Урок виробничого навчання: "Розміщення на веб-стоінці графічних об’єктів."
План уроку виробничого навчання
Назва теми . Основи комп’ютерної графіки та веб-дизайну.
Тема уроку: Розміщення на веб-стоінці графічних об’єктів.
Мета уроку:
1) навчальна мета: навчитися розміщювати на веб-сторінці графічні об’єкти.
2) розвиваюча мета: розвивати вміння думати, бачити, спостерігати;
3) виховна мета: виховання дбайливого ставлення до обладнання та культури навчального процесу; Тип уроку: урок засвоєння нових знань та умінь.
Методи проведення уроку: розповідь-пояснення, самостійна робота.
Матеріально-технічне забезпечення уроку: персональні комп’ютери, програмне забезпечення:, ОС Windows 7.
забезпечення уроку: самостійна робота, інструкція по роботі в операційній системі MS-DOS .


Хід виконання роботи
 Завдання 1
Завдання 1
Створіть у блокноті наступний документ та збережіть ім'ям
море_ПРІЗВИЩЕ.HTML <HTML>
<HEAD> <TITLE>МАЛЮНОК</TITLE>
<HEAD>
<IMGSRC=" НАЗВА ФАЙЛУ "ALIGN=left HSPACE=10VSPASE=10>
Блакитні води океану та коралові рифи. Ласкаве сонце і білосніжний прибережний пісок, фантастичний підводний світ і казкові птахи, буяння,непрохідніліси і п'янкий запах орхідей.. . Сприятливий клімат Острова Свободи дає можливість туристам відвідувати його цілийрік. Тут немає зайвої вологості,а спека не така страшна завдяки постійним подувам бризів із океану. Середньорічнатемпература повітряйводистановить+26—28°С. </BODY>
</HTML>

Створення фотогалереї.
Створіть у HTML-документі таблицю ,в комірки якої вставите ілюстрації. Документ збережіть під назвою Фотогалерея_ПРІЗВИЩЕ.html
<HTML>
<BODY>
<TABLE>
<TR> <TD><AHREF="foto/l.html"TARGET="_blank"><IMG SRC="foto/l.jpg"WIDTH=180HEIGHT=150ALT="Тренажерний зал"> </TD>
<TD><AHREF="foto/2.html"TARGET="_blank"><IMGSRC="foto/2.jpg" WIDTH=180HEIGHT=150ALT="Гімнастика в нашій школі"></TD>
<TD><AHREF="foto/3.html"TARGET="_blank"><IMGSRC="foto/3.jpg" WIDTH=180HEIGHT=150ALT="ЧЕМПІОНИ"></TD>
<TD><AHREF="foto/4.html"TARGET="_blank"><IMGSRC="foto/4.jpg"
WIDTH=180HEIGHT=150ALT="KBK"></TD></TR>
<TR><TD><AHREF="foto/5.html"
TARGET="_blank"><IMGSRC="foto/5.jpg"
WIDTH=180HEIGHT=150ALT="Шкільний xop"></TD>
<TD><AHREF="foto/6.html"TARGET="_blank"><IMGSRC="foto/6.jpg" WIDTH=180HEIGHT=150ALT="Haші таланти"></TD>
<TD><AHREF="foto/7.html"TARGET="_blank"><IMGSRC="foto/7.jpg" WIDTH=180HEIGHT=150ALT="Відкриття Золотої пекторалі"></ТП>
<TD><AHREF="foto/8.html"TARGET="_blank"><IMGSRC="foto/8.jpg" WIDTH=180HEIGHT=150ALT="Наші тaлaнти"></TD></TR>
</TABLE>
</BODY>
</HTML>

Уредакторі Блокнот створіть документи,де описано напрями роботи фірми,і збережіть їх як файли 1_ПРІЗВИЩЕ.html <HTML>
<TITLE>Замовники фірми"Калина"</TITLE>
<BODY BGCOLOR=cyan>
<H1>Наші замовники</Н1> <Н2>Фірма"Карпати"</Н2>
<Н2>Фірма"Золотий жук"</Н2> <Н2>Фірма"Пролісок"</Н2>
</BODY>
</HTML>
<HTML>

Створіть файл map_ПРІЗВИЩЕ.html ,який містить такий код:
<HTML>
<TITLE>Напрям ироботи фірми"Калина"</TITLE> <BODY BGCOLOR=pink>
<IMG SRC="map.jpg"USEMAP="#kalyna">
<MAP NAME="kalyna">
<AREA HREF="l.html"ALT="РО3ПОВІДЬ ПРО ЗАМОВНИКІВ" SHAPE="rect"COORDS="70,250,160,270">
<AREA HREF="2.html"ALT="РОЗПОВІДЬ ПРОПРОДУКЦІЮ" SHAPE="rect"COORDS="260,140,345,160">
<AREA HREF="3.html"ALT="РОЗПОВІДЬ ПРОМАЙБУТНЄ"
SHAPE="rect"coords="2,4,98,36">
</MAP>
</BODY>
</HTML>

СТВОРІТЬ У БЛОКНОТІ ДОКУМЕНТ ТА ЗБЕРІЖІТЬ ПІД НАЗВОЮ
ВІДЕО_ПРІЗВИЩЕ.HTML
<HTML>
<HEAD>
<TITLE>Вставка видео</TITLE>
</HEAD>
<BODY>
<H2 align="center">Вставка видео</H2>
<IMG dynsrc="назва відео">
</BODY>
</HTML>

СТВОРІТЬ У БЛОКНОТІ ДОКУМЕНТ ТА ЗБЕРІЖІТЬ ПІД НАЗВОЮ ВІДЕО 2_ПРІЗВИЩЕ.HTM
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Вставка видео на сайт</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Вставка видео на сайт</h1>
<h2>1 Способ: Вставляем видео при помощи сервиса Youtube</h2>
<h2>2 Способ: Вставляем видео при помощи плеера</h2> <h2>3 Способ: Вставляем видео при помощи тегов HTML5</h2> </body>
</html>

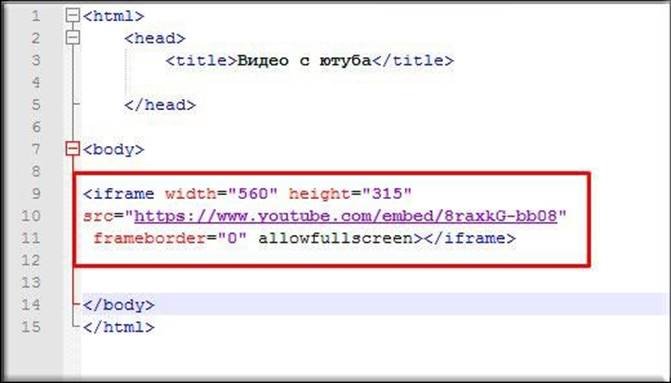
СТВОРІТЬ У БЛОКНОТІ ДОКУМЕНТ ТА ЗБЕРІЖІТЬ ПІД НАЗВОЮ
ВІДЕО 3 ЮТУБА_ПРІЗВИЩЕ.HTML


про публікацію авторської розробки
Додати розробку