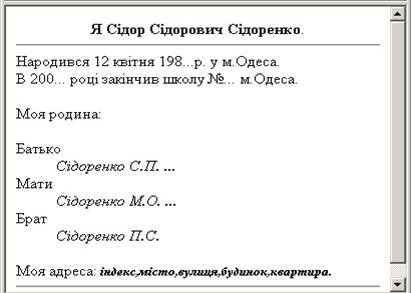
<HTML> <!--Це файл filel.htm -->
<HEAD>
<TITLE>Особисті данні</TITLE>
</HEAD>
<BODY>
Я Сідор Сідорович Сідоренко. Народився 12 квітня 198...р. у м.Одеса.
В 200... році закінчив школу №... м.Одеса.
Моя адреса: індекс, місто, вулиця,будинок,квартира.
</BODY>
</HTML>
3. Збережіть його під назвою filel1.htm у власній папці.
4. Відкрийте файл file1.htm у броузері Internet Explorer. Для цього відкрийте свою робочу папку і двічі клацніть мишею на назві файлу.
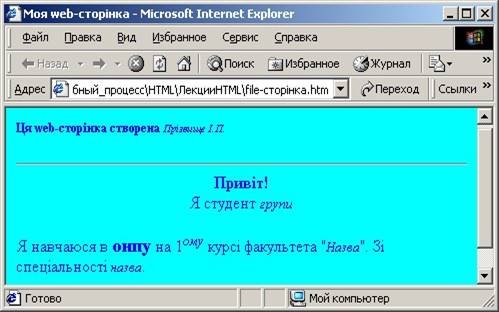
5. Створіть ще один html-файл з розповіддю про себе.
Поекспериментуйте з тегами форматування тексту. Використайте якнайбільше тегів форматування і надайте своїй сторінці якнайліпшого вигляду.
6. Збережіть файл із назвою file2.htm.
7. Перегляньте цей файл за допомогою броузера і поекспериментуйте з розмірами вікна, в якому демонструється документ.

8. Удоскональте свою попередню web-сторінку та додайте до текста список своїх уподобань.
9. Відкрийте file2.htm із розповіддю про себе. Список уподобань створіть як нумерований чи ненумерований список. Збережіть файл на диску і перегляньте його у броузері.
Відкрийте file1.htm із особистими данними та створить список про своїх близьких.

10. Створіть ще одну веб сторінку Дайте відповідь на питання.
Контрольні питання
1. Що таке web-документ?
2. Для чого призначена програма-броузер?
3. Що таке web-вyзoл (web-сайт)?
4. Яка структура простого web-документа?
5. Для чого призначена мова HTML?
6. Що таке тег і які є теги?
7. Які параметри може мати тег BODY?
8. Який тег позначає початок нового абзацу?
9. Які теги позначають товстий, курсивний і підкреслений шрифти?
10. Які теги призначені для вирівнювання елементів на сторінці?
11. Яке призначення тега FONT, параметри тега FONT?
12. Які є типи списків?
13. Як створити ненумерований список?
14. Як створити нумерований список?
15. Як створити список означень?


про публікацію авторської розробки
Додати розробку
