Візуальне оформлення (дизайн) періодичного видання
Візуальне оформлення (дизайн) періодичного видання
Журналістика даних: як розказувати історії за допомогою інфографіки
Мета - розглянути інфографіку як сучасний спосіб подання інформації, з'ясувати специфіку застосування інформаційних малюнків у текстах ЗМІ.
Реалізація мети передбачає розв'язання наступних завдань:
- узагальнити теоретичні основи сучасної інфографіки;
- простежити застосування інфографіки у вітчизняних ЗМІ;
- визначити переваги інфографіки в журналістиці;
- практикувати створення інфографіки за поданим текстом.
Візуальне оформлення (дизайн) періодичного видання
Журналістика даних: як розказувати історії за допомогою інфографіки
Мета - розглянути інфографіку як сучасний спосіб подання інформації, з'ясувати специфіку застосування інформаційних малюнків у текстах ЗМІ.
Реалізація мети передбачає розв'язання наступних завдань:
- узагальнити теоретичні основи сучасної інфографіки;
- простежити застосування інфографіки у вітчизняних ЗМІ;
- визначити переваги інфографіки в журналістиці;
- практикувати створення інфографіки за поданим текстом.
- Знайомство.
Вправа на знайомство «Візитівка».
Мета – сприяти знайомству учасників. Час - 10 хвилин. Матеріали - папір, клей, олівці, фломастери, ножиці.
Процедура: учасники розділені на групи за жанрами газетної журналістики (замітка, репортаж, інтерв'ю, звіт, опитування, прес-реліз, інтерв'ю, стаття, огляд, журналістське розслідування, т. ін.) і мають вільний доступ до канцелярського приладдя.
Тренер пропонує кожній групі зробити графічне зображення своєї візитівки і представити його присутнім. Використовувати можна тільки графічні зображення та цифри й знаки.
Обговорення: 5 хвилин.
Думаю, виходячи з цієї вправи, всі зрозуміли, що мова сьогодні піде про використання інфографіки, але почну я з дизайну газети. Адже дизайн – це упаковка, яка повинна змусити людину прочитати газету. Тому до його створення слід підійти дуже відповідально.
- Дизайн газети
Хороший дизайн є більш функціональним, ніж той, що прикрашає, і він ніколи не приносить у жертву журналістику і корисний зміст для того тільки, щоб підвищити рівень оформлення газети. Хороший дизайн забезпечує розумне та приємне подання новин та іншої інформації
Цей процес починається з уважного розгляду найпростіших елементів, таких як певні прогалини між колонками, заголовки і текст, фотографії та підписи до них. Сталість у використанні елементів дизайну шрифту, заголовків, фотографій, ілюстрацій та прогалин є ключовою у створенні та здійсненні успішного оформлення вашої газети.
- Назва газети
Як театр починається з вішалки, так газета починається із заголовка, бо в кіоску газету відрізняють і вибирають по цьому елементу. Тому якісне його художнє і технічне оформлення виключно важливо.
Основні елементи заголовка
Назва (заголовна частина) газети складається з декількох основних елементів - це назва газети, слоган, найменування видавця або / та вказівки, в чиїх інтересах видається газета, календарних відомостей, порядкового номера, року початку видання. Іноді тут же вказують періодичність виходу газети. Газети, відмічені урядовими нагородами, поміщають їх зображення в головній частині.
Назва газети зазвичай складається з одного-двох слів і часто має символічне значення («Праця», «Зірка», і ін.) або вказує на характер видання та коло його читачів («Шкільна газета», «Спортивний вісник» і ін.).
Назва газети може бути набором, але в більшості випадків її замовляють дизайнеру і потім поміщають у вигляді векторної графіки. Назва має бути ясною і чіткою, а оформлення його не повинно разюче відрізнятися від загального стилю дизайну газети. Крім того, назва газети як малюнком шрифту, так і розмірами має виділятися серед інших заголовків першої смуги.

Над назвою або під ним розміщують слоган, який в даний час вже може бути відсутнім. Слоган зазвичай набирають світлим рядковим або прописних шрифтом простого чіткого малюнка розміром 10-12 пунктів. При використанні Курсивом в назві газети слоган рекомендується для контрасту набирати прямим шрифтом, а при прямому зображенні букв заголовка - курсивним.
Під назвою газети вміщують інформацію, чиїм виданням вона є або для кого призначена. Такі відомості зазвичай набирають в одну або два рядки рядковим або прописних шрифтом 8-10 пт, найчастіше прямого напівжирного.
Календарні відомості - це зазначення дати випуску: день тижня, число, місяць, рік. До них нерідко приєднують порядковий номер, рік початку видання газети.
Зазвичай заголовок газети має сталий розмір. Іноді він розташовується по всій ширині першої смуги одним великим рядком. Такий заголовок ефектний, яскравий, добре виглядає.
Традиційне розташування заголовка газети - угорі ліворуч, над першими шпальтами першої сторінки.
Часом назву зсовують вниз, а на звільненому місці, на початку номера, розміщують важливе повідомлення або актуальну інформаційну добірку. Зсовувати назву занадто низько не рекомендується, щоб не порушити рівновагу матеріалів на сторінці.
У деяких газетах заголовну частину друкують другим кольором. Найчастіше так виділяють саму назву газети. Іноді кольорову плашку підкладають під назву. Колір може використовуватися як для виділення заголовка цілком, так і для окремих його частин.
До декоративних елементів видання відносяться лінійки, прикрашення та заставки.
Не слід постійно змінювати дизайн видання, він має бути сталим для ідентифікації його постійним читачем.
Верстка ілюстрацій
Важливу роль у сприйнятті читачем видання є Ілюстрація. Серед різновидів ілюстрацій дослідники виділяють малюнки, фотографії та інфографіку. Використання фотографій значною мірою впливає на дизайн газети або журналу. Ілюстрування входить в число заходів внутрішнього оформлення друкарського організму видання, прийомів, які служать для того, щоб затримати увагу читача на найбільш істотних місцях тексту. Ілюстрації дають пояснення до найважливіших або незрозумілих місць видання, організовують ритм читання, процес розгортання перед читачем повідомлень.
Сторінка видання починає створюватися навколо фотографії, гарна фотографія – завжди домінуючий елемент шпальти. Кращими вважаються фотографії, що зображують дії, і напрямок дії або обличчя людини, яке повинно бути спрямоване на сторінку або статтю, що супроводжують.
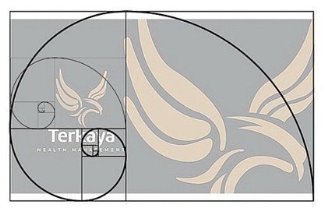
І не забуваємо про правило «Золотого перетину» (послідовність Фібоначі) та «Правило третин».



Місця перетинів ліній називають точками сили. Помістивши об'єкт зображення біля точки сили або на ній, ви акцентуєте на ньому більше уваги.
Фотографічні композиції значно прикрашають видання, але серед пов'язаних між собою фотографій краще виділити найголовнішу, зробивши її вдвічі більшою за інші. Якщо зображення зверстане у верхньому кутку смуги, воно не повинно виходити за її формат.
Ілюстрація з краю смуги повинна збігатися по контуру з лінією рядків і бути рівномірно відбита з усіх боків.
Якщо ілюстрація не відноситься до тексту, розташованому поруч з ним, вона повинна бути виділена зверху і знизу лінійками на повний формат.
Над зображенням не повинно бути абзацного рядка тексту, а під ним - неповного останнього рядка.
Підписи під ілюстраціями набирають шрифтом кг. 8 п. Довжина рядків підписів повинна бути рівна ширині кліше. Підписи авторів ілюстрацій набирають кг. 6 п. І зносять вправо.

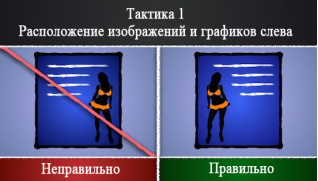
Крім цього, необхідно враховувати просторове позиціонування зображень і тексту. Ці елементи повинні збігатися з анатомічними особливостями вашого зору:


Оскільки права півкуля краще підходить для обробки образотворчої інформації, а ліва - для логічної і вербальної, то розміщення зображення зліва від тексту покращує обробку всього повідомлення.
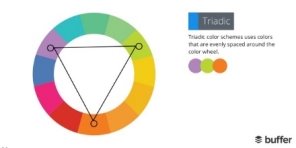
Велике значення для сприйняття інформації має колір. Люди краще здатні засвоювати і запам'ятовувати більше інформації, сприймаючи зображення з контрастною, але гармонійної колірною гамою, переважно з поєднанням трьох і менше кольорів. В той же час, контрастні і гармонійні колірні поєднання покращують сприйняття та запам'ятовування контенту.



- Інфографіка
Зображення, графіки і таблиці - відмінний спосіб сконцентрувати увагу читачів. Уміння створювати якісну візуальну інформацію тепер настільки ж важливо, як і здатність писати зрозумілі і захоплюючі тексти.
Зображення може доповнювати текст, і при цьому бути непомітним. Нижче представлений приклад одного дослідження, проілюстрованого картинкою:

Останнє дослідження, проведене за участю таємних покупців, показало, що 10 з 100 найуспішніших інтернет-магазинів знизили витрати на ексклюзивний сервіс
В даному прикладі метою зображення є підкреслити згаданий в тексті факт. Виділити важливу частину інформації надзвичайно необхідно, адже більшість людей просто пробігають текст очима. А ви затримали свій погляд на зображенні перед тим, як прочитати текст? Тоді мета автора даного прикладу була досягнута найкращим чином.
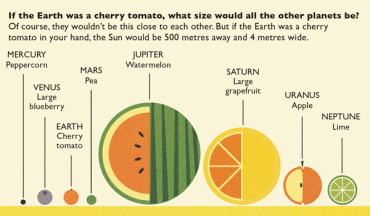
Чому інформація сприймається складніше, коли представлена у вигляді тексту? Це хороше запитання. На наступному прикладі продемонстровано те, як виглядала б наша Сонячна система, якби Земля була розміром з помідор черрі:

Площа поверхні Юпітера становить 6.1419 × 1010 кв.км
Проблема в тому, що, якщо для опису розміру планет використовувати текст, то читачеві буде дуже важко зіставити небесні тіла один з одним. Крім того, такі великі числа дуже важкі для сприйняття. Наприклад, площа поверхні Юпітера становить 6.1419 × 1010 кв.км. Зображення, представлене вище, допомагає нам усвідомити розміри нашої планети і зіставити її з іншими планетами Сонячної системи.
Якщо ви хочете утримувати аудиторію, якщо хочете дати їй щось, чого вона не знайде в іншому виданні — запропонуйте інфографіку.
Адже інфографіка — це:
- спосіб передачі великого обсягу інформації за допомогою простих і зрозумілих візуальних методів
- сучасний метод навчання
- форма інформаційного дизайну
- різновид навчальної творчості, що передбачає поєднання графіки з текстом у найрізноманітніших пропорціях.
Інфографіка - це не тільки додатковий засіб для цікавого графічного оформлення газетної шпальти, але й самостійний змістовний матеріал. Читач нерідко починає знайомство з публікацією, залучений якоюсь таблицею або діаграмою, яка оригінально виконана графічно, що має окремий заголовок, підпис, посилання на джерело інформації.
 Здається, що поняття "інфографіка" нове і не відоме, хоча з'явилася і використовувалася людьми вона вже дуже давно.
Здається, що поняття "інфографіка" нове і не відоме, хоча з'явилася і використовувалася людьми вона вже дуже давно.
Припускають, що сучасна інфографіка розійшлася світом зі шпальт американської газети «USA Today», заснованої 1982 року. Це видання порушило «табу» друкованих ЗМІ і почало відводити графічному контенту більше площі, аніж текстовому. Сьогодні практично немає журналів і газет, які не використовують інформаційні малюнки. Складно уявити сучасну газету або журнал без інфографіки, саме вона дозволяє просто і доступно розповісти читачам про складні процеси та явища, оперативно і цікаво проінформувати про гарячі новини і неординарних події.
- Правила роботи з інфографікою
Означені переваги працюватимуть лише тоді, якщо інфографіка буде належно оформлена та відповідатиме загальним вимогам:
- не виходьте за межі обраної площини;
- формуйте не більше 10 інформаційних блоків з:
– текстового контенту
– графічних зображень
- формулюйте текстові повідомлення максимально лаконічно і доступно для сприйняття;
- візуальний ряд робіть максимально простим і чистим, не використовуйте:
– тіней
– текстур
– візерунків
– темних чи різнобарвних фонів (зараз в моді flat-зображення)
- дотримуйтеся приблизно однакового обсягу тексту;


- не дублюйте інформацію:
– об’єднуйте текстові повідомлення, якщо вони корелюють між собою
– робіть вибір на користь одного тексту замість двох
– мінімізуйте текстовий контент і максимізуйте графічний
- орієнтуйтеся на найкращі приклади візуалізації, що не викривляють інформацію та не ускладнюють сприйняття
- не перевантажуйте інфографіку:
– відмовляйтеся від зайвих ілюстрацій і текстового контенту
– не використовуйте більше двох простих інфографіків на одній площині
- доповнюйте сухі цифри грамотними ілюстраціями, що викликають емоції
подавайте дані так, щоб їх було легко порівняти
- використовуйте максимально простий дизайн, що не викривляє інформації
подавайте інформацію у логічній послідовності:
– в алфавітному порядку
– у висхідній послідовності
– у низхідній послідовності.
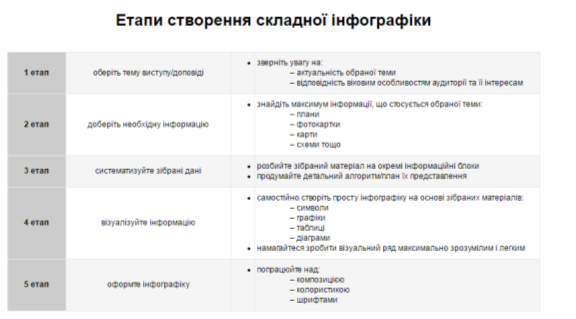
3.2. Створення інфографіки
Перед створенням інфографіки дайте чіткі відповіді на два запитання:
- який тип інформації буде представлений в інфографіці:
– хронологічний
– просторовий
– кількісний
– комбінований
- наскільки гармонійно виглядатиме інфографіка у загальній картині представленого

Найголовніше у створенні інформаційної графіки — це, перш за все, її сполучуваність із текстом, вона ні в якому разі не повинна перешкоджати його сприйняттю. Також вона має бути доступною та зрозумілою, хоча й не обов’язково простою чи примітивною.
З функціональної точки зору будь-яка інфографіка повинна давати відповіді на традиційні питання: що? хто? де? коли? як? навіщо? чому? У цьому інфографіка зближується з традиційними журналістськими жанрами, перш за все інформаційними. Однак в числі жанроутворюючих факторів необхідно назвати такі, як символізація, цілісність тексту і зображення, здатність аудиторії інтерпретувати інфографіку відповідно з авторським задумом і гра (інфографіка повинна бути не тільки інформативною, а й привабливою і ненудною).
Таким чином, можна відзначити такі особливості інфографіки:
- наявність графічних об'єктів;
- корисна інформаційна навантаження;
- барвисте подання;
- виразне і осмислене уявлення теми.
Якісна інфографіка, яка служить інтересам читача, - це та, в якій інтегровано і присутні всі частини:
- заголовок (бажано повний);
- пропозиція або параграф відразу під заголовком, що пояснюють, чому дана інформація важлива і про що даний графік;
- тіло, яким і є сам графік, таблиця, карта або діаграма;
- рядок із зазначенням імені автора;
- рядок із зазначенням джерела, в якій зазначено, звідки надійшла вся інформація.
Основний принцип створення будь-якої інфографіки простий: не слід спантеличувати читача, змушуючи його розшифровувати символіку кольору, значення фігур, значимість цифр і т. д. У цьому плані продовжує працювати правило прес-дизайну: «Кращий дизайн - той, якого не видно». Розважальна цінність інфографіки ніколи не повинна бути перешкодою для передачі інформації.
При створенні інфографіки необхідно дотримуватися ще й таких правил:
1. Використовуйте точні цифри. Завжди перевіряйте і перевіряйте ще.
2. Дизайнери повинні точно розуміти важливість інфофактов і відповідним чином інтерпретувати їх, наприклад, виділяючи одні цифри і опускаючи неважливі або вводять в оману.
3. При необхідності переведіть або адаптуйте інфофакти, зробивши їх максимально зрозумілими для споживача інформації. Якщо суми в доларах схильні до інфляції, якщо цифри дані на душу населення або є конкретними, якщо цифри округлені - скажіть про це читачам за допомогою роз'яснюють приміток.
4. Первісна одиниця вимірювання повинна бути однією і тією ж, щоб величини можна було нормально порівнювати. Якщо одиниці виміру різні, точно конвертуйте величини, наприклад, милі в кілометри.
5. Чи розумно використовуйте простір. Занадто багато білого простору в інфографіку особливо неприпустимо в газетах, тому що в них
йде постійна боротьба за цінне простір.
6. Інфографіка не повинна бути перевантажена великою кількістю інформації.
7. При створенні дизайну всіх заголовків, підзаголовків, блоків пояснення, цифр необхідно враховувати легкість для читання шрифту.
8. У підписах до ілюстрацій потрібно акуратно (навіть мінімально) використовувати колір (крім випадків, коли це абсолютно необхідно для розуміння). Колір, як і будь-який елемент зі складових інфографіку,
повинен застосовуватися функціонально.
Графіка ділиться на два типи: тематичну і ту, що натякає. Перший тип є ключовим і дозволяє за лічені секунди зрозуміти, якого роду інформація міститься в тій чи іншій інфографіці.


Проте, якщо інфографіка побудована на серйозних статистичних даних, більш доречна референтна графіка: іконки, позначення і т.п., які виступають як такі собі дорожні покажчики - не настільки ефектні, як у випадку з тематичної графікою, але завжди по справі.


Інфографіку (як власне будь-який сюжет, крім екстрених приводів) треба планувати.
Заздалегідь можна спланувати створення інфографіки, присвяченій будь-яким датам, ювілеям, святам. Наприклад, якщо «на носі» 18 вересня, не слід робити інфографіку на цю тему увечері 31 серпня. Сплануйте і створіть її заздалегідь. Планування дає додатковий час на якісну роботу.
Графік заради графіка малювати не можна. Якщо всю інфографіку можна замінити одним реченням, сенсу в такій картинці немає.
Практика:
Вправа «Так - не так» (огляд вдалих та невдалих прикладів інфографіки) (10 хвилин)
Вправа «Створення інфографіки за текстом» (15 хвилин)
Донорство – це коли тобі від 18 до 60 років
Донорство – це врятувати чиєсь життя
Донорство – це здати 450 мл крові за один раз
Донорство – це отримати премію 25% до стипендії, здавши протягом року 2 максимальні дози
Донорство – це отримати на 2 дні звільнення від пар
Донорство – це не боляче
Донорство – це з’їсти заслужений гематоген
Донорство – це хороший інфопривід запостити новий статус у соцмережах
Обговорення (5 хвилин)
3.3. Помилки
Поговоримо про найбільш часті помилки. Тут – найбільш очевидні речі, а їх нескінченна кількість.
1. Використовувати колір там, де в ньому нема необхідності. Краще – чорне на білому.
2. Використання великої кількості кольорів. Краще розподіляти тоном чи яскравістю, ніж кольорами.
3. Інформація занадто складна чи занадто гіперболізована.
4. Непродумане поєднання кольорів. Для початку – копіюйте інших.
5. Беззмістовний ефект. Блок-схема – кожне поняття виділене кольором, використання контурів та тіней видає новачка – нема сенсу, це зайві ефекти.
6. Неочевидний смисл інформації.
7. Спосіб передачі та кінцевий смисл не співпадає. Картинка була б цікавіша дітям, а не співробітникам компанії.
8. «Прикрашальність». Нема жодних підстав для цих елементів, або цих контурних прикрас. Цієї спокуси важко уникнути – ви вже навчилися, хочете використати. Контролюйте себе:


9. Стилістичний різнобій: 5 різних шрифтів, і крім цього, різні накреслення в кожному шрифті. Результат – картинка, що «розвалюється».
10. Невиділення важливого. Робота не має смислу, якщо ви не вказали, навіщо вона потрібна.
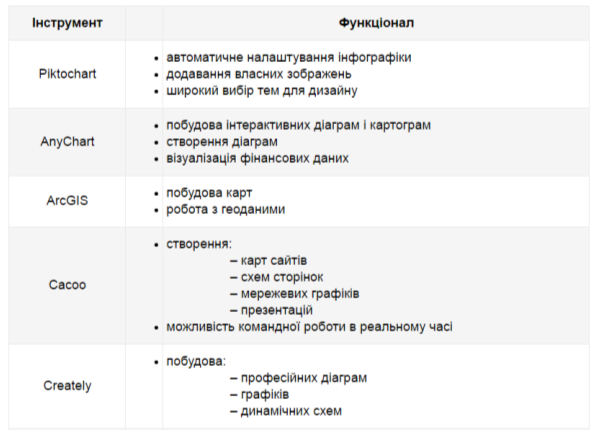
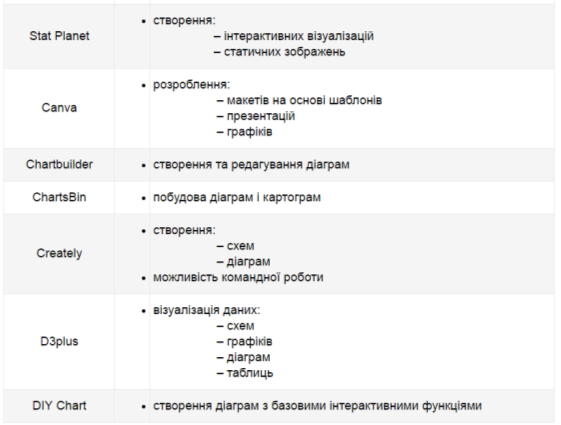
3.4. Сервіси для створення інфографіки
Існує дуже багато сервісів для створення гарної закінченої композиційно інфографіки


Але, за своїм досвідом, можу порекомендувати такий простий інструмент як PowerPoint.

Перегляд відео-інструкцій із створення інфографіки.
4. Висновки
Таким чином, в першу чергу інфографіка необхідна для кращого сприйняття інформації. Візуалізована інформація є незамінною тоді, коли треба доступно розповісти про винаходи, представити статистичні дані чи політичні рейтинги. Іншими словами, читач газети чи журналу, гортаючи сторінки, насамперед звертає увагу на яскраву ілюстрацію, насичену інформацією - а це і є інфографіка.
-
Дуже хороший та актуальний матеріал, інформаційно насичений та доступно поданий. Дякую автору за роботу)
-


про публікацію авторської розробки
Додати розробку