Урок з інформатики на тему "Створення GIF-анімації засобами Adobe Photoshop"
 Лабораторно-практична робота
Лабораторно-практична робота
«СТВОРЕННЯ GIF-АНІМАЦІЇ

ЗАСОБАМИ ADOBE
PHOTOSHOP»
Епіграф: «Анімація – це найкоротша відстань від думки до образу» (Душан Вукотич)
МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ УЧНІВ
• Комп’ютерна графіка – вид сучасного мистецтва, яке також називають цифровим, що входить до загального медіа-арту. На відміну від більш загального поняття графіка, що відноситься як до нерухомих, так і до рухомих зображень, комп'ютерна анімація має на увазі тільки рухомі. На сьогодні вона отримала широке застосування як в області розваг, так і у виробничій, науковій та діловій сферах. Будучи похідною від комп'ютерної графіки, анімація успадковує ті ж способи створення зображень. Для того, щоб фахово вміти створювати анімацію, ми й розглянемо один з способів створення GIF-анімації.

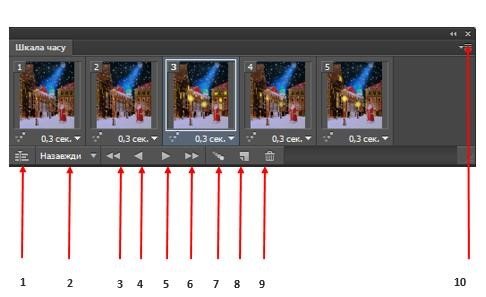
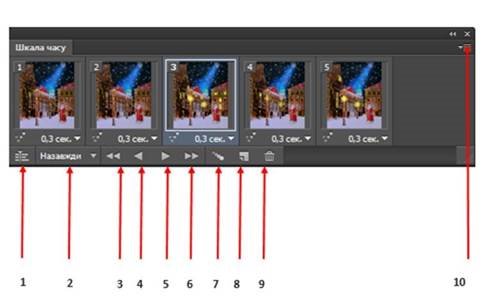
ОГЛЯД ПАНЕЛІ «ШКАЛА ЧАСУ»

1.Перетворює на режим шкали часу 2.Параметри циклу 3.Виділяє перший кадр 4.Виділяє попередній кадр 5.Відтворює анімацію 6.Виділяє наступний кадр 7.Створює перехід 8.Дублює виділені кадри 9.Видаляє виділені кадри 10. Меню панелі «Шкала часу»
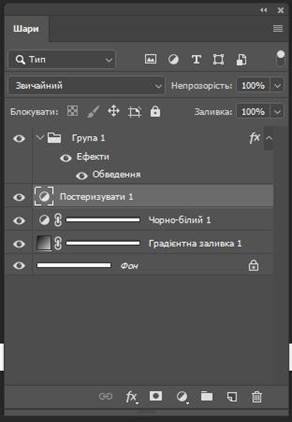
ПАЛІТРА ШАРИ

МЕНЮ ПАНЕЛІ «ШКАЛА ЧАСУ»

1.Перетворює на режим шкали часу 2.Параметри циклу 3.Виділяє перший кадр
4.Виділяє попередній кадр 5.Відтворює анімацію 6.Виділяє наступний кадр 7.Створює перехід 8.Дублює виділені кадри 9.Видаляє виділені кадри 10. Меню панелі «Шкала
часу»
Для створення анімації на основі часової шкали у photoshop використовуються наступні основні робочі процеси:
слід відкрити панелі «шкала часу» та «шари». Потрібно переконатися, що панель «шкала часу» відображається в режимі кадрової анімації.
• Відкриття нового документу.
• На панелі «Шкала часу» клацнути «Перетворити на анімацію кадру».
• Посередині панелі «Шкала часу» клацнути стрілку вниз, вибрати параметр «Створити анімацію кадру», а потім натиснути кнопку поруч зі стрілкою.
• Додати шар або перетворити фоновий шар.
• Оскільки фоновий шар не може анімуватися, потрібно додати новий шар або перетворити фоновий шар у звичайний.
• Додати вміст до анімації.
• Якщо анімація містить декілька об’єктів, які анімуються незалежним чином, або якщо треба змінити колір об’єкту, або повністю замінити вміст кадру, потрібно створити об’єкти на інших шарах.
• Додати кадр на панелі «Шкала часу».
• Додавання кадрів – це перший крок у створенні анімації. Якщо зображення відкрито, панель чи «Шкала часу» відображає його у вигляді першого кадру в новій анімації. Кожен кадр, який ви додаєте, запускається як дублікат попереднього. Потім можна вносити зміни до кадру, використовуючи панель «Шари».
РЕДАГУВАННЯ ШАРІВ ВИБРАНОГО КАДРУ.
• Можна виконувати такі дії:
• На панелі «Шкала часу» вибрати один або кілька кадрів. Щоб відредагувати вміст об'єктів у кадрах анімації, використовується панель «Шари» для зміни шарів у зображенні, що впливає на цей кадр.
• Щоб змінити положення об'єкта у кадрі анімації, виділити шар, що містить об'єкт у панелі «Шари» та перетягнути його у нове місце. Можна виділити та змінити положення кількох кадрів
• Щоб обернути порядок кадрів анімації, вибрати у меню панелі команду «Обернути кадри».
• Для видалення виділених кадрів обрати у меню панелі «Анімація» «Видалити кадр» або натисніть на значок «Видалити» , потім натиснути кнопку «ОК» для підтвердження видалення. Також можна перетягнути виділений кадр на значок «Видалити».
• Для різних шарів вмикати та вимикати видимість на панелі «Шари».
• Змінити положення об'єктів для здійснення руху вмісту шару.
• Змінити режим накладання шарів, додати до шарів стиль, Змінити непрозорість шару для поступового зменшення чіткості зображення або його поступового зникнення.
НАЛАШТУВАННЯ ПАРАМЕТРІВ ЗАТРИМКИ КАДРУ ТА ЦИКЛІ.
Цей параметр циклічного відтворення призначений для зазначення кількості разів повторення послідовності анімації для його застосування потрібно:
• Клацнути поле вибору параметрів циклів у лівому нижньому куті панелі ««Шкала часу».
• Вибрати параметр циклічного відтворення: «Один раз», «Три рази», «Завжди» або «Інше».
• Якщо був вибраний параметр «Інше», треба задати значення у діалоговому вікні «Задати облік циклів» та натиснути кнопку «ОК».
• Також параметри циклів також можна встановити в діалоговому вікні «Зберегти для Інтернету».
ПЕРЕГЛЯД АНІМАЦІЇ. ОПТИМІЗУВАТИ АНІМАЦІЮ ДЛЯ ЕФЕКТИВНОГО ЗАВАНТАЖЕННЯ.
Використання елементів керування на панелі «Шкала часу» для відтворення анімації під час її створення. Після цього скористатися командою «Записати для Web і пристроїв», щоб переглянути анімацію в переглядачі
Після завершення роботи над анімацією оптимізувати її для ефективного завантаження у веб-переглядач. Анімація оптимізується двома способами:
• Оптимізація кадрів так, щоб вони включали тільки такі області, котрі міняються від кадру до кадру. Це значною мірою зменшує розмір анімованого файлу GIF.
• Якщо анімацію треба зберегти як GIF-зображення, потрібно оптимізувати його, як оптимізується будь-яке GIF-зображення. До анімацій застосовується спеціальний метод «тремтіння» для забезпечення сумісності візерунків в усіх кадрах та для запобігання миготіння під час відтворення.
ЗБЕРЕГТИ АНІМАЦІЮ
Є кілька способів зберегти анімацію кадру:
• Як анімований файл GIF за допомогою команди «Зберегти для Інтернету»
• У форматі Photoshop (PSD), щоб із нею можна було працювати пізніше.
• Як послідовність зображень, фільм QuickTime або окремі файли
ЗБЕРЕЖЕННЯ ТА ЕКСПОРТ АНІМАЦІЇ
Для збереження анімації у програмі Photoshop слугує команда: Файл → Зберегти для Web і пристроїв, яка завантажує однойменне ДВ (рис. 2.3). В цьому вікні можна скористатися функціями оптимізації, переглядаючи попередньо оптимізовані зображення в різних форматах та з різними атрибутами файлів. За допомогою ДВ можна переглянути кілька версій зображення одночасно і змінити параметри оптимізації, переглядаючи зображення, аби вибрати найкраще сполучення параметрів. Також можна встановити прозорість чи матовість, вибрати параметри для контролю змішування кольорів, змінити розмір зображення до заданих розмірів у пікселях або до заданого відсотка початкового розміру. Під час збереження оптимізованого файлу за допомогою команди «Зберегти для Інтернету і пристроїв» для зображення можна створити файл HTML. Цей файл містить всі потрібні відомості для відображення зображення у веб-переглядачі. В більшості для збереження анімації для інтернет використовується формат GIF. Це формат для обміну зображення, який здатний зберігати стислі дані без втрати якості у форматі не більше 256 кольорів також підтримує прозорості і використовує технологію стиснення LZW.


про публікацію авторської розробки
Додати розробку