Збірник завдань з графічного редактора Paint
На сьогоднішній день існує багато різноманітних графічних редакторів, професійних і призначених для аматорів. Але ази комп'ютерної графіки вивчаються за допомогою найпростішого стандартного редактора Paint. Саме тому моєю метою, при написанні цього посібника, було систематизувати вивчення даної теми.
Найчастіше для вивчення даної теми відводиться 4 години. Тому посібник містить три практичні роботи і набір додаткових завдань, які можна використати для проведення підсумкового оцінювання учнів.
В кожній з робіт міститься:
Tеоретична частина. В ній зібрано пояснення теоретичного матеріалу, який буде використаний на уроці.
Запис в зошит. Для створення власного конспекта.
Порядок виконання роботи. Повний опис усіх операцій призначених для виконання практичної.
Практичні завдання в посібнику поділені на 4 частини (за рівнем складності). Це дозволяє диференціювати навчання.
МІНІСТЕРСТВО ОСВІТИ ТА НАУКИ УКРАЇНИ Загальноосвітня школа №7ім. В.В.Бражевського


Автор О. М. Кашук
Житомир
Зміст
Практична робота №3 Тема: Трансформування малюнку за допомогою виділення............. 14
Передмова
На сьогоднішній день існує багато різноманітних графічних редакторів, професійних і призначених для аматорів. Але ази комп’ютерної графіки вивчаються за допомогою найпростішого стандартного редактора Paint. Саме тому моєю метою, при написанні цього посібника, було систематизувати вивчення даної теми.
Найчастіше для вивчення даної теми відводиться 4 години. Тому посібник містить три практичні роботи і набір додаткових завдань, які можна використати для проведення підсумкового оцінювання учнів.
В кожній з робіт міститься:
![]() Tеоретична
частина. В ній зібрано пояснення теоретичного
Tеоретична
частина. В ній зібрано пояснення теоретичного
матеріалу, який буде використаний на уроці.
![]() Запис в зошит. Для створення власного конспекта.
Запис в зошит. Для створення власного конспекта.
Порядок виконання роботи. Повний опис усіх операцій
призначених для виконання практичної.
Практичні завдання в посібнику поділені на 4 частини (за рівнем складності).
Це дозволяє диференціювати навчання.
Практична робота №1 Тема: Поняття комп’ютерної графіки. Види комп’ютерної графіки.
Мета: Дати визначення комп’ютерної графіки, розглянути її види. Навчитися розв’язувати графічні задачі. Ознайомитись з вікном графічного редактора.
Обладнання: комп’ютер з графічним редактором MS Paint.
Час роботи: 25-35 хвилин.
Теоретична частина.
Основні поняття та засоби комп‘ютерної графіки.
Поняття векторної і растрової графіки, їх порівняння.
Комп’ютерна графіка – це галузь діяльності, у якій комп’ютери використовують для створення та редагування зображень.
Комп’ютерну графіку поділяють на статичну (нерухому) та динамічну (анімація, комп’ютерна мультиплікація). Кожна з них, в свою чергу, може бути 2-вимірною або 3-вимірною (об’ємною).
Програми, призначені для створення графічних зображень, називають графічними редакторами.
 Залежно від способу
формування зображень комп’ютерну графіку прийнято поділяти на растрову, векторну,
3D та фрактальну. Фрактал – це об'єкт, окремі елементи якого
наслідують якості батьківських структур. Найвідомішими фрактальними об'єктами є
дерева: від кожної гілки відходять
Залежно від способу
формування зображень комп’ютерну графіку прийнято поділяти на растрову, векторну,
3D та фрактальну. Фрактал – це об'єкт, окремі елементи якого
наслідують якості батьківських структур. Найвідомішими фрактальними об'єктами є
дерева: від кожної гілки відходять
менші, від них ще менші і т.д., сніжинки. Поява нових елементів меншого розміру відбувається за простим алгоритмом. Очевидно, що описати подібні об'єкти можна декількома математичними рівняннями. Вся інформація, яка необхідна для відображення фрактала займає в пам'яті комп'ютера всього десятки байт.
Програмні засоби для роботи з фрактальною графікою призначені для автоматичної генерації зображень шляхом математичних розрахунків. Створення фрактальної художньої композиції складається не в чи малюванні оформленні, а в програмуванні. Фрактальну графіку рідко застосовують для створення друкованих чи електронних документів, але її часто використовують у розважальних програмах. Растрова графіка. Основним елементом растрового зображення є крапка. Якщо зображення екранне, то ця крапка називається пікселом. Растрові зображення складаються з різнокольорових прямокутних точок, які називаються растром або пікселем. Растрові зображення мають максимальну реалістичність, оскільки в цифрову форму переходить кожний фрагмент оригіналу. Такі зображення мають великих об‘єм, оскільки запам'ятовується інформація про кожний піксель зображення. Таким чином, якість растрових зображень пов‘язана з їх розміром.
Растрову графіку застосовують при розробці електронних (мультимедійних) і поліграфічних видань. Ілюстрації, виконані засобами растрової графіки, рідко створюють вручну за допомогою комп'ютерних програм. Частіше для цієї мети сканують ілюстрації, підготовлені художником на папері, чи фотографії. Останнім часом для введення растрових зображень у комп'ютер знайшли широке застосування цифрові фото- і відеокамери. Більшість графічних редакторів, призначених для роботи з растровими ілюстраціями, орієнтовані не стільки на створення зображень, скільки на їхню обробку. В Інтернету поки в основному застосовуються растрові ілюстрації.
Відомі растрові редактори: AdobePhotoshop, CorelPhotoPaint, MacromediaFireWorks, FractalDesignPainter, Paint.
Векторна графіка. Зображення будується за допомогою математичних простих об'єктів – графічних примітивів (лінія, прямокутник, еліпс і т.д.). Векторні зображення мають в 10 – 100 разів менший об‘єм ніж растрові зображення. Вони не втрачають якості свого зображення при зміні розмірів.
Програмні засоби для роботи з векторною графікою навпаки призначені, у першу чергу, для створення ілюстрацій і в меншому ступені для їхньої обробки. Такі засоби широко використовують у рекламних агентствах, дизайнерських бюро, редакціях і видавництвах. Оформлювальні роботи, засновані на застосуванні шрифтів і найпростіших геометричних елементів, зважуються засобами векторної графіки набагато простіше. Існують приклади високомистецьких добутків, створених засобами векторної графіки, але вони скоріше виключення, чим правило, оскільки художня підготовка ілюстрацій засобами векторної графіки надзвичайно складна.
Відомі векторні редактори:CorelDraw, AdobeIllustrator, MacromediaFreeHand, Word
Editor.
Розподільна здатність зображення і його розмір
У комп'ютерній графіці з поняттям дозволу звичайно відбувається більше всього плутанини, оскільки приходиться мати справа відразу з декількома властивостями різних об'єктів. Варто чітко розрізняти: дозвіл екрана, дозвіл друкуючого пристрою і дозвіл зображення. Усі ці поняття відносяться до різних об'єктів Один з одним ці види дозволу ніяк не зв'язані, поки не буде потрібно довідатися, який фізичний розмір буде мати картинка на екрані монітора, відбиток на чи папері файл на твердому диску.
Розподільна здатність екрана — це властивість комп'ютерної системи (залежить від монітора і відеокарти) і операційної системи (залежить від настроювань Windows). Дозвіл екрана виміряється в пікселях і визначає розмір зображення, що може поміститися на екрані цілком (наприклад 800x600, 1024x768 і більш пікселов).
Розподільна здатність принтера — це властивість принтера, що виражає кількість окремих крапок, що можуть бути надруковані на ділянці одиничної довжини. Воно виміряється в одиницях dpi (dpi - dotsperinch - крапки на дюйм)
Розподільна здатність зображення — це властивість самого зображення. Воно виміряється в пікселях на дюйм ppi (ppi – pixelperinch) і визначає кількість пікселів у 1 дюймі. Наприклад, якщо фото оцифровано з розподільною здатністю 100 ррі, то воно містить 100 пікселів в кожному дюймі. Фото розміром 1×1 дюйм (2.54×2.54 см) містить 100×100=10000 пікселів. Чим вище значення ррі, тим вище якість зображення. Для перегляду зображень на екрані монітору та в Інтернет достатньо мати розподільну здатність зображення 72 ррі.
Фізичний розмір зображення може вимірятися як у пікселах, так і в одиницях довжини (міліметрах, сантиметрах, дюймах). Він задається при створенні зображення і зберігається разом з файлом.
Якщо зображення готують для демонстрації на екрані, то його ширину і висоту задають у пікселах, щоб знати, яку частину екрана воно займає.
Якщо зображення готують для печатки, то його розмір задають в одиницях довжини, щоб знати, яку частину листа папера воно займе. Неважко перерахувати розмір зображення з пікселов в одиниці чи довжини навпаки, якщо відомий дозвіл зображення.
Наприклад зображення розміром 300×200 пікселів (300 по горизонталі, 200 по вертикалі) з розподільною здатністю 100 ррі буде мати розмір: 300:100×200:100=3×2 дюйми. Враховуючи що, 1 дюйм =2.54 см, розміри фотокартки будуть 7.62×5.08 см. Зв'язок між лінійним розміром ілюстрації і розміром файлу при різних дозволах відбитка
|
Розмір відбитка |
75рpi |
150 рpi |
300 рpi |
600 рpi |
|
10х15див [фотознімок) |
380 Кбайт |
1 ,5 Мбайт |
6 Мбайт |
24 Мбайт |
|
25х30см (обкладинка журналу] |
1,9 Мбайт |
7,5 Мбайт |
30 Мбайт |
120 Мбайт |
|
50х30см [розворот журналу) |
3,8 Мбайт |
15 Мбайт |
60 Мбайт |
240 Мбайт |
Глибина кольору
Кожний піксель цифрового зображення має певний колір. Для збереження кольору пікселя може використовуватись різна кількість біт. Чим більша кількість біт використовується, тим ширше діапазон відтінків та вище якість зображення. Величина, яка визначає кількість біт кольорової інформації на один піксель, називається глибиною кольору або бітовим розподілом. Якщо бітовий розподіл дорівнює одиниці, то кожний піксель може передавати лише два кольори (21) – білий та чорний. Якщо глибина кольору дорівнює 8 бітам, то кожний піксель може мати 28=256 кольорових відтінків. Якщо глибина кольору дорівнює 24 біта, то кожний пік сель може приймати 224=16,7 млн. кольорових відтінків. Звичайно глибина кольору задається в діапазоні від 1 до 48.
Основні кольорові моделі
Кольори в природі рідко є простими. Більшість кольорових відтінків утворюються змішуванням основних кольорів.
Спосіб розділення кольорового відтінку на складові компоненти називається кольоровою моделлю. Існує багато різних типів кольорових моделей, але в комп’ютерній графіці, як правило, використовують наступні: CMYK, RGB, LAB та HSB.
Модель RGB. Використовується для опису кольорів, які отримуються за допомогою пристроїв, що основані на принципі випромінювання.
В кольоровій моделі RGB для збереження кольору використовується 24 біта, які поділяються на три групи по 8 біт. В AdobePfotoshop такі групи називаються каналами та використовуються для збереження значень яскравості червоного, зеленого та синього кольорів. Яскравість кольору задається цілими числами від 0 до 255. Наприклад, чорному кольору відповідає (R,G,B)=(0,0,0), а білому - (RGB)=(255,255,255). Колірна модель RGB призначена сприймати, представляти та відображати зображення в електронних системах, таких як телебачення та комп'ютери. Типово приладами із RGB-входом є кольоровий телевізор і відеокамера, сканер і цифровий фотоапарат
Кольорова модель CMYK застосовується для створення зображень, призначених для роздрукування на папері (в поліграфії). Величезний кольоровий діапазон створюється змішуванням 4-ох основних кольорів: голубого (Cyan), червоного (Magenta), жовтого (Yellow) і чорного. Хоча в англійській мові чорний клір називається Black, у даному випадку прийнята буква К, щоб не було плутанини, бо назва синього кольору (Blue) починається з тієї ж букви.
В кольоровій моделі CMYK для збереження кольору використовується 32 біта, які поділяються на чотири групи (канали) по 8 біт.
HSB — кольорова модель, що описує кольоровий простір, заснований на трьох характеристиках кольору: кольоровому тоні (Hue), насиченості (Saturation) і яскравості (Brightness).
Кольорова модель Lab має три параметри для опису кольору: світлосилою L (англ. Lightness) і двома хроматичними параметрами. Перший (умовно позначений латинською буквою a) вказує на співвідношення зеленої і червоної складової кольору, другий (позначений буквою b) - співвідношення синьої і жовтої складової.
Формати графічних файлів
Графічний формат – це спосіб зберігання графічної інформації. Їх поділяють на растрові, векторні та комплексні. Розглянемо найбільш поширені формати.
Растрові формати:
BMP (Windows DeviceIndependentBitmap) – “рідний” формат ОС Windows, який підтримують усі графічні редактори , що працюють під керівництвом цієї операційної системи. Використовують лише для зберігання зображень операційної системи.
Gif (GraphicsInterchangeFormat) - формат для збереження графічних файлів, здатний зберігати дані без втрат до 256 кольорів, призначався для графіків і креслень. Розроблено в 1987 р. як незалежний від апаратури формат, призначався для передачі даних в мережі. Зображення зберігається по рядках. Дозволяє анімацію і прозорість. JPEG (JointPhotographicExpertsGroup) – растровий формат збереження графічної інформації, що використовує стиснення з втратами. Що вищий ступінь стискання, то нижча якість зображення. Використовуючи його можна отримати файл, що має розміри у 500 разів менший, ніж у разі використання BMP-формату. Формат JPEG часто використовується як формат даних в цифрових камерах. У Інтернеті формат JPEG застосовується для відображення напівтонових ілюстрацій та графічної інформації з плавним переходом тонів.
PNG (PortableNetworkGraphics) - растровий формат збереження графічної інформації, що використовує стиснення без втрат. PNG був створений для заміни формату GIF.
PSD (PhotoShopDocument) – внутрішній формат поширеного растрового редактора AdobePhotoshop, підтримується великою кількістю програм. PSD - формат може включати графічні шари, шар маски інформацію про файл, ключові слова і інші елементи властиві Photoshop.
Векторні формати:
CDR - малюнок (або векторне зображення), створений в CORELDRAW; це власний закритий формат Corel і він не розпізнається більшістю програм обробки зображення; якщо такий файл , то з'являється можливість експортувати документ в інші, більш сумісні формати.
PS або EPS (PostScript) - формат графічних файлів розроблений компанією Adobe, як мова розмітки принтера. Дуже легко архівується. Зображення, в EPS-формате, може бути збережене в режимі кольорів: RGB, CMYK, Lab.
SVG (ScavableVectorGraphics) - векторна графіка, що маштабується. Формат оснований на XML мові розмітки, призначений для двовимірної векторної розмітки графіки.
"Запис в зошит:
Види комп’ютерної графіки:
Растрова-зображення складаються з різнокольорових прямокутних точок, які називаються растром або пікселем. Преваги: зображення схоже на фотографію. Недоліки: 1) при збільшенні спостерігаємо ефект пікселізації;; 2) збільшується розмір файлу при збільшені якості зображення; 3) складно редагувати малюнок. Векторна- зображення складається з графічних примітивів ( ліній, кіл, прямокутників та ін.) Переваги: 1)маленький розмір файлу; 2) легко редагувати зображення; 3) при збільшенні немає єфектупікселізації (всі лінії пропорційно збільшуються. Недоліки: зображення схоже на малюнок «від руки».
3Dграфіка- найчастіше використовується для моделювання (наприклад дизайн інтер’єрів або дизайн автомобіля).
![]() Фрактальна-
зображення будується за математичною формулою.
Фрактальна-
зображення будується за математичною формулою.
Розподільна здатність екранавиміряється в пікселях і визначає розмір зображення, що може поміститися на екрані цілком (наприклад 800x600, 1024x768 і більш пікселов).
Розподільна здатність принтера — це властивість принтера, що виражає кількість окремих крапок, що можуть бути надруковані на ділянці одиничної довжини. Виміряється в одиницях dpi (dpi - dotsperinch - крапки на дюйм).
Розподільна здатність зображення — визначає кількість пікселів у 1 дюймі. Виміряється в пікселях на дюйм ppi (ppi – pixelperinch).
Глибиною кольору або бітовим розподілом - це величина, яка визначає кількість біт кольорової інформації на один піксель.
Кольорова модель - це спосіб розділення кольорового відтінку на складові компоненти.
RGBвикористовується для опису кольорів, які отримуються за допомогою пристроїв, що основані на принципі випромінювання. CMYKзастосовується для створення зображень, призначених для роздрукування на папері (в поліграфії).
Порядок виконання роботи
Завдання 1
Визначте реальний розмір зображення з розподільною здатністю 600 ppiта розмірами 1200х600 пікселів.
Завдання 2
Визначте розподільну здатність зображення, якщо його розміри 5х4 дюйми та 1000х800 пікселів. Завдання 3.
1. Відкрити редактор MS Paint. Для цього:
a.
![]() Пуск →Програми→Стандартні→Paint
Пуск →Програми→Стандартні→Paint
b. Пуск →Виконати в вікні, що з’явиться написати mspaint і натиснути Enter
2. Вибираючи кольори та інструменти, написати своє ім’я за допомогою олівця, пензля, розпилювача та надпису різними кольорами. При необхідності користуватися ластиком або командою Відмінити на Панелі швидкого доступу. Результат показати вчителю. Зберегти його у власній папці під назвою Малюнок 1-1.bmp. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок1-1
d. В полі Тип файлу вибрати 24-розрядний малюнок (bmp,*.dip)
Завдання 4
1. Створити новий малюнок
a. Натисніть
кнопку Paint![]() →Новийабо Ctrl+N
→Новийабо Ctrl+N
2. Вибираючи товщину лінії інструменту Лінія, вибираючи колір контуру і колір заливки, за допомогою інструментів Фігури намалювати слова РІДНА УКРАЇНА, що складаються з різних геометричних фігур та зафарбувати окремі літери різними кольорами. При необхідності користуватися ластиком або командою Відмінити на Панелі швидкого доступу. Зверніть увагу на те, що при затисканні кнопок Shift при малюванні малюється «правильна» фігура або пряма лінія лише під певними кутами
3. Зберегти малюнок у власній папці під назвою Малюнок 2-1.jpg Для цього:
a. Натисніть
кнопку Paint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок2-1
d. В полі Тип файлу вибрати JPEG (*.JPG,*.JPEG,*.JPE,*.JFIF)
Практична робота №2 Тема: Вікно графічного редактора MS Paint.
Мета: Навчитися відкривати та зберігати малюнки, редагувати малюнки.
Навчитись використовувати для малювання панель інструментів.
Обладнання: комп’ютер з графічним редактором MS Paint.
Час роботи: 25-35 хвилин. Теоретична частина.
Щоб відкрити програму Paint, натисніть кнопку Пуск![]() і
послідовно клацніть Усі програми, Стандартні, Paint.
і
послідовно клацніть Усі програми, Стандартні, Paint.
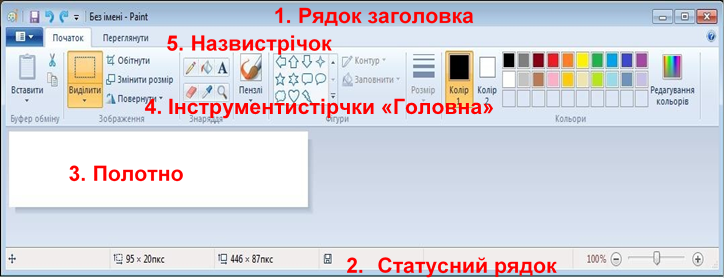
Головне вікно

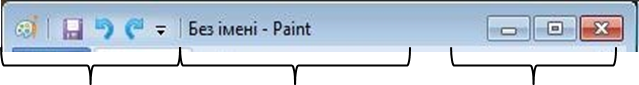
Рядок заголовка

Панель швидкого Назва файлу Кнопки керування
доступу вікном
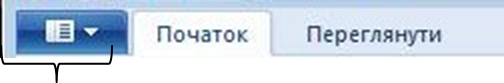
Назви стрічок

Кнопка Paint –призначена для роботи з файлом зображення. Вона дозволяє
відкрити, зберегти, роздрукувати, відправити електронною поштою, розмістити
зображення у якості фону робочого стола.
Інструменти стрічки Головна
![]() Вирізання використовується для вирізання
вибраного об’єкта та його вставлення до іншої частини зображення.
Вирізання використовується для вирізання
вибраного об’єкта та його вставлення до іншої частини зображення.
![]() Копіювання використовується для
копіювання вибраного об’єкта в Paint. Щоб вставити скопійовану частину малюнка
у програму Paint, використовуйте команду Вставити (CTRL+V).
Копіювання використовується для
копіювання вибраного об’єкта в Paint. Щоб вставити скопійовану частину малюнка
у програму Paint, використовуйте команду Вставити (CTRL+V).
Щоб вставити існуюче зображення у програму Paint, використовуйте команду Вставити з.
![]() Олівець
використовується для малювання тонких довільних ліній або кривих.
Олівець
використовується для малювання тонких довільних ліній або кривих.
Заливка використовується, якщо потрібно залити кольором усе зображення або вкладену форму.
![]() Гумка
використовується для видалення певної області зображення.
Гумка
використовується для видалення певної області зображення.
Пензлі використовується для малювання ліній різного вигляду та текстури, як під час використання професійних пензлів. За допомогою різних пензлів можна малювати довільні та криві лінії з різноманітними ефектами.
![]() Лінія використовується, якщо потрібно
накреслити пряму лінію. Під час використання цього інструмента можна вибрати
товщину лінії, а також її вигляд. Підказка:
Лінія використовується, якщо потрібно
накреслити пряму лінію. Під час використання цього інструмента можна вибрати
товщину лінії, а також її вигляд. Підказка:
1) Щоб накреслити лінію кольором 2 (тло), утримуйте праву кнопку миші під час перетягування вказівника;
2) Щоб накреслити горизонтальну/вертикальну лінію, утримуйте натиснутою клавішу Shift і проведіть вказівником з одного боку до іншого;
3) Щоб змінити стиль лінії, у групі Фігури клацніть Контур і виберіть потрібний стиль лінії.
![]() Текст використовується, якщо потрібно
зробити напис на зображенні. На стрічці, що з’являється «Знаряддя для роботи з
текстом» на вкладці Текст у групі Шрифт виберіть шрифт, розмір і стиль.
Текст використовується, якщо потрібно
зробити напис на зображенні. На стрічці, що з’являється «Знаряддя для роботи з
текстом» на вкладці Текст у групі Шрифт виберіть шрифт, розмір і стиль.
![]() Палітра використовується для
встановлення поточного кольору переднього плану або тла.
Палітра використовується для
встановлення поточного кольору переднього плану або тла.
![]() Масштаб використовується для
збільшення/зменшення малюнка (ліва кнопка – збільшення, права –зменьшення)
Масштаб використовується для
збільшення/зменшення малюнка (ліва кнопка – збільшення, права –зменьшення)
За допомогою програми Paint до рисунка можна додавати різноманітні фігури.
Серед готових фігур є не тільки традиційні елементи - прямокутники, еліпси, трикутники та стрілки, -
але й цікаві та незвичні фігури, наприклад серце, блискавка, виноски і багато інших. Щоб
 створити власну фігуру, можна
використовувати інструмент «Багатокутник»
створити власну фігуру, можна
використовувати інструмент «Багатокутник»

![]() Крива використовується, якщо потрібно
намалювати плавну криву. Колірні поля вказують поточний колір 1 (колір
переднього плану) та колір 2 (колір тла). Їх використання залежить від того,
якідіївиконуються у програміPaint.
Крива використовується, якщо потрібно
намалювати плавну криву. Колірні поля вказують поточний колір 1 (колір
переднього плану) та колір 2 (колір тла). Їх використання залежить від того,
якідіївиконуються у програміPaint.
![]() Редагування кольорів використовується для
вибору нового
Редагування кольорів використовується для
вибору нового
кольору. Змішування кольорів у Paint дає змогу вибрати саме той колір, який потрібен.
"Запис в зошит:
Створення нового документу (CTRL+N)
Натисніть кнопку Paint![]() і виберіть команду Створити.
і виберіть команду Створити.
Збереження зображення (CTRL+S)
Натисніть кнопку Paint![]() і виберіть команду Зберегти.
і виберіть команду Зберегти.
У полі Зберегти як тип виберіть потрібний формат.
У полі Ім’я файлу введіть ім’я та натисніть кнопку Зберегти.
Відкриття зображення (CTRL+O)
Натисніть кнопку Paint![]() і виберіть команду Відкрити.
і виберіть команду Відкрити.
Знайдіть зображення, яке потрібно відкрити в Paint, виберіть його та натисніть кнопку Відкрити.
Друк зображення (CTRL+P)
Натисніть кнопку Paint![]() і виберіть команду Друк.
Якщо на комп’ютері встановлено декілька принтерів, то виберіть необхідний та
натсніть кнопку Друк.
і виберіть команду Друк.
Якщо на комп’ютері встановлено декілька принтерів, то виберіть необхідний та
натсніть кнопку Друк.
Використання зображення як тла робочого стола
Натисніть кнопку Paint![]() , наведіть вказівник миші на
пункт Установити як тло робочого стола та виберіть один із параметрів
тла робочого стола.
, наведіть вказівник миші на
пункт Установити як тло робочого стола та виберіть один із параметрів
тла робочого стола.
Надсилання зображення електронною поштою
![]() Натисніть кнопку Paint
Натисніть кнопку Paint![]() і виберіть пункт Надіслати
електронною поштою. У повідомленні електронної пошти введіть адресу
отримувача, напишіть коротке повідомлення та надішліть електронний лист зі
вкладеним зображенням.
і виберіть пункт Надіслати
електронною поштою. У повідомленні електронної пошти введіть адресу
отримувача, напишіть коротке повідомлення та надішліть електронний лист зі
вкладеним зображенням.
Порядок виконання роботи
Завдання 1
1. Створити новий малюнок
a. Натисніть
кнопку Paint![]() →Новийабо Ctrl+N
→Новийабо Ctrl+N
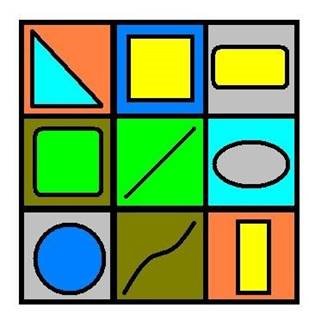
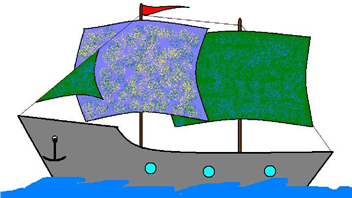
2. Використовуючи панель інструментів намалювати малюноки.(див.
Додаток1,Додаток2, Додаток3 Додаток4)
4. Зберегти їх у власній папці під назвою Малюнок2-1.tif Малюнок2-2.jpg Малюнок2-3.pngМалюнок2-4.tif відповідно.Для цього:
a. Натисніть
кнопку Paint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: назву
a. В полі Тип файлу вибрати необхідний тип.
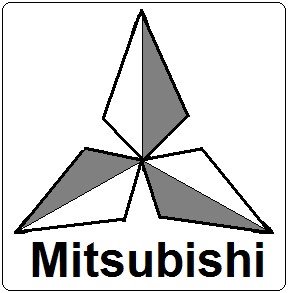
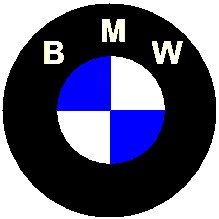
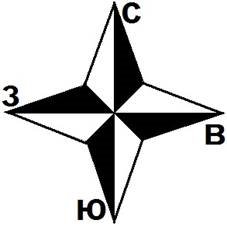
Додаток1 Додаток2


Додаток3

Додаток4

Практична робота №3 Тема: Трансформування малюнку за допомогою виділення.
Мета: Навчитись виділяти малюнок та працювати з виділеною частиною малюнка. Обладнання: комп’ютер з графічним редактором MS Paint.
Час роботи: 25-35 хвилин. Теоретична частина.
Змінення розміру області малювання:
Щоб збільшити розмір області малювання, перетягніть один із маленьких білих квадратів на краю області малювання до потрібного розміру.
Щоб змінити розмір області малювання на певне
значення, натисніть кнопку Paint ![]() і клацніть Властивості. У полях Ширина та
Висота введіть нові значення
і клацніть Властивості. У полях Ширина та
Висота введіть нові значення
ширини та висоти й натисніть кнопку ОК.
![]() Обрізання використовується для обрізки
зображення, щоб відобразити лише виділену його частину.
Обрізання використовується для обрізки
зображення, щоб відобразити лише виділену його частину.
![]() Змінити розмір використовується для зміни
розміру чи нахилу зображення або його частини.
Змінити розмір використовується для зміни
розміру чи нахилу зображення або його частини.
![]() Повернути або відобразити використовується
для обертання зображення або його частини.
Повернути або відобразити використовується
для обертання зображення або його частини.
"Запис в зошит:

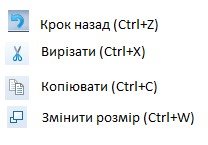
![]() Відмінити
(Ctrl+Z) – дозволяє відмінити дії.
Відмінити
(Ctrl+Z) – дозволяє відмінити дії.
Повторити (Ctrl+Y) – дозволяє повторити відмінені дії.
Вирізати (Ctrl+X) – вирізає виділену частину в буфер обміну.
Копіювати (Ctrl+C) – копіює виділену частину в буфер обміну.
Вставити (Ctrl+V) – вставляє в малюнок вміст буферу обміну.
Del – знищує виділену частину.
Выделити все(Ctrl+A) – виділяє весь малюнок.
Набір інструментів (Ctrl+F1) – вмикає/вимикає панель інструментів.
Порядок виконання роботи Завдання 1.
5. Відкрити редактор MS Paint. Для цього:
a.
 Пуск →Програми→Стандартні→Paint
Пуск →Програми→Стандартні→Paint
b. Пуск→Виконати в вікні, що з’явиться написати mspaint і натиснути Enter
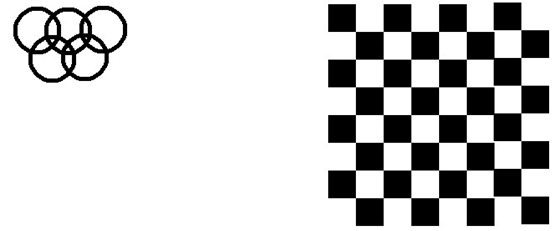
6. Користуючисьфігурою коло і використовуючи копіювання виділеної частини намалювати олімпійські кільця. (див. Додаток1) При необхідності користуватися ластиком або командою Відмінити на Панелі швидкого доступу. Результат показати вчителю.
 Для
копіювання виділеної частини користуємося командоюКопировать
Для
копіювання виділеної частини користуємося командоюКопировать
Для вставки виділеної частини користуємося командою Вставить
7. Зберегти його у власній папці під назвою Малюнок 3-1.bmp. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок3-1
d. В полі Тип файлу вибрати 24-разрядный рисунок (bmp,*.dip) Завдання 2.
1. Користуючись інструментом Прямокутник (Прямоугольник) намалювати квадрат.
2. Використовуючи копіювання виділеної області створити малюнок шахматної дошки. (Додаток2)
3. Зберегти його у власній папці під назвою Малюнок 3-2.jpg. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок3-2
d. В полі Тип файлу вибратиJPEG (*.JPG,*.JPEG,*.JPE,*.JFIF) Завдання 3.
1. Встановити розмір області для малювання 5х5 см.
2. Використовуючи інструменти еліпс та багатокутник намалювати рівносторонній трикутник вписаний в коло.
3. Використовуючи копіювання виділеної області створити малюнок .
(Додаток3)Підказка: використовуйте інструмент збільшення
4. Зберегти його у власній папці під назвою Малюнок 3-3.jpg. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок3-3
d. В полі Тип файлу вибрати JPEG (*.JPG,*.JPEG,*.JPE,*.JFIF) Завдання 4.
1. Встановити розмір області для малювання 500х400 точок.
2. Використовуючи інструменти еліпс та ластик намалювати малюнок (Додаток4)
3. Зберегти його у власній папці під назвою Малюнок 3-4.jpg. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок3-4
d. В полі Тип файлу вибрати JPEG (*.JPG,*.JPEG,*.JPE,*.JFIF)
Додаток1. Додаток2

Додаток3 Додаток4

Практична робота №4 Тема: Трансформування малюнку.
Мета: Навчитись виділяти малюнок та працювати з виділеною частиною малюнка.
Обладнання: комп’ютер з графічним редактором MS Paint.
 Час роботи: 25-35 хвилин. Теоретична
частина.
Час роботи: 25-35 хвилин. Теоретична
частина.
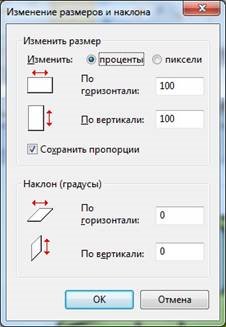
Змінити розмір або нахилити (Ctrl+W) ![]() дозволяє змінити
розмір на вказану величину у відсотках або точно вказати розмір в пікселях, або
нахилити малюнок чи його частину.
дозволяє змінити
розмір на вказану величину у відсотках або точно вказати розмір в пікселях, або
нахилити малюнок чи його частину.
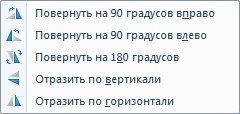
Повернути або відобразитидозволяє повернути малюнок на 90 градусів за або проти годинникової стріки або відобразити по вертикалі чи горизонталі.

Для підготовки зображення до друку потрібно встановити
розміри паперу. Для цього натисніть кнопкуPaint![]() та виберіть пункт Друк→Параметри
сторінки Щоб переглянути, як виглядатиме малюнок на папері натисніть кнопкуPaint
та виберіть пункт Друк→Параметри
сторінки Щоб переглянути, як виглядатиме малюнок на папері натисніть кнопкуPaint![]() та
виберіть пункт Друк→ Попередній перегляд "Запис
в зошит:
та
виберіть пункт Друк→ Попередній перегляд "Запис
в зошит:
Змінити розмір або нахилити(CTRL+W) викликає вікно зміни розміру та нахилу зображення або виділеної частини.
Для підготовки зображення до друку потрібно
встановити розміри паперу. Для цього натисніть кнопкуPaint![]() та
виберіть пункт Друк→Параметри сторінки Щоб переглянути, як
виглядатиме малюнок на паперінатисніть кнопкуPaint
та
виберіть пункт Друк→Параметри сторінки Щоб переглянути, як
виглядатиме малюнок на паперінатисніть кнопкуPaint![]() та
виберіть пункт Друк→ Попередній перегляд
та
виберіть пункт Друк→ Попередній перегляд
Порядок виконання роботи Завдання 1.
1. Відкрити редактор MS Paint. Для цього:
a.
![]()
![]() Пуск →Програми→Стандартні→Paint
Пуск →Програми→Стандартні→Paint
b. Пуск →Виконати в вікні, що з’явиться написати mspaint і натиснути Enter
2. Вибираючи інструмент прямокутник намалювати квадрат.Підказка: при малюванні затиснути кнопку Shift.
3. Виділити
його, скопіювати в буфер обміну ![]() .Вставити поряд з оригіналом
.Вставити поряд з оригіналом
 .
.
4. Примінити
до копії команду ![]() Змінити розмір/Нахилити (Ctrl+W)При цьому
нахилити копію по горизонталі на кут 450.
Змінити розмір/Нахилити (Ctrl+W)При цьому
нахилити копію по горизонталі на кут 450.
5. Знову вставити оригінал квадрата з буферу
6. Примінитидо
копії команду ![]() Змінити розмір/Нахилити (Ctrl+W)При цьому
нахилити копію повертикалі на кут 450.
Змінити розмір/Нахилити (Ctrl+W)При цьому
нахилити копію повертикалі на кут 450.
7. З’єднати всі частини.
8. Зберегти його у власній папці під назвою Малюнок 4-1.bmp. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок4-1
d. В полі Тип файлу вибрати24-разрядный рисунок (bmp,*.dip)
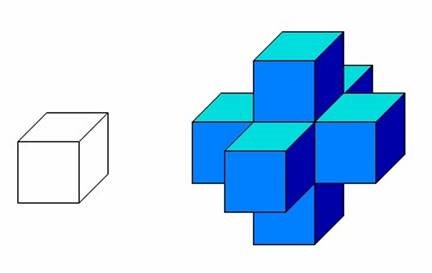
Завдання 2.
1. Використовуючи трансформацію малюнка створити зображення. (Додаток2) 2. Для цього:
a. Вибираємо найбільшу товщину ліній.
b. Малюємо квадрат. Малюємо в середині квадрата коло.Підказка: при малюванні затиснути кнопку Shift.
3. Виділити
все, скопіювати та вставити  поряд з оригіналом.
поряд з оригіналом.
4. ![]() Використовуючи
команду Змінити розмір/Нахилити (Ctrl+W) зменшуємо копію по горизонталі та
вертикалі. (65%)
Використовуючи
команду Змінити розмір/Нахилити (Ctrl+W) зменшуємо копію по горизонталі та
вертикалі. (65%)
5. Переносимо виділену частину в центр.
6. Знову
вставити оригінал малюнка з буферу обміну![]()
7. Примінити
команду ![]() Змінити
розмір/Нахилити (Ctrl+W) Самостійно підібрати параметри зменшення.
Змінити
розмір/Нахилити (Ctrl+W) Самостійно підібрати параметри зменшення.
8. Зберегти його у власній папці під назвою Малюнок 4-2.bmp. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок4-2
d. В полі Тип файлу вибрати 24-разрядный рисунок (bmp,*.dip) Завдання 3.
1. Намалювати малюнок (Див. Додаток3) 2. Для цього:
a.
За допомогою інструмента “Багатокутник”![]() , малюємо рівносторонній
прямокутний трикутник.Підказка: при малюванні затиснути кнопку
, малюємо рівносторонній
прямокутний трикутник.Підказка: при малюванні затиснути кнопку
Shift.
b.  Виділити його,
скопіювати
Виділити його,
скопіювати![]() та вставити поряд з оригіналом.
та вставити поряд з оригіналом.
c. Примінити до копії команду Повернути/Відобразити При цьому підібрати кут повороту.
d. Знову
вставити оригінал квадрата з буферу обміну 
e. Та підбираючи кути скласти малюнок.
3. Зберегти його у власній папці під назвою Малюнок 3-3.bmp. Для цього:
a.
Натисніть кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок4-3
d. В полі Тип файлу вибрати 24-разрядный рисунок (bmp,*.dip) Завдання 4.
1. Використовуючи кнопку клавіатури PrintScreen, скопіювати з екрана зображення редактора Paint
2. Вставити
його в редактор . Використовуючи зображення інструментів
редактора створити згідно Додатку4 пояснення длякожного інструмента
. Використовуючи зображення інструментів
редактора створити згідно Додатку4 пояснення длякожного інструмента
3. Зберегти його у власній папці під назвою Малюнок 4-4.bmp. Для цього:
a. Натисніть
кнопкуPaint![]() →Зберегти як..
→Зберегти як..
b. У вікні Зберегти як відшукати свою папку
c. Ввести у поле Ім’я файлу: Малюнок4-4
d. В полі Тип файлу вибрати 24-разрядный рисунок (bmp,*.dip)
 Додаток1 Додаток2
Додаток1 Додаток2
Додаток3 Додаток4
Додаткові завдання.
Завдання 1.
![]() Встановити параметри сторінки: Розмір паперу Legal
Оріентаця – книжна Поля – всі по 3 см.
Встановити параметри сторінки: Розмір паперу Legal
Оріентаця – книжна Поля – всі по 3 см.
Центрування – по вертикалі Встановити розмір холста 8х6 см. Намалювати малюнок:

Створити знизу малюнка підпис:
Прізвище та Ім’я. (шрифт Arialрозмір 10)
Завдання 3.
![]() Встановити параметри
сторінки: Розмір паперу Letter
Встановити параметри
сторінки: Розмір паперу Letter
Оріентаця – альбомна Поля – всі по 2,5 см.
Центрування – по горизонталі Встановити розмір холста 10х5 см. Намалювати малюнок:
 Створити
Створити
вгорі малюнка підпис: Прізвище та Ім’я. (шрифт TimesNew розмір 10)
Завдання 2.
![]() Встановити параметри
сторінки: Розмір паперу Letter
Встановити параметри
сторінки: Розмір паперу Letter
Оріентаця – альбомна Поля – всі по 1,5 см.
Центрування – по горизонталі Встановити розмір холста 300х200 точек.
Намалювати малюнок:

Створити вгорі малюнка підпис:
Прізвище та Ім’я
Завдання 4.
Встановити параметри сторінки: Розмір паперу Legal
Поля – всі по 3,5 см.
 Центрування –
по вертикалі Встановити розмір холста 5х6 дюймов. Намалювати малюнок та
створити знизу малюнка підпис: Прізвище та Ім’я.
Центрування –
по вертикалі Встановити розмір холста 5х6 дюймов. Намалювати малюнок та
створити знизу малюнка підпис: Прізвище та Ім’я.
Завдання 5.
![]() Встановити параметри
сторінки: Розмір паперу Letter
Встановити параметри
сторінки: Розмір паперу Letter
Оріентаця – альбомна Поля – всі по 2,5 см.
Центрування – по горизонталі Встановити розмір холста10х15см.
Завдання 7.
![]() Встановити параметри
сторінки: Розмір паперу Letter
Встановити параметри
сторінки: Розмір паперу Letter
Оріентаця – альбомна Поля – всі по 1,5 см.
Центрування – по горизонталі Встановити розмір холста 200х250 точок.
Намалювати малюнок:

Завдання 6.
![]() Встановити параметри сторінки: Розмір паперу Legal
Оріентаця – книжна
Встановити параметри сторінки: Розмір паперу Legal
Оріентаця – книжна
Поля – всі по 3,5 см.
 Центрування – по вертикалі Встановити розмір холста 5х6
дюймов.Намалювати малюнок:
Центрування – по вертикалі Встановити розмір холста 5х6
дюймов.Намалювати малюнок:
Завдання 8.
![]() Встановити параметри сторінки: Розмір паперу Legal
Оріентаця – книжна Поля – всі по 2 см.
Встановити параметри сторінки: Розмір паперу Legal
Оріентаця – книжна Поля – всі по 2 см.
Центрування – по вертикалі Встановити розмір холста 6х6 дюймів.
Намалювати малюнок

9. Завдання 10.
Встановити параметри сторінки:
![]() Legal Розмір паперу Letter книжна Оріентаця – альбомна – 3
см. Поля – всі по 1,5 см.
Legal Розмір паперу Letter книжна Оріентаця – альбомна – 3
см. Поля – всі по 1,5 см.
– по горизонталіЦентрування – по вертикалі
|
300х300 точок.Намалювати малюнок: |
Встановити розмір холста 200х250 точок. |

 Намалювати
малюнок:
Намалювати
малюнок:
 Завдання
11.
Завдання
11.
:
12.
– 1
– по горизонталі
800х6

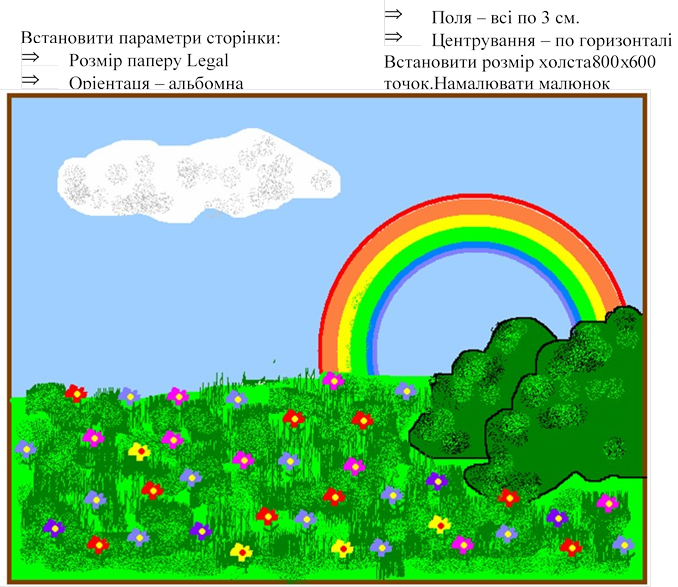
Завдання 13.
Встановити параметри сторінки:
![]() Розмір паперу А4
Розмір паперу А4
Оріентаця – альбомна Поля – всі по 1 см.
Центрування – по горизонталі
Встановити розмір холста800х600 точок.Намалювати малюнок:

14.
– 1
– по горизонталі
800х6

15.
– 2
– по горизонталі
800х6

Завдання 16.
![]() Встановити параметри
сторінки: Розмір паперу А4
Встановити параметри
сторінки: Розмір паперу А4
Оріентаця – альбомна Поля – всі по 1 см.
Центрування – по горизонталі
Встановити розмір холста800х600 точок.Намалювати малюнок:

Література:
1. Гурский Ю. А., Васильев А. В. Photoshop CS. Трюки и эффекты. 2004
2. Маргулис Д. Photoshop LAB Color загадка каньона и другиеприключения в самоммощномцветовомпространстве. 206
3. Создаемдомашний фотоальбом в Photoshop Автор: Волкова Т.,
Смирнова Т. Издательство: ПитерГод: 2009
4. AdobePhotoshop CS3.Официальныйучебный курс Автор: ---
Издательство: ТРИУМФ Год: 2008
5. http://windows.microsoft.com/uk-UA/windows7/Using-Paint


про публікацію авторської розробки
Додати розробку
