Презентація на тему: Графічні, гіпертекстові та інші елементи на веб - сторінках
Про матеріал
Урок створений з метою формувати вміння практичного застосування гіпертекстових, графічних, елементів на веб-сторінках. Формувати вміння розв’язувати типові завдання, формувати творчі вміння. Формувати групи компетентностей: соціально-трудову, інформаційну, загальнокультурну, соціально-трудову, уміння вчитися. Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку















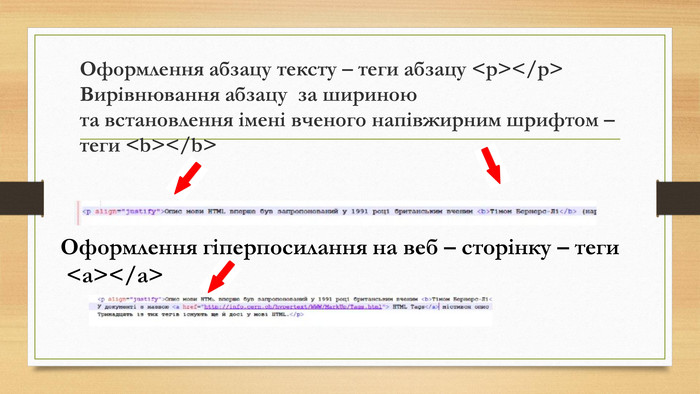
![Гіперпосилання<a href=адреса/файл [target=_blank]>текст/зображення</a> - гіперпосилання на веб-сторінку, або файл іншого формату. Мітки на веб-сторінціВикористання мітки передбачає її створення та посилання на неї.<a name=ім’я мітки></a>текст, або інший об’єкт веб-сторінки - створення мітки. Цей тег ставиться перед об’єктом, до якого потрібно організувати перехід.<a href=#ім’я мітки>текст/зображення</a> - посилання на мітку, створену на даній веб-сторінці.<a href=адреса#мітка>текст/зображення</a> - посилання на мітку на іншій веб-сторінці. Значенням параметра є url-адреса веб-сторінки після якої одразу ставиться знак # і ім’я мітки. Гіперпосилання<a href=адреса/файл [target=_blank]>текст/зображення</a> - гіперпосилання на веб-сторінку, або файл іншого формату. Мітки на веб-сторінціВикористання мітки передбачає її створення та посилання на неї.<a name=ім’я мітки></a>текст, або інший об’єкт веб-сторінки - створення мітки. Цей тег ставиться перед об’єктом, до якого потрібно організувати перехід.<a href=#ім’я мітки>текст/зображення</a> - посилання на мітку, створену на даній веб-сторінці.<a href=адреса#мітка>текст/зображення</a> - посилання на мітку на іншій веб-сторінці. Значенням параметра є url-адреса веб-сторінки після якої одразу ставиться знак # і ім’я мітки.](/uploads/files/94543/82353/87991_images/15.jpg)