Структура веб-сайтів, різновиди веб-сайтів. Різновиди веб-сторінок
Харківський національний університет Повітряних Сил (ХНУПС).

Військовий інститут телекомунікацій та інформатизації. імені Героїв Крут.

Львівська Академія Сухопутних військ імені гетьмана Петра Сагайдачного

Військо́ва акаде́мія (м. Одеса)



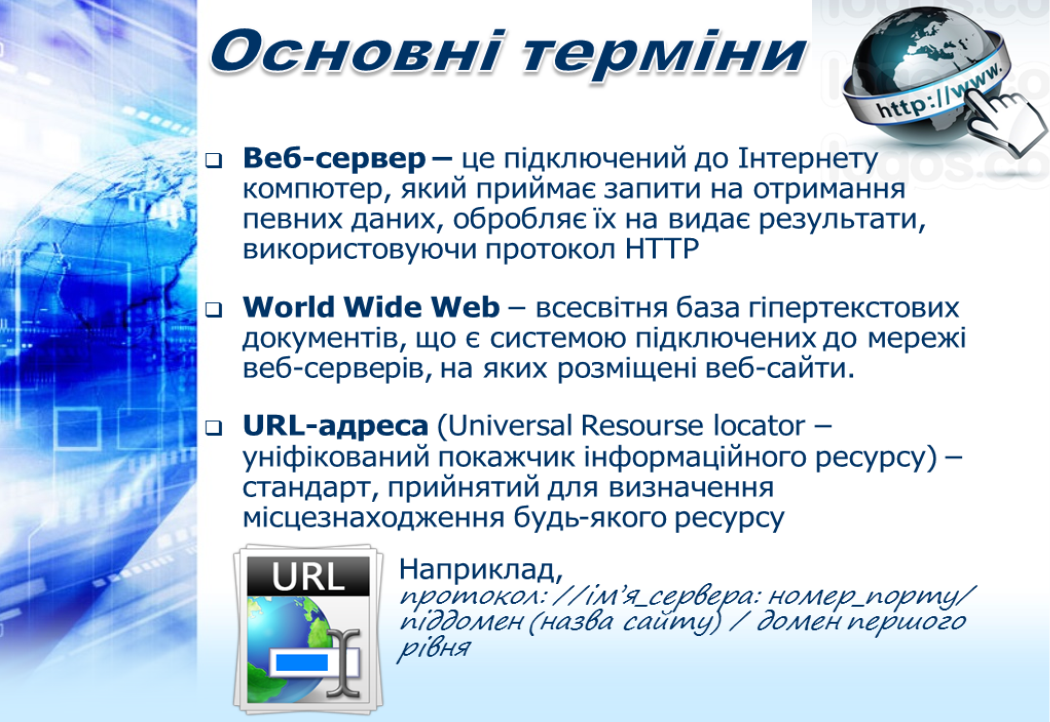
- Шапка сайту, яка містить логотип і назву сайту. Шапка сайту може вирішувати декілька завдань. По-перше, це візитна картка інтернет-ресурсу. По-друге, шапка сайту дуже часто використовується для розміщення в ній основного меню.
- Меню – це засіб для переходу до основних розділів сайту. Наприклад, таких, як каталог файлів, форум, зворотній зв’язок та ін.
- Контент (англ. content – зміст) – змістове наповнення веб-сторінки, доступне користувачу: тексти, зображення, відео, звукові дані та інше.
- Підвал сайту або футер, є менш функціональною частиною. В ньому містяться контактні дані та повідомлення про авторські права.

Тема уроку: Структура веб-сайтів, різновиди веб-сайтів. Різновиди веб-сторінок.
Дидактична мета: ознайомити з поняттями: веб-сайт; веб-сторінка; пояснити: структуру сайту; особливості сайтів; відмінності між веб-сторінками; формувати навички: проектувати сайт; аналізувати структуру сайту; працювати з гугл формами; формувати вміння чітко й лаконічно висловлювати думки;
Розвивальна мета: логічне мислення учнів; вміння узагальнювати, систематизувати, робити висновки; розвивати активність та цікавість до предмету шляхом застосування комп’ютерних технологій;
Виховна мета: виховувати увагу, спостережливість, вміння раціонально використовувати робочий час, дисциплінованість під час роботи за ПК.
Тип уроку: засвоєння нових знань.
Хід уроку:
І Організаційний момент (2 хв.)
(На початку уроку ліцеїсти отримуєть емблеми)
Привітання, звернути увагу хлопців на таблицю самооцінювання
ІІ Актуалізація опорних знань учнів
- Назвіть служби Інтернету?
(Гіпертекстова система WWW (Wоrld Wіdе Wеb), E-mail, Іntеrnеt Rеlау Сhаt, тематичні конференції Usеnеt і т.д.)
Служба Інтернету — це набір послуг, які надаються клієнтам програмним забезпеченням серверів Інтернету з використанням певних мережних протоколів.
2. Перелічіть відомі вам браузери.
3. Як спілкуються за допомогою електронної пошти?
4. Як спілкуються за допомогою інтерактивного спілкування?
IІІ Мотивація навчальної діяльності
- Ви хочете бути сучасним, мати свою сторінку в Інтернеті, рекламувати свої можливості широкій аудиторії?
- Просто бажаєте знайти нових друзів і заявити на весь світ про себе?
- Цікавитесь послугами з веб-дизайну та створення веб-сайтів?
На уроках під час вивчення цієї теми ви зробите свій перший крок до створення повнофункціонального сайту.
А чи знаєте Ви, що перший у світі сайт info.cern.ch з'явився в 1990 році. Його створив Тім Бернерс-Лі — батько сучасного інтернету. Автор опублікував на своєму сайті опис нової технології WWW (World Wide Web), оснований на протоколі передачі даних HTTP, системі адресації URI і мові розмітки HTML. Також на ресурсі було описано принципи встановлення та роботи серверів і браузерів. Сайт став першим у світі інтернет-каталогом, на якому Тім Бернерс-Лі розмістив гіперпосилання на інші інтернет-ресурси, що розпочали своє існування.
ІV Повідомлення теми та мети уроку
Тема, яку ми починаємо вивчати, має назву «Автоматизоване створення й публікування веб-ресурсів». Тема уроку: Структура веб-сайтів, різновиди веб-сайтів. Різновиди веб-сторінок.
V Вивчення нового матеріалу
Веб-сторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Мова HTML (від англ. Hypertext Markup Language - мова розмітки гіпертексту) - це стандартна мова розмітки документів у Всесвітній павутині. Всі веб-сторінки створюються за допомогою мови HTML (або XHTML).
Мова HTML інтерпретується браузером і відображається у вигляді документа, зручному для людини.
Веб-сайт (англ. website, місце, майданчик в Інтернеті), також сайт (англ. site, місце, майданчик) — сукупність веб-сторінок, доступних в Інтернеті, які об’єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
Вправа «Пошук»
Ліцеїсти об’єднуються в 2 групи.
Завдання:
Використовуючи ресурси Інтернету, заповніть таблицю.
|
Типи сайтів |
Типи веб-сторінок |
|
|
|
Ліцеїсти слухають результати (по одному учню від групи + доповнення від інших груп) та аналізують відповіді.
|
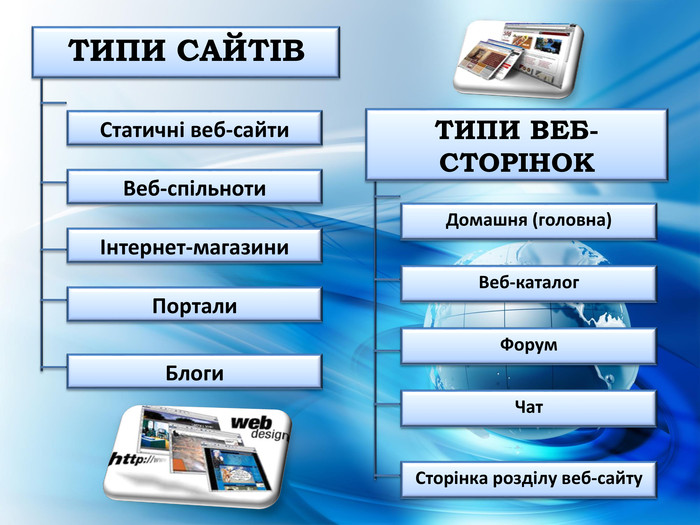
Типи сайтів |
Типи веб-сторінок |
|
Статичні веб-сайти Веб-спільноти Інтернет-магазини Портали Блоги та ін. |
Домашня (головна) Веб-каталог Форум Чат Сторінка розділу веб-сайту |
Як створити веб-сайт?
Створення веб-сайту починається зі створення інформаційної моделі сайту. Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці. Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.
Структура веб-сайтів
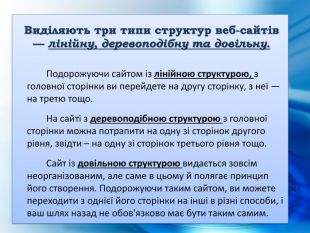
Загалом виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну.
Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо.
На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти — на одну зі сторінок третього рівня тощо.
Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов’язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв’язуються за допомогою веб-сайту.
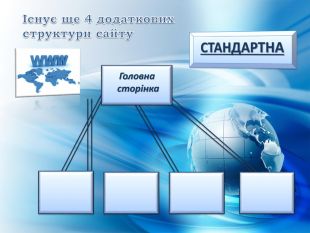
Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні веб-сайту.
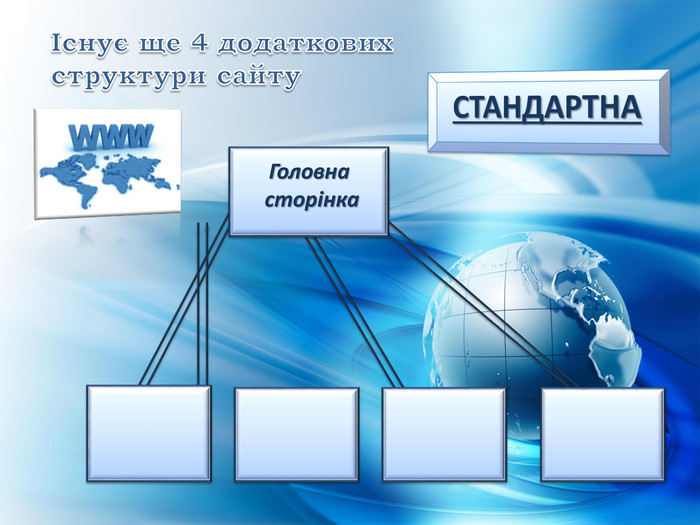
Стандартна
Основна веб-сторінка містить посилання на інші документи веб-сайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
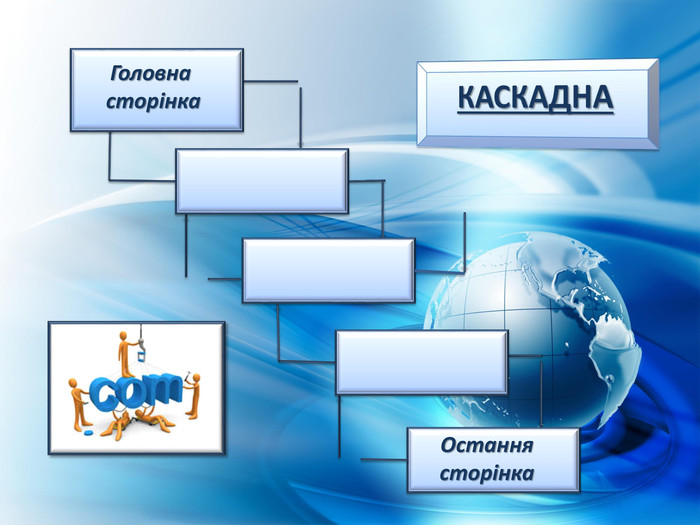
Каскад
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту.
На цьому етапі розв’язуються питання загального характеру.
Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту.
2. Етап проектування сайту.
Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо.
3. Етап розробки й тестування сайту.
4. Розміщення сайту.
5. Розвиток ресурсу.

Хостинг. Засоби автоматизованої розробки веб-сайтів
Для того щоб сайт став доступним широкому колу відвідувачів, йому необхідно призначити доменне ім'я і розмістити в мережі Інтернет. Розміщення сайту на сервері та подальше його адміністрування називають хостингом. Наданням такої послуги займаються спеціальні організації. Хостинг буває платним і безкоштовним. Можливість створювати веб-сторінки та організовувати форуми й чати в автоматизованому режимі (крім власне розміщення сайту) часто надається на серверах, що забезпечують хостинг. Наприклад, ucoz.ru, mylivepage.com. Веб хостинг UcoZ — це безкоштовний веб-хостинг із вбудованою системою керування сайтом.
V ЗАСТОСУВАННЯ ЗНАНЬ, ФОРМУВАННЯ ВМІНЬ ТА НАВИЧОК
5 хвилин опрацювати брошури + інтернет ресурс
(ЛІЦЄЇСТИ ВИКОНУЮТЬ ТЕСТ НА GOOGLE диску)
VI ПІДБИТТЯ ПІДСУМКІВ УРОКУ підсумок балів - ОЦІНКА
(ДОМАШНЄ ЗАВДАННЯ по групах- емблеми)
Учні об’єднуються в чотири групи, кожна з яких створює одну зі схем (стандартна, каскад, хмарочос, павутина) та наводить приклади можливих сфер використання.
Стандартний спосіб розділення веб-сайту
 основна сторінка
основна сторінка



![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
…….
Каскадний спосіб організації веб-сайту




![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() основна сторінка
основна сторінка
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() Схема, яка називається «Хмарочос»
Схема, яка називається «Хмарочос»

![]() основна офіційна сторінка
основна офіційна сторінка
Структура «Павутина»
![]()
![]()

![]()
![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()


![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() основна офіційна сторінка
основна офіційна сторінка
![]()
Представникам кожної групи потрібно за схемою розробити структуру власного сайту: 1. Тип сайту. 2. Меню сайту: посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо та навести приклади можливих галузей використання.
При організації офіційного Web-сайту рекомендується користуватися гібридним методом, який представляє суміш стандартного методу і методу павутини. Ви можете опинитись у будь-якому документі безпосередньо з основної офіційної сторінки, при цьому і самі документи також посилаються один на інший. Використання методу “хмарочосу” небажане тому, що воно дезорганізує навігацію користувача у Web-сайті.
На кінець уроку хочу запропонувати вам хлопці подорож до незвичайного місця-
подорож до віртуального музею













про публікацію авторської розробки
Додати розробку