Матеріали до уроку виробничогог навчання
Інструкційно-технологічна картка 5
Тема програми № 6.10. Виконання технологічних операцій з обробки анімацій.
Тема уроку № 5. Створення рухомих анімаційних зображень, банерів та презентацій.
Мета уроку: навчитися використовувати основні прийоми роботи з графічними об’єктами засобами програми для створення анімації Macromedia Flash MX.
Обладнання: персональний комп’ютер; програмне забезпечення: операційна система – Windows хр, програми створення анімації Macromedia Flash MX.
Майстер в/н: Кручак Р.В.
Правила безпеки: виконувати завдання дозволяється з перервами 10 хв. після кожної академічної години, забороняється класти будь-які речі на вузли ПК, торкатися струмопровідних частин, закривати вентиляційні отвори, вести сторонні розмови, займати і залишати робоче місце дозволяється тільки з дозволу майстра.
Короткі теоретичні відомості
Створення тексту в Adobe Flash. Щоб додати текстове поле, необхідно виконати наступні дії:
- Включити інструмент "Текст" (Text).
- Клацнути мишкою в тій позиції на столі, куди потрібно помістити текстове поле. У результаті з'явиться текстовий курсор, оточений рамкою, – заготовка до текстового блоку.
- Набрати текст.
Переміщати текст можна інструментом Стрілка (Selection Tool), трансформувати інструментом Вільна Трансформація (Free Transform), змінювати параметри шрифту і т. д. у нижній панелі Властивостей (Properties).
Графічний редактор дозволяє перетворити текстовий блок у зображення:
- Виділений текст командою меню "Зміна / Розділити" (Modify / Break Apart) розбивається на окремі літери.
- Текст виділити ще раз і знову застосувати команду "Зміна / Розділити" (Modify / Break Apart).
Анімація руху. Існує інший тип автоматичної анімації – якщо в процесі анімації суттєві характеристики об'єкта (наприклад, його форма) не змінюються, а змінюються лише такі його параметри, які можуть бути обчислені комп'ютером. Такими параметрами об'єкта є, наприклад, його поточні координати, розміри або орієнтація на робочому полі. У цьому випадку досить задати стан об'єкта анімації на початку і в кінці руху. Подібна анімація об'єкта отримала назву анімації руху.
Анімацію руху можна застосувати до об'єктів, форма яких незмінна. Об'єкти для анімації руху – це:
- Згрупований малюнок, тобто такий, форма якого зафіксована.
- Текстовий блок або окрема літера (форма букв теж строго фіксована).
- Примірник символу.
Анімація уздовж заданої траєкторії. Для того щоб створити анімацію по траєкторії, використовується спеціальний шар, що керує рухом: Путівник (Guide), на якому малюють лінію – напрямну або траєкторію руху.
Хід роботи
Завдання 1. Намалюйте "дитячий" малюнок: будиночок, землю, небо і розфарбуйте їх. Для виконання цього завдання використовуйте растрові зображення трави, неба, будинку..
Порядок виконання роботи:
1.Для виконання завдання необхідно намалювати лініями (кон-турами) малюнок.
Примітка: не можна залити просто фон. Тому для землі і неба у вас повинні бути обмежувальні лінії по контуру монта-жного столу.
2. Створіть букви або напис, залиті лінійним багатобарвним градієнтом або растровим малюнком (рис. 1).

Рисунок 1 – Приклад роботи.
Завдання 2. Створити анімацію, використовуючи контрольні точки.


Рис. 2. Контрольні точки
Порядок виконання роботи:
1. Створіть анімацію форми між двома ключовими кадрами.
2. Клацніть лівою кнопкою мишки у клітинці ключового кадру, відповідного вихідного зображення (першого ключового кадру).
3. У меню "Modify" виберіть каскадне меню "Shape", а в ньому – команду "Додати контрольну точку" (Add shape hint); У результаті на зображенні з'явиться "заготовка" першої мітки – кружок червоного кольору з літерою "а".
4. Перемістіть його мишкою на ту точку зображення, яку ви хочете позначити як контрольну (розставлення позначок виконувати за допомогою інструмента "Стрілка" (Selection Tool) при включеному модифікаторі "Прив'язка до об'єктів" (Snap to Object) ). Контрольні точки повинні знаходитися на контурах і межах об'єктів.
5. Клацніть лівою кнопкою мишки у клітинці кадру, який відповідає результуючому зображенню (другого ключо-вого кадру в анімації форми). У центрі буде наявний червоний кружок із тією самою буквою, що й у вихідному кадрі.
6. Перемістіть кружок в точку зображення, яка повинна
відповідати зазначеній у вихідному кадрі; після переміщення кружок змінить колір на зелений.
7. Поверніться на перший ключовий кадр анімованої послідовності і переконайтеся, що колір позначок змінився на жовтий.
8. Якщо потрібно продовжити розставлення контрольних точок, повторіть описану процедуру для кожної з них. Якщо ви використовуєте при трансформації кілька контрольних точок, то виконуйте розставлення позначок за годинниковою стрілкою, починаючи з лівого верхнього кута зображення. Це обумовлено тим, що Flash обробляє контрольні точки в алфавітному порядку.
9. Збережіть анімацію.
Завдання 3. Створити анімацію довжиною не більше 5 секунд на тему "Весна".
Порядок виконання роботи:
Частина 1
1. Оберіть один із запропонованих сюжетів:
• На блакитному фоні неба – гілка з бруньками, з'являється сонце, з бруньків з'являються листочки.
• Сніговик, із-за обрію сходить сонце, сніговик тане.
• Із землі з'являється паросток, на ньому з'являються лис-точки, бутон, бутон розкривається в квітку.
• Або щось інше на ваш смак.
2. Подумки розділіть свій сюжет на окремі шматочки, уя-віть, скільки шарів вам буде потрібно для анімації, де можна скористатися анімацією форми, а де потрібна по-кадрова анімація.
3. Виконайте свій задум.
4. Збережіть свою анімацію.
Підказки
- На блакитному фоні неба – гілка з бруньками, сходить сонце, з бруньок з'являються листочки.
- Фон необхідно змінити на блакитний.
- Перший (найнижчий) шар – "сонце". Перший ключовий кадр: "сонце" на робочому столі праворуч знизу. Останній ключовий кадр (наприклад, 20-й): "сонце" на монтажному столі у верхньому правому куті, розмір його більше. Далі до 60-го кадру – дублюється ключовий кадр проміжними.
- Другий шар – "гілка". Зображення не анімується, тому – лише перший ключовий кадр і проміжні тривалістю 60 кадрів.
- Третій (і наступні шарі) – "бруньки-листочки". Перший ключовий кадр на, наприклад, 20-й, останній – на 60-му. У першому ключовому кадрі "бруньки" у формі маленького листочка темно-зеленого кольору, в останньому – той самий об'єкт, збільшений за допомогою трансформації і зі зміною кольору, і анімація форми.
- Щоб додати "ще один листок на гілку", повторіть дії в новому шарі. Або можна скопіювати кадри попереднього шару, уставити їх на новий шар і відредагувати розміщення "бруньків" і "листочка".

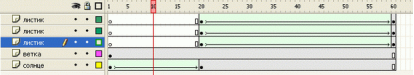
Рисунок 3 – Шкала треків із проміжними кадрами
- Сніговик, із-за обрію сходить сонце, сніговик тане.
- Розміщення шарів знизу вверх: сонце, "земля" (той самий горизонт, із-за якого сходить сонце), сніговик.
- Приховане другим шаром сонце пофарбовано в червоний колір. В останньому ключовому кадрі воно яскраво-жовте. Створюється імітація сходу.
Для виконання другої частини завдання:
- імпортуйте в бібліотеку два растрових зображення пейзажу;
- у перший ключовий кадр покладіть перший краєвид, витягнувши його з бібліотеки;
- виконайте його трасування:
- скопіювати з вікна бібліотеки примірник зображення на стіл;
- у меню "Modify" вибрати команду Растрове зображення / Векторизація (Bitmap / Trace bitmap)".
- у діалоговому вікні "Векторизація" встановити параметри перетворення;
- в останній ключовий кадр анімації помістіть другий краєвид, виконайте трасування;
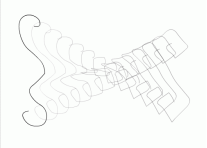
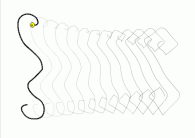
- задайте між ключовими кадрами анімацію форми(рис. 4).
![]()
Рисунок 4 – Анімація форми
Завдання 4. Створіть анімацію руху мальованого чоловічка довжиною не більше 5 – 10 секунд.
Порядок виконання роботи:
Визначте, що Вам потрібно зробити, щоб виконати роботу:
- Придумайте вашого мальованого героя (насправді це може бути будь-який персонаж) (рис. 5).
- Подумки розділіть Ваш персонаж на "окремі шматочки" – голову, руки, ноги, тіло. Чим більше частин, тим цікавіше буде анімація. Як максимальний варіант – 14 частин: голова, тіло, кожна рука з трьох частин, кожна нога теж із трьох частин.
- Визначте, з яких об'єктів буде складатися персонаж (овали, прямокутники, намальовані пензлем об’єкти більш складної форми). Уявіть, скільки шарів вам буде потрібно для анімації (по шару для кожної частини + можна додати фонове зображення).
- Виконайте свій задум – намалюйте й оживіть персонаж.
- Збережіть свою анімацію.

Рисунок 5 – Приклад мальованого героя
Дотримуйтеся суворої послідовності дій:
- зображення об'єкта;
- групування об’єктів;
- зміна точки трансформації;
- створення копії в новому ключовому кадрі;
- редагування об'єкта – поворот у цьому ключовому кадрі.
Примітка. Щоб анімація руки з трьох частин була синхронною, ключові кадри "руки" повинні знаходитися в одній точці лінійки часу. А розміщення ключових кадрів іншої руки може не збігатися з "першою рукою".Зберігайте проміжний результат.
Підказки
- Як перший крок при створенні анімації руху створіть для неї окремий шар. Потім у порожній ключовий кадр цього шару помістіть або створіть об'єкт анімації – групу.
- На достатньому рівні на лінійці часу за допомогою клавіші F6 створіть копію цього ключового кадру. Тут буде кінцева фаза анімації.
- Шляхом редагування в цьому ключовому кадрі – повороту навколо точки реєстрації об'єкта анімації – отримуємо кінцеву фазу анімації.
- Початкова і кінцева фази анімації повинні бути отримані з одного і того самого об'єкта.
- Зручний спосіб – розмістивши всі частини персонажа на окремих шарах і задавши розміщення точок реєстрації.
- Періодично переглядайте результат анімації.
- Можливо, що при складному русі руки або ноги доведеться додати додатковий ключовий кадр у середину розкадровки, щоб підкоригувати розміщення об'єкта (не всі рухи завжди виходять автоматично).
Завдання 5. Створіть самостійно текст за зразком:

Норми часу та критерії оцінювання завдань до уроку
|
№ завдання |
Час на виконання завдання, хв. |
Кількість балів за виконане завдання |
Дотримання технологічного процесу |
|
1 |
25 |
2 |
1 |
|
2 |
25 |
2 |
|
|
3 |
35 |
2 |
|
|
4 |
25 |
2 |
|
|
5 |
34 |
1 |
1


про публікацію авторської розробки
Додати розробку