Конспект уроку для 2 класу на тему "Графічний редактор"
Урок № 2
Тема: Графічний редактор
Мета:
навчальна: ознайомити учнів з поняттям графічного редактора та його призначенням; розглянути складові середовища растрового графічного редактора Paint; дати основні поняття з теми;
розвивальна: розвивати критичне мислення, уяву, асоціативну пам’ять, самоконтроль, фантазію, самостійність учнів, пізнавальні інтереси, навики роботи з комп’ютером, мишею, клавіатурою, уміння користуватися медіаресурсами;
виховна: виховувати інтерес до вивчення предмету, акуратність, дисциплінованість, посидючість, інформаційну культуру учнів, бережливе ставлення до техніки; формувати вміння слухати співрозмовника; виховувати повагу до думки інших, здоровий спосіб життя.
Тип уроку: засвоєння нових знань, умінь та навичок.
Обладнання: комп'ютери з підключенням до мережі Інтернет, інструкції з ТБ, презентація, роздатковий матеріал, ПЗ «Інформатика. 1 рік навчання», ПЗ «Скарбниця знань»
Хід уроку
І. Організаційний момент
1. Привітання з учнями, перевірка присутніх, організація уваги учнів.
Продзвенів уже дзвінок,
Значить, розпочавсь урок.
Тож часу не гаймо,
Працювати швидко починаймо.
Доброго дня, діти!
Будь ласка, сідайте.
2. Визначення настрою учнів за допомогою прикметників.
Для початку давайте з’ясуємо з яким настроєм ви прийшли на урок. Вам необхідно визначити свій настрій за допомогою одного прикметника.
3. Гра «Передбачення».
А тепер давайте за допомогою прикметника спробуємо передбачити, який цей урок може бути, розпочнемо свої думки зі слів «Я думаю, що урок буде …, тому що…»
ІІ. Актуалізація опорних знань
- Гра «Об’єднай». Робота в парах.
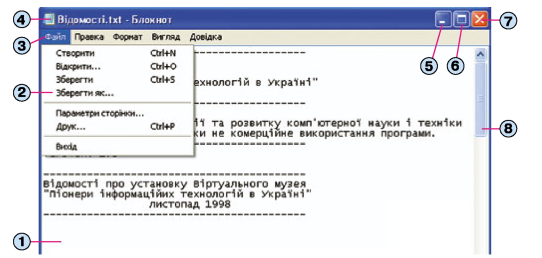
Необхідно об’єднати пункт меню з його командами (програма Блокнот).
Пункт меню: Файл, Правка, Формат, Вигляд
Команда: Замінити, Створити, Шрифт, Друк, Копіювати, Масштаб, Знайти, Зберегти
- Вправа «Назви основні об’єкти вікна програми».

1. Робоча область
2. Команди меню Файл після розгортання
3. Рядок меню
4. Рядок заголовка
5. Кнопка Згорнути
6. Кнопка Розгорнути/Відновити
7. Кнопка Закрити
8. Смуга прокручування
ІІІ. Повідомлення теми уроку, мотивація навчальної діяльності
Діти, скажіть, будь ласка, а чи любите ви малювати?
Наприклад я в дитинстві завжди полюбляла розмальовувати різні розмальовки, а пішовши до школи, полюбляла уроки образотворчого мистецтва, де вчитель вчив нас малювати різні картини.
Як ви вже мабуть здогадалися, наш урок буде пов’язаний з малюванням. Тема нашого сьогоднішнього уроку – Графічний редактор.
IV. Вивчення нового матеріалу
Розповідь вчителя з елементами демонстрації презентації.
За допомогою комп’ютера можна створювати різні інформаційні об’єкти, і в цьому людині допомагають різні комп’ютерні програми. Paint – це графічний редактор, тобто програма, яка допомагає створювати інформаційні об’єкти у вигляді малюнків.
Запуск графічного редактора Paint (з англійської — малювати) можна за допомогою: ярлика програми Paint на Робочому столі; команди Пуск ─ Програ-ми ─ Стандартні ─ Paint.
Перегляд відео за посиланням https://www.youtube.com/watch?v=BtaCfmyLOQ4
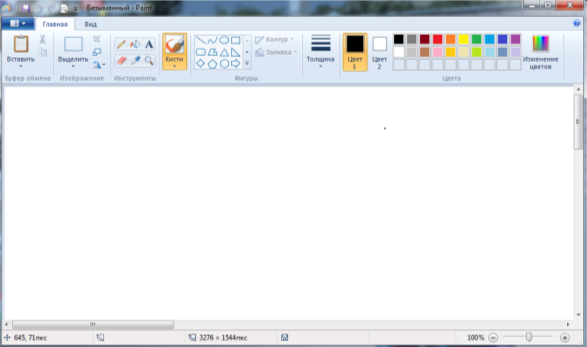
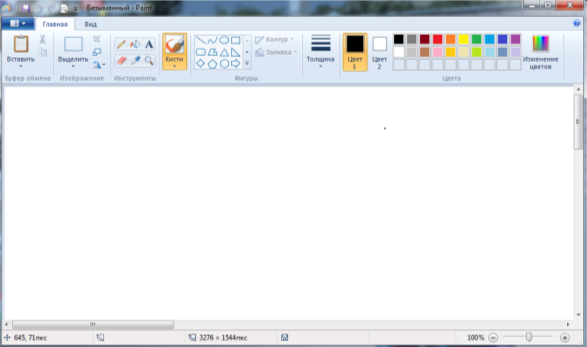
Після запуску графічного редактора Paint на екрані монітора з'являється вікно цієї програми.

![]()







![]()
![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()


![]()
1. Рядок заголовка
2. Рядок меню
3. Робоча область
![]() 4,5. Смуги прокручування
4,5. Смуги прокручування
6. Палітра кольорів
7. Індикатор основного кольору
8. Індикатор кольору фону
9. Рядок стану
10. Додаткова панель
11. Панель інструментів
Палітра
Складається з основних кольорів. Для вибору необхідного кольору треба встановити вказівник на потрібний колір і натиснути один раз ліву кнопку миші. Якщо потрібний колір у палітрі відсутній, слід клацнути на вкладку Зміна кольорів. Діалогове вікно Зміна палітри дозволяє формувати довільний колір. Зміну кольору можна побачити у віконцях ліворуч від Палітри, де в одному віконці відображено основний колір, а в іншому - колір фону. Основний колір також обирається лівою кнопкою миші, а колір фону - правою кнопкою миші.


![]()
![]()

1. Основний колір
2. Колір фону
А чи знаєте ви, що…
Перший графічний редактор з'явився тільки 30 років тому, а вже сьогодні комп'ютерну графіку використовують для створення не лише окремих зображень, а й мультфільмів і кінофільмів. Для першого українського мультиплікаційного серіалу «Лис Микита», знятого за мотивами казки Івана Франка, було створено 450 тисяч комп'ютерних малюнків.
V. Фізкультхвилинка
Слухати ми перестали
I тепер вci дружно встали.
Будемо відпочивати,
Нумо вправу починати.
Руки вгору, руки вниз,
I легесенько прогнись.
Покрутились, повертілись,
На хвилинку зупинились.
Пострибали, пострибали,
Раз — присіли, другий — встали.
VІ. Застосування нових знань
- Повторення правил техніки безпеки. Гра «Світлофор» (червоний – ні, зелений – так).
- До комп’ютерного класу завжди треба приносити бутерброди з ковбасою.
- Сидіти за комп’ютером треба вільно, без напруги, не сутулячись і не навалюючись на спинку стільця.
- Кожні п’ять хвилин намагайтеся відривати очі від екрану.
- Не намагатися самостійно ремонтувати комп’ютер.
- Після закінчення роботи на комп’ютері необхідно вимкнути його просто витягнувши дріт з розетки.
- Будьте уважні, дисципліновані, обережні.
- Робота на комп’ютері.
- Знайти програму Paint. Розкрити вікно програми, перемістити вікно, звернути, розвернути вікно програми, закрити вікно програми.
- Запустити програму «Скарбниця знань». Виконати завдання для 2 класу пункту меню «Демонстрація - Малювати».
- Запустити програму «Інформатика 1 рік навчання». Виконати завдання на сходинці №2 «Розмальовка».
VІІ. Виконання вправи для зняття зорової втоми
Очі швидко обертаємо,
Головою не хитаємо.
Вліво раз, два, три, чотири.
Вправо стільки ж повторили.
По колу очі обертаємо
І все навколо розглядаємо.
Раз коло, два, і три, чотири.
Щільніше очі ми закрили.
На п’ять і шість їх потримали
І потім знову закружляли.
VІІІ. Закріплення отриманих знань
Знайди відповідність. Робота в парах.

![]()







![]()
![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()


![]()
Індикатор основного кольору
Палітра кольорів
![]() Панель інструментів
Панель інструментів
Рядок меню
Рядок заголовка
Рядок стану
Смуги прокручування
Індикатор кольору фону
Робоча область
Додаткова панель
ІХ. Підсумок уроку
Гра «Реальність».
А тепер давайте за допомогою прикметника спробуємо сказати, який урок вийшов, розпочнемо свої думки зі слів «Урок вийшов …, тому що…»
Дякую всім учням, ви добре справилися із поставленими завданнями на уроці. До побачення!


про публікацію авторської розробки
Додати розробку