Методична розробка заняття за темою "Кадрова анімація"
Розробка заняття
Тема : Кадрова анімація
Мета:
Навчальна – навчити поняттю про комп’ютерну анімацію. Типи комп’ютерної анімації та способи її створення. Познайомити вихованців з найпростішим редактором для створення анімації «Муві мейкер»
Розвивальна – розвивати навички роботи в редакторах для створення анімації. Алгоритми створення анімації.
Виховна – виховувати посидючість; любов до вивчення ІТ технологій; прагнення до індивідуальності у роботі.
Обладнання: комп’ютери, мультимедійний проектор,програма «Муві мейкер».
Тип заняття: комбіноване
Хід заняття:
- Організаційна частина.
Облік відвідування гуртка. Перевірка готовності вихованців до заняття. Техніка безпеки в комп’ютерному класі.
- Актуалізація опорних знань та навичок.
Пригадати над чим працювали на минулому занятті. Пригадати в яких програмах працювали та які складнощі були в роботі на минулих заняттях.
- Мотиваційна частина.
Повідомлення теми та мети заняття. Спокукання вихованців до навчальної діяльності.
- Основна частина.
Ну ось ми й дійшли до одної із найцікавіших тем у флеші – створення автоматичної анімації (tweening). Настав час розповісти про цю функцію детальніше. Сьогодні ми спробуємо зрозуміти та дізнатися про його основні можливості і обмеження.
Власне, якщо говорити про функцію tween у Flash – то варто звернути увагу, що програма підтримує два її види: автоматична анімація руху (motion tween) та автоматична анімація форми (shape tween) (у даній статті ми говоритимемо лише про перший). У Adobe Flash CS4 реалізований ще один механізм створення автоматичної анімації – Classic tween, який по суті є спрощеним варіантом функції motion tween і яким ми й будемо користуватися на перших етапах роботи з Flash.
Для яких потреб використовується Motion (Classic) tween?
Основна функція motion tween полягає в автоматичній «промальовці» проміжних кадрів між двома ключовими кадрами. Саме завдяки цій функції можна переміщувати об’єкт по прямій (чи заданій кривій), змінювати його розміри, повертати, міняти колір і ступінь прозорості тощо.
На жаль, у функції tween є не тільки приємні можливості, але й деякі обмеження. По-перше (і це дуже важливо пам’ятати), motion tween працює тільки із символами (створювати які ми завбачливо навчилися у попередній статті про символи та їх екземпляри). В тій статті вже згадувалося, що символ – це фрагмент анімації, який знаходиться в бібліотеці, і який в будь-який момент можна звідти дістати і використати у фільмі.
Другий суттєвий аспект motion tween полягає в тому, що для цієї функції надзвичайно велике значення має опорна точка (anchor point – «якірна точка»), навколо якої буде обертатися об’єкт. Втім, для сьогоднішнього нашого уроку точка опори не матиме жодного значення (ми обов’язково розглянемо цю функцію більш детально у наступних статтях).
Що ще важливо пам’ятати при роботі з motion tween – так це те, що для кожного без винятку символа ця функція повинна знаходитись на окремому шарі (layer). Про шари ми ще багато говоритимемо, але зараз важливо запам’ятати, що в шарі з motion tween не може знаходитись більше нічого, окрім одного-єдиного символа, до якого застосовується ця функція. В іншому разі вона не працюватиме, або працюватиме не так, як потрібно.
Для створення motion tween потрібно виконати наступні кроки:
- Створіть новий проект (так, як ми це вже робили в уроці про покадрову анімацію).
- Помістіть будь-яку векторну фігуру в перший ключовий кадр (наприклад – коло або овал). Я намалював такий-собі імпровізований м’ячик. Зробити це зовсім не складно. А у подальших уроках ми обов’язково розглянемо різні підходи до того, як малювати у флеші.

- Виділіть фігуру повністю (можна зробити це за допомогою інструмента Selection Tool) і перетворіть її на символ (клікніть правою клавішою по об’єкті і виберіть Convert to Symbol).
- Виділіть на шкалі часу (timeline) будь-який «віддалений кадр» (наприклад, #25) і натисніть F6, створивши таким чином другий ключовий кадр. Проміжок між двома ключовими кадрами автоматично заповниться послідовністю проміжних кадрів (кожен з яких за вмістом буде повторювати перший ключовий кадр).
- В останньому (другому) ключовому кадрі перемістіть фігуру в нове положення. Паралельно ви можете змінити деякі інші її характеристики: колір (за допомогою опцій в панелі управління), розмір (за допомогою Free Transform Tool) та обертання (за допомогою опції Rotate або того ж Free Transform Tool).
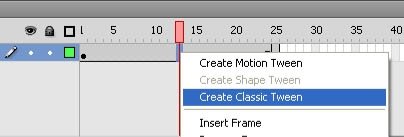
- Клікніть правою клавішею по будь-якому з проміжних кадрів (між двома вставленими вами ключовими кадрами) і виберіть у випадаючому меню опцію Create Classic Tween

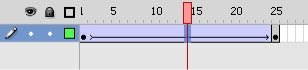
Якщо ви все зробите правильно, тоді проміжні кадри із сірих перетворяться на фіолетові і їх перетне стрілка, яка вказуватиме в напрямку від першого ключового кадра до останнього.

- Використайте пункт меню Control -> Test Movie (або комбінацію клавіш Ctrl+Enter) для попереднього перегляду фільму. Після цього можете зберегти файл або навіть опублікувати його для розміщення у вебі.
В моєму прикладі я змінюю відразу декілька опцій символа: рухаю його по прямій, збільшую, змінюю колір та обертаю. Звісно, для кліпу, який наведений нижче, важко знайти практичне застосування. Але ось свою демонстраційну функцію він виконує на всі 100%.
Сподіваюся, вам цікаво було дізнатися про автоматичну анімацію символів у Flash. Ця функція особливо широко використовується у найрізноманітніших видах кліпів та банерів, а також ігор, реалізованих на флеші. По мірі практики ви також знайдете безліч способів її застосування.
- Фізкультхвилинка.
- Практична робота.
Виконуємо самостійно практичну роботу.
- Заключна частина.
Підведення підсумків заняття. Планування роботи на наступне заняття.


про публікацію авторської розробки
Додати розробку