Презентація "Інтерактивне кодування (ч.1)"
Про матеріал
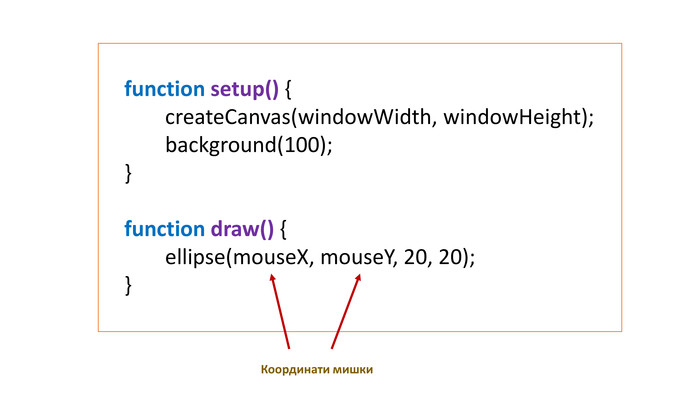
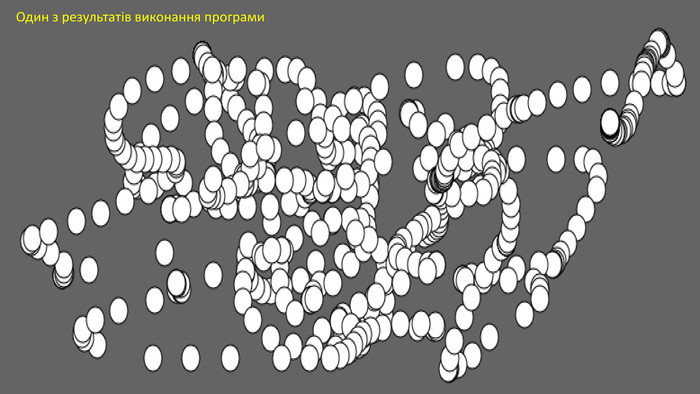
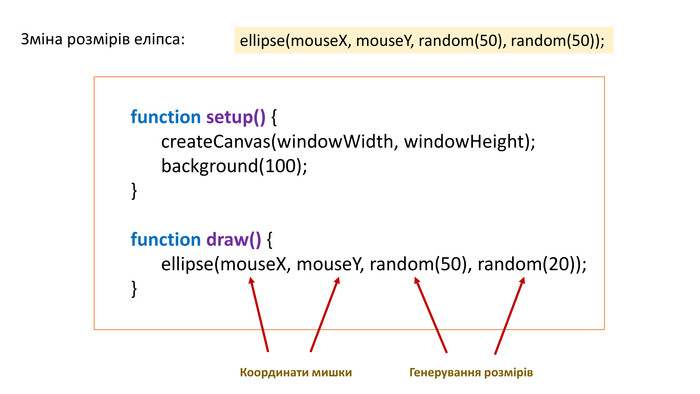
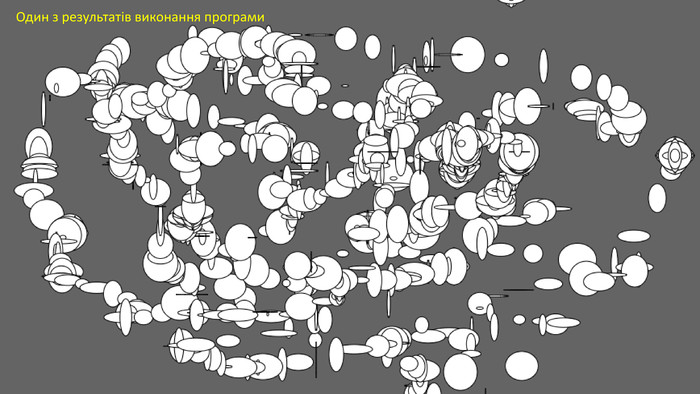
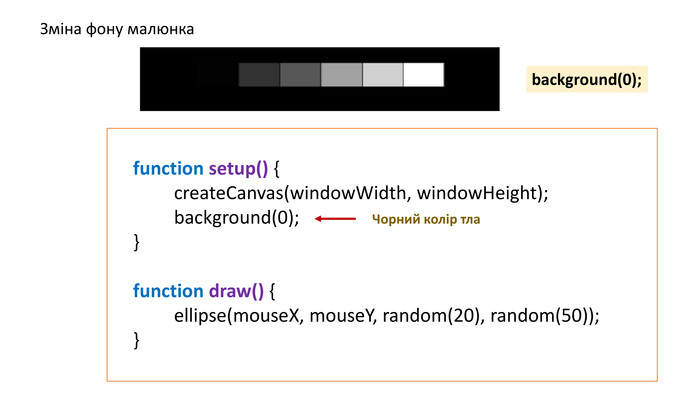
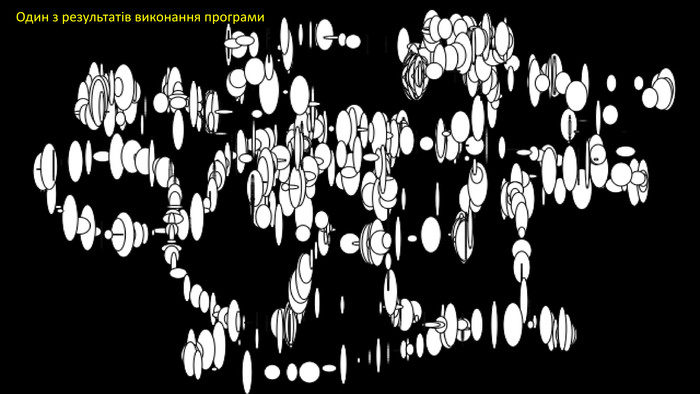
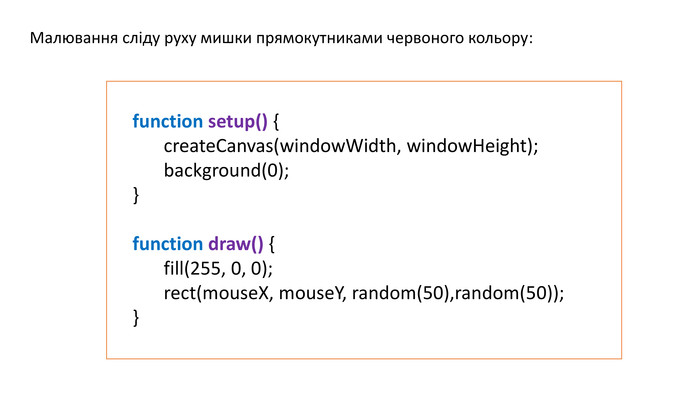
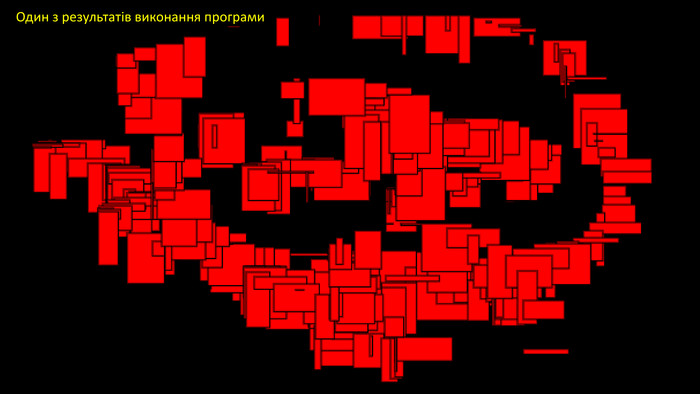
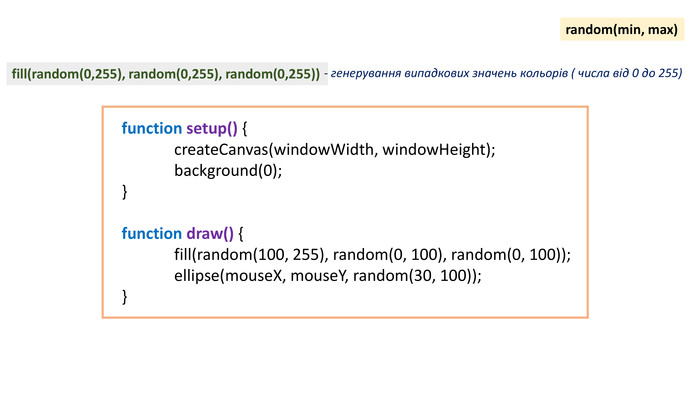
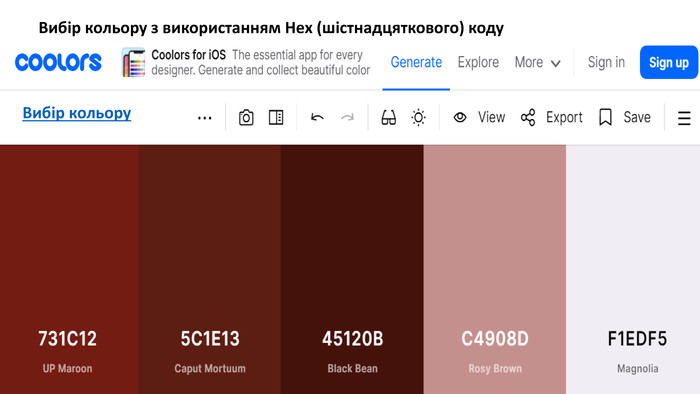
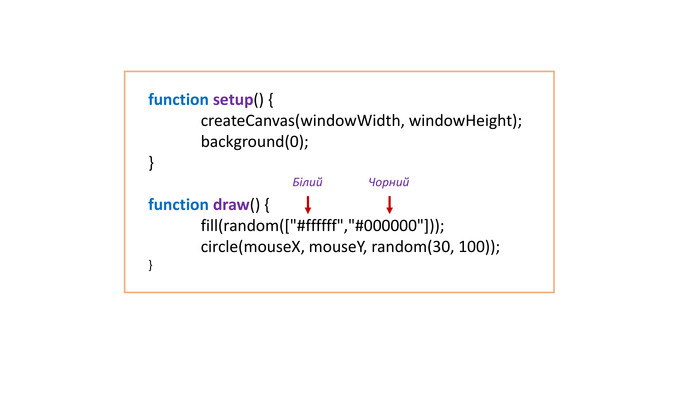
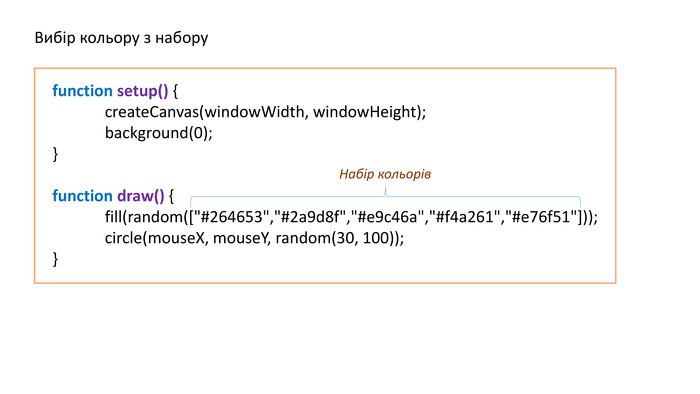
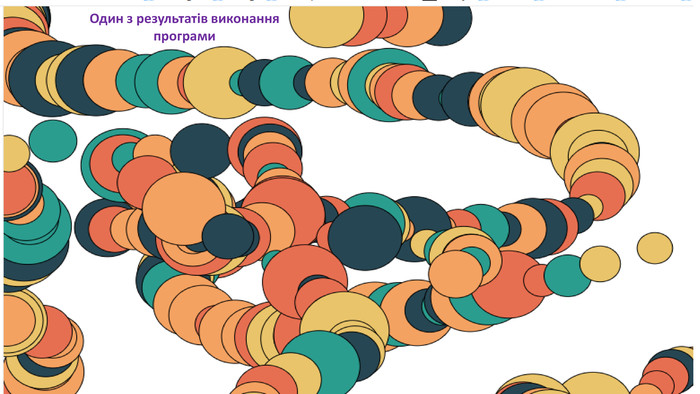
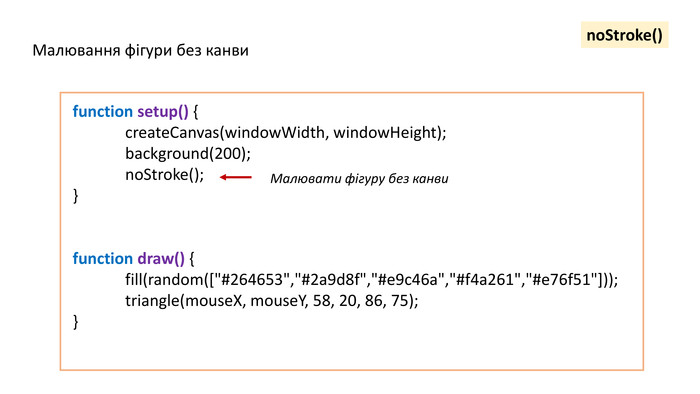
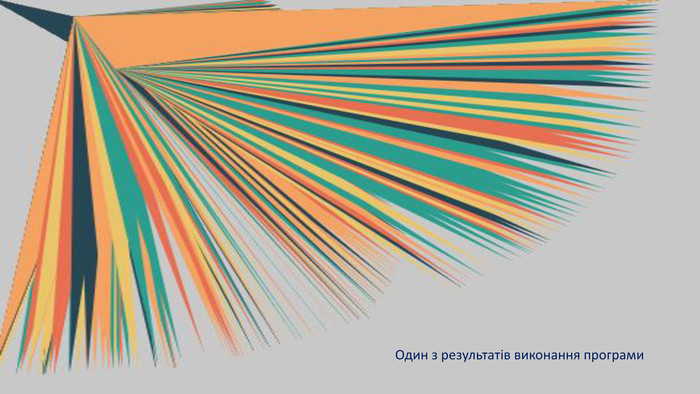
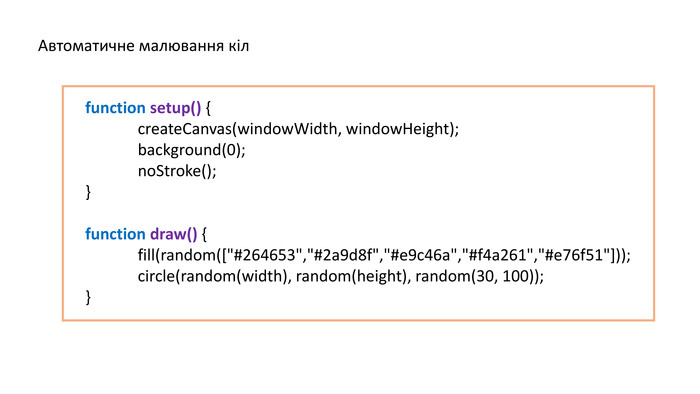
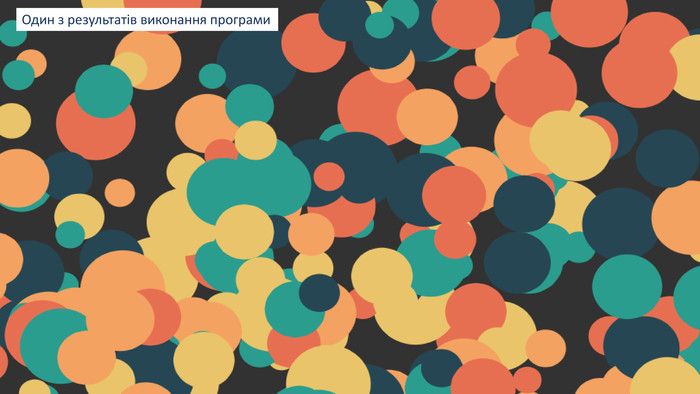
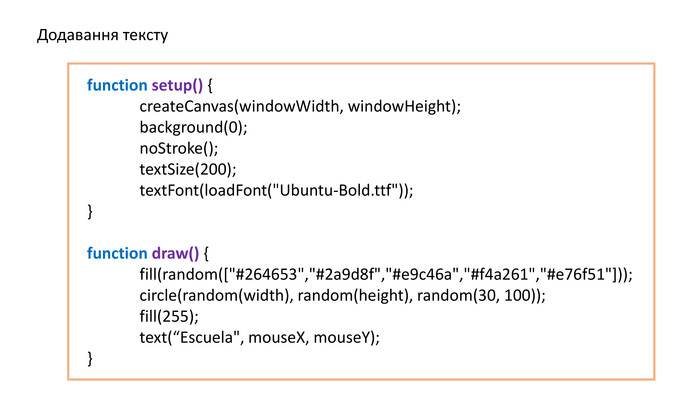
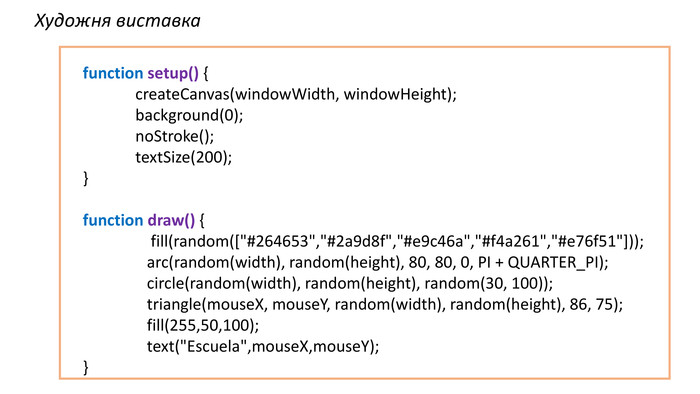
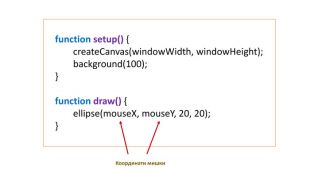
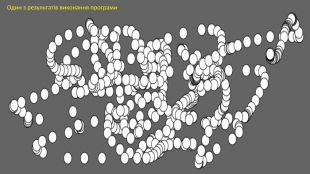
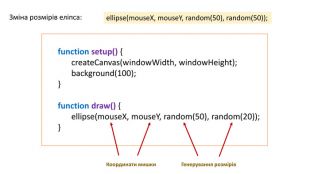
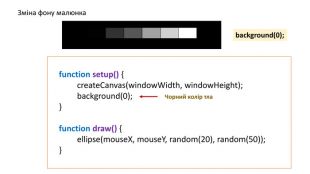
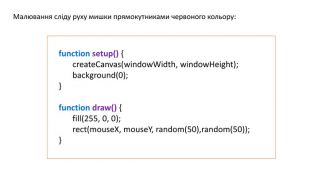
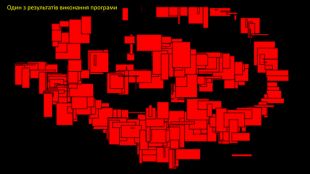
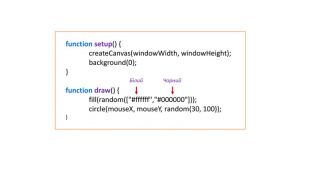
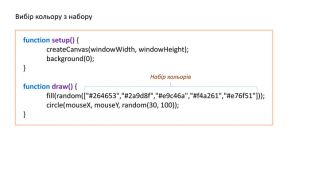
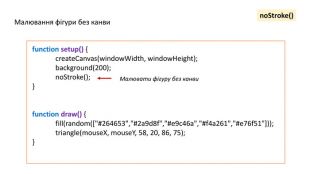
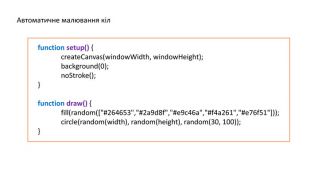
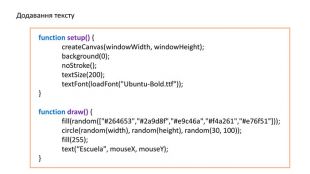
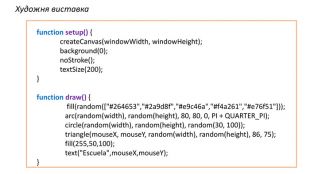
Презентація стосується модуля креативного програмування в 10-11 класах. Розглянуто принципи малювання мишою на екрані монітора різноманітних геометричних фігур в інтерактивному режимі та подання відповідних програмних кодів.
Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку