ВИКОРИСТАННЯ ЗАСОБУ GOOGLE SITES ДЛЯ СТВОРЕННЯ САЙТУ ПРОФЕСІЙНО-ТЕХНІЧНОГО НАВЧАЛЬНОГО ЗАКЛАДУ
В навчальному посібнику приведена технологія створення сайту професійно-технічного навчального закладу за технологією Google Sites. Доречним є використання цього засобу, оскільки це інтуїтивно зрозумілий редактор.
МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
ДЕПАРТАМЕНТ ОСВІТИ І НАУКИ
ЛЬВІВСЬКОЇ ОБЛАСНОЇ ДЕРЖАВНОЇ АДМІНІСТРАЦІЇ
Бориславський професійний ліцей
Методична розробка
«ВИКОРИСТАННЯ ЗАСОБУ GOOGLE SITES ДЛЯ СТВОРЕННЯ
САЙТУ ПРОФЕСІЙНО-ТЕХНІЧНОГО НАВЧАЛЬНОГО ЗАКЛАДУ»
2017
Укладач:
Андрухів Роман Мирославович – старший викладач, викладач вищої категорії Бориславського професійного ліцею.
Рецензенти:
Пікарось Олександра Федорівна – завідувач лабораторії професійної підготовки Навчально-методичного центру професійно-технічної освіти у Львівській області, кандидат технічних наук.
Батюк Анатолій Євгенович – кандидат технічних наук, доцент кафедри автоматизованих систем управління інституту комп’ютерних наук та інформаційних технологій Національного університету «Львівська політехніка»
Використання засобу Google Sites для створення сайту професійно-технічного навчального закладу. Методична розробка. – Борислав, 2017. – 26 с.
В сучасній практиці інформатизації освіти актуальним стоїть питання створення сайту навчального закладу. Дуже корисно для професійно-технічного навчального закладу мати свій сайт в Інтернеті, який дозволяє поширити досвід педагогічних працівників та створити середовище їх професійного розвитку.
В навчальному посібнику приведена технологія створення сайту професійно-технічного навчального закладу за технологією Google Sites. Доречним є використання цього засобу, оскільки це інтуїтивно зрозумілий редактор.
Розглянуто та схвалено на засіданні методичної комісії інженерно-педагогічних працівників комп’ютерних спеціальностей Бориславського професійного ліцею.
Протокол №1 від 01.09.2017 року
Голова методичної комісії
________Р.М. Андрухів
Зміст
1. Вступ. Загальні тенденції інформатизації професійно-технічної освіти
2. Особливості структури сайту професійно-технічного навчального закладу
3. Методика створення сайту за допомогою технології Google Sites
3.1. Характеристики засобів формування сайтів
3.2. Створення Акаунту на Google
3.3. Створення та редагування титульної сторінки сайту
1. Вступ.
Загальні тенденції інформатизації професійно-технічної освіти
Інтернет являє собою глобальну комп'ютерну мережу. Винахід і розвиток Інтернету стало найбільшим досягненням людства в 20-му столітті, яке призвело до революції в області комунікацій. Сьогодні Інтернет використовується більш ніж 50-ма відсотками населення земної кулі в якості додатку, яке можна використовувати практично в кожній сфері життя: будь то спілкування, освіта, новини, магазини, маркетинг, розваги та інше. Сучасна людина не уявляє своє життя без мережі інтернет. Дуже багато навчальних закладів (в тому числі професійно-технічні навчальні заклади) мають доступ до цієї глобальної мережі поширення інформації. Тому в сучасній практиці інформатизації освіти досить актуальним стоїть питання про створення сайту навчального закладу. Дуже корисно і цікаво для професійно-технічного навчального закладу мати свій сайт в інтернеті, який дозволяє розмістити в мережі новини, фотографії з різних заходів, участь у форумах, подивитися, про що розмірковують і що пропонують колеги в різних спільнотах.
Сайт – це група сторінок, об'єднаних за змістом, мають систему навігації і оформлених в єдиному смисловому контексті, простіше - це певне місце в Інтернеті, де можна розмістити будь-яку інформацію, зробивши її доступною з будь-якої точки світу.
Для навчального закладу сайт є тим самим «вікном у світ», через яке установа дивиться назовні, а ззовні люди дивляться на установу. Завдяки сайту діяльність стає прозорою, відкритою для всіх. Освітня установа, яка прагне бути конкурентоспроможною, мати привабливий імідж і ефективну систему роботи з інформацією для забезпечення внутрішніх потреб, а також оперативного надання необхідних відомостей іншим організаціям і широкій громадськості.
2. Особливості структури сайту
професійно-технічного навчального закладу
Створений сайт може бути використаний для вирішенням багатьох завдань професійно-технічного навчального закладу:
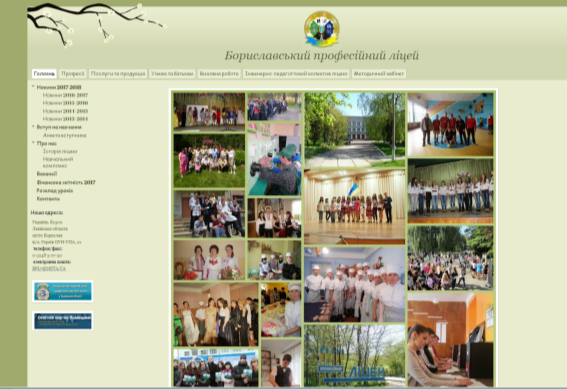
- Сайт – це офіційне представництво навчального закладу в мережі Інтернет. (додаток 1).
Тому на сайті варто розмістити офіційну інформацію:
- історію навчального закладу (додаток.2);
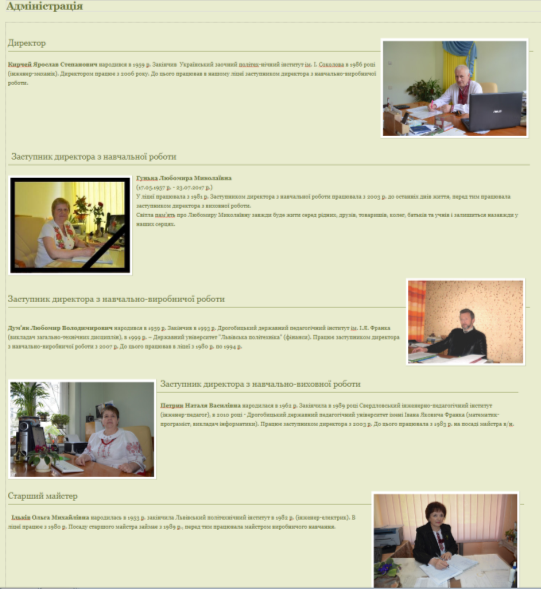
- інформацію про відповідальних осіб: директор, заступник директора з навчальної, виховної роботи (додаток. 3);
- на сайті можуть бути відомості про педагогічний колектив (додаток. 4);
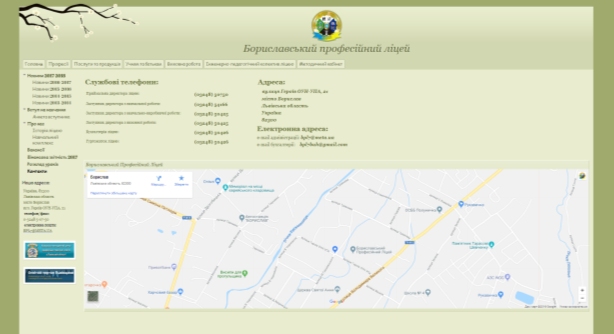
- також на сайті можна розмістити адресу, телефон, схему проїзду (додаток. 5).
- Сайт може бути також засобом профорієнтаційної роботи. Сторінка в Інтернеті навчального закладу може відіграти вирішальну роль при виборі батьками чи самим дітьми місця навчання. Для цього на сайті варто подати інформацію:
- про спеціальності, за якими проводять підготовку в навчальному закладі (додаток. 6);
- описати кабінети та навчальні майстерні;
- розмістити відео чи фотоматеріали з позаурочного життя (додаток. 1);
- умови вступу в навчальний заклад та необхідні документи.
- Сайт також формує позитивний імідж професійно-технічного навчального закладу якщо систематично інформувати учасників навчального процесу про діяльність навчального закладу. Для цього варто:
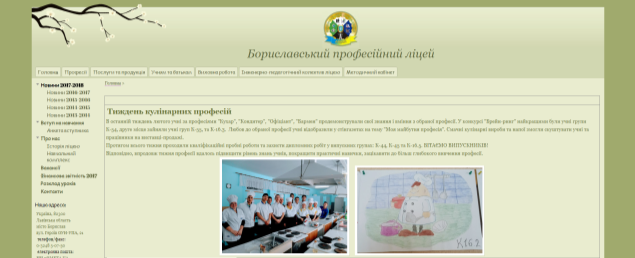
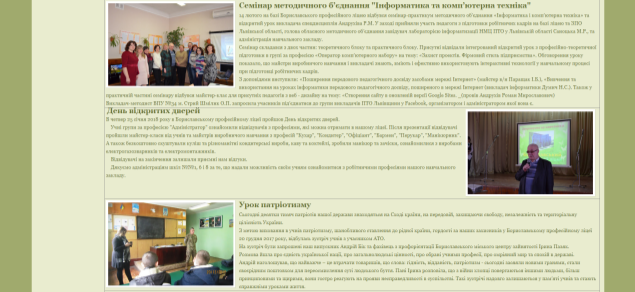
- створити блог для висвітлення новин та подій (додаток. 7);
- демонструвати досягнення педагогічного та учнівського колективів;
- матеріали про науково-дослідницьку діяльність учнів та їх участь в олімпіадах та конкурсах;
- Сайт також може виступати як портфоліо викладача, демонструвати рівень професіоналізму педагога і уміння вирішувати завдання своєї професійної діяльності. Для цього на сайті розміщують:
- інформацію про кваліфікацію педагогів;
- матеріали проведення відкритих уроків, участі в методичних об’єднаннях;
- теоретичний та практичний матеріал з предметів викладання;
- віртуальну бібліотеку (додаток 8);
- блоги спілкування з учнями та батьками, гостьові книги.
- Сайт може бути також засобом для реклами. На сайті можна розмістити:
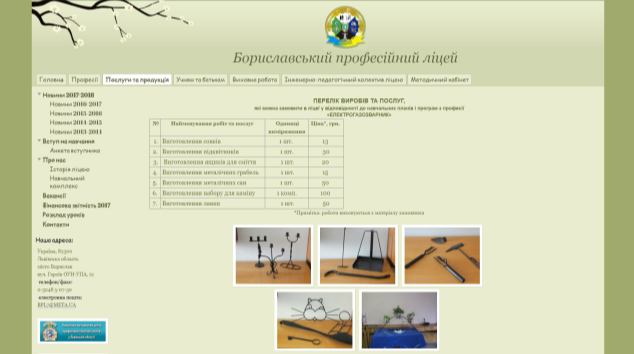
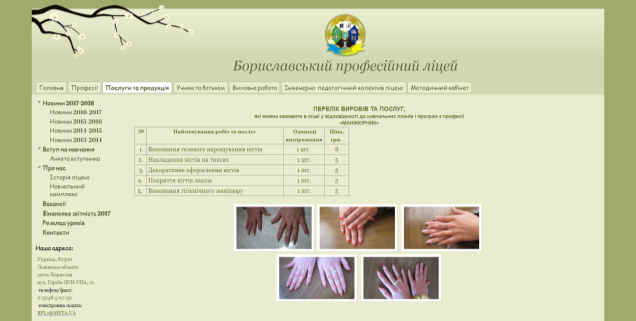
- фото та відеоматеріали зразків продукції, виготовленої в майстернях професійно-технічного закладу (додаток 9);
- фото та відеоматеріали послуг, які надаються в навчальних майстернях (додаток 9);
- оголошення замовників тощо.
Сайт забезпечує оперативність, доступність і широту поширення інформації, яку розміщує професійний навчальний заклад на сайті. Управління установою стає справою не тільки керівника, але всього колективу, включаючи учнів і батьків. А таке спільне взаємодія не може не принести позитивних результатів всім його учасникам.
3. Методика створення сайту за допомогою технології Google Sites
3.1. Характеристики засобів формування сайтів
Для створення власного сайту не потрібно платити великі гроші, не потрібні якісь особливі знання мови гіпертекстової розмітки. В інтернеті є багато інтернет-сервісів, на яких можна створити повноцінний сайт легко та безкоштовно. Всі вони досить прості в освоєнні і дозволяють швидко створити сайт.
Найбільш популярні:
- Ucoz
- Яндекс. Народ
- Google.Sites
Зупинив я свій погляд на Google.Sites. На це було декілька причин:
- простий і зрозумілий інтерфейс;
- відсутність сторонньої реклами;
- цілковита безкоштовність;
- використання хмарних технологій, тобто добавлення на сайт матеріалів з віддаленого сервера, а саме:
- текстові документи, електронні таблиці та презентації Google Docs;
- відеоролики YouTube;
- слайдшоу Picasa;
- гаджеты iGoogle
- зв’язок з іншими продуктами Google: пошук, карти, календар.
Таблиця 1. Сервіси Google
|
Пікто-грама |
Назва |
Пояснення |
|
|
Пошук |
Популярний пошуковий сервер |
|
|
iGoogle |
Сервіс для створення персональних сторінок |
|
|
Google Chrome |
Веб-переглядач, створений для швидкої і простої роботи |
|
|
Youtube |
Сайт, що дозволяє завантажувати та переглядати відео |
|
|
Пошук зображень |
Здійснює пошук зображень в Інтернет |
|
|
Пошук відео |
Здійснює пошук відео в Інтернет |
|
|
Пошук книг |
Здійснює пошук книг в Інтернет |
|
|
Пошук новин |
Сайт новин |
|
|
Picasa |
Програма для синхронізації фото на комп’ютері та в Інтернеті |
|
|
Latitude |
Програма для знаходження друзів на карті |
|
|
Panoramio |
Веб-сайт для розміщення фотографій, що дозволяє зберігати їх географічні координати |
|
|
Карти |
Набір карт, побудованих на основі безкоштовної картографії |
|
|
Диск Google |
Онлайн-сервіс для зберігання файлів користувачів у «хмарному сховищі» |
|
|
Документи |
Онлайн сервіс для роботи з документами, таблицями та презентаціями (пакети сумісні з Word, Excel, PowerPoint); |
|
|
Календар |
Онлайн сервіс для планування зустрічей, подій |
|
|
Talk |
Програма для спілкування в Інтернеті |
|
|
Cloud Print |
Технологія, з допомогою якої принтер під’єднується до Інтернету і дозволяє друкувати віддалено |
|
|
Gmail |
Безкоштовна електронна пошта |
|
|
Sites |
Сервіс створення веб-сайтів |
|
|
Перекладач |
Сервіс для перекладу |
|
|
Blogger |
Сервіс створення блогів |
|
|
Reader |
Сервіс для перегляду популярних тем |
3.2. Створення Акаунту на Google
Для створення такого сайту потрібно створити акаунт на gmail, тобто зареєструватись:

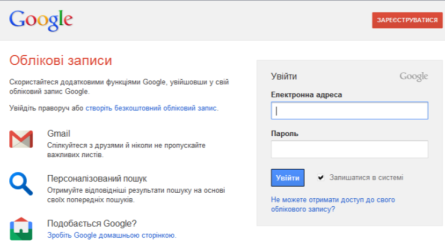
Рис. 14. Вікно створення акаунту на Google

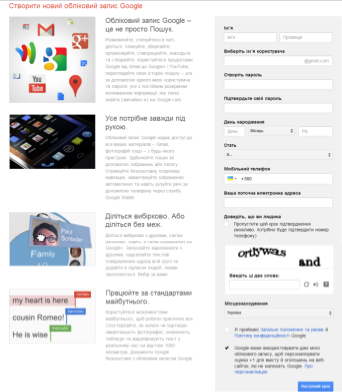
Рис. 15. Форма реєстрації на Gmail
3.3. Створення та редагування титульної сторінки сайту
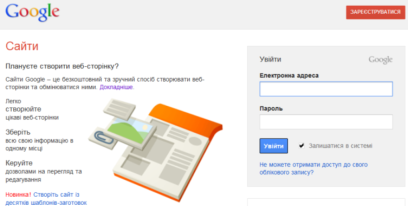
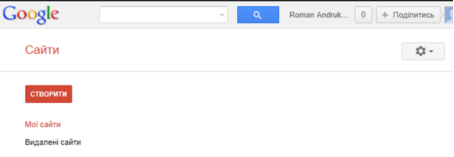
Після цього в меню сайту Google вибираємо Більше→Ще більше і на сторінці продуктів Google вибрати Sites. Після входу в акаунт натискаємо Створити

Рис. 16. Вікно входу в акаунт Google.Sites

Рис. 17. Вікно створення сайту
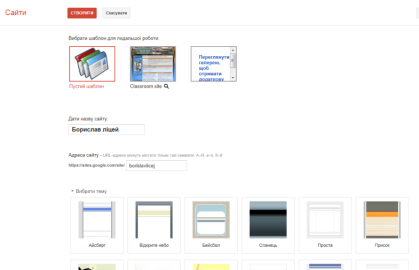
В наступному вікні вибираємо Пустий шаблон, вводимо назву сайту, його адресу, вибираємо тему оформлення і натискаємо кнопку Створити. В результаті з’явиться пуста Головна сторінка сайту

Рис. 18. Вікно налаштування сайту

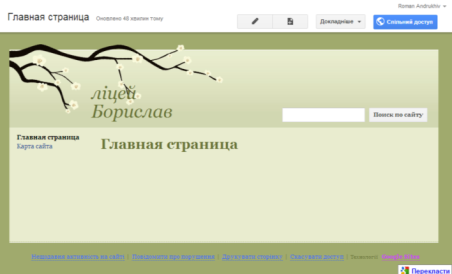
Рис. 19. Пуста Головна сторінка сайту
Натиснувши кнопку Редагувати ![]() зможемо набирати і форматувати текст, добавляти інші об’єкти.
зможемо набирати і форматувати текст, добавляти інші об’єкти.

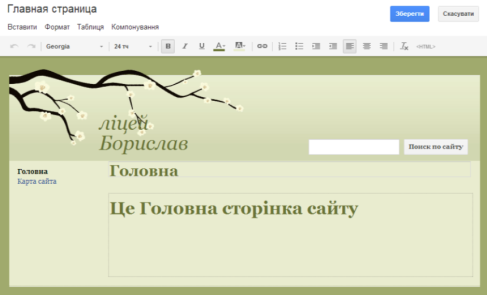
Рис. 20. Редагування Головної сторінки сайту

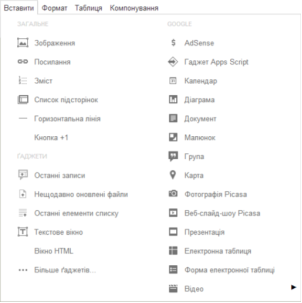
Рис. 21. Об’єкти для добавлення на сайт
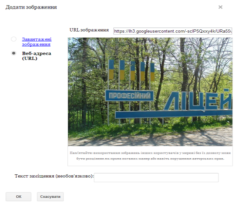
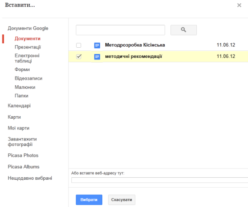
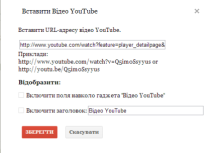
На сайт варто добавляти об’єкти з зовнішнього сховища, добавляючи на сторінку URL-адресу об’єкту.


а) б)

в)
Рис. 22. Добавлення об’єкту з «хмарного середовища»
а – зображення; б – текстового документу; в - відеофайлу
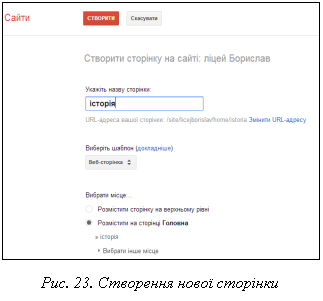
3.4. Додавання сторінок сайту
Для добавлення наступної сторінки натискаємо кнопку ![]() . У вікні вводимо назву сторінки, розміщення та шаблон: Веб-сторінка, Оголошення, Картотека, Список
. У вікні вводимо назву сторінки, розміщення та шаблон: Веб-сторінка, Оголошення, Картотека, Список

- Веб-сторінка – на такому шаблоні розміщують текст і об’єкти;
-
 Оголошення – аналогічна блогу, де розміщуються повідомлення в хронологічному порядку;
Оголошення – аналогічна блогу, де розміщуються повідомлення в хронологічному порядку;
- Картотека – для збереження і систематизації файлів на сайті;
- Список – тут можна створювати і систематизувати списки даних
Добавляючи нові сторінки, наповнюємо їх текстом та об’єктами
3.5. Налаштування сайту
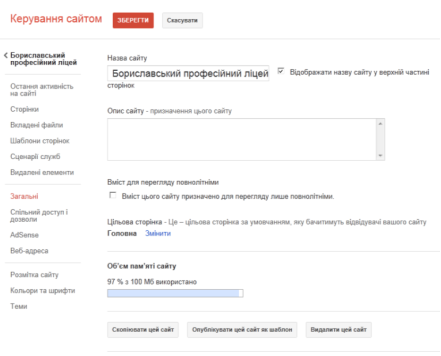
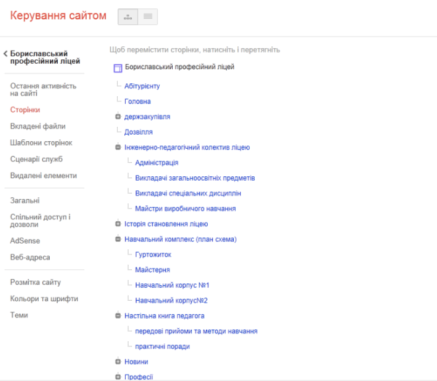
Для налаштування сайту натисніть кнопку Докладніше→Керування сайтом. На закладці Загальні можна змінити та налаштувати назву сайту, ввести опис сайту, видалити сайт. На закладці Сторінки можемо змінити розміщення сторінок сайту (його структуру).

Рис. 24. Вікно налаштування сайту (вкладка Загальні)

Рис. 25. Вікно налаштування сайту (вкладка Сторінки)
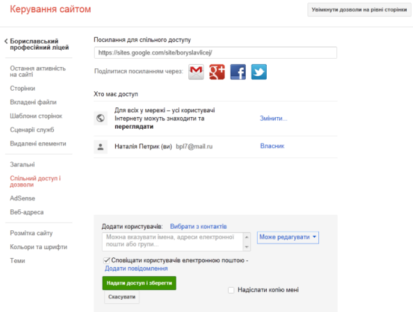
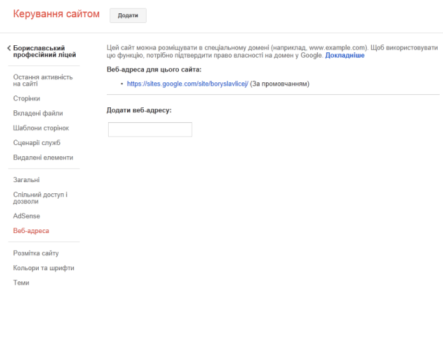
На закладці Спільний доступ і дозволи можна добавити додаткових користувачів, зареєстрованих на gmail, для роботи над сайтом. На закладці Веб-адреса можна добавити адресу домена

Рис. 26. Вікно налаштування сайту (вкладка Спільний доступ і дозволи)

Рис. 27. Вікно налаштування сайту (вкладка Веб-адреса)
3.6. Теми оформлення сайту
На закладці Теми можна переглянути та змінити тему оформлення сайту. На закладці На закладці Кольори та шрифти можна змінити кольори та шрифти вибраної теми оформлення.

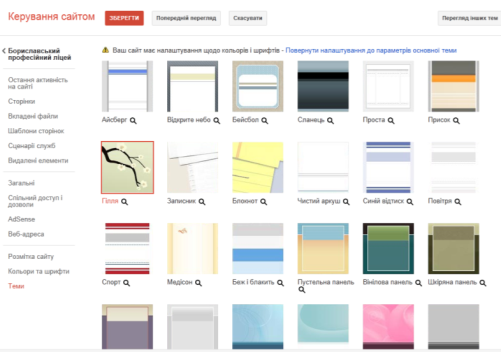
Рис. 28. Вікно налаштування сайту (вкладка Теми)

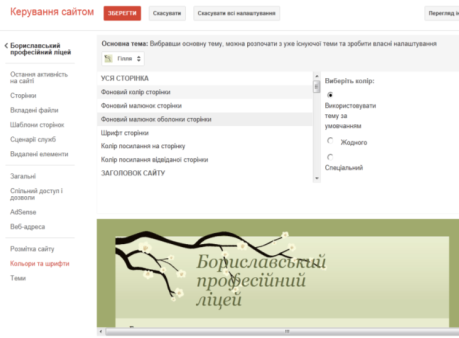
Рис. 29. Вікно налаштування сайту (вкладка Кольори та шрифти)
На закладці Розмітка сайту можна налаштувати неоосновні елементи сайту: заголовок, горизонтальну навігаційну панель, бокову панель, нижній колонтитул. Натиснувши конопку Змінити розмітку сайту змінюємо розміри елементів сайту.

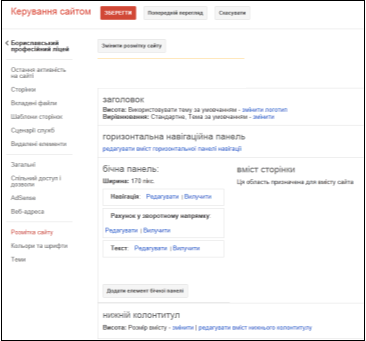
Рис. 30. Вікно налаштування сайту (вкладка Розмітка сайту)

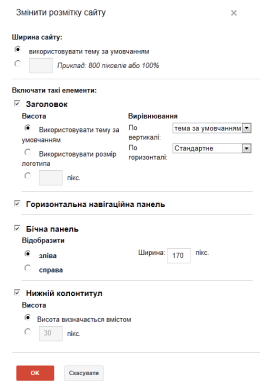
Рис. 31. Вікно зміни розмітки
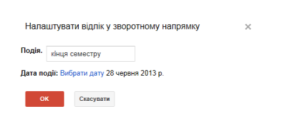
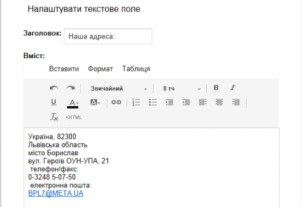
Натиснувши кнопку Додати елемент бічної панелі, можемо додати на бічну панель додаткові елементи. Наприклад, звворотній відлік чи текстове поле

Рис. 32. Вікно налаштування відліку

Рис. 33. Вікно налаштування текстового поля
Для застосування налаштувань потрібно натиснути кнопку Зберегти, а для повернення на сайт клікнути по назві сайту в лівому верхньому кутку вікна налаштувань.
3.7. Правила створення сайту
При створенні сайту варто дотримуватись таких правил:
- Сторінка сайту повинна завантажуватися 2-3 секунди.
- Назва сторінки і інформація на ній повинні повністю відповідати одна одній.
- Будьте більш консервативні у виборі кольору фону сторінки і шрифтів.
- Дотримуйтесь єдиного стилю сторінок для всього сайту.
- Структура навігації на сайті повинна бути простою і зрозумілою.
- Перевіряйте текст на сайті на наявність помилок.
- Регулярно добавляйте інформацію на сайт.
Додатки
Додаток 1

Головна сторінка сайту Бориславського професійного ліцею
Додаток 2

Сторінка «Історія навчального закладу»
Додаток 3

Сторінка «Адміністрація навчального закладу
Додаток 4


Сторінки розділу «Педагогічний колектив»
Додаток 5

Сторінка «Контакти»
Додаток 6

Сторінка розділу «Професії»
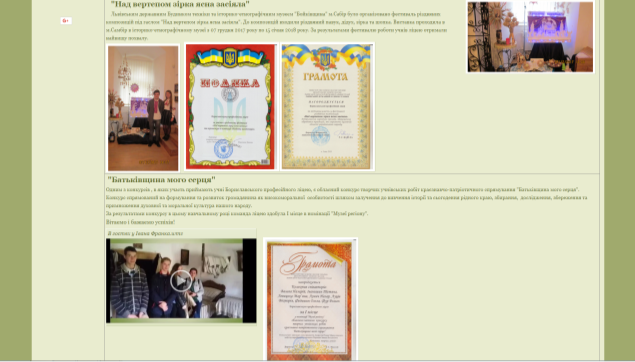
Додаток 7



Сторінка «Новини навчального закладу»
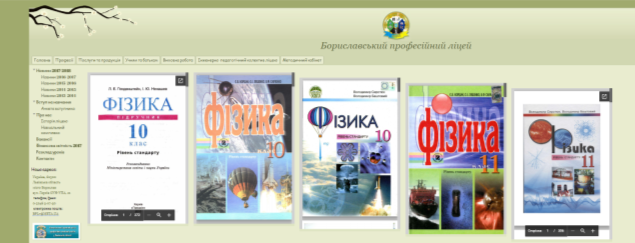
Додаток 8



Сторінки розділу «Віртуальна бібліотека»
Додаток 9


Сторінки розділу «Продукція та послуги»
Список використаних джерел
- Аджимян О. Програма спецкурсу «Мережеві технології Веб 2.0» (9–11 класи)/ О. Аджимян, І. Сокол //Комп’ютер у школі та сім’ї. – 2013. – № 4. – С. 44–48.
- Евдокимов Н.В. Раскрутка Web-сайтов. Эффективная Интернет-коммерция / Н.В. Евдокимов - М.: Вильямс, 2009. - 160 с.
- Интернет. Энциклопедия / под редакцией. Л. Мелиховой. – СПб.: Питер, 2001. – 528 с.
- Інформатика. Комп’ютерна техніка. Комп’ютерні технології. Посібник / за ред. О.І. Пушкаря. – К.: Академія, 2001. - 704 с.
- Методичні рекомендації щодо створення і розвитку сайту ПТНЗ Розробник: методист Навчально-методичного-центру професійно-технічної освіти у Полтавській області – Жила В.В.– Полтава, 2014. –24 с.
- Функціонування сайту установи (закладу) освіти. Рекомендації працівникам районних (міських) методичних кабінетів (науково-методичних центрів), відповідальним за координацію освітнього веб-простору, адміністраторам сайтів установ та закладів освіти. Укладачі: Козлов О.Є., Тимчук О.В. – Полтава: ПОІППО, 2015. – 24 с.
Електронні ресурси
- Блог студії веб дизайну Welldo [Електронний ресурс] Режим доступу http://welldostudio.com
- Довідковий форум Google створення сайтів [Електронний ресурс] Режим доступу https://productforums.google.com/forum/#!forum/sites
- Сайт Веб-студії Webstudio2U [Електронний ресурс] Режим доступу http://webstudio2u.net
- Сайт студії веб-дизайну [Електронний ресурс] Режим доступу http://repair.lviv.ua/
1


про публікацію авторської розробки
Додати розробку