Конспект уроку на тему: "Створення таблиць засобами HTML"
Тема: Створення таблиць засобами HTML
Мета: навчити учнів створювати таблиці засобами HTML; розвивати логічне мислення та уяву, виховувати культуру поведінки на уроці.
Тип уроку: комбінований
Хід уроку.
- Організаційний етап
- Перевірка домашнього завдання.
- Актуалізація опорних знань.
1. Що таке мова HTML?
2. Яка структура html-документа?
3. Що таке тег, атрибут тегу?
- Вивчення нового матеріалу
План:
1. Теги розмітки таблиць.
|
Тег |
Призначення |
Тег |
Призначення |
|
<table>...</table> |
Обмежують таблицю |
<td>...</td> |
Обмежують клітинку таблиці |
|
<tr>...</tr> |
Обмежують рядок таблиці |
<th>...</th> |
Використовують замість тегу <td>...</td> для виокремлення заголовків |
2. Атрибути тегів розмітки таблиці.
|
Атрибут |
Призначення |
|
align |
Вирівнювання таблиці у вікні |
|
background |
Фоновий малюнок |
|
bgcolor |
Колір тла |
|
border |
Товщина рамки в пікселях |
|
bordercolor |
Колір рамки |
|
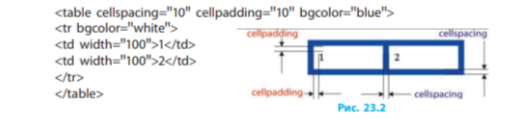
cellspacing |
Відстань між клітинками таблиц |
|
cellpadding |
Відстань між текстом клітинки та її межею |
|
rules |
Відображення рамок таблицi |
|
title |
Спливна підказка |
|
width |
Ширина таблиці (клітинки). Колір рамки у відсотках або пікселях |
|
height |
Висота таблиці (клітинки) у відсотках або пікселях |
3.Відступи.
Для налаштування відстаней між клітинками та між текстом і межами клітинок у тегу таблиці використовують атрибути відступів .

4. Форматування вмісту клітинок .
Теги рядків (<tr>) і клітинок (<td>) можуть включати атрибути для зміни вирівнювання тексту відносно меж клітинки. Атрибут align дозволяє задавати горизонтальне вирівнювання тексту: align=ꞋꞋleftꞋꞋ — за лівим краєм, align=ꞋꞋcenterꞋꞋ — по центру клітинки, align=ꞋꞋrightꞋꞋ — за правим краєм. Вирівнювання по вертикалі виконується за допомогою атрибута valign=ꞋꞋmiddleꞋꞋ (top, bottom) — посередині клітинки (уверху, унизу).
5.Злиття клітинок .
Під час розмітки таблиці часто буває необхідно об’єднати кілька клітинок. Для цього використовують атрибути colspan (злиття клітинок у рядку) і rowspan (злиття клітинок у стовпці)
- Практичне застосування вмінь.
1. Правила техніки безпеки.
2 Інструктаж вчителя.
3Виконання практичної роботи за комп'ютером.
Вправа 23,ст.134
4. Вправи для очей.
- Підбиття підсумків уроку.
- Домашнє завдання.
§ 23 опрацювати.
Виконайте тестове завдання 23 із автоматичною перевіркою на сайті «Інтерактивне навчання».
- Рефлексія
 Таблиця
Таблиця
Атрибут


про публікацію авторської розробки
Додати розробку