Додавання власного сайту до хостинг сервісу















Шаблон сайта. Шаблон сайту — це HTML-код з готовим дизайном та версткою для однієї веб-сторінки або їхньої сукупності, який використовується для побудови сайту. Створення власного сайту за допомогою шаблону полягає у заміні загальних даних на потрібну користувачеві інформацію. Це варіант для користувачів без суттєвого досвіду розробки, який також підходить і для досвідчених розробників у разі потреби готового рішення, що дозволяє полегшити процес створення сайту та уникнути його написання з нуля. Дизайн та верстка для шаблону попередньо розробляються та реалізуються рядом професіоналів — дизайнером, верстальником, розробником або веб-майстром. Прості HTML-шаблони зазвичай використовуються для створення базових статичних HTML-сайтів, які не потребують частих оновлень, наприклад: сайт-візитка. Для створення сайту за допомогою CMS також використовуються шаблони. Такі шаблони вже складніші і складаються з сукупності зображень для різних частин сайту, файлу стилів CSS (каскадні таблиці стилів), файлів для формування функціональних блоків сайту, файлів, що підключаються. Види сайтів: Платні - розробники платних шаблонів можуть надати допомогу в адаптації дизайну під конкретний сайт, а також надають підтримку у питаннях використання шаблонів. Платні шаблони більш персоналізовані, як наслідок, вкрай низький шанс зустріти сайт із аналогічним дизайном. Приклад ресурсу із якісно оформленими платними шаблонами: www.templatemonster.com. Безкоштовні - шаблони впізнавані універсальним дизайном, який може відрізнятись залежно від тематичної спрямованості. З метою безпеки завантажувати такі шаблони необхідно лише на перевірених сайтах, наприклад, на офіційних сайтах CMS (Word. Press), оскільки при використанні шаблонів, розроблених третіми особами, є ризик, що тема заражена вірусом або містить посилання на сторонні ресурси. За допомогою безкоштовних шаблонів допомога розробників шаблону не гарантована.
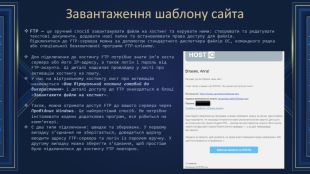
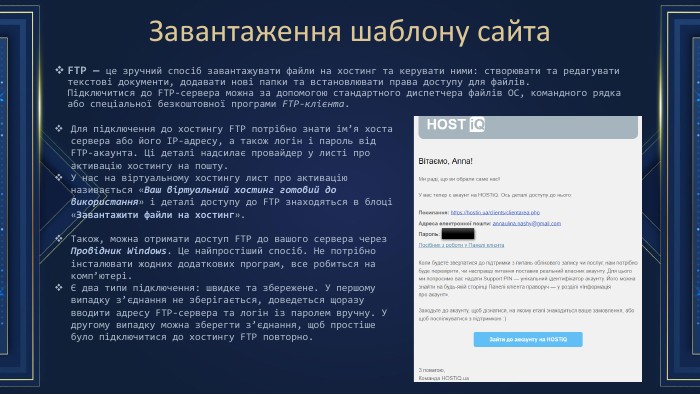
Завантаження шаблону сайта. FTP — це зручний спосіб завантажувати файли на хостинг та керувати ними: створювати та редагувати текстові документи, додавати нові папки та встановлювати права доступу для файлів. Підключитися до FTP-сервера можна за допомогою стандартного диспетчера файлів ОС, командного рядка або спеціальної безкоштовної програми FTP-клієнта. Для підключення до хостингу FTP потрібно знати ім’я хоста сервера або його IP-адресу, а також логін і пароль від FTP-акаунта. Ці деталі надсилає провайдер у листі про активацію хостингу на пошту. У нас на віртуальному хостингу лист про активацію називається «Ваш віртуальний хостинг готовий до використання» і деталі доступу до FTP знаходяться в блоці «Завантажити файли на хостинг». Також, можна отримати доступ FTP до вашого сервера через Провідник Windows. Це найпростіший спосіб. Не потрібно інсталювати жодних додаткових програм, все робиться на комп’ютері.Є два типи підключення: швидке та збережене. У першому випадку з’єднання не зберігається, доведеться щоразу вводити адресу FTP-сервера та логін із паролем вручну. У другому випадку можна зберегти з’єднання, щоб простіше було підключитися до хостингу FTP повторно.
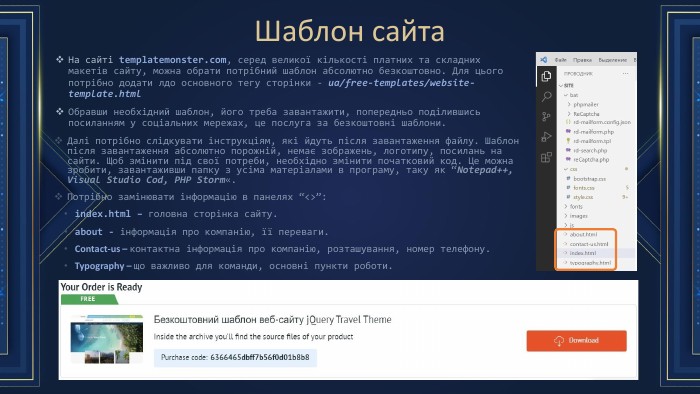
Шаблон сайта. На сайті templatemonster.com, серед великої кількості платних та складних макетів сайту, можна обрати потрібний шаблон абсолютно безкоштовно. Для цього потрібно додати лдо основного тегу сторінки - ua/free-templates/website-template.html. Обравши необхідний шаблон, його треба завантажити, попередньо поділившись посиланням у соціальних мережах, це послуга за безкоштовні шаблони. Далі потрібно слідкувати інструкціям, які йдуть після завантаження файлу. Шаблон після завантаження абсолютно порожній, немає зображень, логотипу, посилань на сайти. Щоб змінити під свої потреби, необхідно змінити початковий код. Це можна зробити, завантаживши папку з усіма матеріалами в програму, таку як “Notepad++, Visual Studio Cod, PHP Storm«. Потрібно замінювати інформацію в панелях “<>”:index.html – головна сторінка сайту.about - інформація про компанію, її переваги. Contact-us – контактна інформація про компанію, розташування, номер телефону. Typography – що важливо для команди, основні пункти роботи.
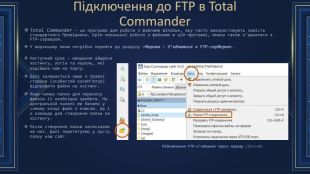
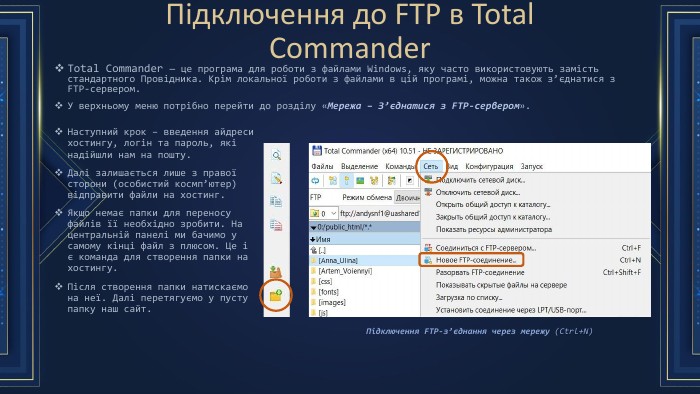
Підключення до FTP в Total Commander. Total Commander — це програма для роботи з файлами Windows, яку часто використовують замість стандартного Провідника. Крім локальної роботи з файлами в цій програмі, можна також з’єднатися з FTP-сервером. У верхньому меню потрібно перейти до розділу «Мережа – З’єднатися з FTP-сервером». Наступний крок – введення айдреси хостингу, логін та пароль, які надійшли нам на пошту. Далі залишається лише з правої сторони (особистий космп’ютер) відправити файли на хостинг. Якщо немає папки для переносу файлів її необхідно зробити. На центральній панелі ми бачимо у самому кінці файл з плюсом. Це і є команда для створення папки на хостингу. Після створення папки натискаємо на неї. Далі перетягуємо у пусту папку наш сайт. Підключення FTP-з’єднання через мережу (Ctrl+N)
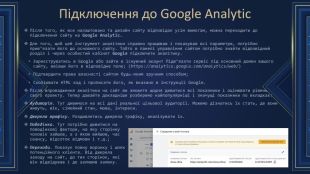
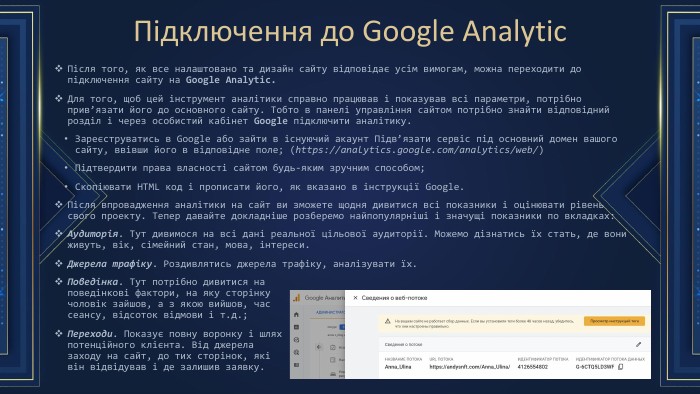
Підключення до Google Analytic. Після того, як все налаштовано та дизайн сайту відповідає усім вимогам, можна переходити до підключення сайту на Google Analytic. Для того, щоб цей інструмент аналітики справно працював і показував всі параметри, потрібно прив’язати його до основного сайту. Тобто в панелі управління сайтом потрібно знайти відповідний розділ і через особистий кабінет Google підключити аналітику. Зареєструватись в Google або зайти в існуючий акаунт Підв’язати сервіс під основний домен вашого сайту, ввівши його в відповідне поле; (https://analytics.google.com/analytics/web/)Підтвердити права власності сайтом будь-яким зручним способом;Скопіювати HTML код і прописати його, як вказано в інструкції Google. Після впровадження аналітики на сайт ви зможете щодня дивитися всі показники і оцінювати рівень свого проекту. Тепер давайте докладніше розберемо найпопулярніші і значущі показники по вкладках: Аудиторія. Тут дивимося на всі дані реальної цільової аудиторії. Можемо дізнатись їх стать, де вони живуть, вік, сімейний стан, мова, інтереси. Джерела трафіку. Роздивлятись джерела трафіку, аналізувати їх. Поведінка. Тут потрібно дивитися на поведінкові фактори, на яку сторінку чоловік зайшов, а з якою вийшов, час сеансу, відсоток відмови і т.д.;Переходи. Показує повну воронку і шлях потенційного клієнта. Від джерела заходу на сайт, до тих сторінок, які він відвідував і де залишив заявку.
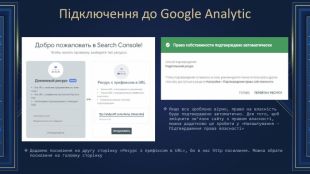
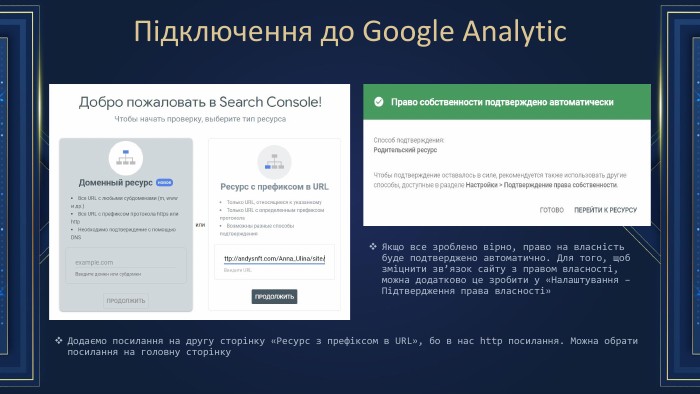
Підключення до Google Analytic. Додаємо посилання на другу сторінку «Ресурс з префіксом в URL», бо в нас http посилання. Можна обрати посилання на головну сторінку. Якщо все зроблено вірно, право на власність буде подтверджено автоматично. Для того, щоб зміцнити зв’язок сайту з правом власності, можна додатково це зробити у «Налаштування – Підтвердження права власності»
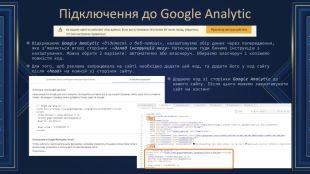
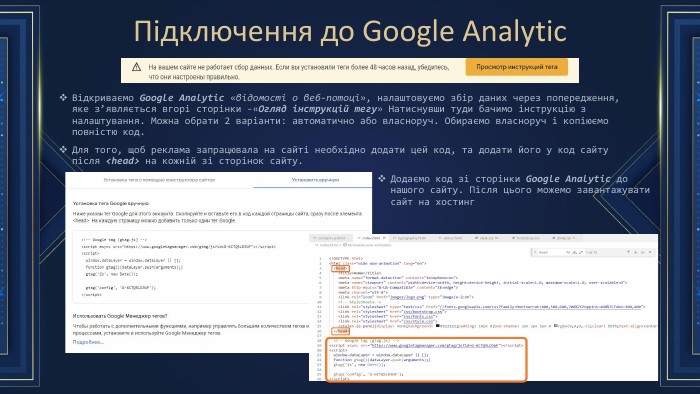
Підключення до Google Analytic. Відкриваємо Google Analytic «відомості о веб-потоці», налаштовуємо збір даних через попередження, яке з’являється вгорі сторінки -«Огляд інструкцій тегу» Натиснувши туди бачимо інструкцію з налаштування. Можна обрати 2 варіанти: автоматично або власноруч. Обираємо власноруч і копіюємо повністю код. Для того, щоб реклама запрацювала на сайті необхідно додати цей код, та додати його у код сайту після
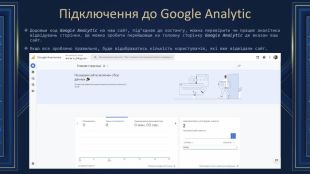
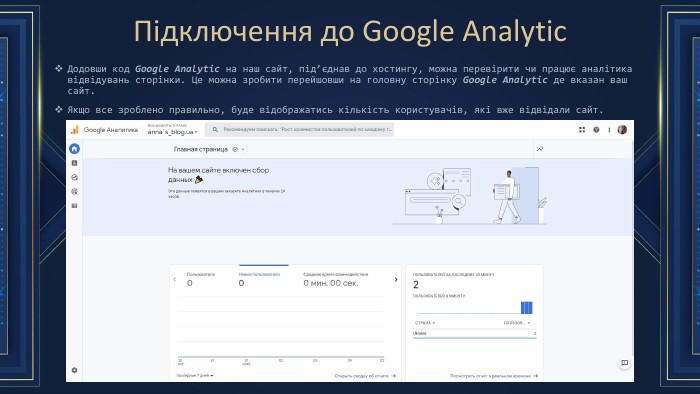
на кожній зі сторінок сайту. Додаємо код зі сторінки Google Analytic до нашого сайту. Після цього можемо завантажувати сайт на хостингПідключення до Google Analytic. Додовши код Google Analytic на наш сайт, під’єднав до хостингу, можна перевірити чи працює аналітика відвідувань сторінки. Це можна зробити перейшовши на головну сторінку Google Analytic де вказан ваш сайт. Якщо все зроблено правильно, буде відображатись кількість користувачів, які вже відвідали сайт.
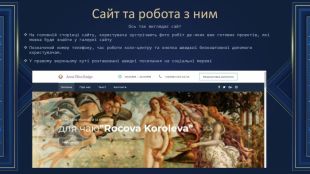
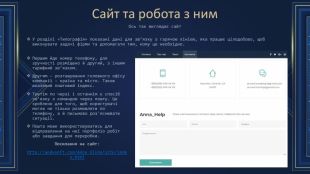
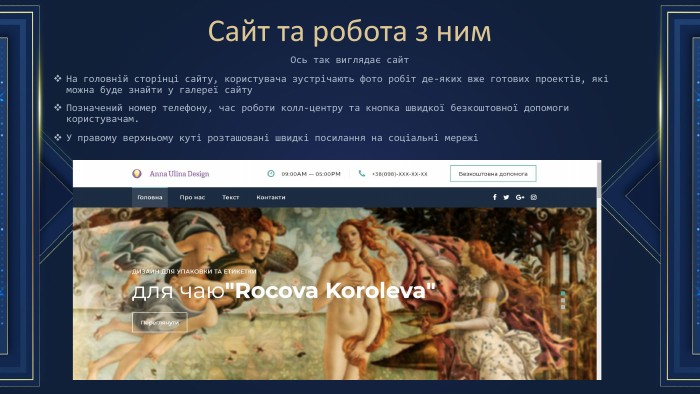
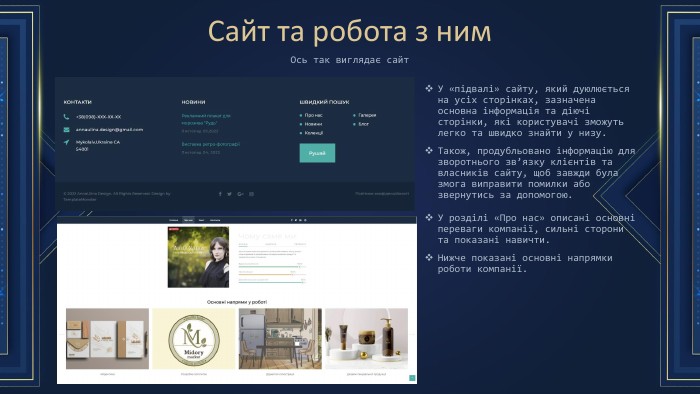
Сайт та робота з ним. Ось так виглядає сайт. На головній сторінці сайту, користувача зустрічають фото робіт де-яких вже готових проектів, які можна буде знайти у галереї сайту. Позначений номер телефону, час роботи колл-центру та кнопка швидкої безкоштовної допомоги користувачам. У правому верхньому куті розташовані швидкі посилання на соціальні мережі
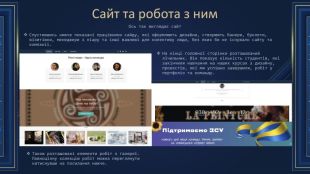
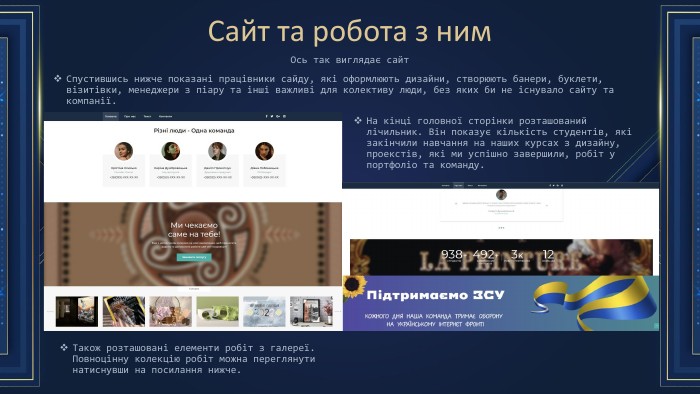
Сайт та робота з ним. Ось так виглядає сайт. Спустившись нижче показані працівники сайду, які оформлюють дизайни, створюють банери, буклети, візитівки, менеджери з піару та інші важливі для колективу люди, без яких би не існувало сайту та компанії. Також розташовані елементи робіт з галереї. Повноцінну колекцію робіт можна переглянути натиснувши на посилання нижче. На кінці головної сторінки розташований лічильник. Він показує кількість студентів, які закінчили навчання на наших курсах з дизайну, проекстів, які ми успішно завершили, робіт у портфоліо та команду.
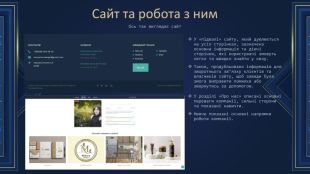
Сайт та робота з ним. Ось так виглядає сайт. У розділі «Про нас» описані основні переваги компанії, сильні сторони та показані навичти. Нижче показані основні напрямки роботи компанії. У «підвалі» сайту, який дуюлюється на усіх сторінках, зазначена основна інформація та діючі сторінки, які користувачі зможуть легко та швидко знайти у низу. Також, продубльовано інформацію для зворотнього зв’язку клієнтів та власників сайту, щоб завжди була змога виправити помилки або звернутись за допомогою.
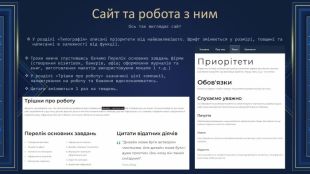
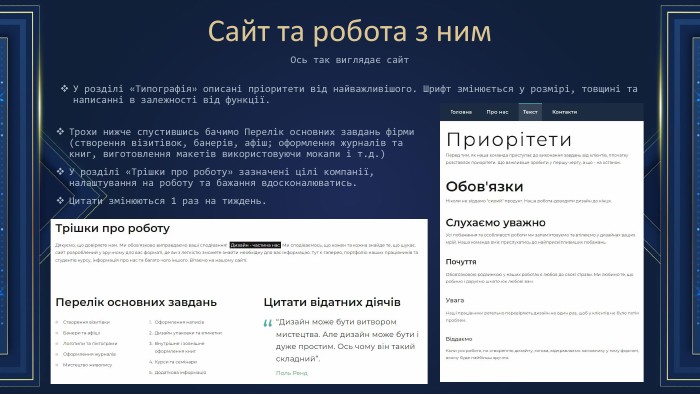
Сайт та робота з ним. Ось так виглядає сайт. Трохи нижче спустившись бачимо Перелік основних завдань фірми (створення візитівок, банерів, афіш; оформлення журналів та книг, виготовлення макетів використовуючи мокапи і т.д.)У розділі «Трішки про роботу» зазначені цілі компанії, налаштування на роботу та бажання вдосконалюватись. Цитати змінюються 1 раз на тиждень. У розділі «Типографія» описані пріоритети від найважливішого. Шрифт змінюється у розмірі, товщині та написанні в залежності від функції.
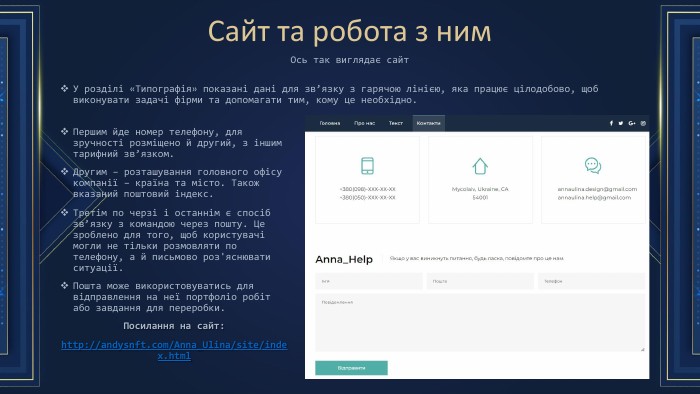
Сайт та робота з ним. Ось так виглядає сайт. Першим йде номер телефону, для зручності розміщено й другий, з іншим тарифний зв’язком. Другим – розташування головного офісу компанії – країна та місто. Також вказаний поштовий індекс. Третім по черзі і останнім є спосіб зв’язку з командою через пошту. Це зроблено для того, щоб користувачі могли не тільки розмовляти по телефону, а й письмово роз'яснювати ситуації. Пошта може використовуватись для відправлення на неї портфоліо робіт або завдання для переробки. Посилання на сайт:http://andysnft.com/Anna_Ulina/site/index.html У розділі «Типографія» показані дані для зв’язку з гарячою лінією, яка працює цілодобово, щоб виконувати задачі фірми та допомагати тим, кому це необхідно.


про публікацію авторської розробки
Додати розробку