Інтерактивне заняття- лекція на тему: "Історія та перспективи розвитку WEB-програмування""
- Первомайський ЦНТТУМ
- Гурток «Сучасні технології програмування»
- Керівник гуртка Семенова Олена Анатоліївна
- Розробка заняття на тему:
- Тема: «Історія та перспективи розвитку Web- програмування»
- Мета: ознайомитись з історією появи Web- програмування, напрямками та перспективами розвитку, виховувати любов до історії, розвивати увагу та логічне мислення.
- Тип заняття: інтерактивна лекція
-
Обладнання: ПК.
Історія та перспективи розвитку Web- програмування.
Давайте для початку ви спробуєте відповісти на запитання: “Що таке WWW?” та “Що таке Інтернет?”
Ми з вами ще на першому з наших занять знайомились з історією розвитку програмування, пам'ятаєте? І тоді трішки торкнулись і цього питання...
Так, поняття WWW (англ. World Wide Web) або “Всесвітня павутина” та “Інтернет” дуже пов'язані, але це зовсім не одне й те саме.
Пригадаємо...
Перші обчислювальні мережі з“явились в 60х роках минулого сторіччя. І це був початок справжньої технічної та технологічної революції, оскільки це була вдала спроба об“єднати технологію збирання, передачі, обробки та зберігання інформації на ЕОМ із технікою зв“язку. Інтернет як мережа створювався американськими військовими, саме для їхніх потреб. Пізніше в Європі були створені міжнародні мережі EIN та Євронет. Потім з“явились національні мережі: в 1972 році у Відені була створена мережа МІПСА, до якої в 1979 році додались 17 країн Європи, СРСР, Америка, Канада та Японія.
І це було задовго до появи WWW.
Згадайте Фідоне́т (від англ. Fidonet)— міжнародну некомерційну комп“ютерну мережу, яка була створена на основі вже існуючої мережі в 1984 році двома американськими програмістами— Томом Дженнінґсом і Джоном Медиллом. Пам’ятаєте розповідь? Її називали скорочено fido — від англ. побутової назви кімнатної дворняжки :) і емблемою мережі був саме малюнок песика :) 
“Всесвітня павутина” - це проєкт, що виник в кінці 80-х років в стінах женевської лабораторії ядерних досліджень під назвою CERN. Автор цього проєкту англієць Тімоті Джон Бе́рнерс-Лі якраз в 1984 році і прийшов працювати у CERN.
До речі, в Тіма Бернес-Лі дуже цікава біографія.
Він народився у Лондоні в 1955 році. Його батьки, Конвей Бернерс-Лі та Мері Лі Вудс, були математиками і працювали над створенням одного з перших комп'ютерів під назвою “Manchester Mark 1”.
Бернерс-Лі та Мері Лі Вудс, були математиками і працювали над створенням одного з перших комп'ютерів під назвою “Manchester Mark 1”.
Що, знайома назва? Добре, що ви не забули історію розвитку ЕОТ. :)
Тім навчався у престижній школі Еманюєль у передмісті Лондона, а потім в Королівському коледжі в Оксфорді.
І ось одного разу з ним дещо трапилось: разом із своїм другом вони здійснили дії, які керівництво університету визнало “недоцільними”. За однією версією це була “хакерська” атака, за іншою — друзі грались в ігри. Та в результаті обом було заборонено використовувати комп'ютери в університеті. :)
Невідомо, яка версія є правильною, але через багато років Тім Бернерс-Лі скаже: “Хакер. Я використовую цей термін для творчої особистості, яка створює дивовижні речі”.
А знаєте, що саме тоді, в Оксфорді, ситуація після заборони використовувати комп'ютери університета надихнула Тіма на створення власного комп'ютера: основа — Motorola 6800, замість монітора — телевізор, а для клавіатури — зламаний калькулятор. :) Жаль, що немає фото цього творіння. :)
Ще цікаво, що після закінчення з відзнакою Оксфордського університету Бернерс-Лі працював два роки у компанії “Plessey Telecommunication Ltd”. Там він займався системами розподілених транзакцій (знаємо, що це таке? :) ), засобами розсилання повідомлень та технологіями штрих-кодування, а потім, працюючи в компанії “DG Nash Ltd”, писав програми-драйвери для принтерів та створив модель багатозадачної операційної системи.
А коли в 1984 році отримав запрошення в CERN, то, там, працюючи над розробкою систем для збору наукових даних, почав роботу над власним проєктом «Енквайр» (англ. «Enquire», що можна вільно перекласти як «Дізнавач»). Ця робота використовувала випадкові асоціації та заклала основу для “Всесвітнього павутиння”.
для “Всесвітнього павутиння”.
Загальна історія дуже часто так жартує з різними винаходами: задумане винахідником не завжди втілюється в життя, і навпаки, дуже часто реальністю стає саме те, що зовсім не планувалось. Історія створення і розвитку WWW є яскравим прикладом таких жартів загальної історії . :)
. :)
Те, що ви читаєте, коли відкриваєте, наприклад, ось таку сторінку в браузері: https://home.cern/resources/image/computing/world-wide-web-images-gallery , є веб-сторінка, або “гіпертекстовий” документ.
В нього, документа, є своя унікальна адреса, яку ми називаємо URL (звісно, знайома вам аббревіатура, але яка її розшифровка, знаєте? — від англ. Uniform Resource Locator).
Але за адресою https://home.cern знаходиться головна сторінка веб-сайта, що має посилання на цей документ та інші сторінки з іншою інформацією, статтями і новинами. Сторінки посилаються одна на одну - і в результаті всі ці зв'язки, яких ви реально не бачите, разом переплітаються, як павутиння, що його робить у природі павук. Саме тому така назва і з'явилась.
Але ж...
Із самого початку Тім Бернерс-Лі створював систему для внутрішніх потреб компанії CERN, в якій працював, і для своїх власних: щоб простіше було обробляти інформацію: збирати, каталогувати, зберігати та шукати... Тобто, те, що робили і роблять звичайні бібліотеки. Власне, він саме і розробляв електронну заміну звичайній бібліотеці.
Тож, працюючи у CERN над внутрішньою системою обміну документів під назвою «Enquire», Тім Бернерс-Лі, у 1989 році запропонував глобальний гіпертекстовий проєкт, тепер відомий як “Всесвітнє павутиння”.
До речі, термін “гіпертекст” виник значно раніше, він відомий із 1963 року. Тоді американський соціолог Теодор Голм Нельсон (1937 р.н) заснував проєкт Xanadu саме із метою створити комп'ютерну мережу із простим інтерфейсом. Ідеї “Xanadu” - проєкта усього життя Теда Нельсона — випередили час. Саме Тед Нельсон є автором терміну “гіпертекст”, за ним визнають і перше вживання терміна “віртуальність”. Своє бачення «електронної літератури» він виклав у книжках Computer Lib/Dream Machines у 1974 та Literary Machines у 1981 роках.
американський соціолог Теодор Голм Нельсон (1937 р.н) заснував проєкт Xanadu саме із метою створити комп'ютерну мережу із простим інтерфейсом. Ідеї “Xanadu” - проєкта усього життя Теда Нельсона — випередили час. Саме Тед Нельсон є автором терміну “гіпертекст”, за ним визнають і перше вживання терміна “віртуальність”. Своє бачення «електронної літератури» він виклав у книжках Computer Lib/Dream Machines у 1974 та Literary Machines у 1981 роках.
“Гіпертекстова” бібліотека Тіма Бернерс-Лі розроблялась так, щоб до неї мав доступ не лише комп'ютер, що знаходиться в CERN. А для цього знадобились вже існуючі комп'ютерні мережі, тобто, мережі Інтернет.
Що стосується комп'ютера, ви знаєте, що Тім Бернерс-Лі прац ював над WWW на комп'ютері під назвою NeXTcube. Що особливого в цьому? Це комп'ютер виробництва фірми NeXT.
ював над WWW на комп'ютері під назвою NeXTcube. Що особливого в цьому? Це комп'ютер виробництва фірми NeXT.
Якщо нікому не здалась знайомою ця назва, спробую задати провокаційне запитання: “А чи знайоме вам ім'я Стів Джобс?” :). Знайоме? Хто він такий? І до чого тут NeXT?
Так, Стів Джобс дуже відома людина — це один із засновників компанії Apple. Але був такий період, у 1985 році, коли Стів Джобс покинув Apple і заснував NeXT — компанію, яка розробляла комп'ютери для вузів та бізнесу на базі власної операційної системи.
В програмному забезпеченні комп'ютера NeXTcube крім операційної системи NeXTStep був  WYSIWYG редактор (дослівно What You See Is What You Get — що ти бачиш, це те, що ти отримуєш). Можливо, саме їх зручність та функціонал стали натхненням для Тіма Бернерса-Лі.
WYSIWYG редактор (дослівно What You See Is What You Get — що ти бачиш, це те, що ти отримуєш). Можливо, саме їх зручність та функціонал стали натхненням для Тіма Бернерса-Лі.
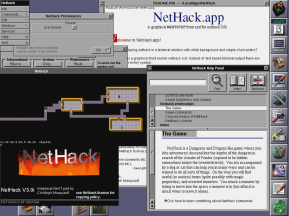
На фото ви можете побачити як виглядала ОС NeXTStep із запущеною в ній грою NetHack. Здогадуєтесь про зміст гри за назвою? :)
А знаєте, що за тією ж самою іронією загальної історії і долі, після появи та бурхливого розвитку WWW про WYSIWYG редактор на деякий час забули. :) І лише згодом з'явились текстові редактори за цією концепцією, наприклад, добре знайомий усім Microsoft Word.
Адже основне завдання таких редакторів - максимальне спрощення роботи користувача при створенні текстового документа, коли не потрібно знати теги для форматування тексту. Форматування здійснюється автоматично, після натискання на відповідні кнопки на панелі управління. Вам, як програмістам, це має бути зрозуміло ;).
У рамках проєкту Бернерс-Лі розробив програмне забезпечення першого у світі веб-сервера «httpd» і першого у світі гіпертекстового веб-браузера, що називався «WorldWideWeb». Цей браузер був одночасно і WYSIWYG редактором .
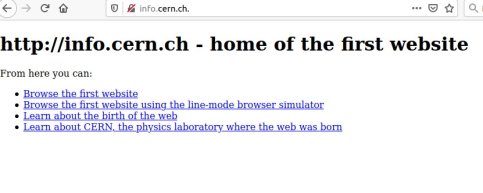
Перший у світі веб-сайт Бернерс-Лі створив за адресою http://info.cern.ch. Цей сайт з'явився в Інтернеті 20 грудня 1990 року. На цьому сайті описувалося, що таке Всесвітня павутина, як встановити веб-сервер, як роздобути браузер тощо. Цей сайт також був першим у світі інтернет-каталогом, тому що пізніше Тім Бернерс-Лі розмістив і підтримував там список посилань на інші сайти. Він і досі існує. Звичайно, виглядає не так, як раніше.

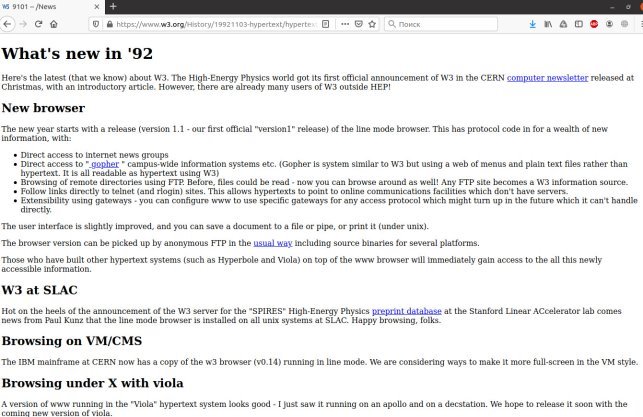
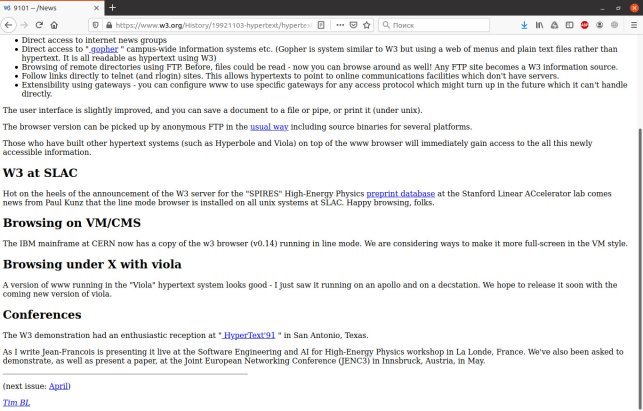
Але приблизно можна побачити, як сайт виглядав раніше, оскільки є архівний варіант, доступний за адресою: https://www.w3.org/History/19921103-hypertext/hypertext/WWW/News/9201.html
 Як бачите, архів містить вигляд сайта станом на 1992 рік.
Як бачите, архів містить вигляд сайта станом на 1992 рік.
І, якщо ви опуститесь в самий низ сторінки, можете побачити підпис :). Зовсім нескладно зрозуміти, кому він належить...
 Отже, безумовно зрозуміло, що потрібна для роботи і розвитку WWW мережа Інтернет саме завдяки створенню WWW отримала неабиякий поштовх до шаленої швидкості розвитку, яку ми спостерігаємо досі.
Отже, безумовно зрозуміло, що потрібна для роботи і розвитку WWW мережа Інтернет саме завдяки створенню WWW отримала неабиякий поштовх до шаленої швидкості розвитку, яку ми спостерігаємо досі.
Незважаючи на появу першого сайту в кінці 1990 року і те, що Тем Бернерс-Лі продовжував ще кілька років вдосконалювати WWW, роком народження “Всесвітньої павутини” прийнято вважати 1989.
А робоча станція марки NeXTcube, що була першим web-сервером і якою користувався Тім Бернерс-Лі теж досі існує і зараз експонується в музеї CERN, Женева, Швейцарія. Його можуть побачити відвідувачі музею.

На клавіатурі ви можете побачити напис французькою: “Власність CERN”, документ, що лежить на ній, є копією оригінального документу- пропозиції Тіма Бернерса-Лі для “Всесвітньої мережі”.
А справа від клавіатури знаходиться цікава книжка! Чим вона цікава? Тим, що це енциклопедія Роберта Кемпа Філпа “Запитайте про все”, видавництва “Лондон”, 1856 року. Саме ця енциклопедія згадується в книзі Тіма Бернерса-Лі і саме вона дала назву його проєкту. Він описує це так: "Коли я вперше почав займатися програмним забезпеченням, яке зрештою породило ідею Всесвітньої павутини, я назвав його" Запит ", скорочене від" Запитувати все " затхлої старої книги вікторіанських порад, яку я помітив ще в дитинстві у своїх батьків " :).
В мережі Інтернет ви можете знайти багато цитат- висловлень Тіма Бернерса-Лі. Одне із них: “Мета Всесвітньої павутини (Web) - служіння людству. Ми створюємо її зараз для тих, хто прийде після нас і створить нам неймовірні речі.“
Що він мав на увазі? Звичайно, він мав наувазі неминучий та непередбачуваений за напрямками розвиток цієї нової мережі. І в тому числі так само, як почався розвиток комп'ютерних мов та програмування із широким розповсюдженням комп'ютерів, веб-програмування почало свій бурхливий розвиток із створенням “Всесвітньої павутини”.
Що ж воно таке? Всезнаюча Вікі каже, що вебпрограмування— галузь веброзробки і різновид дизайну, в завдання якої входить проєктування користувальницьких інтерфейсів для сайтів та веб-додатків. Веб-дизайнери проєктують логічну структуру вебсторінок, продумують найбільш зручні рішення подачі інформації, а також займаються художнім оформленням вебпроєкту.
В результаті перетину двох галузей людської діяльності грамотний вебдизайнер повинен бути знайомий з останніми вебтехнологіями і володіти відповідними художніми якостями.
Першою версією сучасної HTML5 стала HTML 2.0, яка вийшла аж у листопаді 1995 року. До того моменту як такого стандарту мови взагалі не було. А хто скаже, що означає назва мови? Так, все, як завжди, просто- це аббревіатура англ. Hyper Text Markup Language — дослівно: мова гіпертекстової розмітки і це  природньо для WWW, а ось появу мови програмування всередині браузера її творець не передбачав :).
природньо для WWW, а ось появу мови програмування всередині браузера її творець не передбачав :).
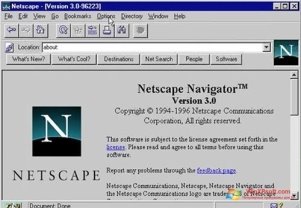
Про що це я? Звісно, про JavaScript. Все почалось із виходу у квітні 1994 року публічної версії браузера Netscape Navigator від однойменної американської компанії Netscape. Браузер швидко став дуже популярним.
Саме тоді засновник компанії Марк Андрессен вирішив, що HTML не вистачає легкої мови програмування, код якої можна було б писати безпосередньо в тексті веб-сторінки.
Щоб вбудувати таку мову у браузер Марк Андрессен запросив відомого тоді програміста Брендона Айка.
І оскільки у компанії Netscape було прийнято працювати дуже швидко, Брендону Айку знадобилось небагато часу :): він впорався із завданням створити прототип мови буквально за 10 робочих днів :). Звичайно, навряд чи це вдалось, як би він створював мову “з нуля”. Пам'ятаєте процес створення мови С Бьорном Страуструпом? Ситуації дуже схожі: Брендону Айку, як і Страуструпу, допомогли готові рішення, на яких він базувався: мова запозичила синтаксис із мови Java, реалізацію ООП із Self, а основну функціональність із Scheme. В результаті виникла JavaScript.

Зараз автор JavaScript Брендон Айк працює директором Brave Software, яка розробляє відповідно браузер Brave.
Тоді, у 1995 році, ніхто й уявлення не мав, що JavaScript може стати найпопулярнішою мовою програмування у світі.
До того ж в цьому самому році відбувся ще один прорив у веб-розробці. Я маю на увазі появу PHP: англ. Hypertext Preprocessor - поширена мова програмування загального призначення з відкритим вихідним кодом. PHP спеціально сконструйований для веб-розробок, його код може впроваджуватися безпосередньо в HTML. Він дуже органічно поєднує класичну HTML та дуже близьку до С мову програмування. Ця ідея послугувала прообразом, як і в свій час, мова програмування С, для багатьої інших технологій. Але незважаючи на їх появу і прихильників, до популярності PHP вони навіть не наблизились і досі.
Ні для кого не секрет, що із кожним роком та навіть, днем, віртуальне життя все більше затягує і переважає реальне: спілкування, інформація, реклама, робота, розрахунки... всього не перерахувати.
Розвиток електронно-обчислювальної техніки теж сприяє швидкій зміні програмного забезпечення.
Пам'ятаєте концепцію WYSIWYG? А ще нагадаю вам про нові напрямки під назвою Low-code та No-code... Що між ними схожого?
Все рухається до спрощення для користувачів... Але веб-програмування, при цьому, природньо, теж набирає обертів та ваги у загальному програмному світі.
Тож пропоную вам підсумувати, які ж перспективи ви бачите для веб-програмування?
А ще сподіваюсь, вам було корисно, а головне — цікаво! :)
Для невеличкого тренування пропоную вам подивитись на фото і ...
Чи зможете ви дати відповідь на парочку запитань?

- Як звуть лектора, що на фото? :)
- Що означають написи на дошці? (WWW, 3C, Semantic Web)
І дякую вам за увагу! :)


про публікацію авторської розробки
Додати розробку
