Види сайтів. Структура сайту.
Тема: Види сайтів. Структура сайту.
Очікувані результати навчання здобувачів освіти:
- Відтворює типи сайтів та їх особливості;
- Розуміє суть застосування кожного із видів сайтів;
- Знає за якою структурою та якими засобами будується сайт;
- Вміє творчо підходити до створення сайту за певними етапами.
План
- Типи сайтів.
2. Структура веб-сайтів.
- Етапи створення веб-сайтів.
- Засоби розробки веб-сайтів.
Література
- Й.Ривкінд, Т.Лисенко. Інформатика 11 клас. Рівень стандарту. – 2015 р. – 303с.
- Гуржій А.Н., Зарецька І.Т., Колодяжний Б.Г. Інформатика (підручник), 10-11 кл., Факт, Навчальна книга, 2014.
Види сайтів
Якщо Ви бажаєте досягти успіху в будь-якому бізнесі, без власного сайту це зробити буде досить важко. Ваша сторінка в Інтернеті - одна з найголовніших умов ведення бізнесу в сучасному діловому світі. Але перед тим, як замовляти сторінку для свого підприємства, необхідно зрозуміти, який саме сайт Вам потрібен.
Якими бувають сайти?
Офіційної класифікації сторінок в Інтернеті не існує, але є основні характеристики, за якими можна розділити існуючі сайти, які слугують діловому світові.
Сайт-візитка: Саме той набір інформації, поширення якої в Інтернеті, безсумнівно, корисно як починаючим, так і акулам бізнесу. Це своєрідний довідник про фірму, який містить всі необхідні контактні дані та інформацію про діяльність компанії. Це повинна бути коротка, чітка і найважливіша інформація про Вас, Вашу сферу діяльності, інтереси. Не варто перевантажувати Ваш сайт-візитку інформацією, яка можливо не знадобиться потенційному клієнтові або партнерові.
Сайт-візитка – це:
- зручний засіб для сканування грунту ринку;
- не дорого;
- швидко;
- вигідний для організацій, у яких бізнес здійснюється не в Інтернеті.
Kорпоративний сайт: Більш серйозним виглядом представництва компанії в Інтернеті є корпоративні сайти. Це обов'язковий інструмент успішного бізнесу будь-якої компанії. У першу чергу, сайти подібного роду допомагають формувати позитивний імідж компанії, залучають нових замовників, які можуть не знати про існування Вашої фірми на ринку, і відповідно, розширюють ринок збуту компанії. За допомогою корпоративного сайту клієнти та замовники отримують інформацію про ціни на товари і послуги в зручному вигляді. Значно збільшити прибуток Ви зможете шляхом надання можливості робити замовлення Вашим клієнтам прямо в Інтернеті, на Вашій сторінці.
Отже, корпоративний сайт – це:
- доказ серйозності і перспективності Вашого бізнесу;
- гідне представництво Вашої компанії на ринку;
- найдешевший і наймасовіший вид реклами Вашого бізнесу;
- зручно і комерційно виправдано.
Промо-сайт: Прекрасним рекламним інструментом може служити промо-сайт. Особливо, якщо Ви плануєте провести рекламну компанію окремого товару або послуги (культурного заходу…). Структура промо-сайту сама по собі повинна виконувати функцію рекламного проспекту або буклету, і привертати увагу клієнтів. Також на такому сайті можна розмістити ту інформацію, яка не поміститься на сторінці журналу, в радіоповідомленні, телевізійному ролику. Обсяг промо-сайту - до 10 сторінок, на яких можна розмістити дані про компанію, напрямок діяльності, просування послуги, контактні дані. Окремо повідомляється інформація про акцію, із зазначенням термінів і місця проведення, умов участі, новин та ін.
Промо-сайт – це:
- використання можливостей інтернету для впливу на цільову аудиторію;
- донесення до потенційних клієнтів максимум інформації про товар і послугу;
- потужний й ефективний інструмент реклами компанії та її продуктів..
Сайт-вітрина: Бюджетним варіантом реклами Вашої компанії є сайт-вітрина. Якщо Ви хочете продавати в Інтернеті один конкретний товар або групу товарів, то цей тип сайтів ідеально підходить для Вас. На таких сторінках знаходиться вся інформація, необхідна для того, щоб клієнт побачив, зацікавився і купив даний товар, не відволікаючись на новини та посилання. Це структурований каталог продукції Вашої компанії. Але цей каталог організований таким чином (фото, опис, ціна), щоб клієнт зробив як можна менше кліків, для того, щоб знайти потрібний товар. Головне призначення сайту-вітрини - продавати.
Сайт-вітрина для Вас – це:
- максимальний прибуток при мінімальному вкладенні сил та засобів;
- стабільний дохід;
- позитивний імідж компанії.
Інтернет – магазин: На відміну від сайту-вітрини, де клієнт може побачити наявність всіх товарів, за допомогою інтернет-магазину клієнт може ще й зробити замовлення, вибрати варіант розрахунку, спосіб отримання замовлення та одержати рахунок на оплату. Такий сайт має бути зручним і функціональним, щоб відвідувач міг легко знайти те, що йому потрібно, відправити товар у кошик та оформити покупку в кілька кліків. Інтернет-магазин істотно зменшить Ваші витрати, так, як не треба орендувати приміщення для магазину, не треба платити заробітну плату співробітникам. Серед інших переваг: величезна аудиторія, можливість розміщувати необмежений асортимент товарів, своєчасно реагувати на зміни на ринку, враховувати потреби клієнтів та інші.
Інтернет - магазин – це:
- нові можливості для бізнесу;
- розширення ринку збуту;
- залучення широкої аудиторії клієнтів;
- скорочення витрат.
Статичний або динамічний сайт?
Крім класифікації сайтів за характеристиками можна розрізняти веб-сторінки і за складністю. Всього існує два види: статичний або динамічний сайт.
Так, статичним називають сайт з набором постійних, незмінних сторінок. Наприклад, сайт-візитка або сайт-вітрина. Інформація на таких сторінках жорстко закріплена, і зміни можуть здійснюватися тільки фахівцем у веб-технологіях. Такі сайти швидко завантажуються, можуть переглядатися в браузері, мають мінімальні вимоги до веб- сервера. Для компаній такі сайти - бюджетне рішення. Але для підтримки та актуалізації інформації на сторінці все одно будуть потрібні фахівці.
У цьому плані, динамічний сайт має безліч переваг. Для функціонування подібних веб-сторінок використовується система CMS (система управління змістом). Це забезпечення, яке дозволяє оновлювати інформацію, публікувати і змінювати її без залучення фахівців. Досить провести навчання персоналу лише в області порядку роботи з системою.
Загалом, вирішуйте самі, який сайт підходить Вашій компанії, які цілі і завдання він повинен буде виконувати. У будь-якому випадку, сторінка в Інтернеті незалежно від своїх характеристик буде приносити додатковий або основний прибуток у Вашому бізнесі.
Структура веб-сайтів.
Розрізняють зовнішню та внутрішню структуру веб-сайту.
На даній схемі показана зовнішня структура сайту. Основними елементами цієї структури є:
- Шапка сайту, яка містить логотип і назву сайту. Шапка сайту може вирішувати декілька завдань. По-перше, це візитна картка інтернет-ресурсу. По-друге, шапка сайту дуже часто використовується для розміщення в ній основного меню.
- Меню – це засіб для переходу до основних розділів сайту. Наприклад, таких, як каталог файлів, форум, зворотній зв’язок та ін.
- Контент (англ. content – зміст) – змістове наповнення веб-сторінки, доступне користувачу: тексти, зображення, відео, звукові дані та інше.
Перед нами головна сторінка шкільного сайту, основним контентом якої є новини.
- Підвал сайту або футер, є менш функціональною частиною. В ньому містяться контактні дані та повідомлення про авторські права.
Окрім цього, на сайті можуть бути присутні посилання на інші сайти, різноманітні інформери (наприклад, погода в Бобринці, святковий календар) та інші елементи.
Внутрішня структура сайту, як правило, представлена картою сайту – діаграмою, що візуально відображає ієрархію сторінок сайта, схему зв’язків і переходів між ними.
Перейдіть на сторінку Карта сайту, щоб ознайомитися з внутрішньою структурою даного сайту.
Веб-сайт — це сукупність веб-сторінок, які об'єднані між собою за змістом та навігаційно. Всі сайти, до яких доступ вільний, утворюють Всесвітню павутину — найбільше сховище інформації.
Веб-сайтів є дуже багато, і класифікувати їхі можна по-різному та за різними критеріями.
Візуальна класифікація веб-сайтів.
За цією класифікацією сайти поділяються на текстові, графічні та імітаційні.
Текстові сайти містять переважно текстову інформацію та відносно мало зображень. Вони порівняно невеликі за розміром і мають простий дизайн. Дуже часто сайти інших типів крім стандартної мають ще й текстову версію — для тих відвідувачів, які з різних причин не хочуть завантажувати повні варіанти веб-сторінок.
Графічні сайти окрім певних текстових матеріалів містять багато графіки: спливаючі меню, піктограми, анімаційні зображення тощо.
Імітаційні сайти запозичують ідею оформлення з реального світу. Так, наприклад, сайт про автомобілі може містити програму, що відображає всі деталі автомобіля на екрані та дає огляд позиції водія у процесі руху.
Такі сайти найчастіше отримують нагороди Webby Awards за свій нетрадиційний, інноваційний дизайн. Наприклад, сайт LeoBurnett.ca став переможцем 2005 року в категорії «Кращий візуальний дизайн».
Отже, класифікація сайтів непроста і неоднозначна. Передусім можна по-різному визначати критерії, за якими класифікують сайти. Окрім того, іноді складно визначити, до якої категорії належить той чи інший сайт. Проте така класифікація допомагає зорієнтуватися у величезній кількості ресурсів Інтернету.
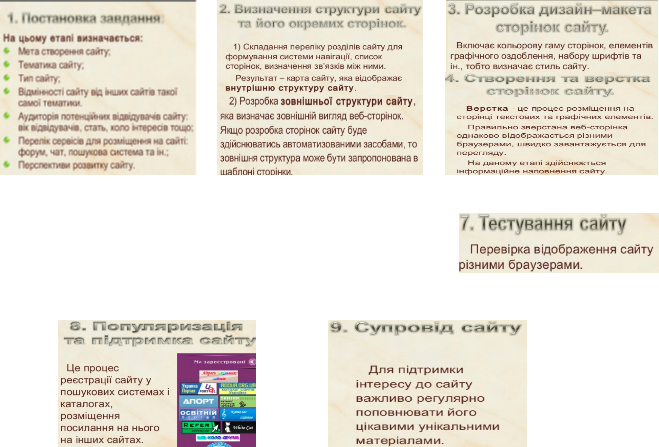
Етапи створення веб-сайтів.



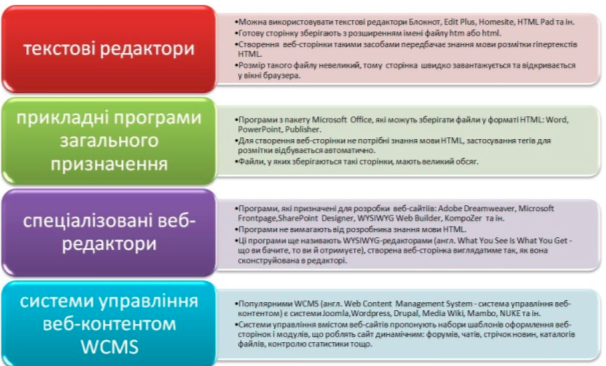
 Засоби розробки веб-сайтів.
Засоби розробки веб-сайтів.
Питання для самоконтролю
- Зроби опорний конспект, заповнивши таблицю за зразком:
|
№ |
Тип сайту |
Особливості |
|
1 |
Сайт-візитка |
|
|
2 |
Kорпоративний сайт |
|
|
3 |
Промо-сайт |
|
|
4 |
Сайт-вітрина |
|
|
5 |
Інтернет – магазин |
|
- - Відкрийте підручник «Інформатика 11 клас» за посиланням: https://pidruchnyk.com.ua/450-nformatika-rven-standartu-rivknd-11-klas.html
Щоб перейти за посиланням потрібно навести вказівник миші на посилання, натиснути на клавіатурі Ctrl і натиснути на посилання.
- Опрацюйте параграф 4.2. (ст. 224-232).
- Виконайте завдання 2* та 3* письмово в конспекті на сторінці 233.
- За матеріалами даної лекції та опрацьованого параграфу підручника пройти тестування до 13.04.2020 року (Про особливості проведення тестування повідомить староста групи)


про публікацію авторської розробки
Додати розробку