Урок з інформатики на тему "Створення GIF-анімації засобами Adobe Photoshop"

Тема уроку:«Створення GIF-анімації засобами Adobe Photoshop»
Мета:
Навчальна:
• сформувати інформаційну, професійну та загально предметну компетентності шляхом вивчення типів анімації;
• засвоїти практичні навики створення покадрової анімації в Photoshop.
Розвиваюча:
• розвивати вміння працювати в парах на принципах партнерства;
• розвивати критичне мислення та професійну інтуїцію.
Виховна:
• виховувати інтерес до обраної професії;
• виховувати прагнення до самовдосконалення та саморозвитку;
• виховувати почуття професійної гідності, гордості за якісно виконане завдання.
Методична спрямованість уроку:
Використання інформаційно-комунікаційних технологій для формування професійної компетентності, професійних вмінь учнів та активізації їх пізнавальної діяльності.
Методично-технічне, дидактичне забезпечення уроку: комп’ютери; мультимедійний проектор; електронна презентації; опорний конспект; картки- завдання; комп’ютеризовані тести.
Тип уроку:лабораторно-практична робота
Методи навчання:бесіда, робота з картками-завданнями, робота з онлайн тестами.
Міждисциплінарні зв’язки: інформатика, комп’ютерна графіка , технології комп’ютерної обробки інформації.
Ключові слова: анімація, GIF-анімація, кадр, палітра «Шари», палітра «Шкала часу».
Епіграф: «Анімація – це найкоротша відстань від думки до образу»
(Душан Вукотич)
Перелік інформаційних джерел:
1. https://helpx.adobe.com/ua/photoshop/using/creating-frame-animations.html
2. https://helpx.adobe.com/ru/photoshop/using/creating-timeline-animations.html
3. https://skillbox.ru/media/design/dva_prostykh_sposoba_photoshop/
4. http://pro444.ru/azbuka/pokadrovaya-animaciya-v-programme-fotoshop.html
7. http://uaanimateka.blogspot.com/2014/05/blog-post_29.html
ХІД УРОКУ
I. Організаційна частина
❖ Привітання
Викладач: Добрий день, шановні учні та колеги. Сьогодні у нас відбудеться нестандартний урок. Ми створимо GIF-анімацію у Photoshop.
❖ Перевірка відсутності учнів
II. Повідомлення теми, цілей, завдань уроку
Викладач Мартиняк О.М. повідомляє тему, цілі та завдання Лабораторнопрактичної роботи.
Слайд 1 (тема, епіграф)
III. Мотивація навчальної діяльності учнів
Викладач повідомляє про практичну спрямованість уроку як особисто значущої, важливої для кожного учасника навчального процесу.
Мартиняк О.М.: Як майбутні фахівці з комп'ютерної верстки, ви часто матимете справу із комп'ютерною графікою. Це сучасне мистецтво, також відоме як цифрове мистецтво, що входить в загальний контекст медіа-арту. На відміну від широкого поняття графіки, яке охоплює як нерухомі, так і рухомі зображення, комп'ютерна анімація обмежується тільки рухомими образами. В наш час вона отримала широке застосування як у сфері розваг, так і у виробничій, науковій та бізнес-галузях. Анімація, як похідна від комп'ютерної графіки, спадкує ті ж самі методи створення зображень. Для вивчення професійного створення анімації ми розглянемо один з методів – створення GIF-анімації.
IV. Актуалізація та корекція опорних знань
❖ Викладач здійснює актуалізацію раніше засвоєних знань, використовуючи навчальне відео.
Учні переглядають відео
❖ Після перегляду відео учні розвивають комунікативну іншомовну компетентність у формі бесіди.
❖ Викладач здійснює корекцію опорних знань учнів зі спецдисципліни шляхом онлайн-тестування «Палітра шари» за допомогою комп’ютера та проектора.
Зміст завдання: Підписати елементи палітри «Шари» позначені мітками.
Кожен охочий може перейти на вправу, зісканувавши QR-код,

та перевірити свої знання з даної теми
V. Загальний інструктаж, усвідомлення учнями алгоритму дій
❖ Огляд панелі «Шкала часу»
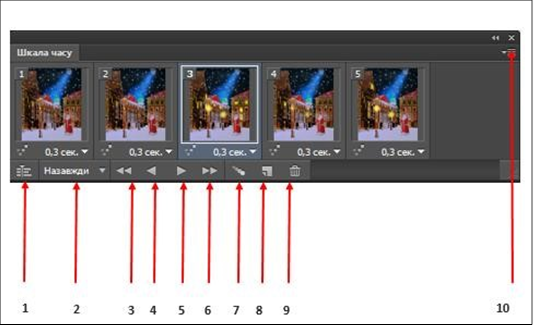
Анімація в Photoshop представляє собою послідовність зображень або кадрів, яка поступово відтворюється з плином часу. Кожен кадр відрізняється від попереднього, створюючи ефект руху або інших змін при перегляді кадрів в швидкій послідовності. Панель "Шкала часу" (до якої можна перейти через "Вікно" → "Шкала часу") відображається у режимі кадрів і показує мініатюри кожного кадру анімації. Для роботи з нею використовуються інструменти у нижній частині, які дозволяють переміщатися від кадру до кадру, налаштовувати параметри циклу, додавати чи видаляти кадри, а також попередньо переглядати анімацію. Меню панелі "Шкала часу" містить додаткові команди для редагування кадрів чи тривалості на шкалі часу, а також для налаштування відображення панелі. Щоб переглянути доступні команди, необхідно клацнути значок меню панелі

Меню панелі «Шкала часу»
1.Перетворює на режим шкали часу 2.Параметри циклу 3.Виділяє перший кадр
4.Виділяє попередній кадр 5.Відтворює анімацію 6.Виділяє наступний кадр 7.Створює перехід
8.Дублює виділені кадри 9.Видаляє виділені кадри 10. Меню панелі «Шкала часу»
Можна використовувати панель "Шкала часу" в режимі кадрів або в режимі шкали часу. У режимі часової шкали відображаються тривалість та властивості анімації для шарів документу.
У режимі кадрів панель «Шкала часу» має такі елементи керування:
Параметри циклів: визначає, скільки циклів відтворення має анімація при експорті у форматі анімованого GIF-файлу..
Час затримки кадру: визначає час, протягом якого відображається кожен кадр під час відтворення.
Проміжні кадри анімації ![]() : вставляє послідовність кадрів між існуючими двома кадрами, рівномірно інтерполюючи (змінюючи) властивості шару між новими кадрами. Створення дублікатів виділених кадрів
: вставляє послідовність кадрів між існуючими двома кадрами, рівномірно інтерполюючи (змінюючи) властивості шару між новими кадрами. Створення дублікатів виділених кадрів ![]() :додає кадр до анімації, створюючи дублікат вибраного кадру на панелі «Анімація».
:додає кадр до анімації, створюючи дублікат вибраного кадру на панелі «Анімація».
Перетворення на анімацію на основі шкали часу ![]() :Перетворює анімацію кадрів на анімацію на основі шкали часу, використовуючи ключові кадри для анімації властивостей шару.
:Перетворює анімацію кадрів на анімацію на основі шкали часу, використовуючи ключові кадри для анімації властивостей шару.
❖ Створення кадрової анімації
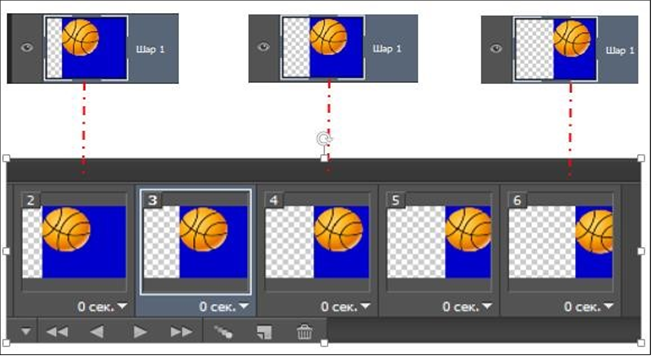
У програмі Photoshop для створення кадрів анімації можна скористатися панеллю Шкала часу. Кожний кадр представляє собою конфігурацію шарів (рис.2.2).

Ілюстрація анімації; циклічне зображення знаходиться на власному шарі, розташування шару змінюється в кожному кадрі анімації.
Для створення анімації на основі часової шкали у Photoshop використовуються наступні основні робочі процеси:
Слід відкрити панелі «Шкала часу» та «Шари». Потрібно переконатися, що панель «Шкала часу» відображається в режимі кадрової анімації.
1. Відкриття нового документу.
• На панелі «Шкала часу» клацнути «Перетворити на анімацію кадру».
• Посередині панелі «Шкала часу» клацнути стрілку вниз, вибрати параметр «Створити анімацію кадру», а потім натиснути кнопку поруч зі стрілкою.
2. Додати шар або перетворити фоновий шар.
Оскільки фоновий шар не може анімуватися, потрібно додати новий шар або перетворити фоновий шар у звичайний.
3. Додати вміст до анімації.
Якщо анімація містить декілька об’єктів, які анімуються незалежним чином, або якщо треба змінити колір об’єкту, або повністю замінити вміст кадру, потрібно створити об’єкти на інших шарах.
4. Додати кадр на панелі «Шкала часу».
Додавання кадрів – це перший крок у створенні анімації. Якщо зображення відкрито, панель чи «Шкала часу» відображає його у вигляді першого кадру в новій анімації.
Кожен кадр, який ви додаєте, запускається як дублікат попереднього. Потім можна вносити зміни до кадру, використовуючи панель «Шари».
Налаштування кадрів:
®Вибрати кадр.
Перед початком роботи з кадром необхідно виділити його як поточний кадр. Вміст поточного кадру з'являється у вікні документу. На панелі «Шкала часу» поточний кадр позначається вузькою межею навколо мініатюри кадру. Виділені кадри позначаються затемненим виділенням підсвіченням навколо мініатюр кадрів.
®Редагування шарів вибраного кадру.
Можна виконувати такі дії:
• На панелі «Шкала часу» вибрати один або кілька кадрів. Щоб відредагувати вміст об'єктів у кадрах анімації, використовується панель «Шари» для зміни шарів у зображенні, що впливає на цей кадр.
• Щоб змінити положення об'єкта у кадрі анімації, виділити шар, що містить об'єкт у панелі «Шари» та перетягнути його у нове місце. Можна виділити та змінити положення кількох кадрів
• Щоб обернути порядок кадрів анімації, вибрати у меню панелі команду «Обернути кадри».
Примітка. Кадри, які необхідно обернути, не повинні бути суміжними; можна обернути будь-який з виділених кадрів.
• Для видалення виділених кадрів обрати у меню панелі «Анімація» «Видалити кадр» або натисніть на значок «Видалити» ![]() , потім натиснути кнопку «ОК» для підтвердження видалення. Також можна перетягнути виділений кадр на значок «Видалити».
, потім натиснути кнопку «ОК» для підтвердження видалення. Також можна перетягнути виділений кадр на значок «Видалити».
• Для різних шарів вмикати та вимикати видимість на панелі «Шари».
• Змінити положення об'єктів для здійснення руху вмісту шару.
• Змінити режим накладання шарів, додати до шарів стиль, Змінити непрозорість шару для поступового зменшення чіткості зображення або його поступового зникнення.
Photoshop пропонує інструменти для зберігання характеристик шару однаковими у кадрах.
Для додавання проміжних кадрів слугує команда «Створити проміжні кадри». З її допомогою можна генерувати нові кадри з проміжними змінами між двома існуючими у панелі кадрами. Цей шлях є швидким для створення руху об'єктів на екрані, зменшення чіткості їх зображення або його поступового зникнення. Кількість кадрів, які можна створити, обмежена лише об'ємом пам'яті системи, доступної для Photoshop.
5. Налаштування параметрів затримки кадру та циклі.
Цей параметр циклічного відтворення призначений для зазначення кількості разів повторення послідовності анімації для його застосування потрібно:
• Клацнути поле вибору параметрів циклів у лівому нижньому куті панелі ««Шкала часу».
• Вибрати параметр циклічного відтворення: «Один раз», «Три рази», «Завжди» або «Інше».
• Якщо був вибраний параметр «Інше», треба задати значення у діалоговому вікні «Задати облік циклів» та натиснути кнопку «ОК».
Також параметри циклів також можна встановити в діалоговому вікні «Зберегти для Інтернету».
6. Перегляд анімації.
Використання елементів керування на панелі «Шкала часу» для відтворення анімації під час її створення. Після цього скористатися командою «Записати для Web і пристроїв», щоб переглянути анімацію в переглядачі
7. Оптимізувати анімацію для ефективного завантаження.
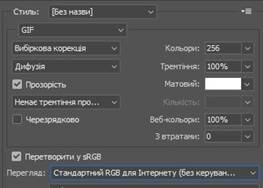
Після завершення роботи над анімацією оптимізувати її для ефективного завантаження у веб-переглядач. Анімація оптимізується двома способами:
• Оптимізація кадрів так, щоб вони включали тільки такі області, котрі міняються від кадру до кадру. Це значною мірою зменшує розмір анімованого файлу GIF.
• Якщо анімацію треба зберегти як GIF-зображення, потрібно оптимізувати його, як оптимізується будь-яке GIF-зображення. До анімацій застосовується спеціальний метод «тремтіння» для забезпечення сумісності візерунків в усіх кадрах та для запобігання миготіння під час відтворення.
8. Зберегти анімацію
Є кілька способів зберегти анімацію кадру:
• Створення анімованого файлу GIF за допомогою опції «Зберегти для Інтернету»
• В форматі Photoshop (PSD), з метою подальшого редагування.
Як набір зображень, відеофільм у форматі QuickTime або окремі файли.
Створення кадрів за допомогою проміжних кадрів (твінінгу)
Термін "твінінг" виник від виразу "заповнення проміжків", що є стандартним терміном у анімації для позначення цього процесу. Створення проміжних кадрів, також відомих як інтерполяція, значно скорочує час, необхідний для створення анімаційних ефектів, таких як плавне збільшення чіткості зображення, поступове зникнення або переміщення елементу через кадр. Після створення твінінгових кадрів їх можна редагувати окремо. Зазвичай використовується команда "Створити проміжні кадри", щоб автоматично додати чи змінити послідовність кадрів між двома існуючими – це рівномірне змінювання властивостей шарів між новими кадрами, створюючи враження руху. Наприклад, якщо потрібно здійснити поступове зникнення зображення шару, у початковому кадрі встановлюється непрозорість шару на 100%, а в кінцевому - на 0%. Під час твінінгу між двома кадрами непрозорість шару рівномірно зменшується у нових кадрах.
Стандартизація властивостей шарів в кадрах з анімацією
У панелі "Шари", кнопки стандартизації, такі як "Стандартизувати положення шарів", "Стандартизувати видимість шарів" та "Стандартизувати стилі шарів", визначають, як зміни, зроблені у властивостях активного кадру анімації, застосовуються до інших кадрів в тому ж шарі. При натисканні кнопки стандартизації, ці атрибути змінюються у всіх кадрах активного шару; коли ця кнопка не вибрана, зміни застосовуються лише до активного кадру.
Показ або приховання кнопок стандартизації шарів
Оберіть "Параметри анімації" у меню панелі "Шари" і виберіть один із наступних варіантів:
• Автоматично - відображає кнопки стандартизації шарів, якщо панель "Шкала часу" відкрита.
• Завжди показувати - відображає кнопки стандартизації шарів незалежно від того, чи відкрита панель "Анімація".
• Завжди ховати - приховує кнопки стандартизації шарів незалежно від того, чи відкрита панель "Анімація".
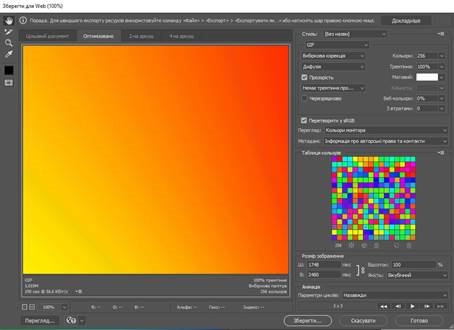
❖ Збереження та експорт анімації
Для збереження анімації у програмі Photoshop використовується опція: Файл → Зберегти для Web і пристроїв, яка відкриває відповідне вікно (рис. 2.3). У цьому вікні можна користуватися функціями оптимізації, переглядаючи попередньо оптимізовані зображення в різних форматах та з різними атрибутами файлів. За допомогою цієї опції можна переглядати кілька версій зображення одночасно і змінювати параметри оптимізації, щоб вибрати оптимальні умови. Також можна налаштовувати прозорість чи матовість, обирати параметри для керування змішуванням кольорів, змінювати розмір зображення у пікселях або відсотках від початкового розміру.

Діалогове вікно «Зберегти для Web»
Під час збереження оптимізованого файлу через опцію "Зберегти для Інтернету і пристроїв" можна створити файл HTML, який містить всі необхідні дані для відображення зображення у веб-переглядачі. Зазвичай для збереження анімації для інтернету використовується формат GIF. Це формат обміну зображеннями, який здатний ефективно зберігати дані без втрати якості для не більше 256 кольорів, також підтримує прозорість і використовує технологію стиснення LZW.
VI. Практична частина
Учні сідають по двоє за комп’ютери та виконують Лабораторно-практичну роботу з Картки завдання (Додаток1) (один виконує другий допомагає).
Учні виконують Лабораторно-практичну роботу з Картки завдання (Додаток2)
(змінюючи ралі виконавця та помічника)
VII. Узагальнення та систематизація навчальних досягнень учнів
Учні перевіряють і закріплюють свої знання в формі тестування, що сприяє формуванню їх пізнавального інтересу до предмету. Програма, за допомогою якої створюється тестування генерує файл «застосунок» у якому у випадковому порядку задаються питання п’яти типів (альтернативна відповідь, вибір правильної відповіді, вибір кількох правильних відповідей, встановлення правильної послідовності, встановлення відповідності), також задається час на проходження тестування. Коли учень закінчив тест на екрані з’являється вікно з оцінкою та кнопкою збереження звіту. У звіті вказуються: час/дата проходження тесту; Прізвище Ім’я учня; оцінка; всі відповіді для самоперевірки та самовдосконалення.
VIII. Заключна частина уроку
1. Домашнє завдання
Мартиняк О.М.: Заклання 1: Створіть GIF зі своїм ім’ям.
Завчання 2: Створити GIF-листівку до 8-мого березня.
2. Підведення підсумків
Виставлення та коментування оцінок.
3. Рефлексія
Використання смайликів як зворотнього зв'язку між усіма учасниками процесу Дякуємо за увагу!
Додаток1
КАРТКА ЗАВДАННЯ
Створити анімацію "Текст світиться".
1. Завантажити програму Photoshop.
2. Створити новий файл: розмір – 1024х748 пікс.; роздільна здатність – 72 пікс./дюйм: колірна модель – RGB; фон – прозорий.
3. Зберегти файл як " Текст світиться-СвоєПрізвище.psd".
4. Зафарбувати шар у темно-синій колір, назвати "Фон" та заблокувати.
5. Розмістити вздовж векторного контуру напис за зразком1.
6. Розмістити вздовж векторного контуру напис за зразком2.
|
Зразок 1
|
Зразок 2
|
Зразок 3
|
7. Перетворити два текстові шари у растрові та об'єднати; дати назву "шар1".
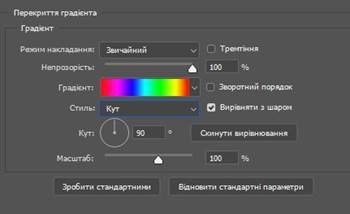
8. До верхнього шару застосувати ефект шару – накладання градієнта "Спектр" за зразком3.
9. Перейти у робоче середовище «РУХ» та в покадровому режимі задати тривалість кадру – 0,1 с.
10. Додати новий кадр та у верхньому шарі збільшити кут накладеного градієнта на 300.
11. Повторити п.10, поки градієнт не виконає повний оберт.
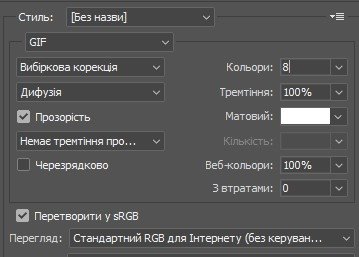
12. Зберегти анімацію із параметрами за зразком:

13. Зберегти та закрити файл.
Додаток2
КАРТКА ЗАВДАННЯ
Створити анімацію "Текст рухається по колу ".
1. Завантажити програму Photoshop.
2. Створити новий файл: розмір – 1024х748 пікс.; роздільна здатність – 72 пікс./дюйм: колірна модель – RGB; фон – прозорий.
3. Зберегти файл як "Текст по колу-СвоєПрізвище.psd".
4. Зафарбувати шар у темно-синій колір, назвати "Фон" та заблокувати.
5. Створити растровий шар зразком1.
6. Зафарбувати текст у білий колір.

7. Перейти у робоче середовище «РУХ» та в покадровому режимі задати тривалість кадру – 0,1 с.
8. Додати новий кадр, створити копію верхнього шару та вимкнути видимість попереднього шару.
9. Виконати поворот верхнього шару на -150.
10. Повторити п.7-п.8, поки текст не виконає повний оберт.
11. Зберегти анімацію із параметрами за зразком:

12. Зберегти та закрити файл.

про публікацію авторської розробки
Додати розробку