Поняття комп’ютерної графіки
Про матеріал
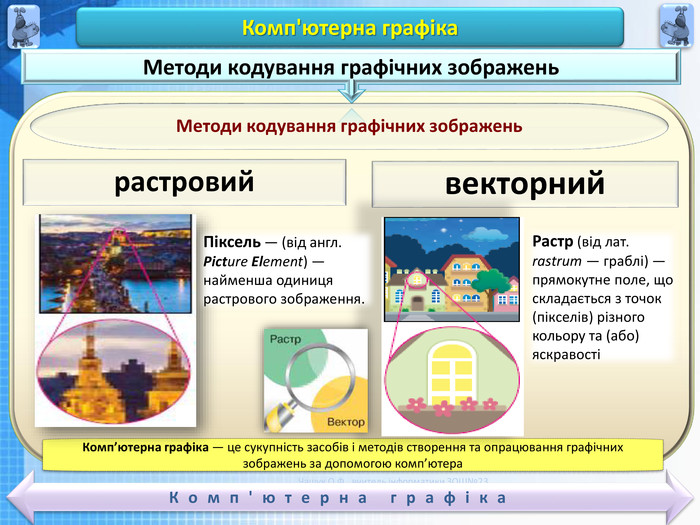
Поняття комп’ютерної графіки
Цілі:
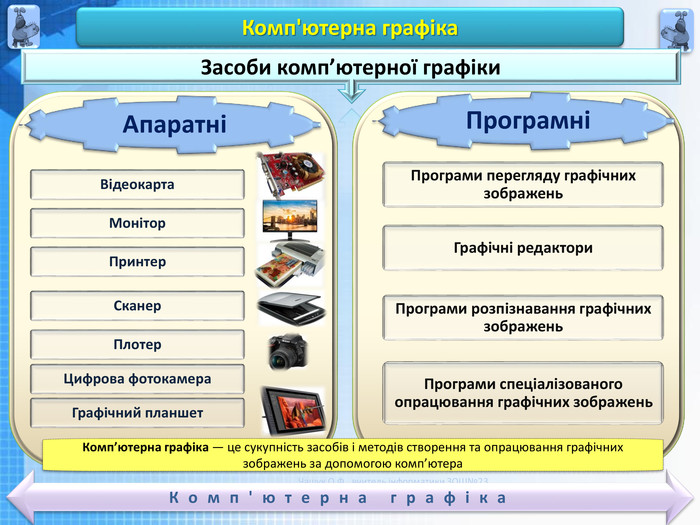
навчальна: сформувати поняття про комп’ютерну графіку, сфери застосування, апаратні та програмні засоби для створення комп’ютерної графіки;;
розвивальна: розвивати творчі здібності, дослідницькі навички;
виховна: сформувати відповідальне ставлення до уроків, інформаційну культуру учнів.
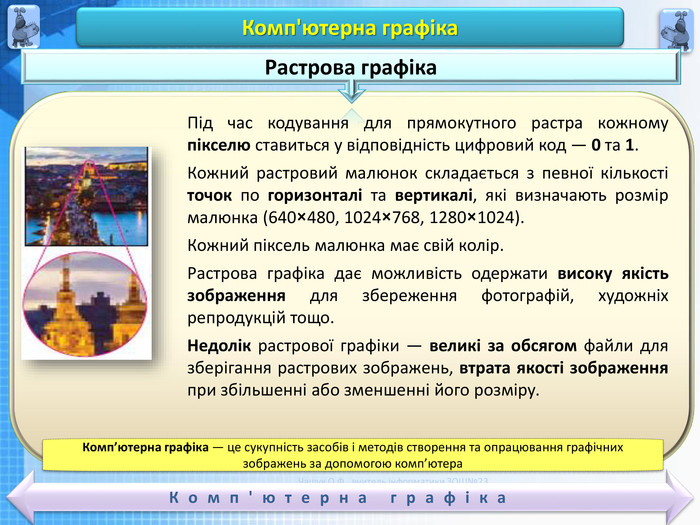
Очікувані результати: учень пояснює поняття комп’ютерної графіки, знає апаратні та програмні засоби для створення комп’ютерної графіки, уміє створювати растрові зображення.
Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку