Матеріали до уроку виробничогог навчання
Інструкційно-технологічна картка 3
Тема програми № 6.10. Виконання технологічних операцій з обробки анімацій.
Тема уроку № 3. Створення графічних об’єктів. Імпортування об’єктів, групування, вирівнювання та їх трансформування.
Мета уроку: навчитися •здійснювати транспортування графічних об’єктів, групування та трансформацію об’єктів засобами програми для створення анімації Macromedia Flash MX;
Обладнання: персональний комп’ютер; програмне забезпечення: операційна система – Windows хр, програми створення анімації Macromedia Flash MX
Майстер в/н: Кручак Р.В.
Правила безпеки: виконувати завдання дозволяється з перервами 10 хв. після кожної академічної години, забороняється класти будь-які речі на вузли ПК, торкатися струмопровідних частин, закривати вентиляційні отвори, вести сторонні розмови, займати і залишати робоче місце дозволяється тільки з дозволу майстра.
Короткі теоретичні відомості
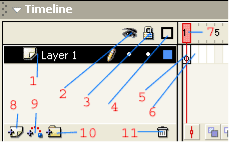
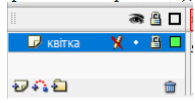
Пенель шарів програми Macromedia Flash.

1 – шар (їх може бути необмежена), про них докладніше нижче
2 – приховати те що намальовано в шарі
3 – замкнути шар для редагування
4 – відображати лише контури шару
5 – активний фрейм (тому, що на ньому стоїть каретка)
6 – наступний фрейм (кадр)
7 – каретка яка показує фрейм, який зараз відображається в робочій області
8 – створити шар
9 – створити направляючий шар
10 – створити папку, в яку можна поміщати верстви
11 – видалити шар
Хід роботи
Завдання 1. Створити анімоване коло.
Порядок роботи:
|
Супроводжуючі ілюстрації |
Кроки |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Результат роботи збережіть у внутрішньому форматі (М’яч1.fla)
|
Завдання 2. Аналогічно до попереднього, створити анімований м’ячик, який пригає згори-вниз. Результат роботи збережіть у внутрішньому форматі (М’яч2.fla)
ПІДКАЗКА! Перейшовши за посиланням: https://www.youtube.com/watch?v=wwvehVp2gao-перегляньте відео.
Завдання 3. Створити анімацію типу рух об’єкта. (Підказка: щоб створити анімацію типу «рух об’єкта» слід задати початковий і кінцевий ключові кадри і вибрати тип побудови проміжних кадрів Motion (Рух) зі спливаючого списку Tween (Побудова проміжних кадрів) панелі Properties (Властивості).)
Порядок виконання:
1. Створити на першому ключовому кадрі прямокутник в лівій частині сцени за допомогою інструмента Прямокутник панелі Tools.
2. Вставити на 20 кадрі ключовий кадр (Insert Keyframe) і перенести цей прямокутник вправо.
3. На будь-якому проміжному кадрі з контекстного меню вибрати команду (Create Moution Tween)- Создать промежуточное отображение- на панели властивостей виберіть необхідні параметри Движение.
4. Програти анімацію (Control - > Test Movie)
5. Розглянути панель властивостей для початкового кадру. Задати 5 обертань за годинниковою стрілкою (Rotate -> CW, у полі times задати 5).
6. Програти анімацію (Control - > Test Movie). Зберегти анімацію з назвою Рух. Fla.
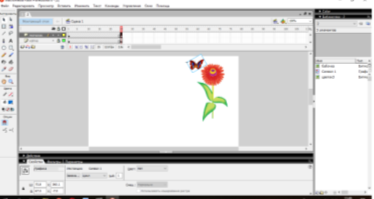
Завдання 4. Створити анімацію «Метелик на галявині»
Порядок виконання:
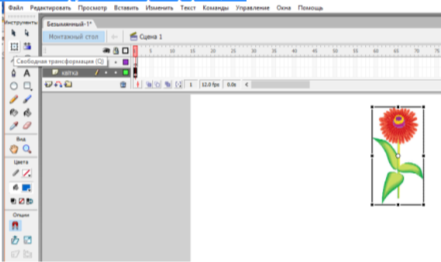
- Імпортувати фонове зображення (Файл→ Импортировать) або намалювати за допомогою інструментів малювання. В якості фонового зображення використовуємо квітку. Імпортована квітка потрапить на єдиний шар, що маємо. Підправимо її розміри і положення інструментом «Трансформация».

- Дамо назву першому шару «Квітка». Заблокувати цей шар (це робиться для того, щоб уникнути випадкових змін фонового зображення).


-
Додати другий шар
 , назвати його «метелик» та імпортувати (або намалювати) зображення, яке буде анімовано (метелик);
, назвати його «метелик» та імпортувати (або намалювати) зображення, яке буде анімовано (метелик);
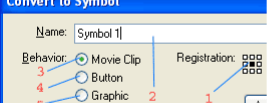
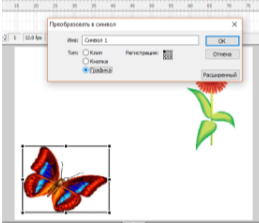
- Перетворити зображення в бібліотечний символ типу Графіка (F8);

- Розмістити метелика у лівий нижній кут;
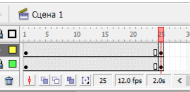
- На шкалі часу виділити кінцевий кадр ( 25) в обох шарах і перетворити їх в ключові (F6);

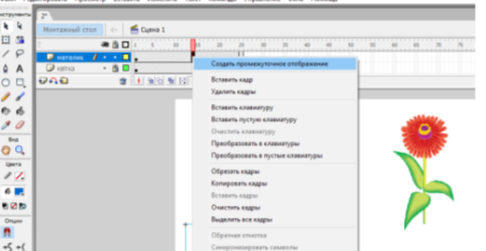
- У будь-якому кадрі шару «Метелик» між 1 та 25 визвемо контекстне меню та виберемо команду «Создать промежуточное отображение».

- Якщо все зроблено правильно проміжні кадри повинні зафарбуватися в бузковий колір, а 1-й і 25-й кадр з’єднатися стрілкою. Це означає, що програма згенерувала проміжні кадри між 1-м та 25-м ключовими кадрами. У випадку помилки стрілка малюється пунктиром.

- В останньому кадрі другого шару пересунути в кінцеве положення зображення, що анімується (при цьому можна змінити розмір зображення).

- Зберегти файл (Файл – Сохранить как);
- Протестувати анімацію (Ctrl+Enter).
Завдання 5. Створіть за допомогою програми Macromedia Flash анімацію руху кількох об'єктів.
Порядок виконання:
- Імпортувати фонове зображення (Файл→ Импортировать). В якості фонового зображення використовуємо дерево або галявину.
- Додаємо зображення, яке буде анімовано (2-3 метелика). Не забуваємо, що кожного метелика треба імпортувати на окремий шар. Анімацію руху кожному метелику робимо на свій розсуд.
Завдання 6*. Створіть анімований ролик, який реалізує рух кулі. Результат роботи збережіть у внутрішньому форматі (Шар.fla)
Порядок виконання роботи:
|
Супроводжуючі ілюстрації |
Кроки |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Норми часу та критерії оцінювання завдань до уроку
|
№ завдання |
Час на виконання завдання, хв. |
Кількість балів за виконане завдання |
Дотримання технологічного процесу |
|
1 |
25 |
1 |
1 |
|
2 |
25 |
1 |
|
|
3 |
25 |
2 |
|
|
4 |
25 |
2 |
|
|
5 |
24 |
1 |
|
|
6 |
24 |
2 |
1


про публікацію авторської розробки
Додати розробку