Презентація на тему "Розмітка гіпертексту засобами HTML"








 wisdomweb.ru
wisdomweb.ru 
 Мой сайт
Мой сайт 
 Мой сайт
Мой сайт 






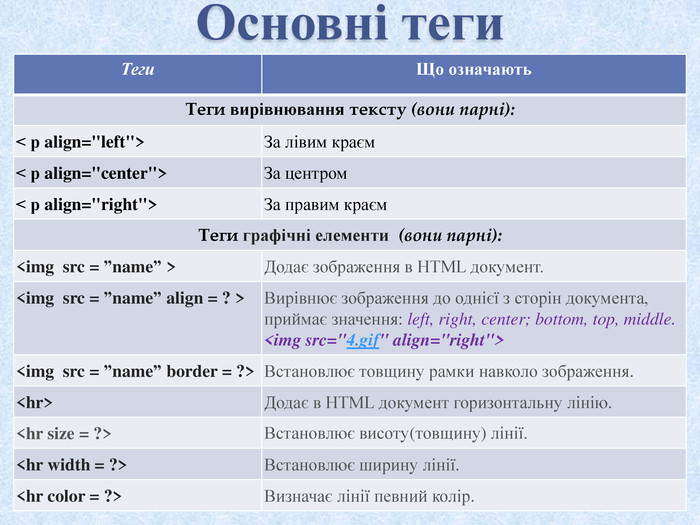
 За лівим краєм< р align="center">За центром< р align="right">За правим краєм. Теги графічні елементи (вони парні):
За лівим краєм< р align="center">За центром< р align="right">За правим краєм. Теги графічні елементи (вони парні):
Додає в HTML документ горизонтальну лінію.
Встановлює висоту(товщину) лінії.
Встановлює ширину лінії.
Визначає лінії певний колір. Основні теги" title="{5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}Теги. Що означають. Теги вирівнювання тексту (вони парні):< р align="left">За лівим краєм< р align="center">За центром< р align="right">За правим краєм. Теги графічні елементи (вони парні):

Додає в HTML документ горизонтальну лінію.
Встановлює висоту(товщину) лінії.
Встановлює ширину лінії.
Визначає лінії певний колір. Основні теги">

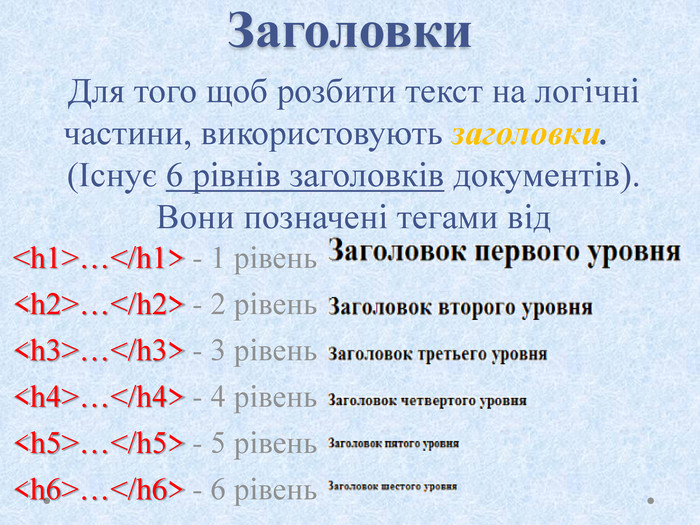
- ...
- ...
- ...







Мова розмітки гіпертексту. HTML (Hypertext Markup Language — мова гіпертекстової розмітки) служить для опису Web-сторінки, що зберігається у виді звичайного текстового файлу з розширенням *.htm або *.html. Гіпертекст — це текст, у який вбудовані спеціальні коди, що задають форматування тексту, наявність у ньому ілюстрацій, мультимедійних вставок та гіперпосилань
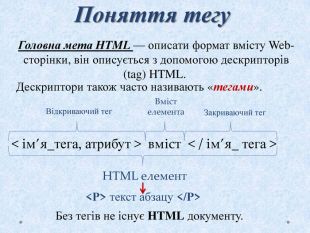
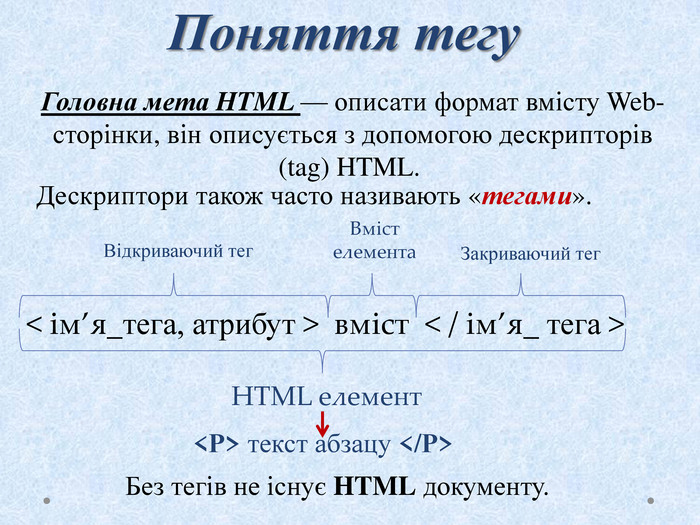
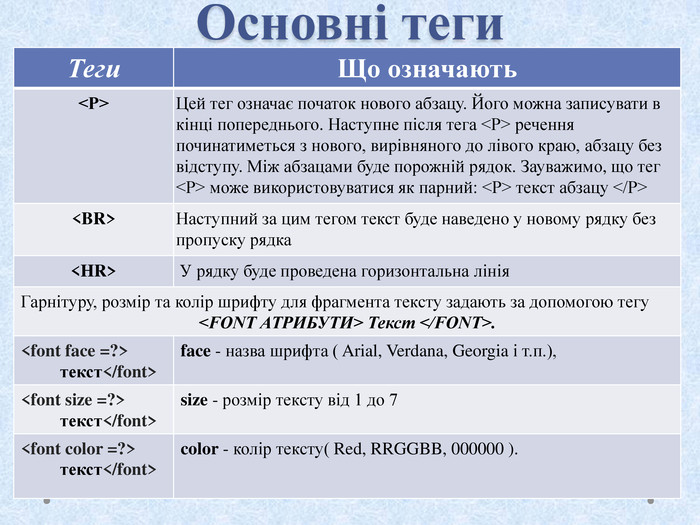
Поняття тегу. Головна мета HTML — описати формат вмісту Web-сторінки, він описується з допомогою дескрипторів (tag) HTML. Дескриптори також часто називають «тегами». Без тегів не існує HTML документу.< ім’я_тега, атрибут > вміст < / ім’я_ тега >Відкриваючий тег. HTML елемент. Закриваючий тег. Вміст елемента <Р> текст абзацу
Парні та непарні теги. За виглядом теги поділяються на парні і непарні. До парних тегів належать ті теги, які повторюються і двічі оточують ту частину, над якою виконується певна конкретна функція. Приклад: , <В> ,
, <НЗ>, , . Непарні теги відрізняються тим, що вони не виділяють певну частину коду, над якою виконується функція тега. Функція тегу поширюється або на весь документ, або на конкретне місце документу. Зразок:,
, <МЕТА>,
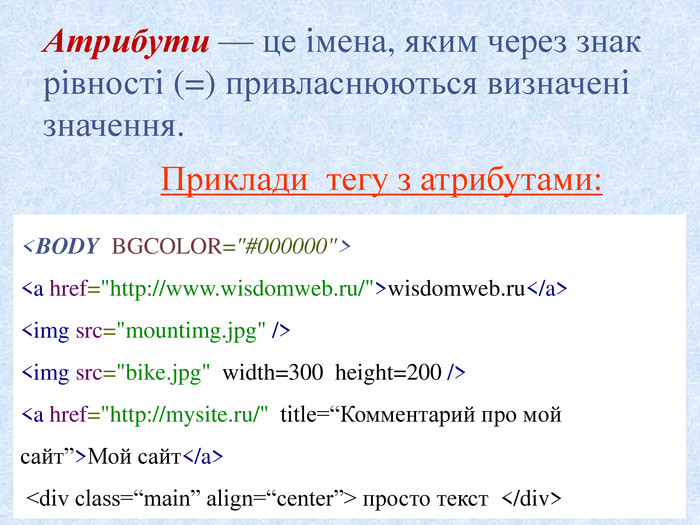
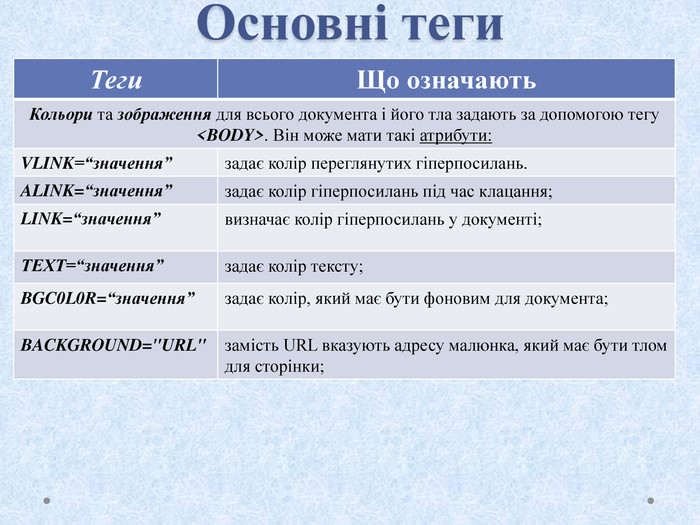
Атрибути — це імена, яким через знак рівності (=) привласнюються визначені значення. Приклади тегу з атрибутами:
wisdomweb.ru
 Мой сайт
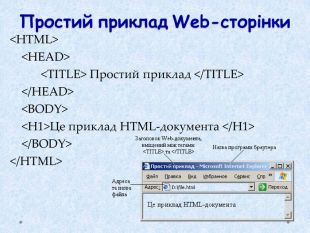
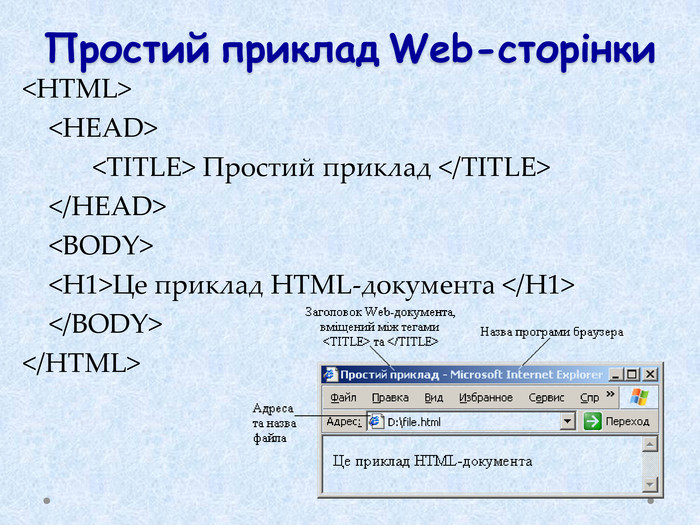
Мой сайт Простий приклад Web-сторінки