Урок"Інформаційний об’єкт. Властивості об’єкта. Зміна значень властивостей об’єкта (колір тексту, шрифт, накреслення)."
Тема. Інформаційний об’єкт. Властивості об’єкта. Зміна значень властивостей об’єкта (колір тексту, шрифт, накреслення).
Мета. Ознайомити з поняттям «форматування», допомогти засвоїти вміння форматувати текст, а саме розмір, колір, накреслення символів.
Сприяти формуванню ключових компетентностей: спілкування державною мовою – формувати в учнів надавати перевагу програмним забезпеченням та інтерфейсом державною мовою; основні компетентності у природничих науках і технологіях – послуговуватися технологічними пристроями; обізнаність та самовираження у сфери культури – усвідомлення учнів впливу інформатики на людську культуру та розвиток суспільства.
Сприяти формуванню наскрізних ліній: громадянська відповідальність – відповідальне ставлення до дотримання норм ліцензування програмного забезпечення та авторського права; здоров’я і безпека – дотримання правил безпеки життєдіяльності під час роботи з ІТ-пристроями.
Засоби навчання: проектор, персональні комп’ютери, навчальна презентація, картки.
Тип уроку: засвоєння нових знань, формування вмінь і навичок.
ХІД УРОКУ
І. Мотиваційний етап
1. Організація класу
Всі почули вже дзвінок.
Він покликав на урок,
Кожен з нас приготувався,
На перерві постарався.
Зараз сядуть лиш дівчатка,
А за ними – і хлоп’ятка
2.Інтелектуальна розминка
Розгадайте ребуси


Гра «Що зайве»








Гра «Світлофор»
Якщо твердження є правильним, підніміть зелену картку, якщо ні – червону.
- Щоб відкрити текстовий документ ми запускаємо програму Paint? (Ні)
- Між словами ставиться тільки один пропуск? (Так)
- Клавіша Backspace видаляє символ? (Так)
- Клавішу Enter треба натискати тільки в тому разі коли потрібно почати новий абзац? (Так)
- Клавіша Shift+В вводить маленьку букву? (Ні)
- Права кнопка миші відкриває контекстне меню? (Так)
ІІ. Етап цілевизначення і планування
1. Мотивація навчальної діяльності
Ви вже вмієте вводити текст з клавіатури, але це текст одного кольору, а літери однакового розміру. Проте інколи для виділення основної думки тексту потрібно, наприклад, змінити колір чи розмір певних слів, зробити їх похилими або напівжирними. (Визначення разом з учнями цілей уроку):
- пригадати призначення текстового редактора та основні правила введення тесту;
- ознайомитися з поняттям «форматування»;
- навчитися працювати з фрагментами тексту, а саме змінювати його зовнішній вигляд;
- повторити правила безпечної поведінки під час роботи за комп’ютером;
- формувати вміння і навички роботи з текстом у текстовому редакторі.
ІІІ. Етап опрацювання матеріалу
- Розповідь учителя (з демонструванням презентації на екрані)
Окрему частину текстового документа називають фрагментом. Фрагментом тексту може бути слово, рядок, абзац, довільна частина тексту.
Виділити текст можна за допомогою протягування миші. Виділений фрагмент фарбується кольором — як правило, синім. Для того щоб зняти виділення, достатньо клацнути за межами виділеного фрагмента.
Частину тексту можна виділити за допомогою миші. Для скасування виділення достатньо клацнути лівою клавішею миші в тексті.
Процес зміни зовнішнього вигляду тексту називають форматуванням.
Під час форматування об’єктів відбувається зміна властивостей цих об’єктів.
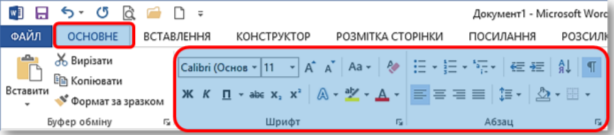
Форматування об’єктів текстового документа виконують за допомогою спеціальних команд контекстного меню; кнопок стрічки Основне.

Форматування виконується над виділеними об’єктами текстового документа.
Щоб здійснити форматування символів, слід виконати такий алгоритм:
- Виділіть кілька символів.
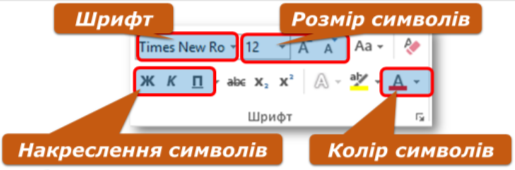
- Виберіть команду Шрифт контекстного меню (або відповідну кнопку на Стрічці).
- Встановіть потрібні значення властивості.
Алгоритм форматування символів застосовується до кожного символу з виділеного фрагмента тексту.
Для змінення зовнішнього вигляду тексту:
- Виділи фрагмент тексту.
- Вибери відповідну кнопку для роботи з виділеним фрагментом тексту.

Фізкультхвилинка
Трава - низенька-низенька, (присісти)
Дерева - високі-високі. (потягнутися)
Вітер дерева колише, гойдає, (нахили тулуба)
То вправо, то вліво хитає,
То вперед, то назад,
То вниз пригинає.
Птахи летять, відлітають, (помахати руками, як крилами)
А учні тихенько за парти сідають
І інформатику вивчають.
2. Практична діяльність за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
Гра «Збери правило »
Учням потрібно зібрати правило зі слів і прочитати його.
- Не розпочинати роботу за комп’ютером без дозволу вчителя.
- Сиди правильно: спина рівна, лікті – на столі, ноги – на підлозі.
- Не торкайся екрана монітора пальцем.
- Не клади нічого на клавіатуру.
- Підчас роботи за комп’ютером руки мають бути чистими та сухими.
- Слідкуй щоб відстань від очей до екрана монітора була не меншою від 5о см.
- Не торкайся задньої панелі монітора та системного блоку. Не чіпай дротів, це небезпечно.
- Інструктаж учителя.
Під час роботи за комп’ютером необхідно виконати наступні дії:
- Запустити програму Microsoft Word.
- Відкрити файл «Як Сергійко навчився жаліти», який збережено у папці «3 клас» на Робочому столі.
- Відформатувати текст за поданим зразком.
- Зберегти файл на Робочому столі у папці «3_(літера) клас»
- Практична робота за комп’ютерами.
Завдання для учнів
|
Не відформатований текст |
Відформатований текст |
|
Як Сергійко навчився жаліти Маленький хлопчик Сергійко гуляв біля ставка. Він побачив дівчинку, що сиділа на березі. Коли Сергійко підійшов до неї, вона сказала: – Не заважай мені слухати, як хлюпають хвилі. Сергійко здивувався. Він кинув у ставок камінець. Дівчинка запитала: – Що ти кинув у воду? Сергійко ще більше здивувався. – Невже ти не бачиш? Я кинув камінець. Дівчинка сказала: – Я нічого не бачу, бо я сліпа. Сергійко від подиву широко відкрив очі й довго дивився на дівчинку. Так, дивуючись, він і додому прийшов. Він не міг уявити: як це воно, коли людина нічого не бачить? Настала ніч. Сергійко ліг спати. Він заснув з почуттям подиву. Серед ночі Сергійко прокинувся. Його розбудив шум за вікном. Шумів вітер, в шибки стукав дощ. А в хаті було темно. Сергійкові стало страшно. Йому пригадалася сліпа дівчинка. Тепер хлопчик уже не дивувався. Його серце стиснув жаль. Як же вона, бідна, живе в отакій темряві?! Сергійкові хотілося, щоб скоріше настав день. Він піде до сліпої дівчинки. Не дивуватиметься більше. Він пожаліє її.
|
Як Сергійко навчився жаліти Маленький хлопчик Сергійко гуляв біля ставка. Він побачив дівчинку, що сиділа на березі. Коли Сергійко підійшов до неї, вона сказала: – Не заважай мені слухати, як хлюпають хвилі. Сергійко здивувався. Він кинув у ставок камінець. Дівчинка запитала: – Що ти кинув у воду? Сергійко ще більше здивувався. – Невже ти не бачиш? Я кинув камінець. Дівчинка сказала: – Я нічого не бачу, бо я сліпа. Сергійко від подиву широко відкрив очі й довго дивився на дівчинку. Так, дивуючись, він і додому прийшов. Він не міг уявити: як це воно, коли людина нічого не бачить? Настала ніч. Сергійко ліг спати. Він заснув з почуттям подиву. Серед ночі Сергійко прокинувся. Його розбудив шум за вікном. Шумів вітер, в шибки стукав дощ. А в хаті було темно. Сергійкові стало страшно. Йому пригадалася сліпа дівчинка. Тепер хлопчик уже не дивувався. Його серце стиснув жаль. Як же вона, бідна, живе в отакій темряві?! Сергійкові хотілося, щоб скоріше настав день. Він піде до сліпої дівчинки. Не дивуватиметься більше. Він пожаліє її. |
- Релаксація (відпочинок для очей)
Учні виконують вправи, які показано на малюнках.
|
|
|
|
|
|
ІV. Рефлеційно-оцінювальний етап
- Рефлексія. Вправа «Доповни таблицю»
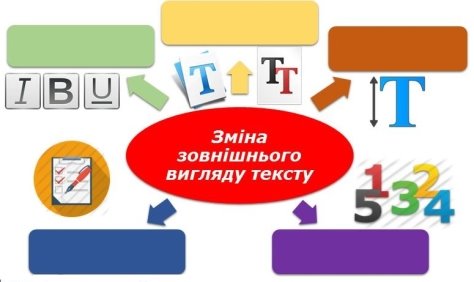
Учням потрібно доповнити таблицю діями, які відносять до зміни зовнішнього вигляду тексту.

Відповідь: накреслення, шрифт тексту, розмір, колір, розташування.
-
-
-
Чудова робота!!!! Дякую! Скористалася.

про публікацію авторської розробки
Додати розробку