Практична робота "Розробка веб-сторінки за допомогою мови гіпертекстової розмітки та каскадних аркушів стилів"
ПРАКТИЧНА РОБОТА № 11
Тема: Розробка веб-сторінки за допомогою мови гіпертекстової розмітки та каскадних аркушів стилів
Мета: Набути практичних навичок створення веб-сторінок за допомогою мови HTML та каскадних аркушів стилів, навчитися визначати структуру сторінок, розміщувати і форматувати текст, працювати з стилями відображення гіпертекста CSS, пов'язувати створені файли за допомогою гіперпосилань.

Стиль – це набір правил оформлення та форматування, який можна застосувати до різних елементів сторінки.
Каскадні аркуші стилів, (так звані CSS, Cascading Style Sheets) містять опис формату частини або всього тексту. Якщо заданий аркуш стилів, то різні теги можуть просто посилатися на нього і не містити великої кількості атрибутів. Аркуші стилів назвали каскадними тому, що в одному документі можна описати кілька аркушів, браузер використовуватиме їх каскадом, відповідно до пріоритету цих описів.
Призначенням CSS є застосування властивостей форматування елементів у єдиний стандартизований спосіб та відокремлення засобів структурування елементів (HTML) від їх візуального подання. Стилі CSS можна задати декількома способами:
1. Як атрибут style елемента. В такому випадку властивості форматування будуть застосовані лише для даного елемента. Використання цього способу на практиці можна вважати виключенням, оскільки він майже тотожній фізичному форматуванню засобами HTML. Наприклад: <p style="color:red">Червоний текст</р>.
2. Як елемент <style> записаний, як правило, у секції <head>. Такий спосіб задає стилі, що будуть застосовані для всього даного документа. Цей спосіб характерний для форматування деякої окремої сторінки, яка стилізована інакше, ніж решта. Наприклад: <head> <style>
p {color:red; margin:5px} #div1 {border: 1px red solid}
</style>
</head>
3. Використання директиви @import мови CSS. Цей спосіб дозволяє розділяти інструкції CSS на окремі файли (модулі), зокрема, відокремлюючи окремі секції сайту:
заголовки, основний вміст, меню тощо. Наприклад:
<style>
@import url("menu.css")
@import url("content.css") </style>
4. Як зовнішній файл CSS, що підключається завдяки елементу <link> для усіх сторінок сайту. Цей спосіб є найбільш вживаним, оскільки дозволяє форматувати усі сторінки єдиним способом, скорочує обсяги HTML-сторінок та відокремлює структуру документа від засобів її відображення. Наприклад:
<link rel="stylesheet" type="text/css" href="main.css"/>
Пріоритетність застосування стилів у випадку наявності декількох способів віддається першому способу, інакше другому, інакше третьому, інакше четвертому. Якщо жодний зі стилів не визначено для елемента, підставляються налаштування за замовчуванням, прийняті в браузері.
Синтаксис CSS
Синтаксично інструкції CSS, які називають селекторами, записуються у вигляді правил, що застосовуються для одного, групи або усіх елементів сторінки. Приклад:

Рис. 11.1. Структура оголошення стилю елемента в CSS
За допомогою селекторів створюються CSS-правила для форматування елементів сторінки. Селектором називається ім'я стилю, в якому зазначені параметри форматування. Селектор дозволяє групувати властивості за певною ознакою. Селектори поділяються на декілька типів: селектори елементи, класи, ідентифікатори, а також псевдокласи і псевдоелементи.
Універсальний селектор. Універсальний селектор позначає правила, що стосуються всіх елементів, наприклад, наступний запис обнулить відступи для всіх елементів веб-сайту:
* {Margin: 0;}
Селектор Елементу. Селектори елементів використовуються для визначення стилів для всіх даних елементів сайту, наприклад, стиль заголовків h1 або загальний стиль абзаців:
h1 {font-family: Lobster, cursive;} p {letter-spacing: 0.1em;}
Селектор Класу. Селектори класу використовуються для визначення стилів, які можна застосувати для різних елементів, розміщених в різних частинах або на різних сторінках сайту.
|
Код HTML |
Код CSS |
|
<h1 class="headline">Інструкція користування персональним комп'ютером</h1> <p class="headline">Примітка. Це важливо для роботи</p> |
headline { text-transform: uppercase; color: lightblue; } |
Селектор Ідентифікатора. Селектори ідентифікатора використовуються для привласнення стилю одному конкретному елементу. Ідентифікатор id належить унікальному елементу, тому його можна використовувати в документі лише один раз.
#sidebar {text-transform: uppercase; color: lightblue;}
Блочні та рядкові елементи
Кожний тег HTML обов’язково є або блочним (block) або рядковим (inline) елементом. Принципова різниця між цими двома типами полягає в тому, як браузер відображає положення цього елемента відносно сусідніх.
Блочні елементи можна представляти як прямокутні області на сторінці. Вони мають такі особливості:
− до і після блочного елемента існує перенесення рядка;
− блочним елементам можна задавати ширину, висоту, внутрішні і зовнішні відступи; − блочні елементи займають весь доступний простір по горизонталі.
Відповідно рядковий елемент не має керованої висоти чи ширини і відображається поряд з іншими рядковими елементами.
До блочних елементів відносяться, наприклад, теги <p>, <ul>, <h1> та інші. До рядкових – <b>, <i>, <ul>. Кожен елемент можна примусово відображати як блочним, так і рядковим, використовуючи CSS властивість display:
− display: block;
− display: inline;
− display: inline-block.
Окрім вже згаданих вище тегів існують спеціальні теги, які виступають як контейнери і дозволяють структурувати сторінку.
<div></div> – блочний елемент, що позначає просто «блок» або «прямокутний контейнер». Цей тег найчастіше використовується для створення сіток розмітки сторінки (заголовок сторінки, підвал, бокова колонка тощо). На відміну від тегів <h1>, <p> та інших, які мають певний набір властивостей за замовчуванням, у тега <div> є одна властивість – display: block.
Тег <span></span> – це рядковий контейнер, який можна використовувати для виокремлення певної частини контенту, не застосовуючи ніяких стилів за замовчуванням як <b> чи <i>. За замовчуванням тег <span> має властивість display: inline.
У HTML5 додано кілька нових тегів розмітки для позначення різних типових блоків сторінки. Наприклад, <header> і <footer> використовуються для створення «шапки» і «підвалу», <nav> для навігації, <aside> для бічній панелі. Включення в специфікацію HTML подібних елементів покликане знизити використання тега <div> підвищити наочність коду.
Властивості блочних елементів
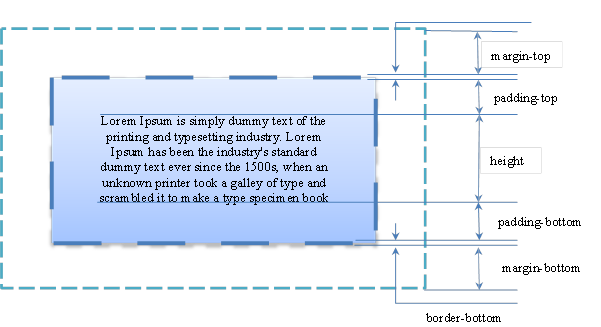
Блочний елемент складається з набору властивостей, які сумарно завдають його розміри на сторінці. Основою блоку виступає його контент (це може бути текст, зображення або інші вкладені в нього блоки). Навколо контенту йдуть поля (padding), вони створюють порожній простір від контенту до внутрішнього краю меж елемента. Потім йдуть власне самі межі (border). Завершують структуру блока відступи (margin), невидимий порожній простір від зовнішнього краю кордонів до сусіднього елемента. На рис. 11.2 показаний блок у вигляді
 набору цих властивостей. border-top
набору цих властивостей. border-top
Рис. 11.2. Властивості блочного елемента Значення кожної з властивостей padding, margin, border можна задавати як однакові для всіх чотирьох сторін так і окремо для кожної. У цьому випадку вони перераховуються через пробіл за годинниковою стрілкою починаючи зверху (top right bottom left). Нижче наведено кілька варіантів запису на прикладі властивості margin.
|
/*Всі відступи дорівнюють 10px */ margin: 10px;
/*Верхній та нижній відступи 10px, лівий та правий 20 margin: 10px 20px;
/*Верхній відступ 10px, лівий та правий 20px, нижній 0 margin: 10px 20px 0;
|
|
|
px */ */
|
Кожною стороною блока можна керувати окремо, використовуючи властивості margin-top, margin-bottom, margin-right, margin-left, padding-top, padding-bottom, paddingright, padding-left та border-top, border-bottom, border-right, border-left.
Розміри блочного елемента Для блочного елемента можна задавати ширину та висоту за допомогою властивостей width та height. За замовчуванням значення, задані цими властивостями, є параметрами тільки контенту всередині блока. Тобто, наприклад, місце, яке весь блок займає по ширині, буде складатись з суми значення width, значень лівого та правого полів, значень ширини лівої та правої межі, та значень відступів.
Завдяки властивості box-sizing, яку було введено в стандарті CSS3, керувати шириною і висотою можна наступним чином:
− box-sizing: content-box – значення за замовчуванням; властивості width і height задають ширину і висоту контенту і не включають в себе значення відступів, полів і меж;
− box-sizing: border-box – властивості width і height включають в себе значення полів і меж, але не відступів (margin);
− box-sizing: padding-box – властивості width і height включають в себе значення полів, але не відступів (margin) і меж (border).
Ширину блока можна задавати не тільки в абсолютних одиницях, але й у процентах. В цьому випадку ширина буде розраховуватись як частка ширини батьківського блоку. Існують властивості max-width, min-width, max-height, min-height, які дозволяють обмежити розміри блока у разі динамічного розрахунку.
Якщо після завдання розмірів зміст блоку виявляється більшим за розміром, ніж може поміститись в блок, контент вийде за межі блоку. Для керування відображенням у такому випадку використовують властивість overflow і введені в стандарті CSS3 властивості overflow-x та overflow-y.
− overflow: visible – відображається весь вміст елемента, навіть за межами встановленої висоти і ширини;
− overflow: hidden – відображається лише область всередині елемента до правої чи нижньої межі відповідно, все, що не вміщується, буде приховано;
− overflow: scroll – до блока завжди додаються смуги прокрутки;
− overflow: auto – смуги прокрутки додаються тільки при необхідності, якщо контент більший за розміри блока.
|
/*блок з класом container шириною 100% батьківського блоку, але не більше 1000рх і не менше 320рх, та з висотою 400рх.
} |
|
|
викликати появу |
Керування положенням блочного елемента
Навіть якщо обмежити ширину блочного елемента, він все одно буде займати цілий рядок 100% в ширину. Щоб розмістити кілька блочних елементів поруч, використовують властивість float. Ця властивість визначає, по якій стороні буде вирівнюватися елемент. При цьому інші елементи будуть обтікати його з інших сторін.
− float: left – вирівнює елемент по лівому краю, а всі інші елементи, обтікають його по правій стороні;
− float: right – вирівнює елемент по правому краю, а всі інші елементи обтікають його по лівій стороні.
Щоб припинити обтікання та відображати елемент з нового рядку використовують властивість clear. Вона встановлює, з якого боку елемента заборонено його обтікання іншими елементами. Якщо задано обтікання елемента за допомогою властивості float, то clear скасовує його дію для зазначених сторін, при чому ця властивість застосовується до першого елемента, який має не обтікати елемент з властивістю float. Можливі значення: both, left, right, none.
Браузер відображає елементи на сторінці у тій послідовності, в якій вони вказані в коді HTML базуючись на заданих розмірах. Але є можливість примусово змінювати положення елемента відносно інших елементів. Для цього використовується властивість position, яка встановлює спосіб позиціонування елемента відносно вікна браузера або інших об'єктів на сторінці. Для того, щоб побачити результат її застосування до блока, слід використовувати декілька з властивостей left, right, top, bottom, які в залежності від значення position мають різний фізичний зміст.
− position: static – елементи відображаються звичайно. Використання властивостей left, top, right і bottom не призводить до будь-яких результатів;
− position: relative – положення елемента встановлюється щодо його початкового місця. Додавання властивостей left, top, right і bottom змінює позицію елемента і зрушує його в ту чи іншу сторону від первісного розташування. Сусідні блоки ігноруються, тобто зміщений елемент може «наповзати» на сусідні;
− position: absolute – вказує, що елемент абсолютно позиціонується, при цьому інші елементи відображаються на сторінці немов абсолютно позиціонованого елемента і немає. Положення елемента задається властивостями left, top, right і bottom. На положення впливає значення властивості position батьківського елемента. Так, якщо у батька значення position встановлено як static або батька немає, то відлік координат ведеться від краю вікна браузера. Якщо у батька значення position задано як fixed, relative або absolute, то відлік координат ведеться від краю батьківського елемента.
− position: fixed – за своєю дією це значення близьке до absolute, але на відміну від нього прив'язується до зазначеної властивостями left, top, right і bottom точці на екрані і не змінює свого положення при прокручуванні сторінки.
Розмітка сторінки за допомогою блочних елементів
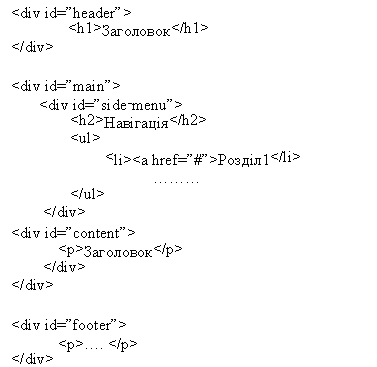
Щоб реалізувати типову структуру HTML сторінки слід використовувати подібний HTML код:
|
|
|
|
|
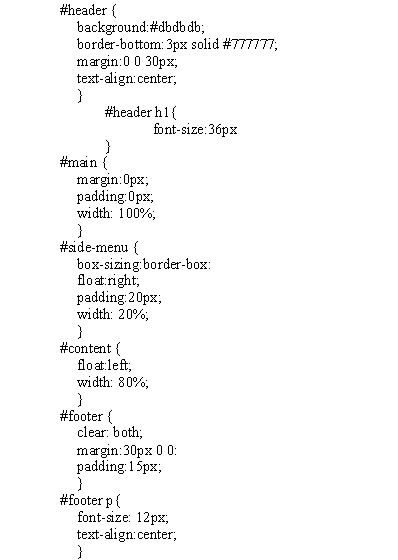
Для кожного з використаних блоків слід створити стилі у таблиці стилів, задаючи розміри, відступи та інші налаштування, наприклад:
|
|
|
|
|
 Завдання до виконання практичної роботи
Завдання до виконання практичної роботи
Вправа 1
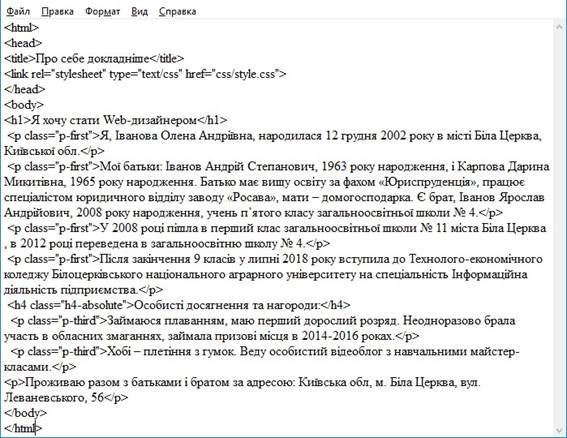
У своїй власній папці створіть папку з ім'ям Веб-сайт-2, в неї скопіюйте файл з ім'ям fіlе2.htm та внесіть зміни за зразком (рис.11. 3). Створіть CSS-правила:
ü для абзаців з властивістю margin: 16px 0 16px 0; color: # 999999;
ü для класу p-first властивість margin-left: 50px; width: 50%;
ü для класу p-third властивість width: 50%;
ü для заголовків 1 рівня з властивістю text-align: center; font-family: "Tahoma", sans-serif; font-size: 1em;
ü для заголовків 4 рівня з властивістю color: # 0088cc;
ü для класу h4-absolute властивість padding: 20px; position: absolute; left: 100px; bottom: 200px;.
CSS-правила створити у окремому файлі з ім'ям style.css у своїй папці Веб-сайт-2 створити папку з ім’ям css.

Рис. 11.3 Файл fіlе2.htт зі змінами
Перегляньте ці файл. Якщо існують помилки, то необхідно відкрити меню Вид→Просмотр НТМL-коду, виправити помилки і зберегти зміни, потім меню Вид→Обновить. Пам'ятайте, що мова НТМL використовує латинські символи.
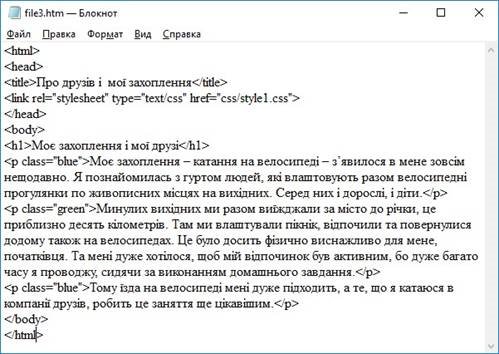
Аналогічно скопіюйте файл з ім'ям fіlе3.htт до своєї папки Веб-сайт-2 та внесіть зміни за зразком (рис.11. 4). CSS-правила створити у окремому файлі з ім'ям style1.css у папку з ім’ям css. Додайте в CSS-правила:
ü для абзаців з властивістю padding:10px; outline: 2px solid rgba (0, 0, 0, 0.1);
ü для класу p-green властивість background-color: #dff0d8;
ü для класу p-blue властивість background-color: #aaddff;
ü для заголовків 1 рівня з властивістю text-align: center; font-family:
"Tahoma", sans-serif; font-size: 1.4em; color: #333;

Рис. 11.4 Файл fіlе3.htт зі змінами
Вправа 2
Створення сітки сторінки. Створіть текстовий файл fіlе1.htт такого змісту.
<!DOCTYPE html>
<html>
<head> <title> Веб-сторінка Ваше прізвище та ім'я </title>
<link rel="stylesheet" type="text/css" href="css/style1.css">
</head>
<body>
<div class="header"> Логотип і меню </div>
<div class="left-column">Основний контент сторінки</div>
<div class="right-column">Бокова колонка</div>
<div class="footer">Банер</div>
</body> </html>
CSS-правила створити у окремому файлі з ім'ям style2.css у папку з ім’ям css. Додайте в CSS-правила:
üдля div margin-bottom: 15px; padding: 10px 25px 10px 25px; background-color: #dff0d8;
üдля класу left-column властивість width: 50%; min-height: 100px; float: left; background-color: #fcf8e3;
üдля right-column властивість width: 25%; min-height: 100px; float: right; background-color: #d9edf7; ü для footer властивість clear: both;
Перегляньте файл як веб-сторінку. Виправте помилки. Збережіть зміни. Вправа 3
Створити веб-сторінку з макетом з чотирьох колонок, використовуючи прийоми фіксованого блокового макетування. (При такому макетуванні використовується 8 шарів - окремо для заголовків колонок і окремо для самих колонок!)
Визначимо чотири шари для заголовків ( #header...) і чотири шари для колонок (
#col...).
<!DOCTYPE html>
<html>
<head>
<title>Блокова верстка в три колонки</title>
<LINK rel="stylesheet" type="text/css" href="st1.css">
</head>
<body>
<div class = "container">
<div id = "header1">Преображенський кафедральний собор</div>
<div id = "header2">Колонада «Луна»</div>
<div id = "header3">Дендропарк Олександрія</div>
<div id = "header4">Театр ім. П. К. Саксаганського</div>
</div>
<div class = "container ">
<div id = "col1">
<img src="preobr.jpg" alt="Foto" align="left" width=200 height=180>
Преображенський собор було збудовано у 1833-1839 роках в дворі напівзруйнованої Микільської церкви.<br/> Замовниця - Олександра Браницька була похована 15 серпня 1839 року в неосвяченому приділі Олександра Невського, не доживши до завершення
будівництва.<br/>
Храм було споруджено у класичному стилі. Його висота 40 метрів. <br/>Інтер’єр був розписаний монументальним олійним живописом, який не зберігся до наших днів.<br/>
Собор мав багате начиння. <br/>Однією з реліквій стала “Таємна вечеря”, вишита золотом на малиновому тлі датована ХVст. <br/>Також у соборі зберігалася багата колекція стародруків ХVІІ ст.<br/>
В 1933 році собор перестав функціонувати. <br/>До Великої Вітчизняної війни в ньому знаходився Державний міський архів.<br/> В 1941 році склепіння собору було зруйноване прямим попаданням бомби. <br/>У повоєнні роки церковна служба відновилась і велась до 1961 року. <br/>В 1956 році Преображенський собор було занесено в список пам’яток архітектури, тоді ж розпочався ремонт споруди під час якого під штукатуркою поховали настінні розписи.<br/>
В 1989 році собор було передано церковній громаді.<br/> </div>
<div id= "col2">
<img src="kolon.jpg" alt="Foto" align="right" width=298 height=200>
Колонада «Луна» не дарма посіла перше місце в списку чудес нашого міста. <br/>Крім того, що має вишуканий естетичний вигляд, вона ще й дає змогу побавитися: пошепки сказане слово в її одному кінці чітко чути в іншому, незважаючи на відстань 34 метри.<br/>Тож, крім споглядання, до неї можна підійти і з практичного боку. <br/>Певно, саме це й чіпляє білоцерківців. <br/>Здавна колонада є символом Білої Церкви.<br/>
Колонада добре проглядається в парку з різних куточків Великої галявини. <br/>Будівля має вигляд давньогрецького амфітеатру: напівциркульна галерея, замкнена двома приміщеннями, фасад якої нагадує відкриту колонаду з 14 колон іонічного ордеру. <br/>Перед колонадою розміщено партерну зону зі скульптурою Меркурія.<br/> Саме тут вели графи світські бесіди, прогулюючись у пухнастих кренолінах з келишком вина в бокалі.<br/>
Колонада «Луна» – оригінальна архітектурна споруда, побудована в стилі класицизму.
<br/>Архітектор та рік створення достеменно не відомі. <br/>Ймовірно, що це був архітектор
І. Старов, який працював у 90?х роках XVIII століття в Україні (Катеринослав, Миколаїв).<br/>
Колонада також виконує роль павільйону, в якому можна заховатися від дощу та вітру. <br/>У святкові дні в колонаді проводяться концерти духової та камерної музики.<br/> </div>
<div id = "col3">
В 1793 р. Франциск Браницький починає облаштування дендропарку, який називає
«Олександрія» на честь своєї дружини Олександри. <br/>
Облаштування парку обійшлося подружжю Браницьких в нечувану на ті часи суму – 4 млн. рублів золотом. <br/>
<img src="park.jpg" alt="Foto" align="right" width=180 height=180>
Парк вийшов одним з кращих в Європі. <br/>Він непогано зберігся до наших днів, за винятком палацових будівель.<br/>Площа парку Олександрія становить 297 гектарів. <br/>У парку ростуть 2240 видів дерев, чагарників і багаторічних трав. Та не травами єдиними цікава Велика галявина. <br/>В око кидаються одразу величезні ялини, які там зростають. Здалеку здається, що їх там одна-дві. <br/>Проте – це тільки обман зору, який був запланований садівником.<br/> Насправді ялини ростуть колом – ви тільки уявіть, як майстерно садівник продумав і відстань одного дерева від іншого, і сорт рослин, і їхню крислатість, що в результаті ціле намисто дерев нам видається – одним-однісіньким! <br/>Так, недарма садівникові Єнсу Браницькі поставили пам’ятник ще за життя (він і зараз є понад Россю – колона Єнса, поставлена на честь його 50-річної роботи в парку).<br/>Дендропарк “Олександрія” і зараз є однією з найцікавіших пам’яток Білій Церкві і заслуговує окремої розповіді.<br/>
</div>
<div id = "col4">
<img src="театр.jpg" alt="Foto" align="right" width=180 height=150>
Київський академічний обласний музично-драматичний театр ім. Панаса Саксаганського у Білій Церкві, пройшовши шлях злетів і випробувань, розмінявши дев'ятий десяток свого віку, вступив у пору зрілості, яка опирається на досвід і дарує впевненість у майбутньому. <br/>Як живий організм, зробивши перші кроки в далеких для нас 30-х роках ХХ століття, він зростав, розвивався, міцнішав, спинався на ноги, інколи падав, але завжди підводився, підтримуваний жагою творчості митців, які служили йому, та відданою любов'ю глядачів.<br/>
Чи був театр «бажаною дитиною» на білоцерківському мистецькому просторі?<br/> Безперечно. Ще наприкінці ХІХ ст. тут з успіхом гастролювала трупа Свєтлова і Милославського, а початок ХХ ст. ознаменований діяльністю Леся Курбаса. <br/>Саме в
Білій Церкві відбулася визначна подія в житті не лише міста, а й усієї України — у липні
1920 року в театрі «Палас» було вперше українською мовою показано трагедію В. Шекспіра «Макбет», в якій головні ролі виконували Л. Курбас і Л. Гаккебуш.<br/>
Доля театру — це десятки, сотні людських доль, які в химерному плетиві, у творчому горінні творять магію мистецтва. <br/>Хтось більшою, хтось меншою мірою, але кожен, хто виходив на сцену, хто здійснив постановку вистави, хто поклав стібочок, шиючи сценічний костюм, хто був за кермом автобуса під час численних гастролей, — кожен залишив свій слід у житті театру. <br/>
</div>
</div> </body>
</html>
Збережіть змінений файл з ім'ям dovidnik.htm у своїй папці Веб-сайт-2. Перегляньте цей файл, у разі необхідності усуньте помилки. Проаналізуйте зміни.
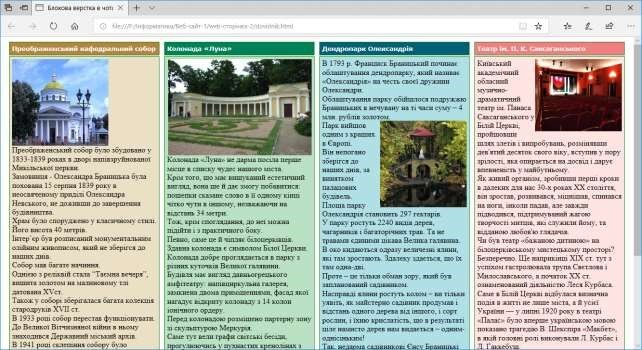
На рис. 11.7 наведено вигляд веб-сторінки, код якої міститься у файлі dovidnik.htm після виконання вправ цього завдання.

Рис. 11.5 Файл dovidnik.htm
Вправа 4
CSS-правила створити у окремому файлі з ім'ям st1.css у папку з ім’ям css. Такого змісту. .container{ clear: both; /* Скасовує дію float */
}
/* Для колонок і їх заголовків */
#header1,#header2,#header3, #header4, #col1,#col2,#col3, #col4{ width:300px; /*Ширина колонок*/ padding:5px; /* Поля навколо тексту */ margin-left:10px; /* Відступ зліва */ margin-top:2px; /* Відступ зверху */
float:left; /* Стикування колонок по горизонталі */ border:1px solid green; /* Рамка навколо шару */ font-family:Verdana, Arial, sans-serif; /* Рубаний шрифт */ font-weight:bold; /* Жирне накреслення тексту заголовка */ font-size:80%; /* Розмір шрифту */ color:white; /* Колір тексту заголовка */ }
/* Колір фону кожного шару */
#header1 {background:#B38541;}
#header2 {background:#008159;}
#header3 {background:#006077;}
#header4 {background:#F08080;}
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #B0E0E6; }
#col4 { background: #FFE4E1;}
/* для колонок */
#col1,#col2,#col3, #col4{
font-family:Times New Roman,Times,serif; /* Шрифт із зарубками */ font-size:100%; /* Розмір шрифту */ font-weight:normal; /* Нормальне накреслення */
color:black; /* Колір тексту */
/* Отдельно для колонок */
#col1 {position: absolute}
#col2 {position: relative;left:205px;}
#col3 {position: relative;left: 410px;} #col4 {position: relative;left: 615px;}
Перегляньте веб-сторінку і зробіть ВИСНОВКИ.

Рис. 11.6 Код веб-сторінки з css-правилами

Рис. 11.7 Вигляд веб-сторінки, код якої міститься у файлі dovidnik.htm після виконання вправи цього завдання
![]()
1.Чим відрізняються блочні та рядкові елементи?
2.Перерахуйте при блочних та три рядкових тега.
3.Як значення block, inline та inline-block властивості display впливає на відображення елемента?
4.Що означає тег <div>?
5.Що означає тег <span>?
6.Які властивості впливають на розмір місця, яке блок займає на сторінці?
7.Що таке margin?
8.Що означає запис padding: 30px 50px 10px;?
9.Що означає запис margin: 0 auto;?
10. Як буде виглядати блок з властивістю border-bottom: 3px dotted #ff0000;?
![]()
1. Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. – "КУДИЦ-ПРЕСС", 2007. – 320 с. 2.Інформатика: Підручн. для 11 кл. загальноосвіт. навч. закл.: академ. рівень, профільн. рівень / Й.Я. Ривкінд, Т.І. Лисенко, Л.А. Чернікова, В.В. Шакотоко; за аг. ред.. М.З. Згуровського. – К.: Генеза, 2011. – 304 с. : іл. 3. Пасічник О. Г., Пасічник О. В., Стеценко І. В. Основи веб-дизайну / О. Г. Пасічник, О. В.
Пасічник, І. В. Стеценко : [Навч. посіб.]. — К.: Вид. група BHV. – 2009. – 336 с: іл.
4. Салила П.Г., Ситник О.В. «Основи веб-дизайну» – К.: Альфа-М, 2011. – 254с.
-
Дякую! Чудова розробка!

про публікацію авторської розробки
Додати розробку