Структура веб-сайтів. Етапи створення сайту. Засоби автоматизованої розробки веб-сайтів, редактор веб-сайтів з графічним інтерфейсом. Хостинг. Створення та наповнення веб-сторінки.
Урок 26
Тема: Структура веб-сайтів. Етапи створення сайту. Засоби автоматизованої розробки веб-сайтів, редактор веб-сайтів з графічним інтерфейсом. Хостинг. Створення та наповнення веб-сторінки.
Навчальна мета: Засвоїти відомості про веб-сайти, етапи створення сайту.
Розвивальна мета: Розвивати координацію рухів, зорову пам’ять, вміння працювати з програмами
Виховна мета: Виховувати зосередженість, вміння активно сприймати новий матеріал.
Тип уроку: Урок вивчення нового матеріалу (лекція)
Структура уроку
- Організаційний момент
- Етап орієнтації
- Етап проектування
- Етап навчальної діяльності
- Робота за ПК
- Контрольно-оцінювальний етап
- Домашнє завдання
Хід уроку
І. Організаційний момент
Сьогодні ми з вами розглянемо тему: «Структура веб-сайтів. Етапи створення сайту. Засоби автоматизованої розробки веб-сайтів, редактор веб-сайтів з графічним інтерфейсом. Хостинг. Створення веб-сторінки, тип її оформлення. Наповнення сторінки текстом, графікою, завантаження файлів».
II. Етап орієнтації
Мета сьогоднішнього уроку якомога найкраще познайомитися з програмами для створення веб-сайтів та їх обслуговування
III. Етап проектування
- Структура веб-сайтів.
- Етапи створення сайту.
- Засоби автоматизованої розробки веб-сайтів Хостинг.
- Редактор веб-сайтів з графічним інтерфейсом.
- Створення веб-сторінки, тип її оформлення.
- Наповнення сторінки текстом, графікою, завантаження файлів
ІV. Етап навчальної діяльності
Структура веб-сайтів.
Веб-сторінка— інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.


Веб-сайт— сукупність веб-сторінок, доступних в Інтернеті, які об'єднані як за змістом, так і навігаційно.
Фізично сайт може розміщуватися як на одному, так і на кількох серверах.
Зовнішній вигляд кожного сайту є унікальним, проте в усіх сайтів можна знайти спільні за функціональністю частини.
Структура веб-сайтів.
- Головна сторінка
- Меню сайту
- Гіперпосилання на інші сторінки або сайти
На будь-якому сайті першою відкривається головна сторінка. У верхній частині головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і відвідувач насамперед звертає увагу на неї.
Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту — список гіперпосилань на його розділи. Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині сторінки, а вертикальне — переважно в лівій частині сторінки, у місці, звідки відвідувач починає її переглядати. Меню є одним із найважливіших компонентів сайту, користувач постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним, помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і покине сайт. Пункти меню мають бути чітко відділені один від одного.
Гіперпосилання, розміщені в тексті чи у вигляді графічних об'єктів, дозволяють переходити на різні сторінки сайту або навіть на інші сайти. На сайтах із дуже великим обсягом інформації є сторінки третього рівня, а якщо необхідно — то й четвертого, п'ятого тощо.
Виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну. Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо. На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти — на одну зі сторінок третього рівня тощо. Сайт із довільною структурою видається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов'язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв'язуються за допомогою веб-сайту.
Наведемо додатково чотири приклади структур сайту. Кожна із цих структур має свої недоліки та переваги у проектуванні вебсайту.
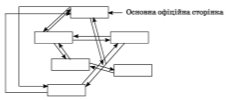
Стандартна
 Основна веб-сторінка містить посилання на інші документи вебсайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Основна веб-сторінка містить посилання на інші документи вебсайту, а документи містять посилання, відповідно, на основну веб-сторінку. Це найпростіший і найпоширеніший спосіб організації веб-сайту.
Каскад
 У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
У цьому випадку посилання в документах задані таким чином, що існує тільки один шлях обходу сторінок веб-сайту. За каскадного способу організації сторінок відвідувачі сайту можуть переміщуватися тільки в одному з напрямків — вперед або назад.
 Хмарочос
Хмарочос
У цій моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть правильним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі.
Павутина
 У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
У цьому випадку всі сторінки веб-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися на лабіринт, якщо вийде з-під контролю, але вона популярна в тих випадках, коли посиланнями на документи користуються не надто часто.
Етапи створення сайту
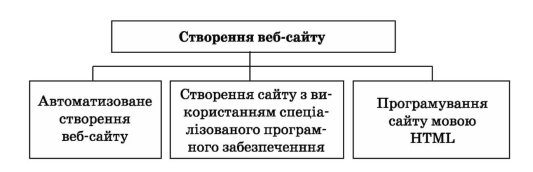
Створення сайту умовно можна розділити на такі етапи:
1. Попередній етап розробки сайту(на цьому етапі розв'язуються питання загального характеру. Обговорюється загальна концепція сайту, формулюються та фіксуються цілі створення сайту)
2. Етап проектування сайту(Визначення структури сайту: меню, посилання, розміщення модулів, побудова списку компонентів, що підключаються, тощо)
3. Етап розробки й тестування сайту.
4. Розміщення сайту.
5. Розвиток ресурсу.
Створення веб-сайту починається зі створення інформаційної моделі сайту.
Будь-яку веб-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку потрібно вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації потрібно подати на веб-сторінці. Створюючи проект сайту, потрібно добре продумати його загальну структуру, зміст інформації та посилання.

Хостинг. Засоби автоматизованої розробки веб-сайтів
Для того щоб сайт став доступним широкому колу відвідувачів, йому необхідно призначити доменне ім'я і розмістити в мережі Інтернет.
Розміщення сайту на сервері та подальше його адміністрування називають хостингом. Наданням такої послуги займаються спеціальні організації. Хостинг буває платним і безкоштовним.
Можливість створювати веб-сторінки та організовувати форуми й чати в автоматизованому режимі (крім власне розміщення сайту) часто надається на серверах, що забезпечують хостинг. Наприклад, ucoz.ru, mylivepage.com.
Веб хостинг UcoZ
Ucoz — це безкоштовний веб-хостинг із вбудованою системою керування сайтом. Модулі UcoZ можуть використовуватися як у єдиній зв'язці для створення повнофункціонального сайту, так і окремо, наприклад, як блог-платформи, веб-форуми та ін.
Фактично UcoZ — це веб-сервіс, що працює за принципами Веб 2.0 і дозволяє, в першу чергу, створювати сайти різного рівня складності та досить сильно відрізняється від традиційних безкоштовних хостингів.
Під час реєстрування користувачеві надається можливість вибрати домен для свого проекту. В системі існують також і домени, спеціально розраховані на українську аудиторію — name.ucoz.ua, name.at.ua.
Під час реєстрування кожен користувач отримує 400 Мб дискового обсягу. Дисковий обсяг постійно збільшується пропорційно до зростання кількості відвідувачів сайту.
Основні можливості
- Користувачу пропонується багато дизайнів на вибір, які можна використати для побудови сайту.
- Можливість створити власний дизайн (шаблон) або переробити будь-який зі стандартних.
- Доступ по FTP.
- Безкоштовна технічна підтримка.
- WYSIWYG online редактор.
- Візуальний конструктор блоків.
- Версія сайту для КПК.
- Резервне копіювання.
- Лайтбокс — рекламний щит.
- Загальна авторизація — uID. Модулі системи
- Користувачі — керування списком користувачів сайту.
- Форум — створення та керування форумами.
- Щоденник (блог) — створення та керування блогом.
- Фотоальбоми — створення фотоальбомів.
- Гостьова книга — керування гостьовою книгою.
- Каталог статей — керування статтями на сайті.
- Міні-чат — модуль для маленьких повідомлень, які можуть містити смайлики.
- Шаблони — модуль містить дизайни на будь-який смак.
- Новини сайту — модуль, що дозволяє користувачеві слідкувати за оновленням сайту.
- Інтернет-статистика — перегляд статистики відвідувань сайту.
- Каталог файлів — каталог файлів, які були додані користувачами сайту.
- Каталог лінків — список веб-адрес, які були додані користувачами сайту.
- Оголошення — створення дошки оголошень.
- FAQ — список найчастіших запитань та відповідей на них.
- Опитування — опитування різного спрямування.
- E-mail форми — організація зворотного зв'язку з адміністрацією сайту.
- Онлайн-ігри — модуль, у якому представлені ігри різних напрямків — від стратегій до настільних ігор.
- Інтернет-магазин — модуль системи, який є оптимальним рішенням у галузі електронної торгівлі.
Редактор веб-сайтів з графічним інтерфейсом.
Найпоширенішими візуальними редакторами для створення сайтів є: Frontpage і Dreamweaver. Програма Frontpage компанії Microsoft, на мою думку, є кращою на сьогоднішній день. 80% сайтів в Інтернеті створено за допомогою цього пакету. Не дивлячись на те, що це наймогутніша програма, майже повна схожість її інтерфейсу з поширеним текстовим редактором Word дозволяє освоїти її легко і швидко. Редактор Frontpage містить великий набір шаблонів і майстрів для створення сайтів з різної тематики. Для форматування тексту можна використовувати всі можливості, передбачені в основному стандарті HTML, а так само застосовувати спеціальні динамічні ефекти і анімацію. Редактор має зручні інструменти для роботи з таблицями, вбудовані засоби для обробки зображень, дозволяє легко розміщувати на сторінках різні мультимедіа-об'єкти: малюнки, відеофільми, анімацію, звукові фрагменти. Тісна інтеграція з пакетом MS Office дозволяє відображати на сторінках документи MS Word, таблиці і графіки MS Excel, динамічно отримувати дані з MS Access, використовувати мову VBA, засоби перевірки орфографії і десятки готових тим для оформлення сторінок сайту. У програмі Frontpage реалізована підтримка сучасних Web-технологій, таких, як каскадні таблиці стилів (CSS), динамічні ефекти (DHTML), фрейми, активні сторінки (ASP), елементи ACTIVEX і Java-апплети. Якщо Web-сервер підтримує технології Frontpage і Sharepoint, то з'являються додаткові можливості при створенні сторінок - форми пошуку, лічильники відвідуваності, зміст сайту та інші. Програма Frontpage є не тільки редактором Web-сторінок, але і містить засоби управління створення сайту, такі, як схема навігації по сторінках, аналіз сайту за допомогою різних звітів, колективна розробка, настроювання на певні браузери, завантаження сайту на Web-сервер по протоколах НТТР і FTP. Всі ці можливості дозволяють створювати за допомогою Frontpage повноцінні Web-сайти, такі, наприклад, як електронні магазини або ігрові сайти.
До недоліків редактора Frontpage можна віднести його переважну орієнтацію на браузер Internet Explorer, тому слід перевіряти роботу створеного сайту в інших браузерах. А також деяку надмірність готового коду HTML. Редактор відстежує зміни в коді сторінок і наполегливо відновлює теги, видалені Web-мастером.
Вимоги до комп'ютера для установки і роботи редактора Frontpage такі ж, як у інших додатків MS Office. Для завантаження створеного сайту на Web-сервер знадобиться доступ в Інтернет і модем для передачі даних або мережева карта. Для перевірки сторінок, звук, що містять, або відео, буде потрібно звукову карту.
Відомі безкоштовні візуальні редактори для створення сайтів на сьогоднішній день:
Kompozer - редактор, який годиться як для початківців, так і для професіоналів. Існують його версії для Windows і Linux.
Amaya - два в одному, редактор сторінок і одночасно браузер, який схвалений W3C, він правильно підтримує всі стандарти для html.
SeaMonkey - набір програм для роботи в інтернеті, що включає браузер, поштову програму, IRC-чат і редактор сторінок. Створений на основі продуктів Mozilla.
BlueGriffon - зовсім нова розробка, що з'явилася в 2010 році. Втім, вона вважається наступником редактора NVU, розвиток якого затихнув кілька років тому.
Набор платних візуальних редакторів досить великий. Серед них можна виділити такі, як Editor, CoffeeCup HTML, RapidWeaver, Namo WebEditor, Web Builder і ін. Проте найбільш популярними вже довгий час є редактор Dreamweaver і лінійка редакторів від Microsoft.
Dreamweaver - візуальний редактор, що багато років утримує заслужене лідерство серед програм для створення сайтів. Зараз Dreamweaver входить в набір продуктів Adobe Creative Suite, що представляє комплексне рішення для створення веб-сайтів. Популярними програмами для створення сайтів також є візуальні редактори від Microsoft. Довгий час багато вебмастерів користувалися для створення сайтів редактором FrontPage, але потім Microsoft припинила його підтримку, запропонувавши взамін дві нові програми - Microsoft Expression Web (вважається основним html-редактором від Microsoft) і Microsoft SharePoint Designer, який більшою мірою можна вважати наступником FrontPage. Microsoft Expression Web є частиною Microsoft Expression Studio - комплексу програм для розробки сайтів. На сайті Microsoft можна викачати 60-денну пробну версію програми. Microsoft SharePoint Designer є частиною Microsoft SharePoint - комплексу програм для організації спільної роботи.
VI. Контрольно-оцінювальний етап
VII.Домашнє завдання
Вивчити терміни, конспект,
§ 26 пит.1-8 с. 252
підготуватися до Практичної роботи № 11 «Автоматизоване створення веб-сайту»
1


про публікацію авторської розробки
Додати розробку