"Створення та форматування Web-cторінок засобами HTML"
1
![]()
![]()
![]()
Відкритий підсумково-узагальнюючий урок
з застосуванням інтерактивних форм
за темою

Група № 23
![]()
Гра – це творчість, гра – це праця.
Праця – шлях дітей до пізнання світу.
О.М.Горький
Мета: повторити, закріпити вивчений матеріал, поглибити і розширити знання учнів з інформатики, систематизувати знання й уміння, отримані в процесі вивчення даної теми, шляхом створення Web-сторінки; розвивати пізнавальний інтерес, інтерес до обраної професії, творчу активність, допитливість, логічне мислення та увагу; розвивати колективну творчість, формувати вміння працювати в групі, виховувати активність і колективність в учнів, повагу до суперників та вміння працювати у команді.
Тип уроку: комплексне застосування знань і способів дій. Практико-орієнтований проект з елементами дослідницького та творчого характеру з кінцевим захистом у вигляді Web-сторінок.
Форма проведення: Урок виробничого навчання.
Устаткування і наочний матеріал:
Плакати
Мультимедійний пристрій
Презентація
Тести за ПК
Персональні комп’ютери
Папір і олівці для учасників і журі.
Табличка "Журі" .
Таблички з назвою команд .
Картки-запитання для конкурсів.
Картки-завдання для конкурсів
Попередня підготовка до гри:
- Об'єднати групу у 3 команди по 5 учнів.
- Кожна команда отримує домашнє завдання:
- Придумати назву команди, девіз, емблему.
- Вибрати капітана.
- Запросити журі.
- Підготувати призи .
Час на проведення заходу: 60 хв.
ХІД ЗАХОДУ:
- Опитування учнів методом тестів.
- Конкурс капітанів "Найерудованіший"
- Конкурс "Інтелектуальний поєдинок"
- Конкурс "Впіймай зашифровану помилку"
- Конкурс "Програміст"
(Вислів, який потрібно повісити на видному місці)
Зробив – це перемога
Не буду – це відступ
Не можу – це поразка
Повинен – це твій борг
Спроба – це можливість
Зроблю – це слово радості
Можу – це твоя впевненість і сила
Так будьте ж сильними, впевненими, щасливими!
Вступне слово майстра в/н.
Оголошення теми та мети уроку.
(тема уроку та конкурси гри виводяться
за допомогою проектора на екран) ЧАС - 5 хв.
Доброго дня шановні гості та учасники нашого відкритого заходу!
У нас сьогодні підсумковий урок вивчення теми "Створення та форматування Web-сторінок засобами мови HTML".
Тому наша мета сьогодні повторити і закріпити вивчений матеріал попередніх уроків, поглибивши свої знання у роботі з дескрипторами мови HTML.
Бачу ваш хороший настрій і зосереджені обличчя, що свідчить про готовність до уроку.
Ви сьогодні будете працювати у команді, а отже повинні бути ініціативними, відповідальними, стриманими і набувати вміння співпрацювати з товаришами.
Шановні учні, у мене до вас є запитання, для чого ви використовуєте Internet? (Послухати відповіді). Якщо серед відповідей виникне думка „розповісти світу про себе” наголосити на ній, звернувши увагу на те, що люди, які розташовують свою інформацію в Internet хочуть бути почутими, хочуть поділитися своїми думками, ідеями.
А ми зможемо це зробити? Звичайно зможемо, якщо отримаємо необхідний об’єм знань.
Тож давайте сьогодні узагальнимо все набуте нами раніше з вивчення мови HTML, яка і відповідає за представлення інформації в Internet.
Наш сьогоднішній урок буде нестандартним, тобто ми його проведемо у вигляді змагання. Свої знання демонструватимуть три команди.
До сьогоднішнього змагання ви повинні були обрати назву своїй команді та девіз, створити емблему та призначити капітана, котрий би зміг захищати свою команду та відстоювати відповіді її учасників.
Конкурс оцінюватиметься 4-ма балами (тобто по 1 балу за девіз, емблему, привітання).
По одному додатковому балу може бути присвоєно команді за вихованість, мовний етикет, коректність, доброзичливість до суперників, ініціативність.
Оцінювати результати конкурсів люб’язно погодилась моя колега Коржан Тетяна Василівна. Отже, представлення команд:
1 конкурс – Презентація команд.
 1 команда – Командир Галат Альона (Атаманюк Альона, Гайдук Ірина, Журавльова Галина, Демковський Дмитро). Назва команди 25-й кадр Девіз: "25-й кадр – це сила, користуйся цим уміло! Якщо алгоритм знайдеш, то до успіху прийдеш!" <Бажаєм вам, бажаєм вам…Щоб кращий приз дістався нам!>
1 команда – Командир Галат Альона (Атаманюк Альона, Гайдук Ірина, Журавльова Галина, Демковський Дмитро). Назва команди 25-й кадр Девіз: "25-й кадр – це сила, користуйся цим уміло! Якщо алгоритм знайдеш, то до успіху прийдеш!" <Бажаєм вам, бажаєм вам…Щоб кращий приз дістався нам!>
2 команда –  Командир Єфремова Ілона (Багдай Лілія, Дженжелей Ольга, Іваніцька Оксана). Назва команди Профі Девіз - «Не лінуйся працювати, якщо хочеш Профі стати»
Командир Єфремова Ілона (Багдай Лілія, Дженжелей Ольга, Іваніцька Оксана). Назва команди Профі Девіз - «Не лінуйся працювати, якщо хочеш Профі стати»
 3 команда – Командир Кобильчак Діна (Волинець Альона, Гуменюк Віка, Ковальчук Ольга, Андрейків Олена). Назва команди ШОК (Швидкі! Оригінальні! Креативні) Девіз - «Ваша підтримка – наша перемога»
3 команда – Командир Кобильчак Діна (Волинець Альона, Гуменюк Віка, Ковальчук Ольга, Андрейків Олена). Назва команди ШОК (Швидкі! Оригінальні! Креативні) Девіз - «Ваша підтримка – наша перемога»
Кожна команда з 5 чоловік у своєму складі має:
- Капітана
- Редактора, який працює з текстом
- Дизайнера, що опрацьовує графіку та фон
- двох Консультантів, які повинні надавати допомогу
Але перш ніж ми перейдемо до запланованих заходів, давайте пригадаємо безпеку праці у роботі з комп’ютерною технікою.
-
 Яких правил необхідно дотримуватись
Яких правил необхідно дотримуватись
перед початком роботи за ПК?
(Багдай Лілія, Гайдук Ірина, Волинець Альона) -
Назвати правила роботи за комп’ютером
під час заняття. (Кобильчак Діна) -
Які дії виконаємо по закінченню роботи?
Гуменюк Віка)
Ви всі відповідали впевнено та вірно, сподіваюсь, що цих правил ви будете дотримуватись і надалі.
П. Актуалізація опорних знань. 2 конкурс – Тестування ЧАС – 6 хв.
Щоб налаштуватись на роботу, зробимо з вами невеличку розминку у вигляді опитування, яке проведемо за комп’ютерами. До вашої уваги пропонується ряд запитань (18 питань), відповідь на які потрібно отримати за 6 хвилин. Максимальна оцінка 12 балів.
Прошу учнів зайняти свої місяця за комп’ютерами. За моєю командою розпочнемо тестування.
Під час тестування відбувається ознайомча презентація.
Тести для опитування
-
Що таке веб-сайт?
- група веб-сторінок, об'єднаних між собою гіперпосиланнями
- група Web-сторінок, об'єднаних за певною тематикою
- насичена текстом, таблицями, графікою сторінка
- група сторінок з контентом
- сторінка, розташована в Інтернеті
-
Який засіб допомагає проглянути код веб-сторінки?
- Блокнот
- Word
- WordPad
- Браузер
- HTML
-
Вибрати тег на позначення жирного накреслення шрифту
- <font black>
- <b>
- <v>
- <font size=6>
- <h1-h6>
-
Оболонка веб-сторінки - це...
- <html></html>
- <body></body>
- <HTML></HTML>
- <html><head><title><body></body></title></head></html>
- <html><head></head></html>
-
В якій програмі можна створювати веб-сторінки?
- Блокнот
- Word
- PowerPoint
- Браузер
- HTML
-
Веб-сторінка - це...
- документ, створений за допомогою мови гіпертекстової розмітки
- документ, збережений з розширенням HTML
- документ, що міститиме гіперпосилання
- документ, насичений графічними зображеннями, текстом, таблицями
- представлення інформації у веб-просторі
-
Ознака заголовку веб-сторінки...
- <h1-h6>
- <head></head>
- <!->
- <title></title>
- <big>
-
Вибрати дескриптор кольору шрифту
- font color
- front color
- font size
- color font
- bgcolor
-
Що оберемо для встановлення кольору фону сторінки?
- bg color
- font color
- background
- bgcolor
- color bg
-
Мова HTML це...
- мова гіперпосилань
- кодування документу тегами мови HTML
- мова гіпертекстової розмітки документу
- мова розмітки гіпертексту
- мова програмування
-
Який дескриптор задає вирівнювання тексту по центру?
- <align=center>
- <centre>
- <center>
- <centr>
- <main>
-
Виберіть дескриптор для списків
- <dl></dl>
- <ul></ul>
- <ol></ol>
- <dt>
- <l1>
-
Щоб вставити таблицю використаємо тег...
- <tc>
- <td>
- <tr>
- <th>
- <table></table>
-
Яким дескриптором скористаємось для вставки малюнка?
- <img src=>
- <img crs>
- <img xsrc=>
- <imq src=>
- <imd crs=>
-
Щоб створити рухомий рядок оберемо...
- <marquee>
- <marguee>
- <margue>
- <marquee behavior="alternate">
- <marqyee>
-
Без якого дескриптора зміст веб-сторінки не буде відображатись?
- <head>
- <title>
- <body>
- <html>
- <!->
-
Які елементи віднесемо до атрибутів тіла документу?
- body alink (link, vlink)
- <p>
- body bgcolor
- <hr>
- body text
-
Вкажіть можливі розширення HTML документу
- <.txt>
- <.pdf>
- <.xdoc>
- <.html>
- <.htm>
Тестування завершено. Оцінки виведено. Отже, ми провели з вами розминку і після двох конкурсів маємо певні результати. Попрошу Тетяну Василівну їх оголосити.
- За презентацію команда «25-й кадр» отримує______ балів;
Команда «Профі» отримує_______балів
Команда «ШОК» отримує_______балів
За тестування виводиться середній бал у команді
- За тестування команда «25-й кадр» має_________балів
Команда «Профі» має_________балів
Команда «ШОК» має__________балів
Оскільки кожна команда має у своєму складі капітана, то нам потрібно переконатись, що ці учні дійсно відповідають обраній посаді, а для цього проведемо серед них конкурс на звання кращого. Отже,
3 конкурс – Конкурс капітанів "Найерудованіший" (ЧАС – 10 хвилин)
Капітанам дається кросворд, який потрібно розгадати. Зашифровані терміни мають пряме відношення до нашої теми. Щоб його розгадати, потрібно заповнити всі клітинки кросворду, відповідаючи на запитання. На виконання завдання дається 10 хв. При підрахунку балів за одне правильно відгадане слово надається 1 бал, за ключове слово – 3 бали. Всього 15 балів.
КРОСВОРД 1
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
9 |
|
|
2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
11 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
|
|
|
|
|
|
|
|
|
|
|
|
4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
10 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
По вертикалі:
1. Тег sup визначає … індекс Верхній
3. Яке форматування здійснює тег i Курсив
5. Що пишеться між тегами dd Визначення
7. Нумерувати список можуть … цифри Римські
9. Конструкція мови html, чи контейнер, який містить дані Елемент
11. Теги big и small змінюють розмір шрифту на один … Піксель
12. За допомогою тегів ol створюється ... список Нумерований
По горизонталі:
2. Що визначають теги sub sup Індекс
4. За допомогою тега ul створюється ... список Маркірований
6. Що пишеться між тегами dt Термін
8. Компонент тега, що містить вказівку на те,
як браузер повинен сприйняти і обробити тег Атрибут
10. Тег big забезпечує… шрифта Збільшення
КРОСВОРД 2
|
|
|
|
|
|
|
|
|
1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
|
|
|
|
|
|
5 |
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
11 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
9 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
10 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
По вертикалі:
1. Яке форматування здійснює тег center Центроване
3. Що міститься між тегами <title></title> Заголовок
5. Нумерувати список можуть…літери Латинські
7. Яке форматування здійснює тег s Перекреслення
9. Багаторівневі списки називають… Вкладені
11. Яким терміном позначаються програми
для перегляду Web-сторінок Браузер
По горизонталі:
2. Списки бувають…. і вкладені Однорівневі
4. Фрагмент тексту, який є вказівником
на інший файл чи обєкт Гіперпосилання
6. Тег small забезпечує …шрифту Зменшення
8. Тип маркера при використанні атрибуту square Квадрат
10. Функція атрибуту align Вирівнювання
12. Яке форматування здійснює тег u Підкреслення
КРОСВОРД 3
|
|
|
|
|
|
|
|
|
|
|
|
3 |
|
1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
5 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
7 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
4 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
9 |
|
11 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
6 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
8 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
10 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
По вертикалі:
1. Переміщення між Web-документами Навігація
3. Відстань між тегами Відступ
5. Інформація для браузера Коментар
7. Верхня (заголовкова) частина сайту Хедер
9. Елемент Web-сторінки Таблиця
11. Парний тег Контейнер
12. Інша назва тегу Дескриптор
По горизонталі:
2. Нижня частина сайту Підвал
4. Попередня розробка сайту Проектування
6. Текст, що має гіперпосилання, які дають
можливість переходити зі сторінки на сторінку Гіпертекст
8. Багатосторінковий документ, розміщений в інтернеті Сайт
10. Підключений до мережі ПК, який створює
гіпертекстовий простір документа Сервер
ВІДПОВІДІ
|
к |
р |
о |
с |
в |
о |
р |
д |
1 |
|
|
|
|
|
|
|
|
1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
в |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12 |
|
|
|
|
|
е |
|
|
|
|
|
|
|
|
|
9 |
|
|
2 |
і |
н |
д |
е |
к |
с |
|
р |
|
|
|
|
|
|
|
|
|
е |
|
|
11 |
|
у |
|
|
|
|
|
х |
|
|
|
|
|
|
|
|
|
л |
|
|
п |
|
м |
|
|
|
|
|
н |
|
|
|
|
|
|
|
|
|
е |
|
|
і |
|
е |
|
5 |
|
|
|
і |
|
|
|
|
|
|
|
|
4 |
м |
а |
р |
к |
і |
р |
о |
в |
а |
н |
и |
й |
|
|
|
|
|
|
7 |
|
|
е |
|
|
с |
|
о |
|
и |
|
|
|
|
|
|
|
6 |
т |
е |
р |
м |
і |
н |
|
|
е |
|
в |
|
з |
|
|
|
|
3 |
|
|
|
|
|
и |
|
|
т |
|
|
л |
|
а |
|
н |
|
|
|
|
к |
|
|
|
|
|
м |
|
|
|
|
|
ь |
|
н |
8 |
а |
т |
р |
и |
б |
у |
т |
|
|
|
|
с |
|
|
|
|
|
|
|
и |
|
ч |
|
|
|
|
р |
|
|
|
|
|
ь |
|
|
|
|
|
|
|
й |
|
е |
|
|
|
|
с |
|
|
|
|
|
к |
|
|
|
|
|
|
|
|
|
н |
|
|
|
|
и |
|
|
|
|
|
і |
|
10 |
з |
б |
і |
л |
ь |
ш |
е |
н |
н |
я |
|
|
в |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
я |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1 |
|
|
|
|
к |
р |
о |
с |
в |
о |
р |
д |
|
|
|
|
|
|
|
|
|
ц |
|
|
|
|
|
|
|
|
2 |
|
|
|
|
|
|
|
|
3 |
|
|
|
е |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
з |
2 |
о |
д |
н |
о |
р |
і |
в |
н |
е |
в |
і |
|
|
|
|
|
|
|
|
|
а |
|
7 |
|
т |
|
|
|
|
5 |
|
|
|
|
|
|
|
|
|
|
|
4 |
г |
і |
п |
е |
р |
п |
о |
с |
и |
л |
а |
н |
н |
я |
|
|
|
|
|
|
|
|
о |
|
е |
|
о |
|
|
|
|
а |
|
|
|
|
|
|
|
|
|
|
|
|
л |
|
р |
|
в |
|
|
|
|
т |
|
|
|
|
|
|
|
|
|
|
|
|
о |
|
е |
|
а |
|
|
|
|
и |
|
|
|
|
|
|
|
|
|
|
|
|
в |
|
к |
|
н |
6 |
з |
м |
е |
н |
ш |
е |
н |
н |
я |
|
|
|
|
|
|
|
о |
|
р |
|
и |
|
|
|
|
с |
|
|
|
11 |
|
|
|
|
|
|
|
|
к |
|
е |
|
й |
9 |
|
|
|
ь |
|
|
|
б |
|
|
|
|
|
|
|
|
|
|
с |
|
|
в |
|
|
8 |
к |
в |
а |
д |
р |
а |
т |
|
|
|
|
|
|
|
|
л |
|
|
к |
|
|
|
і |
|
|
|
а |
|
|
|
|
|
|
|
|
|
|
е |
|
|
л |
|
|
|
|
|
|
|
у |
|
|
|
|
10 |
в |
и |
р |
і |
в |
н |
ю |
в |
а |
н |
н |
я |
|
|
|
|
з |
|
|
|
|
|
|
|
|
|
|
н |
|
|
д |
|
|
|
|
|
|
|
е |
|
|
|
|
|
|
|
|
|
|
я |
|
|
е |
|
|
|
|
|
|
|
р |
|
|
|
|
|
|
|
|
|
|
|
|
|
н |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12 |
п |
і |
д |
к |
р |
е |
с |
л |
е |
н |
н |
я |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
|
1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12 |
|
|
|
|
в |
|
н |
|
|
|
|
|
|
|
|
|
|
|
|
2 |
п |
і |
д |
в |
а |
л |
|
і |
|
а |
|
|
|
|
|
|
|
5 |
|
|
|
|
|
|
|
е |
|
|
|
|
д |
|
в |
|
|
|
|
|
|
|
к |
|
|
|
|
|
|
|
с |
|
7 |
|
|
с |
|
і |
|
|
|
|
|
|
|
о |
|
|
|
|
|
|
|
к |
|
х |
|
|
т |
|
г |
|
|
|
|
|
|
|
м |
|
|
|
|
|
4 |
п |
р |
о |
е |
к |
т |
у |
в |
а |
н |
н |
я |
|
|
|
|
е |
|
|
|
|
|
|
|
и |
|
д |
|
|
п |
|
ц |
|
|
|
9 |
|
11 |
|
н |
|
|
|
|
|
|
|
п |
|
е |
|
|
6 |
г |
і |
п |
е |
р |
т |
е |
к |
с |
т |
|
|
|
8 |
с |
а |
й |
т |
|
р |
|
|
|
|
я |
|
|
|
а |
|
о |
|
а |
|
|
|
|
|
|
|
о |
|
|
|
|
|
|
|
|
|
|
б |
|
н |
|
р |
|
10 |
с |
е |
р |
в |
е |
р |
|
|
|
|
|
|
|
|
|
|
л |
|
т |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
и |
|
е |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ц |
|
й |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
я |
|
н |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
е |
|
|
|
к |
р |
о |
с |
в |
о |
р |
д |
3 |
|
|
|
|
|
|
|
|
|
|
р |
|
|
Решті учасників команд пропонується вікторина
4 конкурс - "Інтелектуальний поєдинок" команд (розраховано на 10 хвилин – час відведений на вирішення капітанами кросворду)
Для конкурсу потрібно підготувати ігрове поле, яке складається із квадратів (їх можна прикріплювати на магнітній дошці або відображати на екрані за допомогою проектора).
Кожен квадрат має свої координати (горизонтальна лінія – букви, вертикальна – цифри).
Кожен гравець команди по черзі називає координати ходу. Під названими координатами містяться завдання. Отже, гравець називає хід, обдумує питання 5 секунд і відповідає. Якщо відповідь виявляється невірною, то право відповісти надається іншій команді і зараховується відповідно 1 бал. Кожна вірна відповідь – 1 бал.
Починає та команда, яка після двох конкурсів набрала більше балів.
Завдання
|
|
А |
В |
С |
|
1 |
Який тег визначає кодування (<html>) |
Що мають теги? (атрибути) |
Чи можна вносити у html-документ приховану від користувачів інформацію (так) |
|
2 |
Основним інформативним елементом Web-сторінки є (контент) |
HTML – це мова (гіпертекстової розмітки) |
Без яких елементів теги будуть недіючими (<кутові дужки>) |
|
3 |
Найпростіша програма для створення Web-сайту (Блокнот) |
Скільки сторінок може містити сайт (безліч) |
Чи розрізняються теги за регістром? Ні |
|
4 |
Без якого тега Web-сторінка буде невидима (<body>) |
Що звязує Web-сторінки? (гіперпосилання) |
ВЕСЕЛА ХВИЛИНКА |
А1 – Який тег визначає кодування? <html>
А2 – Основним інформативним елементом Web-сторінки є: (контент)
А3 - Найпростіша програма для створення Web-сайту? Блокнот
А4 - Без якого тега Web-сторінка буде невидима? <body>
В1 - Що мають теги? (атрибути)
В2 - HTML – це мова … гіпертекстової розмітки
В3 - Скільки сторінок може містити сайт? Безліч
В4 - Що звязує Web-сторінки? (гіперпосилання
С1 - Чи можна вносити у HTML-документ приховану від користувачів інформацію? Так
С2 – Без яких елементів теги будуть недіючими? (кутові дужки)
С3 - Чи розрізняються теги за регістром? Ні
С4 - Весела хвилинка
Поки журі буде підводити підсумки 3-го та 4-го конкурсу, ми проведемо веселу хвилинку.
Запитує дочка в мами:
- Мамо, а хто цей волосатий дядько з червоними очами?
- Це твій тато, донечко.
- А він що, занедужав?
- Ні, він до інтеpнету підключився...
********
Приїхали американці подивитися і побільше довідатися про наші школи. Ходять, дивляться. Один з них запитав:
- Ви використовуєте комп'ютери в школах?
- Так, з першого класу
Заходять у клас, бачать: стоять на підвіконні 4 комп'ютери. Учителька говорить:
- Сидоров, візьми 1 комп'ютер і постав його на стіл. Діти, скільки комп'ютерів залишилося на підвіконні?
*******
На вулиці стоїть маленький хлопчик і голосно плаче. Підходить до нього міліціонер:
- Чого плачеш, маля?
- Я загуби-и-ився...
- А адресу свою знаєш?
- Та-а-а-к. asf. com. ua net! ..
- Це ж де? А хоч ім'я своє знаєш?
- Admіnіstra-a-ator...
********
Мати - батькові:
- І не забудь перевірити, як Сергійко скачав твір!
*********
Тільки що зрозумів, що листав фотки з флешки клавішею delete..
********
Будь-який системний адміністратор знає: самий страшний вірус завжди сидить перед монітором.
*********
Депресія - це коли вмикаєш інтернет і не знаєш куди піти...
********
Ось і казочці ескейп, хто не зрозумів F1
********
Скаржиться мати своїй подрузі: "У мого сина стільки дівчат! То Клава, то Аська! І коли він встигає? Весь час за комп’ютером.
Після того, як капітани виконали завдання, їх кросворди розглядаються і підраховуються бали. Капітани звіряють розгадані і нерозгадані ними слова. Якщо в кросвордах є порожні клітинки, то зачитуються запитання і команди мають змогу розгадати, тобто заробити ще 1 додатковий бал за кожне розгадане слово.
Оголошується підсумок отриманих балів за цей конкурс і загальний підсумок.
5 конкурс - "Впіймай зашифровану помилку" ЧАС – 8 хв.
Від вболівальника була отримана шифрована телеграма-підказка для запису якогось елементу тегами мови HTML. Учасникам команд пропонується пройти наступне випробування. Кожній із команд роздається свій варіант такої телеграми. Потрібно знайти помилки у записі та розшифрувати дане повідомлення, прочитавши вголос написане.
Вірна відповідь складає 10 балів. За швидкість виконання завдання додається 2 бали команді; наступній – 1 бал. Тому загальна оцінка становитиме 12 балів; 11 балів і 10 балів.
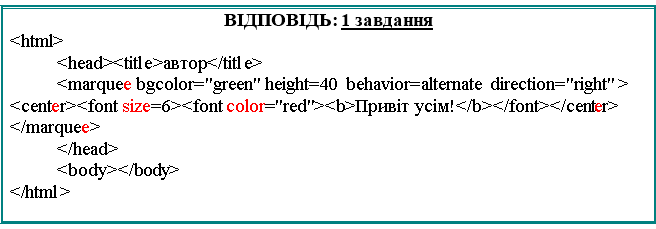
1 завдання
<html>
<head><title>автор</title>
<marque bgcolor="green" height=40 behavior=alternate direction="right">
<centr><font color=6><font size="red"><b>Привіт усім!</b></font></centr>
</marque>
</head>
<body></body>
 </html>
</html>
2 завдання
<html>
<head></head><title>автор</title>
<body background=bgcolor="red" text="yellow">
![]() <img src ="ім’я файлу" align="right" width=30 height=40>
<img src ="ім’я файлу" align="right" width=30 height=40>
<p><text align= "center">Привіт усім учасникам змагань!
</body>
</html>
ВІДПОВІДЬ: 2 завдання
<html>
<head></head>
<title>автор</title>
<body background=bgcolor="red" text="yellow">
![]() <img src ="ім’я файлу" align="left"width="30" height="40">
<img src ="ім’я файлу" align="left"width="30" height="40">
<p><text align= "center">Привіт усім учасникам змагань!
</body>
</html>
3 завдання
<html>
<head></head><title>автор</title>
<body>
<h3 align="center">Сайт віртуальної школи </hз>
<р align="right">На нашому сайті ви можете знайти цікаві матеріали для учнів різного віку.
<table border="1" width="45%">
<tr>
<td>Фотоальбом</td>
<td>Роботи учнів<td>
</tr>
<а>href=«файл.htm»>Ha початкову сторінку
</body>
ВІДПОВІДЬ: 3 завдання
<html>
<head></head><title>автор</title>
<body>
<h3 align="center">Сайт віртуальної школи </hз>
<р align="justify">На нашому сайті ви можете знайти цікаві матеріали для учнів різного віку.
<table border="1" width="45%">
<tr>
<td>Фотоальбом</td>
<td>Роботи учнів<td>
</tr>
</table>
</body>
</html>
6 конкурс - "Програміст" ЧАС – 15 хвилин
Домашнім завданням для учнів було створити по одній Web-сторінці кожному на задану тематику. Кожна із команд таким чином повинна була утворити тематичний сайт.
- Цікава фізика
- Історія у фактах
- Віртуальний секретар
Чи створені вами ці сайти? (відповідь учнів – так).
Давайте зараз всі разом переглянемо учнівські роботи і оцінимо їх за наступними критеріями, виходячи з 12-бальної системи оцінювання:
|
Цілісність |
Взаємозалежність сторінок (використання гіперпосилань) |
2 |
|
Виразність |
Відповідність ідеї оформленню |
1 |
|
Динамічність |
Швидкість зміни станів об'єкта |
2 |
|
Симетрія та асиметрія |
Властивості композиції, що вказують на взаєморозміщення об'єктів |
3 |
|
Естетичність |
сприймання кольорів та дизайнерське оформлення сторінок |
2 |
|
Глядацькі симпатії |
|
2 |
ІІ. ПІДВЕДЕННЯ ПІДСУМКІВ. ЧАС – 5 хв.
Ось і завершилось наше змагання. Кожен з вас намагався зробити все від нього залежне для перемоги своєї команди. Давайте підведемо підсумки та визначимось з переможцями.
|
Бали |
Конкурси |
25-й кадр |
Профі |
ШОК |
Бали |
|
4 бали |
Презентація команд |
|
|
|
|
|
12 балів |
Тестування |
|
|
|
|
|
15 балів |
Найерудованіший |
|
|
|
|
|
5 балів |
Інтелектуальний поєдинок |
|
|
|
|
|
12 балів |
Впіймай зашифровану помилку |
|
|
|
|
|
12 балів |
Програміст |
|
|
|
|
Підсумки записуються у таблицю і оголошуються учням.
Переможці сьогоднішніх змагань отримують необхідні для роботи речі:
- За перше місце: Учасники – диски DVD та маркери; командир – почесне звання "Я профі" (медаль) та флешку.
- За друге місце: Учасники – диски CD та маркери ; командир – почесне звання "Знавець html" (медаль) та флешку.
- За третє місце учасники отримують: маркери та стікери; командир – почесне звання "Ерудит"
-
Чудова розробка, дякую!


про публікацію авторської розробки
Додати розробку