Урок "Вставлення зображень на веб-сторінці"
- nazad.jpg jpg
- vpered.jpg jpg
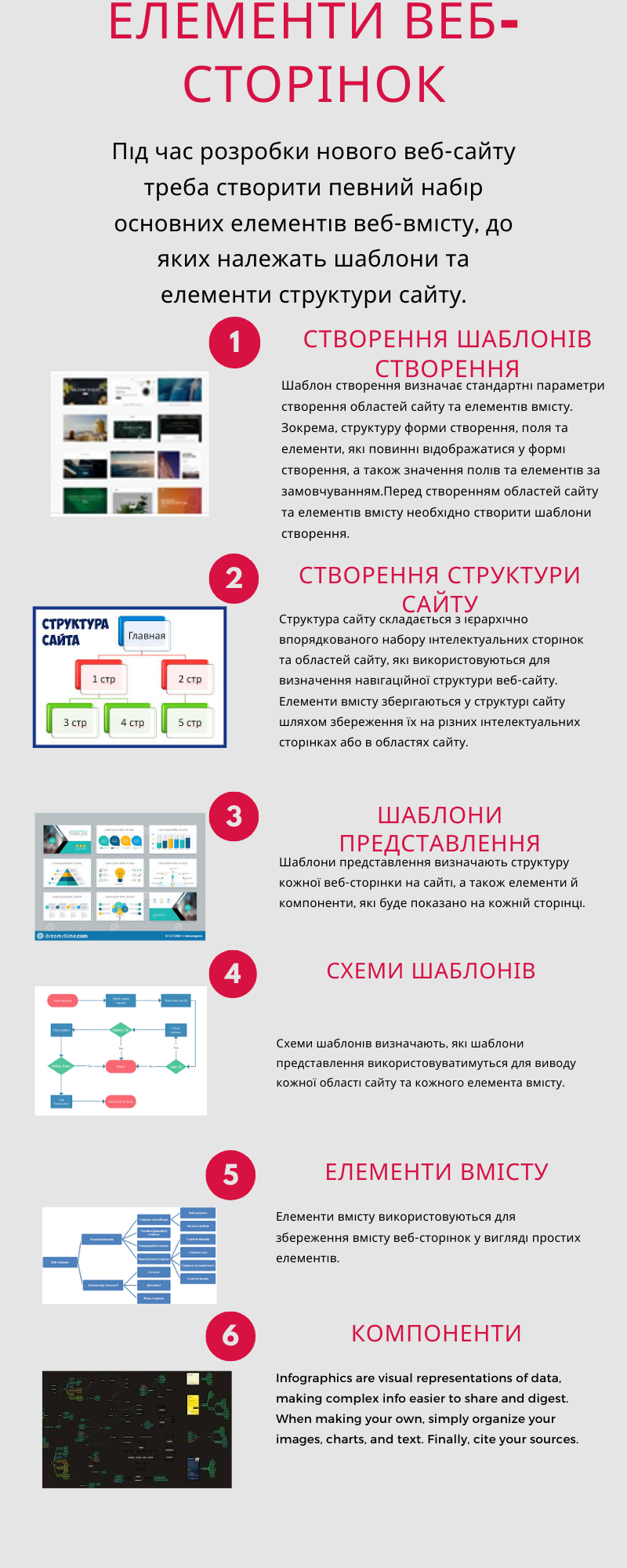
- Елементи веб-сторінок.png png
- барвінчата.png png
- Показати всі файли






Практична робота за комп’ютером.
1. Відкрийте файл fon.txt. додайте потрібний атрибут до тегу BODY, щоб картинка барвінчата.png стала фоном веб-сторінки. Збережіть документ як веб-сторінку.
2. Змініть попередній код так, щоб зображення зайняло весь простір веб-сторінки. (Підказка:
<style>
body {
background-image: url("європа6.jpg");
background-repeat: …..;
background-size: ….;
}
</style>
Збережіть документ як веб-сторінку з іменем fon2.
- Відкрийте файл image.txt. Змініть його так, щоб до веб-сторінки додати зображення веб-програміст.png (веб-технології.jpg, Елементи веб-сторінок.png) з відповідним альтернативним текстом і розмірами. Збережіть документ як веб-сторінку з іменем image.
- Додайте до попереднього документу текст відповідно зображенню (папка Текст). Розташуйте зображення у тексті у різних варіаціях, використовуючи потрібні атрибути(користуйтеся картою знань). Збережіть сторінки з іменем image_text1, image_text2, …
- Відкрийте файл посилання.text . Змініть його так, щоб ваші зображення стали посиланнями на попередні веб-сторінки, створені на уроці.
- Додайте до файлу fon2 зображення кнопок (файли vpered.jpg, nazad.jpg) та пов’яжіть їх з попередніми вашими сторінками. (Скористайтеся підказками на карті знань).
Тема уроку. Вставлення зображень на веб-сторінку.
Мета: формувати вміння учнів додавати зображення на веб-сторінку засобами мови HTML, редагувати вміст, параметри зображень на веб-сторінці. Розвивати інформаційну компетентність. Удосконалювати навички учнів під час створення веб-сторінок, продовжувати вивчати основи мови HTML. Розвивати пізнавальну діяльність учнів, творче, креативне, критичне мислення під час створення інформаційних продуктів. Формувати інформаційну культуру учнів.
Хід уроку:
І. Організаційний момент
ІІ. Актуалізація опорних знань учнів.
- Хмара слів (учні виписують у зошит слова, які їх відомі з попередньої теми, пояснюють їхнє значення).
-
Біля дошки скласти алгоритм збереження веб-сторінці, створеної у Блокноті для перегляду у браузері.
- створити код засобами мови HTML
- Виконати команду Файл – Зберегти як
- Обрати потрібну папку
- У поле ім’я файлу записати назву документа з розширенням html
- Обрати тип файлу Усі файли
- Натиснути Зберегти
- У Хмарі слів залишилися зайві слова, прочитайте їх : Всесвітній день інформації про розвиток.
Інформаційне повідомлення: У 1972 році Генеральна Асамблея заснувала Всесвітній день інформації про розвиток, мета якого полягала в залученні уваги світової громадської думки до проблем розвитку та до необхідності зміцнення міжнародного співробітництва для їх вирішення.
Асамблея ухвалила, що дата цього дня повинна збігатися, в принципі, з Днем Організації Об’єднаних Націй, 24 жовтня. Асамблея висловила переконаність в тому, що поліпшення розповсюдження інформації та мобілізація громадської думки, особливо серед молоді, були б важливим фактором для кращого усвідомлення проблем розвитку і сприяли б, таким чином, нарощуванню зусиль у сфері міжнародного співробітництва з метою розвитку.
- Що ви навчилися робити на попередніх уроках?
ІІІ. Вивчення нової теми.
Я думаю, ви погодитеся , що веб-сторінка буде привабливіша, якщо на ній буде присутнє зображення, яке доповнить розкриття текстового контенту. І тому на сьогоднішньому уроці ми навчимося з вами доповнювати веб-сторінки графічними зображеннями.
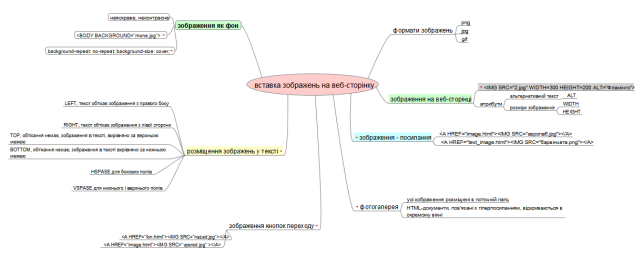
Звернемося до карти знань, яку я підготувала вам для кращого сприйняття матеріалу і візуалізації теми. 
- Для обрання зображень використовуйте ті, які мають розширення .gif, .png, .jpeg (jpg).
- Зображення як фон сторінки.
- Обирайте зображення невеликого розміру та неяскравих кольорів, файл повинен бути маленького розміру, щоб швидше завантажувалася веб-сторінка. Текст повинен добре читатися на тлі сторінки.
-
Тег для створення фона сторінки
<body background="європа6.jpg"> - Картинка повинна знаходитися в одній папці з HTML-кодом або у коді вказувати повний шлях до картинки. (приклад)
- Як бачите, в цьому випадку зображення заповнило сторінку у вигляді мозаїки. Щоб уникнути такої ситуації потрібно вказати у коді властивість no-repeat і cover, які вимагають не повторюватися і заповнити весь простір сторінки. (приклад)
-
Вставка зображення на веб-сторінці
- Використовують одинарний тег <IMG>.
- Обов’язкові атрибути SRC, значенням якого є URL-адреса файлу зображення та ALT, який відіграє роль альтернативного тексту, якщо картинка не буде відображатися у вікні браузера.
- Для редагування розмірів зображення використовують атрибути WIDTH і HEIGHT. Пам’ятайте про пропорції малюнка, щоб він не був розтягнутим або сплющеним.(приклад)
- Розміщення зображень у тексті
- Для взаємного розміщення тексту і зображення призначений атрибут ALIGN у тегу <IMG>, який набуває таких значень: Left, Right, Top, Bottom, Middle. Що означають ці атрибути ви вже знаєте.
- Для того, щоб картинка не була розміщена впритул до тексту, можна задати відступи: HSPASE для бокових полів, VSPASE для верхнього та нижнього поля.(приклад). Які атрибути використані у прикладі? (VSPASE, HSPASE, Left).
-
Зображення як графічні посилання.
-
Для того, щоб зображення використовувалося як посилання, тег <IMG> необхідно помістити між тегами <A> і </A>. (приклад)
<A HREF="image.html"><IMG SRC="європа6.jpg"></A>
-
Для того, щоб зображення використовувалося як посилання, тег <IMG> необхідно помістити між тегами <A> і </A>. (приклад)
<A HREF="text_image.html"><IMG SRC="барвінчата.png"></A>
Малюнок європа6.jpg пов’язаний із файлом image.html , а малюнок барвінчата.png – із файлом text_image.html. ( приклад)
- Графічні кнопки переходу.
Якщо текст великий за обсягом, то його поділяють на частини, кожна з яких розташована на окремій веб-сторінці. У нижній частині поточних сторінок розміщують зображення двох стрілок: Вперед і Назад. Їх настроюють, як гіперпосилання на наступну і попередню веб-сторінки. (приклад)
<A HREF="fon.html"><iMG SRC="nazad.jpg"></A>
<A HREF="image.html"><iMG SRC="vpered.jpg" ></A>
Кнопка Назад пов’язана з файлом fon.html, а кнопка Вперед – з файлом image.html.
- Створення фотогалереї.
Під час створення сайтів зображення часто вставляють у комірки таблиці. У цьому випадку малюнки будуть розташовані так, як задумав дизайнер веб-сайту. У такий спосіб створюють фотогалереї: зображення невеликих розмірів вміщують у комірки таблиці та роблять їх гіперпосиланнями, кожне з яких пов’язане з тим самим фото, але більшого розміру. (приклад)
- Малюнки у комірці однакового розміру, а в HTML-документі більші
- HTML-документи, пов’язані з гіперпосиланнями, відкриваються в окремому вікні завдяки атрибуту TARGET зі значенням _blank.
IV. Правила поведінки за комп’ютером
V. Практична робота за комп’ютером.
1. Відкрийте файл fon.txt. додайте потрібний атрибут до тегу BODY, щоб картинка барвінчата.png стала фоном веб-сторінки. Збережіть документ як веб-сторінку.
2. Змініть попередній код так, щоб зображення зайняло весь простір веб-сторінки. (Підказка:
<style>
body {
background-image: url("європа6.jpg");
background-repeat: …..;
background-size: ….;
}
</style>
Збережіть документ як веб-сторінку з іменем fon2.
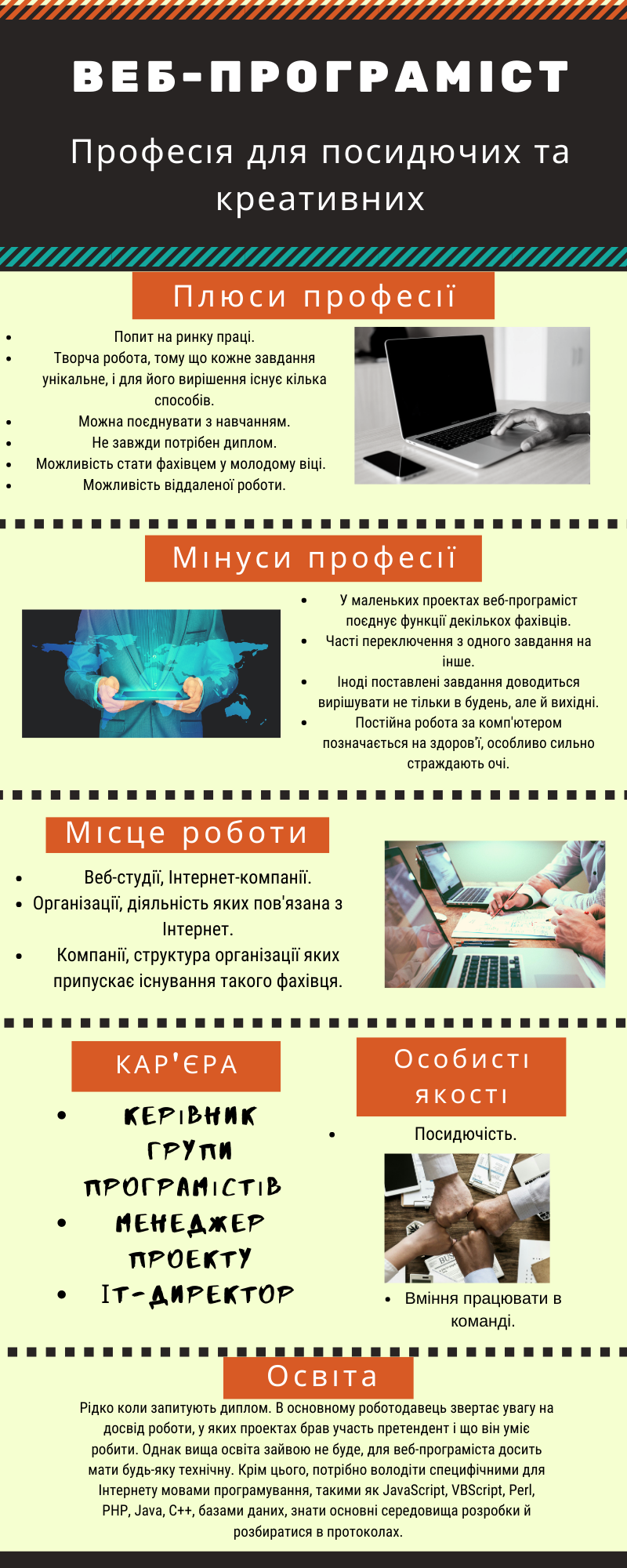
- Відкрийте файл image.txt. Змініть його так, щоб до веб-сторінки додати зображення веб-програміст.png (веб-технології.jpg, Елементи веб-сторінок.png) з відповідним альтернативним текстом і розмірами. Збережіть документ як веб-сторінку з іменем image.
- Додайте до попереднього документу текст відповідно зображенню (папка Текст). Розташуйте зображення у тексті у різних варіаціях, використовуючи потрібні атрибути(користуйтеся картою знань). Збережіть сторінки з іменем image_text1, image_text2, …
- Відкрийте файл посилання.text . Змініть його так, щоб ваші зображення стали посиланнями на попередні веб-сторінки, створені на уроці.
- Додайте до файлу fon2 зображення кнопок (файли vpered.jpg, nazad.jpg) та пов’яжіть їх з попередніми вашими сторінками. (Скористайтеся підказками на карті знань).
VI. Фізкультрозминка
«Цифри»
Хід вправи: стоячи, за інструкціями вчителя виконуємо вправу:
Цифру 1 «пишемо» носом
цифру 2 – підборіддям,
цифру 3 – правим плечем,
цифру 4 – лівим плечем,
цифру 5 – «пишемо» правим ліктем,
цифру 6 – лівим ліктем,
цифру 7 – правим коліном,
цифру 8 – лівим коліном,
цифру 9 – правою ногою,
а десяточку – «хвостиком».
VIІ. Підсумок уроку.
Зображення, з якими ви працювали, підготували учні вашого класу . Оцініть їх: чи правильно розташовані елементи інфографіки, чи доцільно обрані картинки, чи кольорова гама відповідає тексту, темі, чи добре сприймається візуально?
- Сьогодні я дізнався …
- На уроці я навчився …
- Мені було важко …
- Мені було незрозуміло …
- Тепер я знаю, що …
- Мене здивувало …
- Я б хотів дізнатися, чому
VIІІ. Домашнє завдання
Створити галерею зображень з довільної теми. Скористаєтеся прикладом, розташованому на сайті школі: Організація навчання – 11 клас
1



про публікацію авторської розробки
Додати розробку
