Презентація "Web-дизайн"
Про матеріал
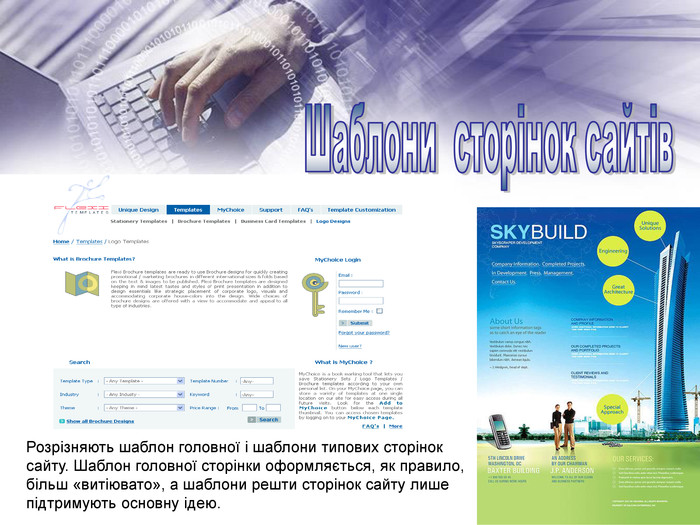
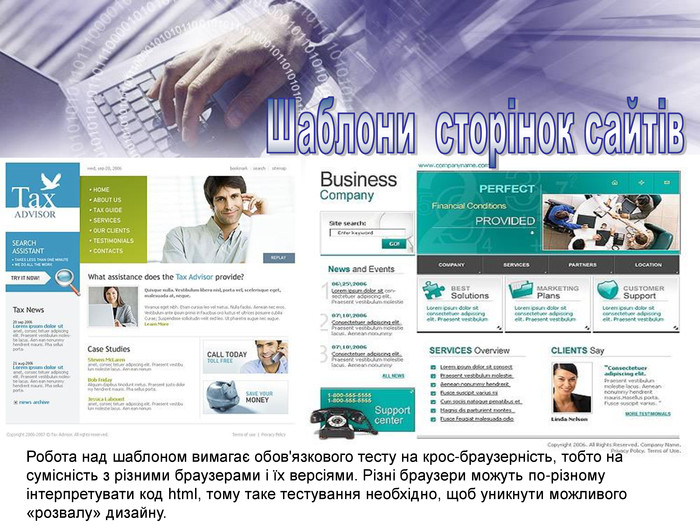
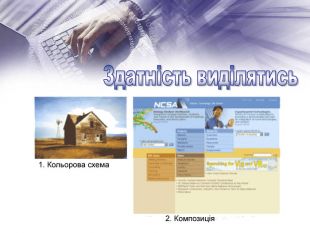
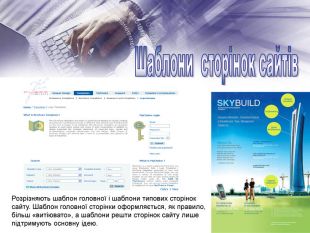
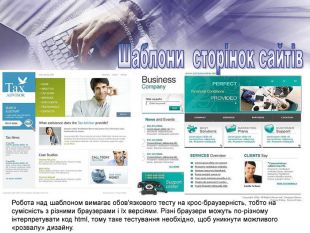
Представлена презентація до уроку допомагає учням краще зрозуміти роботу над створенням сайтів та їх розміщення.
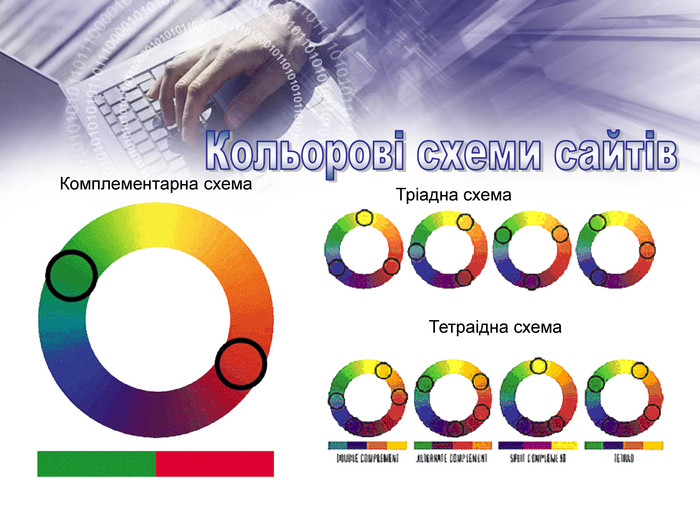
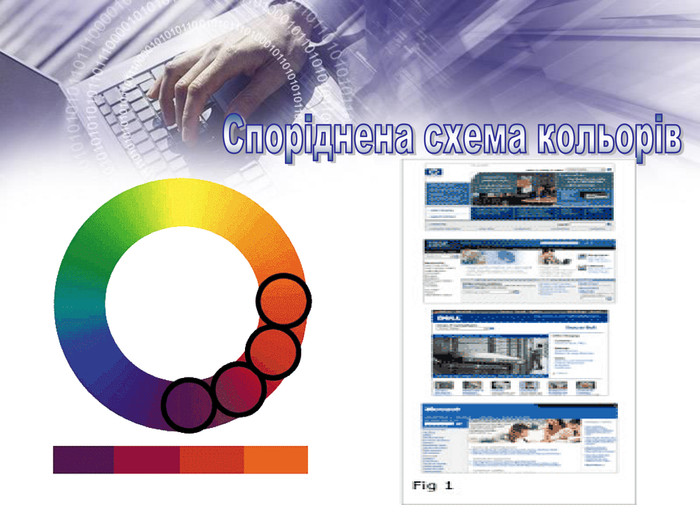
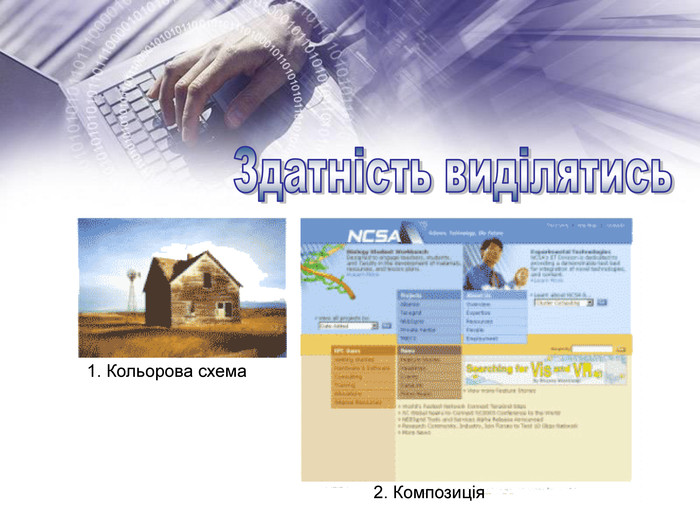
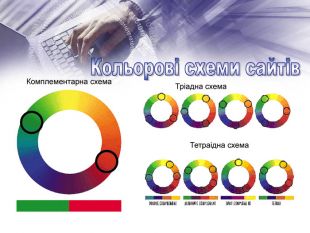
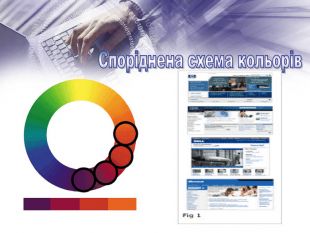
Широко показує процеси кольоротворення, які застосовуються під час оформлення сайту.
Використано порівняння кольоротворення роботи художників і дизайнерів по створенню сайтів. Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку