Урок "Всесвітня павутина. Браузери. Електронна пошта"
Комунальний позашкільний навчальний заклад
Міський палац дитячої та юнацької творчості «Горицвіт» КМР
Конспект заняття
«Всесвітня павутина. Браузери. Електронна пошта»
керівника гуртка
«Інформатики»
Стрельцова Є.А.
Кривий Ріг
2020
Тема. "Всесвітня павутина. Браузери. Електронна пошта"
Ціль уроку:
Освітня:
- закріпити знання учнів основних понять глобальна мережа Інтернет, web-сервер, web-сайт, web-сторінка;
- сформувати уявлення про поштові послуги мережі Інтернет;
- сформувати вміння реєструвати поштову скриньку з web-інтерфейсом, писати електронні листи і електронні листівки;
- сформувати уявлення про файловому архіві.
Розвиваюча:
- розвивати алгоритмічне мислення учнів, розвивати світогляд;
- організувати засвоєння способів самостійної діяльності;
- продовжити розвиток таких пізнавальних процесів, як сприйняття, увага, пам'ять.
Виховна:
- виховувати стійкий пізнавальний інтерес до інформаційних технологій через показ практичного застосування теми;
- виховувати такі якості особистості, як активність, самостійність і акуратність в роботі;
- виховувати в учнів прагнення до реалізації себе в суспільстві і спілкуванні;
- підвищення рівня обізнаності вихованців за особисту безпеку при роботі за комп’ютером.
Обладнання: дошка, комп’ютер, комп’ютерна презентація.
Тип уроку: вивчення нового матеріалу
Вид уроку: комбінований урок
Форми роботи:
- Актуалізація знань – фронтальна робота в ігровій формі.
- Пояснення нового матеріалу – лекція.
- Практична робота – індивідуальна робота або робота в парах.
Хід уроку:
- Організаційний момент.
Привітання, перевірка присутніх. Пояснення ходу уроку.
- Повідомлення теми і цілей уроку.
- Актуалізація знань.
На минулому уроці ми навчалися створювати діаграми, об'єкти SmartArt, таблиці у презентаціях PowerPoint. Давайте згадаємо, що ви вже знаєте ...
- Створення діаграм.
- Налаштування діаграми.
- Зміна макета.
- Зміна стилю діаграми.
- Створення об'єктів SmartArt.
- Галерея об’єктів SmartArt.
- Зміна списку в SmartArt.
- Перетворення списку в об'єкт SmartAr.
- Застосування колірних схем і тем для SmartArt.
- Детальніша настройка об'єктів SmartArt.
- Редагування тексту поруч з об'єктом SmartArt.
- Додавання таблиці на слайд.
- Створення простих таблиць.
- Створення рядків і стовпців.
- Виділення комірок, рядків і стовпців.
- Вставка даних в таблицю.
- Додавання заголовків стовпців.
- Настройка таблиць.
- Застосування вбудованих стилів.
- Межі рядків і стовпців.
- Зміна ширини стовпця або рядка.
- Переміщення таблиць.
- Видалення таблиць.
- Вивчення нового матеріалу
Глобальна мережа Інтернет приваблює користувачів своїми інформаційними ресурсами і послугами, якими регулярно користується близько двох мільярдів людей у всіх країнах світу.
Бурхливий розвиток мережі Інтернет, яке відбувається останні 20 років, в першу чергу обумовлено появою Всесвітньої павутини. «Всесвітня павутина» – це вільний переклад англійського словосполучення «World Wide Web», яке часто позначається як WWW або Web.
Технологія Всесвітньої павутини. Всесвітня павутина використовує технологію гіпертексту, в якому документи пов'язані між собою за допомогою гіперпосилань.
Переходи за гіперпосиланнями можна здійснювати між Web-сторінками, що зберігаються на одному комп'ютері, а також між Web-сторінками, які перебувають на будь-яких комп'ютерах, підключених до Інтернету.
Як покажчики посилань на Web-сторінках можуть використовуватися фрагменти тексту, які виділяються кольором і підкресленням, а також графічні зображення, які виділяються рамкою. Активізація на вихідній Web-сторінці покажчика посилання (наприклад, клацанням мишею) визиває перехід на потрібну Web-сторінку.
Всесвітня павутина – це сотні мільйонів Web-серверів Інтернету, що містять сотні мільярдів Web-сторінок, в яких використовується технологія гіпертексту.
Web-сторінка може бути мультимедійної, тобто утримувати різні мультимедійні об'єкти: графічні зображення, анімацію, звук і відео.
Web-сторінка може бути інтерактивною, тобто утримувати форми з полями, які використовуються, наприклад, при реєстрації користувачів безкоштовної електронної пошти, при покупках в Інтернет-магазинах і т. д.
Тематично пов'язані Web-сторінки зазвичай бувають представлені у формі Web-сайту, тобто Цілісної системи документів, пов'язаних між собою за допомогою посилань.
Адреса Web-сторінки. В даний час на Web-серверах Інтернету зберігається величезна кількість Web-сторінок. Знайти Web-сторінку в Інтернеті можна за допомогою адреси Web-сторінки. Адреса Web-сторінки включає в себе спосіб доступу до документа і ім'я сервера Інтернету, на якому знаходиться документ. Як спосіб доступу до Web-сторінок використовується протокол передачі гіпертексту HTTP (Hyper Text Transfer Protocol). При запису протоколу після його імені йде двокрапка і дві похилих риси: http: // Як приклад напишемо адресу титульної сторінки Web-сайту «Інформатика і інформаційні технології". Сторінка розташована на сервері http://osvita.ua/, отже, адреса набирає вигляду: http://osvita.ua/.
Браузери. Перегляд Web-сторінок здійснюється за допомогою спеціальних програм перегляду – браузерів. В даний час найбільш поширеними браузерами є Google Chrome, Internet Explorer, Microsoft Edge, Mozilla Firefox, Opera, Safari.
Браузер – це спеціальний інструмент, що дозволяє переглядати вміст сторінок ресурсів. Уявіть величезну бібліотеку, яка містить мільйони книг. Бібліотекою можна назвати Інтернет, а кожною книжкою – веб-сторінки, написані на спеціальній мові програмування. У цих знаках складно що-небудь розібрати. Щоб читання символів і надання інформації було зручним, використовується браузер.
Найбільш популярні браузери. Існує дуже багато спеціальних інструментів. Кожен з них має свої особливості, переваги і недоліки.
Microsoft Edge. Цей інструмент можна вважати новітньою заміною Internet Explorer. Його  встановлюють разом з Windows 10. Новий web-браузер має абсолютно іншу основу, завдяки чому його можна назвати безпечним, швидким і стабільним. Він має голосового помічника Cortana, але той трохи поступається схожим функціям інших систем. У браузері існує режим InPrivate, аналогічний інкогніто Google Chrome.
встановлюють разом з Windows 10. Новий web-браузер має абсолютно іншу основу, завдяки чому його можна назвати безпечним, швидким і стабільним. Він має голосового помічника Cortana, але той трохи поступається схожим функціям інших систем. У браузері існує режим InPrivate, аналогічний інкогніто Google Chrome.
 Google Chrome. Є одним з найпопулярніших інструментів. Його головна відмінність – інтуїтивно зрозумілий неперевантажений інтерфейс. Google Chrome – безпечний і швидкий, з власною постійно поновлювальною базою небезпечних сайтів. В налаштуваннях інструменту ви можете задати перегляд сторінок в режимі інкогніто. У цьому випадку дані не будуть зберігатися ні в історії, ні в куках (персональні дані). В налаштуваннях браузера є інтернет-магазин розширень і встановлені плагіни. При необхідності ви можете прискорити ПЗ за допомогою диспетчера задач. Профіль в Google Chrome синхронізується з іншими пристроями, тому він дуже популярний в якості мобільного браузера.
Google Chrome. Є одним з найпопулярніших інструментів. Його головна відмінність – інтуїтивно зрозумілий неперевантажений інтерфейс. Google Chrome – безпечний і швидкий, з власною постійно поновлювальною базою небезпечних сайтів. В налаштуваннях інструменту ви можете задати перегляд сторінок в режимі інкогніто. У цьому випадку дані не будуть зберігатися ні в історії, ні в куках (персональні дані). В налаштуваннях браузера є інтернет-магазин розширень і встановлені плагіни. При необхідності ви можете прискорити ПЗ за допомогою диспетчера задач. Профіль в Google Chrome синхронізується з іншими пристроями, тому він дуже популярний в якості мобільного браузера.
Mozilla Firefox. Якісний і зручний браузер, який завоював довіру користувачів. Він має нехитрий  і інтуїтивний інтерфейс. Ви можете підлаштовувати під свої потреби і збільшувати інструментарій програми за допомогою інших розширень. Але при установці великої кількості доповнень браузер працюватиме трохи повільніше.
і інтуїтивний інтерфейс. Ви можете підлаштовувати під свої потреби і збільшувати інструментарій програми за допомогою інших розширень. Але при установці великої кількості доповнень браузер працюватиме трохи повільніше.
 Internet Explorer. Один з найпопулярніших багато років тому браузерів для інтернету. Його знає більшість користувачів, так як він входить в операційну систему Windows і використовується як «браузер для скачування браузера». Незважаючи на вдосконалення та доповнення, Internet Explorer не всі підтримує мови CSS і HTML, на яких написано більшість сторінок. Через це не всі елементи відображаються коректно. Верстальникам потрібно виконувати підгонку коду.
Internet Explorer. Один з найпопулярніших багато років тому браузерів для інтернету. Його знає більшість користувачів, так як він входить в операційну систему Windows і використовується як «браузер для скачування браузера». Незважаючи на вдосконалення та доповнення, Internet Explorer не всі підтримує мови CSS і HTML, на яких написано більшість сторінок. Через це не всі елементи відображаються коректно. Верстальникам потрібно виконувати підгонку коду.
 Opera. Цей веб-браузер по праву знаходиться в топі найкращих інструментів для мобільних пристроїв і персональних комп'ютерів. «Опера» має свої фішки і особливості, якими можуть похвалитися далеко не всі конкуренти. Наприклад, це функція Opera Turbo, що дозволяє прискорити завантаження ресурсів. Коли він включений в повільних або переобтяжених мережах, сторінки дійсно відкриваються швидше. Також Opera добре дає собі раду на повільних пристроях. Це відмінний варіант для користувачів, у яких обмежений трафік. При прискоренні завантаження сторінок вона може зменшувати обсяг трафіку. Також зручне рішення – вбудоване блокування рекламних блоків без встановлення сторонніх розширень і плагінів. Це збільшує швидкість роботи в 3 рази. Ця функція при бажанні може бути відключена в налаштуваннях. Але, напевно, основною перевагою браузера можна назвати безкоштовний вбудований VPN-сервер.
Opera. Цей веб-браузер по праву знаходиться в топі найкращих інструментів для мобільних пристроїв і персональних комп'ютерів. «Опера» має свої фішки і особливості, якими можуть похвалитися далеко не всі конкуренти. Наприклад, це функція Opera Turbo, що дозволяє прискорити завантаження ресурсів. Коли він включений в повільних або переобтяжених мережах, сторінки дійсно відкриваються швидше. Також Opera добре дає собі раду на повільних пристроях. Це відмінний варіант для користувачів, у яких обмежений трафік. При прискоренні завантаження сторінок вона може зменшувати обсяг трафіку. Також зручне рішення – вбудоване блокування рекламних блоків без встановлення сторонніх розширень і плагінів. Це збільшує швидкість роботи в 3 рази. Ця функція при бажанні може бути відключена в налаштуваннях. Але, напевно, основною перевагою браузера можна назвати безкоштовний вбудований VPN-сервер.
 Safari. Встановлюється разом з «Мак Ос», але існують спеціальні версії під Windows. Має простий і елегантний дизайн, можливість установки розширень і безліч інших необхідних функцій.
Safari. Встановлюється разом з «Мак Ос», але існують спеціальні версії під Windows. Має простий і елегантний дизайн, можливість установки розширень і безліч інших необхідних функцій.
Навіщо користувачам потрібен браузер. Головною функцією браузера, є коректне відображення сторінок ресурсів. Більшість людей користуються ним не тільки для серфінгу в мережі, але і роблять такі дії:
- переглядають фільми, серіали, мультфільми в хорошій якості;
- грають в браузерні ігри;
- вчяться чогось нового;
- переводять тексти;
- прослуховують музику;
- скачують будь-які файли;
- здійснюють інтернет-покупки, банківські перекази;
- читають новини,
- літературу.
Ряд можливостей забезпечують самі сторінки, наприклад у випадку з іграми. Тут браузер є посередником між сайтом і користувачем. Інші можливості, до яких можна віднести збереження закладок, підтримку різноманітних форматів документів, відносяться до функціоналу браузера.

Веб сайт. Сайт – це інформаційна одиниця в інтернеті, ресурс з веб-сторінок (документів), які об'єднані спільною темою і пов'язані між собою один з одним за допомогою посилань. Він зареєстрований на одну юридичну або фізичну особу і обов'язково прив'язаний до конкретного домену, який є його адресою. Сайт може складатися як з однієї сторінки, так і величезної кількості. Кожна сторінка ресурсу – це текстовий файл або їх набір, написаний на спеціальній мові розмітки або програмування (HTML, PHP, CSS і ін.). Після завантаження на комп'ютер файли цього формату обробляються в браузері. В кінцевому підсумку користувач бачить завантажену сторінку сайту. Перший в світі сайт був запущений в серпні 1991 року. Його розробив британський винахідник і вчений Тімоті Джон Бернерс-Лі. На ресурсі була опублікована інформація про новітню на той момент технологію World Wide Web.
З чого складається сайт. Доменне ім'я – адреса веб-сайту, наприклад naurok.com.ua. В даному випадку це те, що відокремлене крапкою від домену ua.
СMS - система управління більшістю сучасних web-сайтів, їх движок. Призначений для зручності використання ресурсу. Найбільш популярні WordPress, OpenCart, PrestaShop, Drupal, Joomla та ін. Всі їх файли знаходяться на конкретному сервері. Також там зберігаються і файли сайту – база даних, різні картинки, відео.
Контент – вміст веб-ресурсу, тобто текст, зображення, відео, анімація та інші файли. Оптимізація контенту – важливий етап просування сайту в Мережі.
Що являє собою мова програмування. Це система знаків, за допомогою яких пишуться програми і ресурси. За допомогою мови програмування можна змінювати зміст сторінок, додавати медіа-файли та посилання. Контент ресурсу можуть становити лише тексти, але дуже часто вони розбавляються аудіо-, фото- або відеоматеріалами.
Хто бере участь у розробці сайту. Сайт в інтернеті нагадує пазл. У його створенні бере участь безліч фахівців. Його збирають верстальники, програмісти, інтернет-маркетологи, дизайнери.
Веб-дизайнер. В першу чергу цей фахівець розробляє дизайн майбутнього ресурсу. Крім бажань замовника, він повинен враховувати мету створення сайту, його аудиторію. Також фахівець виконує підбір відповідних шрифтів, визначає розташування зображень, відео та інших медіа-файлів. Таким чином створюється макет.
Верстальник. Потім починається робота верстальника. З урахуванням вже готового дизайн-проекту він повинен «підлаштувати» майбутній ресурс під різні браузери. Це й називається верстка макета.
Програміст. Після цього програміст займається формуванням структури сайту і створенням системи управління проектом. Інформація додається на ресурс тільки після закінчення всіх робіт.
Інші фахівці. Також в розробці ресурсу бере участь команда фахівців, яка займається його розкручуванням і удосконаленням діяльності. У цьому процесі може брати участь як одна людина, так і команда, що складається з веб-аналітиків, копірайтерів, маркетологів і ін.
Види сайтів. Створення всіх ресурсів направлено на досягнення якої-небудь певної мети. Сайти бувають комерційними, некомерційними і інформаційними.
Некомерційні. У цю групу входять соціальні та урядові ресурси, майданчики навчальних закладів або певних осіб. Як правило, головна мета створення таких ресурсів – своєчасно донести інформацію до населення. Другорядна – отримання зворотного зв'язку.

Комерційні. Це веб-ресурси компаній, створені з метою збільшення клієнтської бази, підвищення продажів (деякі організації спеціально створюють майданчики для надання своїх послуг або продажу товарів онлайн). Це промосайт, інтернет-магазини, сайти-вітрини, візитки та ін.

Інформаційні. Це проекти, створені для надання користувачам, що цікавить їх. Як правило, це сайти новин, блоги, тематичні ресурси. Для них характерна широка цільова аудиторія, доступна користувачам і максимально повна інформація.

Електронна пошта. Є сайти та спеціальні програми, використовуючи які можна спілкуватися з друзями в режимі он-лайн, тобто миттєво. Ти вводиш з клавіатури своє повідомлення й одразу ж отримуєш відповідь від співрозмовника. Таке спілкування називається чат.
Якщо до комп’ютера приєднати навушники та мікрофон, то завдяки спеціальним комп’ютерним програмам можна спілкуватися по мережі Інтернет за допомогою голосу так само, як по телефону. А якщо в тебе і твого співрозмовника є веб-камера, ви зможете ще й побачити одне одного.
 Усе більше й більше людей користуються електронною поштою. Люди, які живуть в різних містах, на різних континентах потребують приватного спілкування або пересилання потрібної художньої чи музичної літератури, необхідних речей, подарунків, раніше це відбувалося завдяки паперовій переписці, ми писали листа, відправляли по пошті і через деякий час адресат, якому ми надсилали листа отримував його, а нам приходила відповідь, або посилка тощо.
Усе більше й більше людей користуються електронною поштою. Люди, які живуть в різних містах, на різних континентах потребують приватного спілкування або пересилання потрібної художньої чи музичної літератури, необхідних речей, подарунків, раніше це відбувалося завдяки паперовій переписці, ми писали листа, відправляли по пошті і через деякий час адресат, якому ми надсилали листа отримував його, а нам приходила відповідь, або посилка тощо.
Електронна пошта. Для того щоб обмінюватися електронними листами, потрібно мати електронну поштову скриньку. Електронна поштова скринька міститься на сайті (поштовий сервер) і має свою адресу.
Адреса електронної скриньки складається з трьох частин. Перша частина – текст, що характеризує власника скриньки (ім’я користувача, або логін), друга частина – спеціальний символ @, третя частина – адреса сайту. Наприклад, sokyrenko_o@gmail.com.
Для того щоб зараз відправити повідомлення з’явилася електронна пошта, а електронними повідомленнями і файлами обмінюються за допомогою електронної пошти – E-mail. Електронні листи схожі на поштові. Незакодований текст E-mail листа посилається через мережу і переміщується від одного вузла до іншого, поки не дійде до свого адресата.
Мати свій акаунт, за яким створюється електронна пошта, за вимогою корпорації GOOGLE, мають право лише повнолітні особи, тож діти, за дозволом батьків, можуть користуватися їх поштовою скринькою.



Як створити лист в Gmail. Щоб відправити лист по електронній пошті, будучи залогіненним в Google вибираємо на головній сторінці Gmail/Пошта.
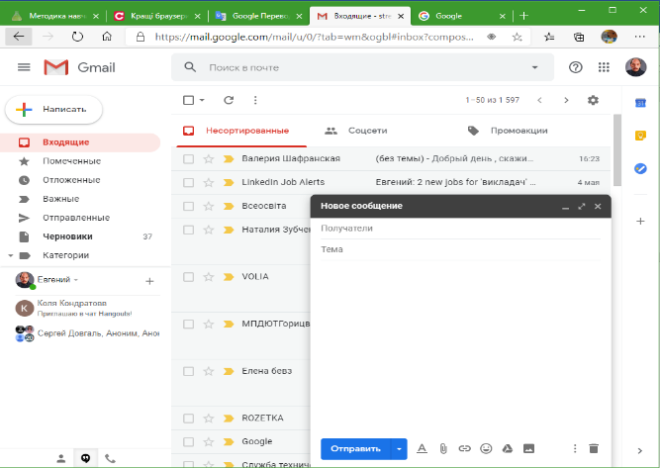
Потрапляємо в поштову скриньку і вибираємо Написати:


У правому нижньому кутку з'являється віконце. Якщо такий формат незручний, можна розгорнути його на весь екран:
У рядку Одержувачі вводимо адресу електронної пошти того, кому потрібно відправити лист. У темі – основну суть листа коротко. У великому полі вводимо потрібний текст. У нижній панелі розташований текстовий редактор, а також функціонал для додавання картинок, файлів і смайликів. Поруч із позначкою Кошик є стрілка, при натисканні на яку з'являється додаткове меню.
Як тільки лист готовий, натискаємо Надіслати.
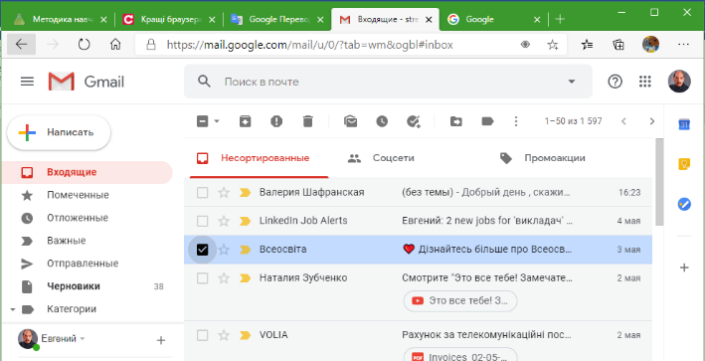
Робота з листами. Основною сторінкою сервісу за замовчуванням є папка Вхідні. Щоб працювати з листами в цій папці (а також в будь-який інший), необхідно їх виділити, зазначивши галочку у віконці ліворуч від письма.
Дії, які можна застосовувати до виділених листів:
- Архівувати,
- Надіслати в спам,
- Вилучити,
- Перемістити в іншу папку,
- Додати ярлик,
- Позначити як прочитане / важливе,
- Фільтрувати,
- Ігнорувати.
Крім папки Вхідні доступні папки:
- Із зірочкою,
- Важливі,
- Надіслані,
- Чернетки,
- Спам,
- Кошик,
- Чати.
Також є папки для розподілу листів по категоріям – наприклад, рецепти, соцмережі, подорожі.
Налаштування поштової скриньки. У правому верхньому кутку сторінки є значок шестерінки, клік по якому відкриває коротке меню налаштувань:
- Інтерфейс,
- Папка Вхідні,
- Теми,
- Можливість залишити відгук,
- Довідка,
- Розширені налаштування.
По кліку на Налаштування відкривається розширений список:
- Загальні налаштування (мова, зображення, стиль тексту, швидкі клавіші, ярлики і т.д.)
- Ярлики,
- Папка Вхідні,
- Облікові записи та імпорт пошти з інших поштових скриньок,
- Фільтри і заблоковані адреси,
- Пересилання листів Gmail і їх отримання через сторонні поштові сервіси,
- Чат,
- Лабораторія, де можна включити / вимкнути функціонал, який тестується,
- Теми оформлення.
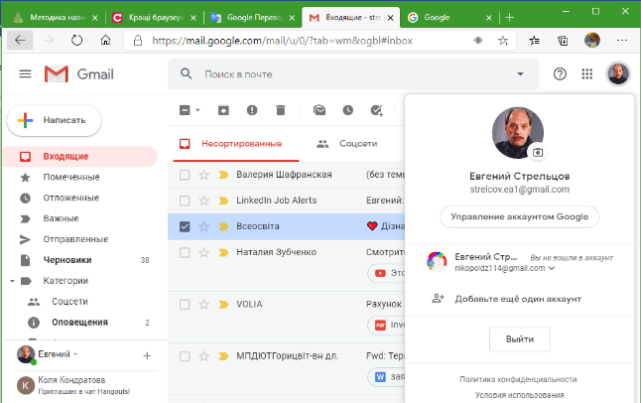
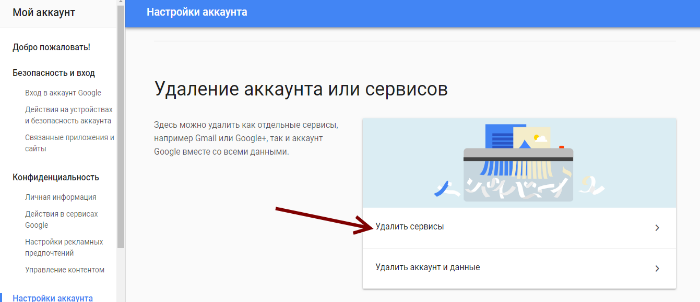
Щоб видалити поштову скриньку, на головній сторінці клацаємо на значок профілю і вибираємо Мій аккаунт:
Вибираємо відключення сервісів і видалення облікового запису.
Вибираємо Видалити сервіси.
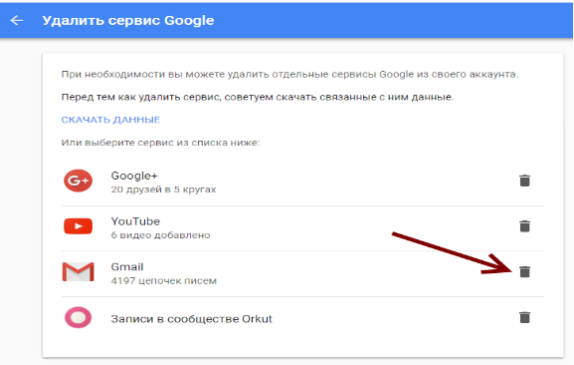
Система зажадає ввести пароль, після чого з'явиться ось така панель, де можна відключати непотрібні сервіси, натиснувши на значок Кошик.
Щоб відновити видалений поштовий ящик, потрібно ввести логін від електронної пошти і слідувати інструкції системи на головній сторінці Gmail.
Інші сервіси електронної пошти. Створити електронний ящик можна і на інших сервісах, наприклад, Yahoo!, Hotmail. Всі вони влаштовані схожим чином, і можуть відрізнятися тільки настройками і зручністю інтерфейсу.
Фізкультхвилинка…
https://www.youtube.com/watch?time_continue=13&v=V9plpdJqxNk&feature=emb_logo
- Практична частина.
Керівник гуртка: А зараз я пропоную перейти за комп’ютери і користуючись вже знайомими нам браузерами знайти декілька сторінок і розглянути як вони створені, дизайн, вкладки, кольорова гама, наповнення графікою тощо: сторінку нашого Палацу, будь-яку інформаційну сторінку, ігровий сайт. А тепер, перш ніж перейти до практичної роботи, згадаємо техніку безпеки.
Керівник гуртка:…
Вихованці відповідають:…
Керівник гуртка: нагадує та доповнює…
- Домашнє завдання.
Надіслати листа один одному, а також прислати листа на мою адресу. В листах ви можете обмінятися своїми фото, малюнками, цікавими добірками або посиланнями на цікаві сайти, онлайн-бібліотеки чи відео.
- Запитання вихованців.
Відповіді на запитання вихованців.
- Підсумок уроку.
Підбиття підсумку уроку. Оцінювання.

про публікацію авторської розробки
Додати розробку