Веб-програмування та інтерактивні сторінки


 |
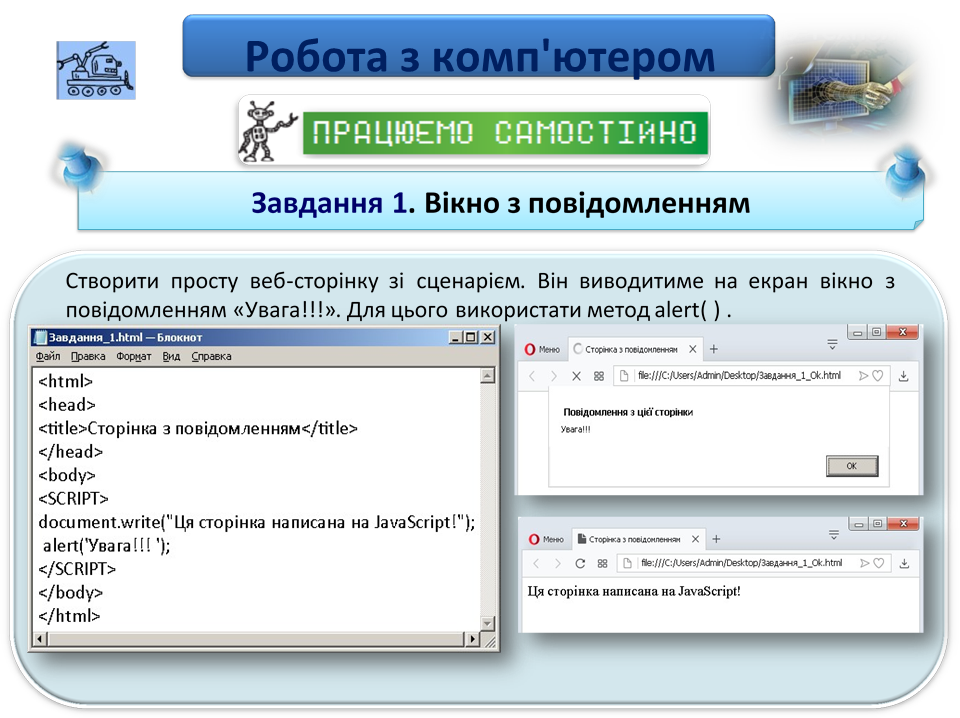
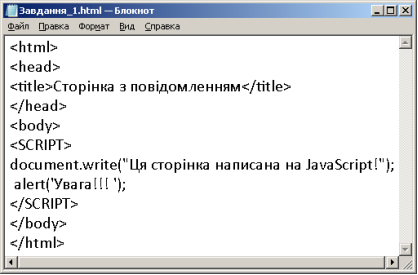
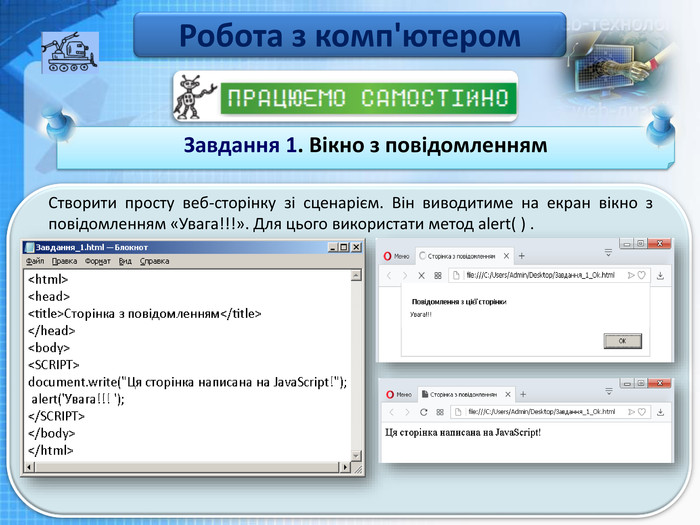
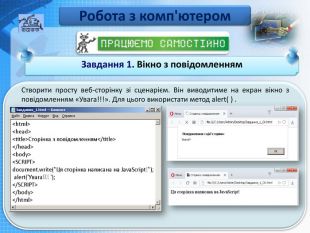
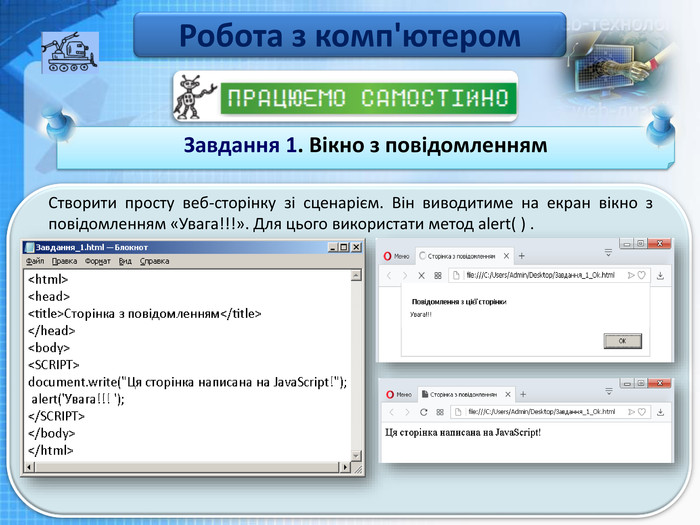
Завдання 1. Вікно з повідомленням
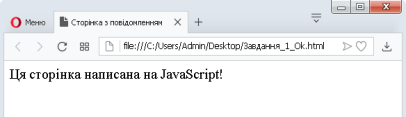
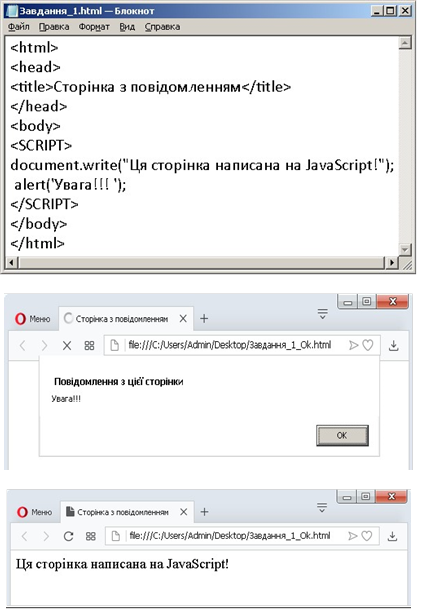
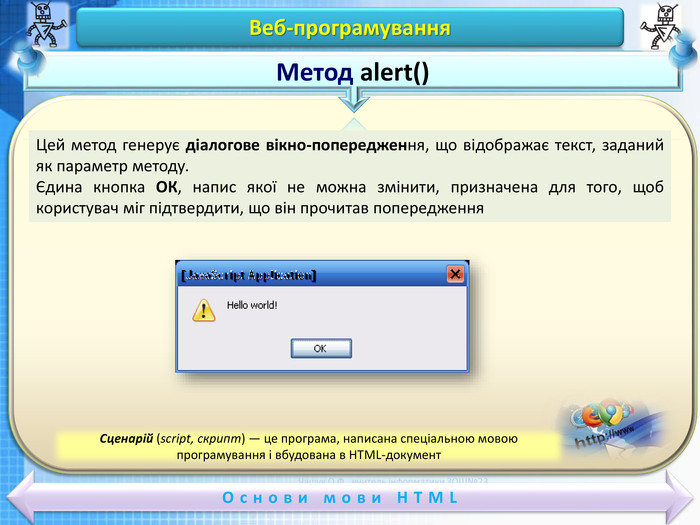
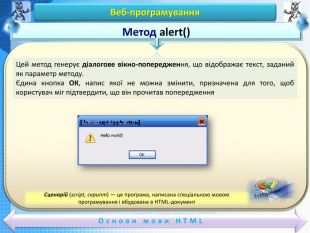
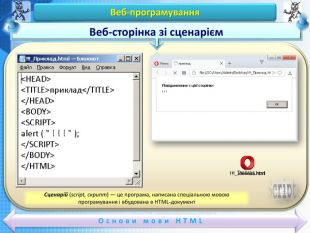
Створити просту веб-сторінку зі сценарієм. Він виводитиме на екран вікно з повідомленням «Увага!!!». Для цього використати метод alert( ) .



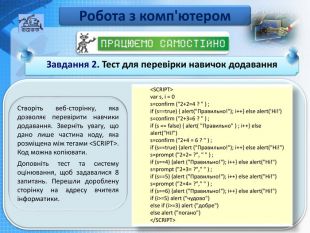
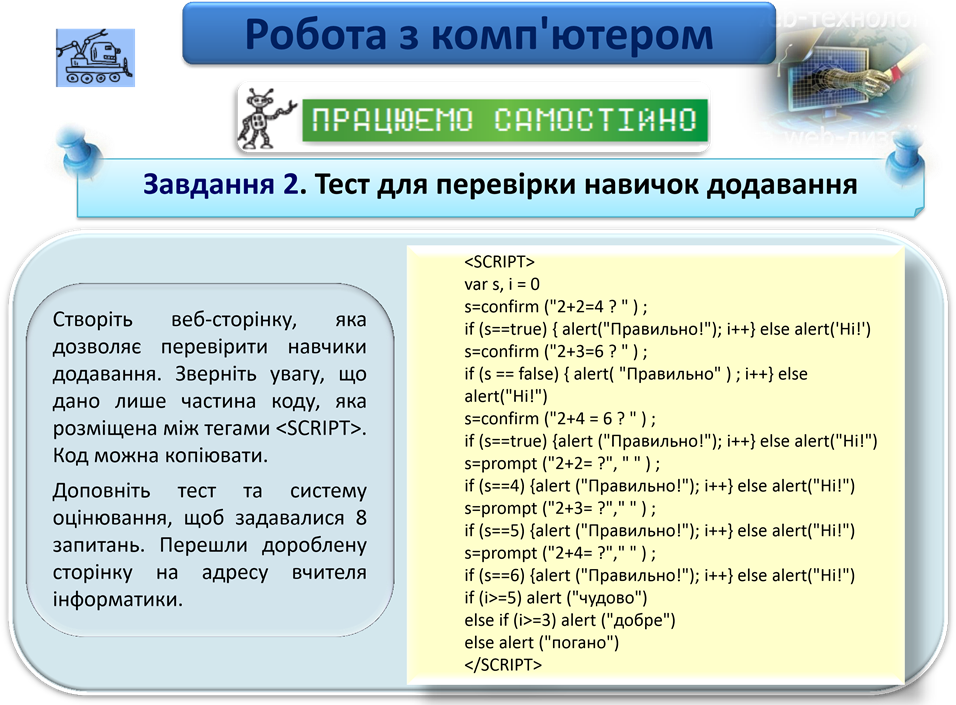
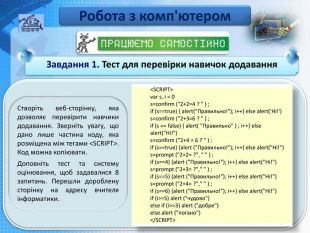
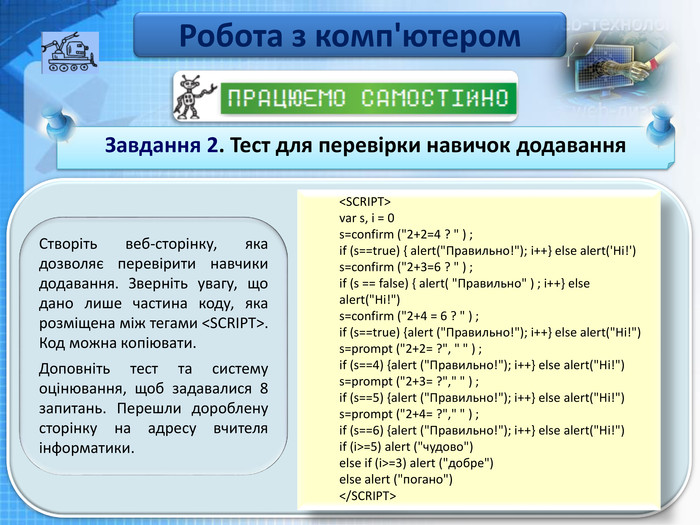
Завдання 2. Тест для перевірки навичок додавання
Створіть веб-сторінку, яка дозволяє перевірити навчики додавання. Зверніть увагу, що дано лише частина коду, яка розміщена між тегами <SCRIPT>. Код можна копіювати.
Доповніть тест та систему оцінювання, щоб задавалися 8 запитань. Перешли дороблену сторінку на адресу вчителя інформатики.
<SCRIPT>
var s, i = 0
s=confirm ("2+2=4 ? " ) ;
if (s==true) { alert("Правильно!"); i++} else alert('Hi!')
s=confirm ("2+3=6 ? " ) ;
if (s == false) { alert( "Правильно" ) ; i++} else alert("Hi!")
s=confirm ("2+4 = 6 ? " ) ;
if (s==true) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+2= ?", " " ) ;
if (s==4) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+3= ?"," " ) ;
if (s==5) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+4= ?"," " ) ;
if (s==6) {alert ("Правильно!"); i++} else alert("Hi!")
if (i>=5) alert ("чудово")
else if (i>=3) alert ("добре")
else alert ("погано")
</SCRIPT>
Завдання 1. Вікно з повідомленням
Створити просту веб-сторінку зі сценарієм. Він виводитиме на екран вікно з повідомленням «Увага!!!». Для цього використати метод alert( ) .

Завдання 2. Тест для перевірки навичок додавання
Створіть веб-сторінку, яка дозволяє перевірити навчики додавання. Зверніть увагу, що дано лише частина коду, яка розміщена між тегами <SCRIPT>. Код можна копіювати.
Доповніть тест та систему оцінювання, щоб задавалися 8 запитань. Перешли дороблену сторінку на адресу вчителя інформатики.
<SCRIPT>
var s, i = 0
s=confirm ("2+2=4 ? " ) ;
if (s==true) { alert("Правильно!"); i++} else alert('Hi!') s=confirm ("2+3=6 ? " ) ;
if (s == false) { alert( "Правильно" ) ; i++} else alert("Hi!") s=confirm ("2+4 = 6 ? " ) ;
if (s==true) {alert ("Правильно!"); i++} else alert("Hi!") s=prompt ("2+2= ?", " " ) ;
if (s==4) {alert ("Правильно!"); i++} else alert("Hi!") s=prompt ("2+3= ?"," " ) ;
if (s==5) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+4= ?"," " ) ;
if (s==6) {alert ("Правильно!"); i++} else alert("Hi!") if (i>=5) alert ("чудово") else if (i>=3) alert ("добре") else alert ("погано")
</SCRIPT>
-
Дуже дякую! Стала в пригоді Ваша гарна розробка.
-
Дякую за гарний матеріал. Успіхів в роботі :)


про публікацію авторської розробки
Додати розробку













 =5) alert ("чудово")else if (i>=3) alert ("добре")else alert ("погано")" title="Робота з комп'ютером. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Завдання 1. Тест для перевірки навичок додавання. Створіть веб-сторінку, яка дозволяє перевірити навчики додавання. Зверніть увагу, що дано лише частина коду, яка розміщена між тегами ">
=5) alert ("чудово")else if (i>=3) alert ("добре")else alert ("погано")" title="Робота з комп'ютером. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Завдання 1. Тест для перевірки навичок додавання. Створіть веб-сторінку, яка дозволяє перевірити навчики додавання. Зверніть увагу, що дано лише частина коду, яка розміщена між тегами ">

















 =5) alert ("чудово")else if (i>=3) alert ("добре")else alert ("погано")" title="Робота з комп'ютером. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Завдання 2. Тест для перевірки навичок додавання. Створіть веб-сторінку, яка дозволяє перевірити навчики додавання. Зверніть увагу, що дано лише частина коду, яка розміщена між тегами ">
=5) alert ("чудово")else if (i>=3) alert ("добре")else alert ("погано")" title="Робота з комп'ютером. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Завдання 2. Тест для перевірки навичок додавання. Створіть веб-сторінку, яка дозволяє перевірити навчики додавання. Зверніть увагу, що дано лише частина коду, яка розміщена між тегами ">