Методика використання програмного засобу eXe при створенні електронного підручника

Хмельницьке вище професійне училище № 25
 О.В.Цюпак
О.В.Цюпак

2019
ЗМІСТ
- Огляд інтерфейсу програмного засобу......................3
- Початок роботи з програмним засобом......................9
-
Наповнення проекту матеріалами.........................13
- 1 частина (Java Аплет – Завдання)......................13
- 2 частина (Зовнішній веб-ресурс – Читання).............24
- Функції вбудованого редактора............................34
- Публікація проекту......................................35
ОГЛЯД ІНТЕРФЕЙСУ ПРОГРАМНОГО ЗАСОБУ
Програма еXе є сучасним XHTML редактором за допомогою якого можна створювати сучасні освітні електронні ресурси (зокрема, електронні підручники) у форматах: html, txt, scorm, IMS content package.
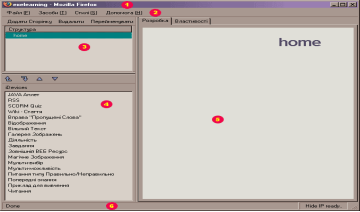
Після запуску програми відкривається вікно пустого проекту (мал.1).

Мал.1. Головне вікно програми еХе
Розглянемо елементи вікна програми. Всі елементи вікна позначені червоним овалом з відповідним номером:
- Рядок заголовку.
- Основне системне меню.
- Загальна структура проекту.
- Функціональні елементи iDevices.
- Робоче поле.
- Рядок статусу.
1. Рядок заголовку
![]()
Мал.2. Рядок заголовку
Містить назву програми, яка відкрита на даний момент - "exelearning", браузер, на основі якого працює програма (Mozilla FireFox) та кнопки керування вікном (згорнути, розгорнути, закрити).
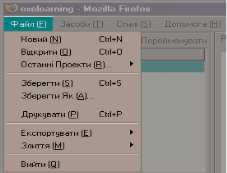
2. Основне системне меню

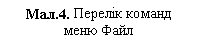
- Меню Файл містить стандартні для багатьох програм команди
![]()
-
 Новий - створити новий проект).
Новий - створити новий проект).
- Відкрити - відкрити існуючий проект.
- Останні Проекти - переглянути останні проекти, з якими працювали в програмі.
-
 Зберегти - зберегти проект.
Зберегти - зберегти проект.
- Зберегти як - зберегти проект під новим іменем.
- Друкувати - виводить на друк поточну сторінку проекту.
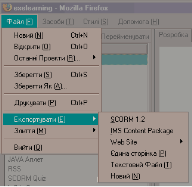
- Експортувати - дозволяє вибрати формат для публікації готового проекту.
- Злиття - пакетне об’єднання.
- Вийти - вихід із програми.
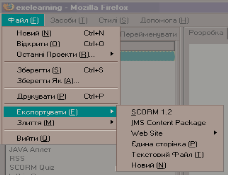
 Команда Експортувати пропонує наступні формати:
Команда Експортувати пропонує наступні формати:
- SCORM 1.2 – міжнародний стандарт навчального пакету в XML.
- IMS Content Package - міжнародний стандарт навчального пакету в XML.
-
 Web Site – набір зв’язаних html-файлів як у вигляді файлів, розміщених в окремій директорії (Self-contained Folder), так і у вигляді одного заархівованого файлу в форматі zip (Zip File).
Web Site – набір зв’язаних html-файлів як у вигляді файлів, розміщених в окремій директорії (Self-contained Folder), так і у вигляді одного заархівованого файлу в форматі zip (Zip File).
- Єдина сторінка – одна поточна html-сторінка, яка при публікації була на екрані у вікні загального виду Розробка.
- Текстовий файл – у вигляді текстового файлу – Text File, наприклад для використання в мобільних пристроях.
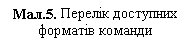
 Команда меню Злиття
Команда меню Злиття
дозволяє:
Вставити Пакет - вставити вже готовий пакет, Розпакувати пакет.
![]()
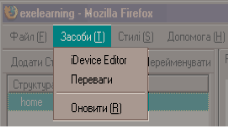
2) Меню Засоби
-
 Команда iDevace Editor відкриває вікно редактора для створення нового функціонального елементу
Команда iDevace Editor відкриває вікно редактора для створення нового функціонального елементу
![]()
 Зображення
Зображення ![]() та
та ![]() дозволяють отримати інформаційну довідку відповідного елементу, біля якого це зображення знаходиться.
дозволяють отримати інформаційну довідку відповідного елементу, біля якого це зображення знаходиться.
-
 Команда Переваги можна обрати мовну версію інтерфейсу програми.
Команда Переваги можна обрати мовну версію інтерфейсу програми.
- Команда Оновити - оновлює робоче поле (див.мал.1. - червоний овал під номером 5).
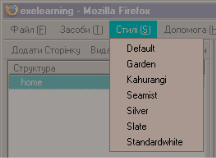
 3) Меню Стилі - вибираємо стилі оформлення проекту
3) Меню Стилі - вибираємо стилі оформлення проекту
При виборі будь-якого стилю робоче поле зразу ж змінить свій зовнішній вигляд. При знанні технологій HTML і CSS можна самостійно створювати власні стилі оформлення проекту.
![]()
4) Меню Допомога
 Зокрема, команда Про, дозволяє отримати відомості про програму та її розробників.
Зокрема, команда Про, дозволяє отримати відомості про програму та її розробників.


Інші команди меню потребують з’єднання з мережею Інтернет, так як команди посилаються на сайт розробників.
![]()
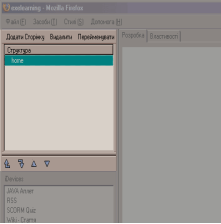
3. Загальна структура проекту
 Електронний освітній ресурс може мати будь-яку структуру: поділятись на розділи та підрозділи, підрозділи на теми і т.д. Назви цих розділів та підрозділів будуть відображатись у вікні структури проекту. Крім того, у вікні структури проекту можна створити новий розділ або підрозділ, перейменувати або видалити.
Електронний освітній ресурс може мати будь-яку структуру: поділятись на розділи та підрозділи, підрозділи на теми і т.д. Назви цих розділів та підрозділів будуть відображатись у вікні структури проекту. Крім того, у вікні структури проекту можна створити новий розділ або підрозділ, перейменувати або видалити.

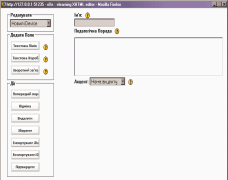
4. Функціональні елементи iDevices
 За допомогою цих елементів будується кожна сторінка проекту. Наприклад, функціональний елемент Вільний текст дозволяє створювати на сторінці будь-який текст.
За допомогою цих елементів будується кожна сторінка проекту. Наприклад, функціональний елемент Вільний текст дозволяє створювати на сторінці будь-який текст.
![]()
5. Робоче поле
 У правій частині вікна знаходиться основне робоче поле з двома вкладинками Розробка і Властивості.
У правій частині вікна знаходиться основне робоче поле з двома вкладинками Розробка і Властивості.
![]()
- Вкладинка Розробка - для редагування і перегляду навчального матеріалу. Саме тут будуть відображатись всі функціональні елементи iDevices в режимах редагування або перегляду.
- Вкладинка Властивості містить ряд системних параметрів, список яких постійно розширюється. Сторінка Властивості, в свою чергу, поділяється на 3 вкладинки – Пакет, Метадані, Експорт.
-

 Вкладинк
Вкладинк
ПОЧАТОК РОБОТИ З ПРОГРАМНИМ ЗАСОБОМ
У програмі еХе створюються проекти.
Проект - завершений набір матеріалів з певної теми або розділу дисципліни, яка має ієрархічну структуру (напр., розділ-тема-план) та різні за функціональним призначенням елементи (текст, малюнки, завдання, тести, посилання).
Послідовність дій при виконанні проекту
- Редагування властивостей проекту.
- Створення ієрархічної структури проекту.
- Наповнення кожної сторінки проекту функціональними елементами з відповідним змістом.
- Публікація проекту.
Звісно, що в будь-який момент до публікації завжди можна внести зміни, відредагувати властивості проекту, змінити структуру та зміст кожної сторінки.
1. Редагування властивостей проекту
Вкладинка Властивості – Пакет (мал.1) містить головні настройки проекту:
Заголовок проекту: назва теми, за якою створюється проект.
Фон верхнього колонтитула: кнопка «Завантажити зображення» дозволяє відкрити зображення, яке буде використовуватись як фонове. Рекомендується вставляти зображення не більше 100 пікселів у висоту.
Автор: це людина, якій належать права на зміст проекту.
Опис: короткий опис проекту у вигляді анотації.
Рівні: містить назви рівнів проекту (рівні відображуються в структурі проекту).
Всі зміни, які були внесені необхідно зафіксувати, натиснувши кнопку ![]() . До тих пір, доки кнопка не буде натиснута, зміни не вступлять в силу.
. До тих пір, доки кнопка не буде натиснута, зміни не вступлять в силу.
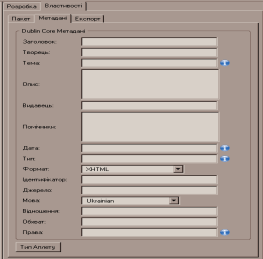
Тут вводяться дані, які ніколи не будуть показані на html-сторінці, але вони необхідні тільки для мета опису проекту в стандарті Dublin Core.
 Заголовок: заголовок всього проекту.
Заголовок: заголовок всього проекту.
Творець: ПІБ автора проекту.
Тема: тематична спрямованість змісту проекту, яка може бути виражена ключовими словами чи фразами.
![]() Опис: короткий опис у вигляді анотації проекту.
Опис: короткий опис у вигляді анотації проекту.
Видавець: той, хто підготував зміст проекту для публікації.
Помічники: люди, які допомагали створювати проект.
Дата: дата повного завершення проекту у вигляді: рік, місяць, день.
Тип: тип включає терміни опису основних категорій, функцій, літературних стилів.
Формат: вибір формату з декількох запропонованих.
Ідентифікатор: унікальне посилання.
Джерело: посилання на інші ресурси, які були використані в проекті.
Мова: вибір мови.
Відношення: посилання на зв’язаний з проектом ресурс в мережі Інтернет.
Обхват: сфера застосування проекту.
Права: права на використання даного проекту.
Всі налаштування входять в силу лише після натиснення кнопки «Тип Аплету».

 При публікації в форматі SCORM 1.2 можна вказати, що до освітнього електронного ресурсу необхідно додати внутрішні посилання «Попереднє/Наступне» для переміщення по сторінкам. По замовченню ця опція вимкнена, так як більшість програвачів SCORM мають власну внутрішню навігацію, за допомогою якої можна здійснювати переміщення по сторінкам.
При публікації в форматі SCORM 1.2 можна вказати, що до освітнього електронного ресурсу необхідно додати внутрішні посилання «Попереднє/Наступне» для переміщення по сторінкам. По замовченню ця опція вимкнена, так як більшість програвачів SCORM мають власну внутрішню навігацію, за допомогою якої можна здійснювати переміщення по сторінкам.


Налаштування вступають в силу лише після натиснення кнопки «Тип Аплету».
2. Створення ієрархічної структури проекту
Структуру проекту можна змінювати будь-коли. Проект має починатись з першої сторінки – Головної (Home – за умовчанням). Нижчим ієрархічним рівнем є підлеглі сторінки.
Щоб змінити назви всіх рівнів, застосовуємо подвійне клацання лівої кнопки миші на потрібному рівні. При цьому зміниться не лише назва у вікні Загальної структури проекту, але й посилання на кожній сторінці в правій верхній частині вікна (за умовчанням).
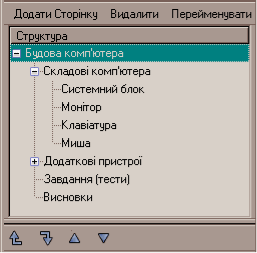
 На мал.19 відображено два рівня ієрархії проекту:
На мал.19 відображено два рівня ієрархії проекту:
1 рівень - Будова комп’ютера, 2 рівень - Основні складові, Системний блок, Пристрої виведення інформації, …, Інші пристрої.
![]() Для створення елементів (сторінок) структури використаємо кнопку «Додати сторінку», для видалення – кнопку «Видалити» (при цьому виділяємо ту сторінку, яку потрібно видалити), для перейменування – «Перейменувати» (або двічі клацнути на відповідному елементі і перейменувати).
Для створення елементів (сторінок) структури використаємо кнопку «Додати сторінку», для видалення – кнопку «Видалити» (при цьому виділяємо ту сторінку, яку потрібно видалити), для перейменування – «Перейменувати» (або двічі клацнути на відповідному елементі і перейменувати).
Кнопки ![]() та
та ![]() згортають або розгортають ієрархічну структуру. Тонкі пунктирні лінії показують підлеглість тієї чи іншої сторінки. Змінити підлеглість створених сторінок можна за допомогою кнопок:
згортають або розгортають ієрархічну структуру. Тонкі пунктирні лінії показують підлеглість тієї чи іншої сторінки. Змінити підлеглість створених сторінок можна за допомогою кнопок:![]() (встановлюємо курсор на сторінку, рівень якої потрібно змінити та натискаємо керуючу кнопку). Кнопки
(встановлюємо курсор на сторінку, рівень якої потрібно змінити та натискаємо керуючу кнопку). Кнопки ![]() змінюють рівень сторінки, незалежно від її назви. Кнопки
змінюють рівень сторінки, незалежно від її назви. Кнопки ![]() змінюють послідовність сторінок в одному і тому ж рівні.
змінюють послідовність сторінок в одному і тому ж рівні.
3 НАПОВНЕННЯ ПРОЕКТУ МАТЕРІАЛАМИ
3.1 Наповнення сторінок проекту функціональними елементами з відповідним змістом
(1 частина: JAVA Аплет - Завдання)

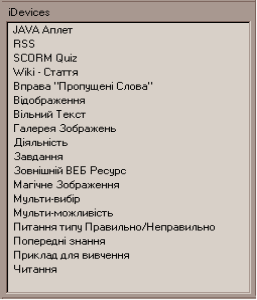
Наповнення сторінок завжди відбувається шляхом вибору одного з функціональних елементів, представлених в списку iDevices.
![]() Кількість і порядок чергування функціональних елементів на одній сторінці не обмежене.
Кількість і порядок чергування функціональних елементів на одній сторінці не обмежене.
Для того, щоб вибрати функціональний елемент, необхідно навести на його назву курсор і натиснути ліву клавішу миші. Після цього на робочому полі (там, де відображається вміст сторінки) буде представлений даний елемент в режимі редагування.
Кожен елемент можна редагувати, переглядати та видаляти зі сторінки перегляду. Змінювати або видаляти всі елементи можна будь-колт.
Розглянемо призначення всіх функціональних елементів.
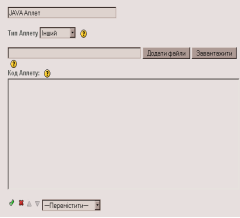
JAVA Аплет
За допомогою цього елементу додають до проекту раніше створений Java-аплет. У режимі редагування необхідно додати всі файли, що стосуються аплету, окрім .txt-файлу.
Файли додаються по одному, використовуючи кнопки «Додати файли» та «Завантажити». Список всіх завантажених файлів  буде відображатись в полі Код Аплету.
буде відображатись в полі Код Аплету.
У нижній частині будь-якого функціонального елементу є кнопки, які дозволяють:
-
Погодитись із усіма змінами і застосувати елемент на сторінці -

-
Видалити елемент зі сторінки -
 .
.
-
 Перемістити елемент вище/нижче попереднього елементу -
Перемістити елемент вище/нижче попереднього елементу -  .
.
-
Перемістити даний елемент на будь-яку сторінку проекту -
 .
.
RSS
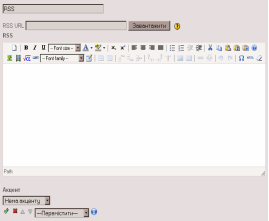
Отримання новин в форматі RSS (за умовчанням). RSS – це рядок новин відповідного каналу. Додавання цього рядку дозволить побачити новини в реальному режимі при підключенні до мережі Інтернет. Назву рядка новин (RSS) можна змінити у відповідності з каналом, який буде додано в даний елемент. Також необхідно вказати адресу каналу новин – RSS URL, або завантажити посилання на нього за допомогою кнопки «Завантажити».
Нижче можна ввести коротке пояснення (опис, анотацію) каналу новин, а також вказати чи потрібно виділити (акцентувати) елемент на сторінці.
SCORM Quiz
 Тест в форматі SCORM Quiz. За допомогою даного елементу можна вводити будь-які складові (текст, зображення). Елемент також містить оцінювання і можливість представлення даних в стандарті SCORM.
Тест в форматі SCORM Quiz. За допомогою даного елементу можна вводити будь-які складові (текст, зображення). Елемент також містить оцінювання і можливість представлення даних в стандарті SCORM.
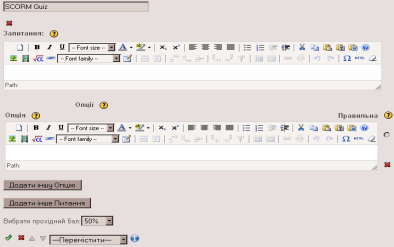
![]() При створенні нового тесту необхідно ввести його назву (за умовчанням це SCORM Quiz). Ввести запитання тесту в полі Запитання, а в полі Опція ввести першу відповідь, натиснути кнопку «Додати іншу Опцію» та ввести новий варіант відповіді.
При створенні нового тесту необхідно ввести його назву (за умовчанням це SCORM Quiz). Ввести запитання тесту в полі Запитання, а в полі Опція ввести першу відповідь, натиснути кнопку «Додати іншу Опцію» та ввести новий варіант відповіді.
Для додавання нового запитання необхідно натиснути кнопку «Додати інше Запитання».

![]()
У даному елементі також можна вибрати прийнятий коефіцієнт даного тесту при загальному оцінюванні – Вибрати прохідний бал. Всередині даного елементу вказаний коефіцієнт не впливає на систему оцінювання. Кількість запитань і відповідей в тесті не обмежується. Оцінювання рівномірно розподіляється між всіма запитаннями.

Приклад створення тесту: У правій частині напроти вірного варіанту відповіді ввімкнена опція ![]() .
.

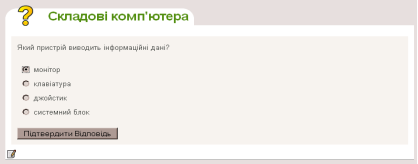
Так виглядає тест в режимі перегляду:

![]() При виборі варіанту відповіді і натисненні кнопки «Підтвердити Відповідь», учень отримує оцінку своєї відповіді або декількох відповідей.
При виборі варіанту відповіді і натисненні кнопки «Підтвердити Відповідь», учень отримує оцінку своєї відповіді або декількох відповідей.
Wiki-стаття
Дозволяє додати статтю з Вікіпедії.
- Вводимо власну назву статті або назву тієї статті, яка буде розміщена в даному функціональному елементі (за умовчанням ця назва «Wiki-Стаття»).
- Далі вказуємо енциклопедія якої мови буде додана. Щоб обрати україномовну енциклопедію вибираємо опцію «Інший», після чого нижче з’явиться нове поле, в якому потрібно вказати адресу сайту енциклопедії.
- Після вибору енциклопедії, в нижньому рядку необхідно ввести посилання на конкретну статтю в енциклопедії і натиснути кнопку «Завантажити».
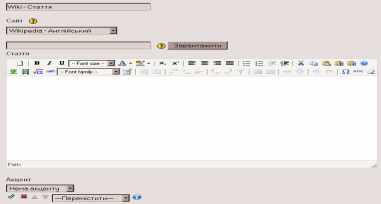
- В окремому вікні повинна з’явитись стаття енциклопедії. У текстовому полі Стаття можна буде відредагувати статтю. Крім того, можна вказати, чи потрібно акцентувати увагу на даному функціональному елементі.

![]()
Примітка: якщо проект буде розміщений в мережі Інтернет, то у вказаному місці (а саме в місці розміщення даного елементу) завжди буде завантажуватись останній варіант статті з енциклопедії).
Вправа «Пропущені слова»
За допомогою даного елемента можна додавати в проект тести типу «Пропущені слова». Цей вид тестування передбачає, що в тексті деякі слова (символи, цифри та ін.) для учня є прихованими і замість них в тексті з’являються поля для введення. Учень повинен вести слово чи символ, якого не вистачає. Після введення (або під час введення) учню демонструється кількість отриманих балів і правильність відповіді.
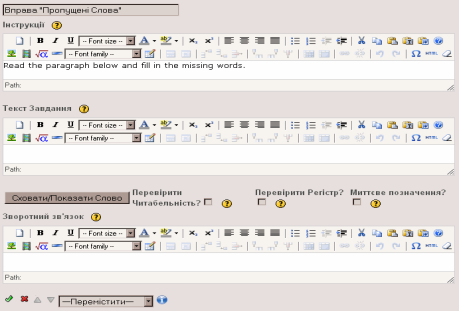
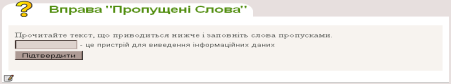
Перед початком створення необхідно ввести назву тесту (за умовчанням ця назва Вправа «Пропущені Слова»).
 У полі Інструкції вводиться загальна інструкція щодо виконання тесту. За умовчанням цей текст такий: «Read the paragraph below and fill in the missing words». Можна залишити цей текст, але українською: «Прочитайте текст, що приводиться нижче і заповніть слова пропусками».
У полі Інструкції вводиться загальна інструкція щодо виконання тесту. За умовчанням цей текст такий: «Read the paragraph below and fill in the missing words». Можна залишити цей текст, але українською: «Прочитайте текст, що приводиться нижче і заповніть слова пропусками».
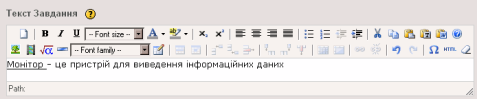
![]() У полі Текст Завдання вводиться повний текст, в якому є всі необхідні слова. Потім виділяються слова (або те, що необхідно) і натискається кнопка «Сховати/Показати слово». Виділене слово після натиснення даної кнопки стане підкресленим. Повторне виділення і натиснення кнопки «Сховати/Показати слово» призводить до зняття підкреслення і слово не буде прихованим.
У полі Текст Завдання вводиться повний текст, в якому є всі необхідні слова. Потім виділяються слова (або те, що необхідно) і натискається кнопка «Сховати/Показати слово». Виділене слово після натиснення даної кнопки стане підкресленим. Повторне виділення і натиснення кнопки «Сховати/Показати слово» призводить до зняття підкреслення і слово не буде прихованим.
Приклад створення вправи (тесту) «Пропущені слова»:
![]()

![]()
![]()
Поряд з кнопкою є ряд запитань, біля яких можна встановити прапорець.
Перевірити Читабельність? – якщо опція не встановлена, то дрібні помилки в словах при перевірці не будуть враховуватись (тільки для англійських слів), якщо встановлена – то слово не може ні в чому відрізнятись від приведеного в запитанні.
Перевірити Регістр? – якщо опція не встановлена, то не має значення, в якому регістрі дається відповідь. Якщо опція обрана, то регістр слова повинен відповідати регістру слова у запитанні.
Миттєве позначення? – якщо не встановлено, то учень на момент тестування не отримує ніяких додаткових підказок відносно правильності введення слів. Якщо встановлено, то введена невірна відповідь виділяється червоним, а вірна – зеленим. Крім того, біля відповіді є дві кнопки. Перша дозволяє отримати відмітку за відповідь нижче тесту, а друга кнопка дозволяє показати правильну відповідь і очистити поле відповіді.
Примітка: систему оцінювання змінити не можна – один пропуск – один бал.
У полі зворотній зв’язок можна ввести коментар, який не залежить від правильності даної відповіді.
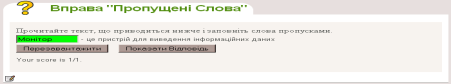
 Приклад вправи «Пропущені слова»:
Приклад вправи «Пропущені слова»:
![]()
 Після введення правильної відповіді та натисненні на кнопці «Підтвердити» учень отримує результат:
Після введення правильної відповіді та натисненні на кнопці «Підтвердити» учень отримує результат:
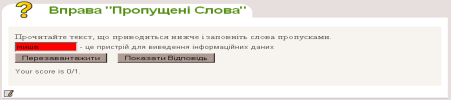
Якщо відповідь введена неправильно, учень отримує такий результат:![]()
![]()

Відображення

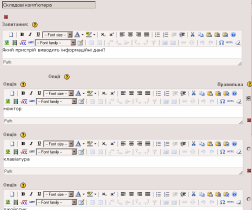
 Цей функціональний елемент застосовується тоді, коли потрібно відобразити запитання. Спочатку вводиться ключове слово запитання (або коротка назва), а потім саме запитання.
Цей функціональний елемент застосовується тоді, коли потрібно відобразити запитання. Спочатку вводиться ключове слово запитання (або коротка назва), а потім саме запитання.
Вільний текст
За допомогою даного елементу можна вводити в проект лише текст за допомогою вбудованого редактора.
![]()

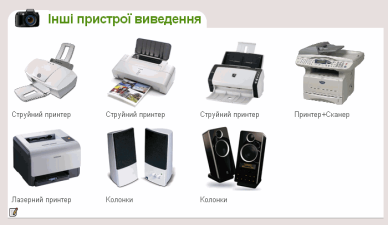
Галерея зображень
Дає змогу додати в проект набір зображень і подати їх у вигляді галереї. Спочатку необхідно ввести назву галереї в поле Заголовок. Потім в галерею необхідно додати набір зображень, послідовно одне за одним натискаючи кнопку «Додати зображення».


 У режимі редагування галереї завжди можна змінити настройки кожного малюнка: ввести його назву, замінити один малюнок іншим
У режимі редагування галереї завжди можна змінити настройки кожного малюнка: ввести його назву, замінити один малюнок іншим ![]() , змінити послідовність розташування на сторінці
, змінити послідовність розташування на сторінці ![]() , видалити
, видалити ![]() .
.
![]()
У режимі перегляду на сторінці зображення розташовуються послідовно по чотири в ряд. Під кожним зображенням виводиться його назва або інша інформація (формат, розмір і т.д.). При публікації зображення завжди публікуються у чітко визначеному розмірі.
Приклад опублікованої галереї:

![]()
При натисненні на будь-яке зображення в режимі перегляду можна отримати його повний розмір в окремому вікні:

![]()
За допомогою посилань «Далі/Назад» можна переміщуватись по галереї. Посилання «Закрити» закриває режим перегляду в повний розмір.
Діяльність
У даному елементі описується діяльність, яку учні будуть здійснювати для виконання поставлених завдань. Замість слова «Діяльність» необхідно ввести назву діяльності. У полі Діяльність описати діяльність учнів.

![]()
Завдання
За допомогою даного елемента можна додати в проект описання тих завдань, які учень повинен вирішити. Для цього необхідно ввести назву завдання (замість слова «Завдання») і текст завдання.

![]()
3.2 Наповнення сторінок проекту функціональними елементами з відповідним змістом <div< strong=""></div<>
(2 частина: Зовнішній веб-ресурс - Читання)
Зовнішній веб-ресурс
За допомогою даного елементу можна додати в проект у вигляді окремої складової частини веб-ресурси з іншого сайту. Сторінка іншого сайту додається у вигляді вбудованого фрейму.
У полі Адреса (URL) потрібно ввести пряму адресу веб-ресурсу. Далі потрібно вибрати Розмір Фрейму (маленький - small, середній - medium, великий - large, дуже великий – super-size), в якому буде відображатись сторінка з веб-ресурсом.


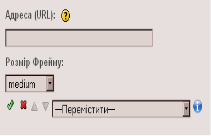
Магічне зображення
Допомагає додати в проект зображення, окремі фрагменти якого можна буде збільшувати для того, щоб розглянути його детальніше.
- У полі Заголовок ввести назву зображення.
- У полі Текст ввести пояснення до даного зображення.
- Натиснувши кнопку «Вибрати зображення», знайти зображення на комп'ютері лише в форматі JPEG (всі зображення, які потрібні для проекту потрібно розмістити в кореневій папці самої програми, інакше робота з цими зображеннями буде неможливою).
- Вказати розміри зображення в пікселях. Якщо потрібно відобразити реальний розмір зображення, то ці поля залишаються пустими.
- Наступна опція дозволяє вирівняти зображення відносно тексту, який вводився в полі Текст.<div< span=""> Можна також вибрати первинний і максимальний масштаб відображення і розмір магічного скельця (лупи) </div<>
![]()
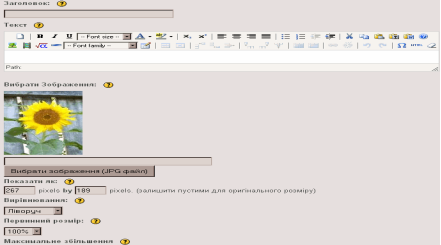
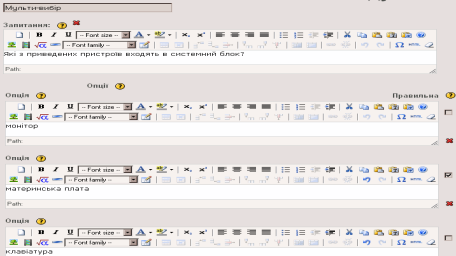
 Мульти-вибір
Мульти-вибір
Дозволяє створити тест, в якому при відповіді можна вибрати декілька варіантів.
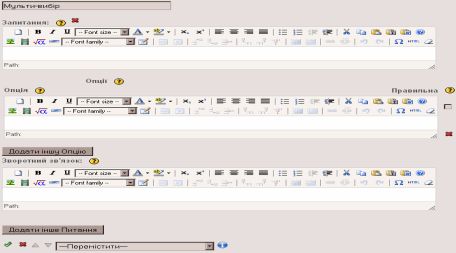
- Замість тексту «Мульти-вибір» вводимо назву тесту, нижче слідує запитання, а в полі Опція вводиться відповідь.
-
Щоб додати новий варіант відповіді, тиснемо кнопку «Додати іншу Опцію». Біля правильної відповіді необхідно поставити прапорець
 .
.
- На одне запитання має бути як мінімум 2 відповіді, одна з яких має бути вірною.
- В одному тесті може бути необмежена кількість запитань і відповідей.
- У полі Зворотній зв'язок можна ввести текст, який висвітлює реакцію на відповідь (необов’язково)
![]()
![]()

 Правильна відповідь позначається
Правильна відповідь позначається ![]() .
.
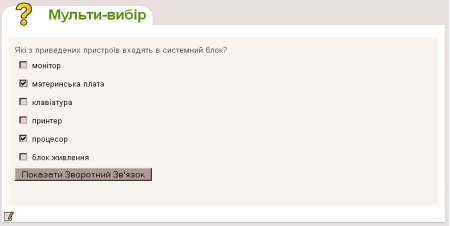
Приклад тесту мульти-вибір:
![]()

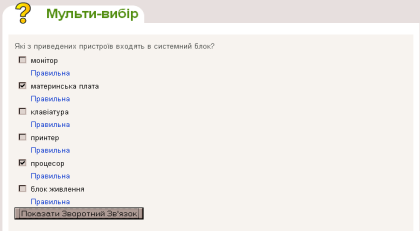
 Якщо учень обирає правильні відповіді, то при натисненні на кнопку «Показати Зворотній Зв'язок» буде такий результат:
Якщо учень обирає правильні відповіді, то при натисненні на кнопку «Показати Зворотній Зв'язок» буде такий результат:
![]()
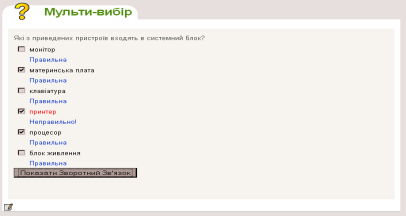
Якщо учень обирає неправильну відповідь, то з'являється такий результат:
![]()
![]()
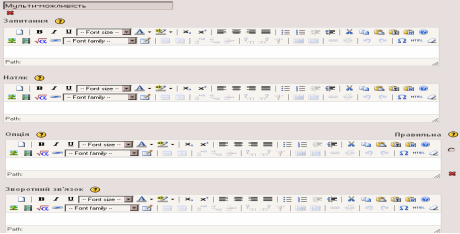
 Мульти-можливість
Мульти-можливість
Дозволяє створювати тести, в яких можна обрати лише одну відповідь з декількох можливих. Крім того, учень може отримати підказку (натяк) до того чи іншого запитання, а за допомогою зворотного зв’язку побачити реакцію на ту чи іншу відповідь.


Правильна відповідь позначається ![]()
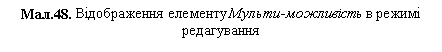
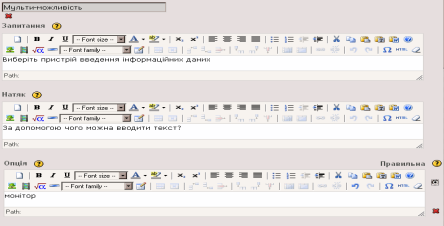
Приклад відображення даного тесту в режимі перегляду на сторінці![]()

![]()

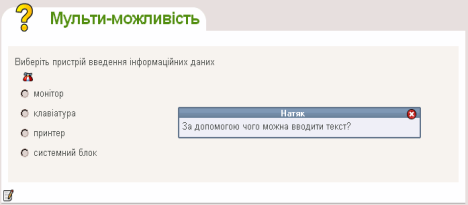
Якщо учневі потрібна підказка, він натискає зображення ![]() і підказка з'являється в новому вікні (в даному прикладі це підказка «За допомогою чого можна вводити текст?»)
і підказка з'являється в новому вікні (в даному прикладі це підказка «За допомогою чого можна вводити текст?»)
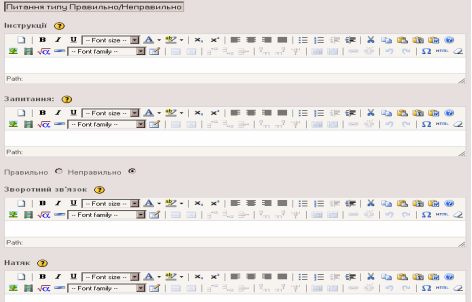
Питання типу Правильно/Неправильно
Даний вид тесту дозволяє вибрати правильне твердження за допомогою лише однієї відповіді або «так» або «ні».
У полі Інструкції необхідно описати тест. Скільки б питань не було в тесті, інструкція завжди буде одна.
У полі Запитання ввести твердження (як у вигляді тексту так і у вигляді зображення), на яке можна відповісти або Правильно або Неправильно.
У полі Зворотній зв’язок описати реакцію на відповідь.
 У полі Натяк ввести підказку до твердження.
У полі Натяк ввести підказку до твердження.
![]()
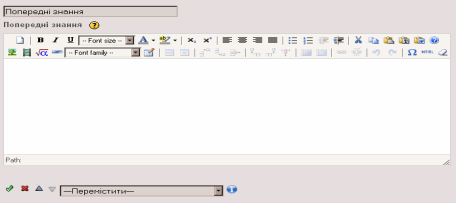
Попередні знання
За допомогою даного елементу можна додавати в проект опис тих знань, які потрібні учню для освоєння тієї чи іншої теми. Спочатку вводиться назва даного елементу, а нижче його опис – знання і вміння, які потрібні учню для освоєння теми.
![]()
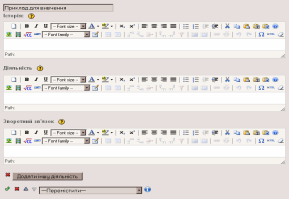
 Приклад для вивчення
Приклад для вивчення
У даному елементі потрібно для прикладу описати реальну ситуацію і вирішити її. Кожне завдання повинно мати своє унікальне ім’я. У полі Історія описується реальна ситуація, де пояснюється суть проблеми, яка потребує вирішення, а також чітко визначаються всі терміни і поняття.
 У полі Діяльність описується вирішення цієї проблеми.
У полі Діяльність описується вирішення цієї проблеми.

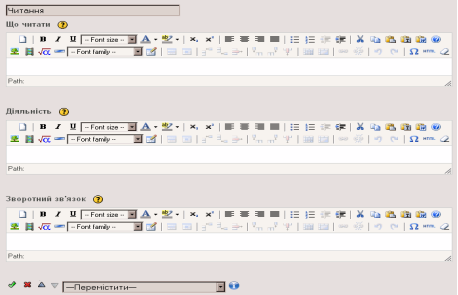
Читання
За допомогою даного елементу на сторінці можна відобразити список літератури, джерел для читання (як електронних, так і паперових).
Спочатку вводиться назва літературного джерела.
У полі Що читати вводяться рекомендації, чому потрібно читати саме ці джерела (тобто майстер вказує на важливість прочитання цього ресурсу) і як саме читати, на яких моментах акцентувати увагу і т.д.
У полі Діяльність вводиться посилання на джерело – це може бути або посилання на веб-ресурс або посилання на паперове видання.
 У полі Зворотній зв’язок майстер пише коментар щодо ресурсу, який буде доступний при натисненні на кнопці «Натисни тут».
У полі Зворотній зв’язок майстер пише коментар щодо ресурсу, який буде доступний при натисненні на кнопці «Натисни тут».
![]()
ФУНКЦІЇ ВБУДОВАНОГО РЕДАКТОРА

Вбудований редактор містить панель інструментів, поле для введення тексту та рядок стану, який розташований нижче.
Панель інструментів
|
|
Створення нового документу – все, що було раніше введене знищується. |
|
|
Виділення тексту – напівжирне, курсив, підкреслення. |
|
|
Вибір розміру шрифту для тексту від 8 pt до 36 pt. |
|
|
Вибір кольору шрифту для тексту. |
|
|
Вибір кольору фону для тексту. |
|
|
Підрядковий і надрядковий символ. |
|
|
Вирівнювання тексту |
|
|
Створення нумерованого та маркірованого списку |
|
|
Відступ вправо/вліво |
|
|
Видалити, копіювати, вставити |
|
|
Вставити простий текст без форматування, вставити текст з редактора Word. |
|
|
Отримання довідки |
|
|
Вставка зображення (зображення має бути в папці програми) |
|
|
Вставка мультимедійного файлу (файл має бути в папці програми) |
|
|
Вставка формул |
|
|
Горизонтальна смужка |
|
|
Зміна шрифту для тексту |
|
|
Створення таблиці |
|
|
Властивості рядків таблиці |
|
|
Властивості стовбців таблиці |
|
|
Вставити рядок до |
|
|
Вставити рядок після |
|
|
Знищити рядок |
|
|
Вставити стовпчик до або після |
|
|
Знищити стовпчик |
|
|
Розділити комірки таблиці |
|
|
Об’єднати комірки таблиці |
|
|
Вставити посилання або відмінити посилання |
|
|
Попередня дія, наступна дія |
|
|
Вставити спеціальні символи |
|
|
Перегляд html-коду |
|
|
Відмінити форматування |
Рядок стану
При розміщенні текстового курсору на будь-яке слово рядок стану показує, яке форматування застосовувалось до цього слова.
ПУБЛІКАЦІЯ ПРОЕКТУ
Публікація проекту здійснюється за допомогою меню Файл – Експортувати. А далі потрібно вибрати формат публікації (мал.55).

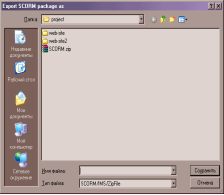
![]() Формат "SCORM 1.2"
Формат "SCORM 1.2"
При виборі цього формату, з’являється вікно, в якому потрібно вказати в якій директорії буде зберігатись створений пакет.

 Вказавши директорію та ім’я проекту натискається кнопка Сохранить.
Вказавши директорію та ім’я проекту натискається кнопка Сохранить.
Після публікації проекту на екрані з’являється повідомлення про успішне виконання.

![]()
 При відкритті вказаної директорії можна переконатись в тому, що у ній з’явився новий архівний файл.
При відкритті вказаної директорії можна переконатись в тому, що у ній з’явився новий архівний файл.

Формат "IMS Content Package"
Публікація в форматі IMS Content Package суттєвих відмінностей не має.
Формат "Web Site"
При публікації проекту у форматі Web Site можливий вибір двох варіантів:
- В окрему директорію – Директорія зі вмістом.
- В архівний файл – Zip архів.
 Публікація в окрему директорію:
Публікація в окрему директорію:
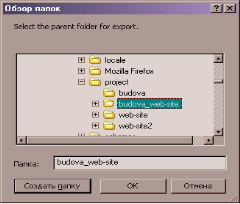
При публікації проекту спочатку вказуємо директорію, в якій буде публікований проект.

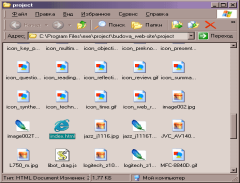
Після успішного збереження публікації в даному форматі в новому вікні відкривається новостворена директорія.


Директорія буде містити велику кількість файлів, але початковим для запуску є файл index.html.
При запуску цього файлу відкривається сторінка в браузері, яка містить в собі посилання на інші сторінки. Всі сторінки є взаємозв’язані і являють собою сайт.
Публікація в архівний файл:
Публікація в такий спосіб дозволяє отримати у вказаній директорії один файл. Всередині даного файлу будуть вкладені всі необхідні файли всього проекту. При розархівуванні файлу і відкритті файлу index.html отримуємо результат аналогічний попередньому.
Формат "Єдина сторінка"
Дозволяє зберегти кожну сторінку проекту окремо.
Для цього спочатку обирається сторінка, яку потрібно опублікувати, потім вказується директорія, куди потрібно зберегти. Після чого відкривається нова директорія з назвою проекту, в якій знаходяться файли разом з файлом index.html. Але в цій директорії знаходяться файли, які відносяться лише до однієї сторінки, а не до проекту в цілому.
Формат "Текстовий файл"
При публікації проекту в текстовий файл у вказаній директорії буде лише один текстовий файл. При відкритті такого файлу стандартними засобами перегляду можна побачити інформацію лише в текстовому вигляді.
1


про публікацію авторської розробки
Додати розробку
