Малювання в Flash. Інструменти малювання й редагування.
Під час уроку учні ознайомляться з інструментами малювання і способами їх редагування. Закріплять використанн основних інструментів програми при виконанні різноманітних вправ.
Тема: Малювання в Flash. Інструменти малювання й редагування.
Мета: навчальна – ознайомити учнів з основними інструментами в програмі Macromedia Flash, ознайомити з операціями, що виконуються з намальованими об’єктами, ознайомити з видами заливки об’єктів;
виховна – виховувати інформаційно-освічену людину;
розвивальна – сприяти всебічному розвитку особистості
ХІД УРОКУ:
І. Організаційний момент.
- Розміщення учнів біля комп’ютерів.
- Інформаційний диктант по темі минулого уроку
ІІ. Інструктаж з техніки безпеки.
Повторення правил з техніки безпеки під час роботи в комп’ютерному класі.
ІІІ. Активізація базових знань.
Сьогодні ми з вами будемо малювати в програмі і нову тему вивчати за допомогою практичних вправ.
IV. Вивчення нового матеріалу і робота на комп’ютерах.
Вправа 1. Основи роботи з об'єктами
-
Створіть новий ролик (Файл – Створити або кнопка на панелі інструментів
 ).
).
- Для початку змінимо параметри всього документа. Виберіть у меню пункт: Змінити - Документ. З'явиться вікно, у якому можна змінити розміри робочої області, її цвіт, а також частоту зміни кадрів. Наприклад, зміните цвіт робочої області.

Малюнок 1. Вікно властивостей документа
-
Перші два інструменти малювання, які ми подивимося – це інструменти Овал
 і Прямокутник
і Прямокутник  , що має два режими: прямокутник або багатокутник
, що має два режими: прямокутник або багатокутник  . Вони використовуються в тому випадку, коли потрібно намалювати стандартні фігури. Виберіть інструмент і спробуйте намалювати об'єкти.
. Вони використовуються в тому випадку, коли потрібно намалювати стандартні фігури. Виберіть інструмент і спробуйте намалювати об'єкти.

 Малюнок 2.
Малюнок 2.
-
 Тепер небагато попрацюємо із цими фігурами. Спочатку навчимося їх виділяти. Для цього використовується інструмент Виділення
Тепер небагато попрацюємо із цими фігурами. Спочатку навчимося їх виділяти. Для цього використовується інструмент Виділення  . Виберіть цей інструмент і клацніть на який-небудь об'єкт. Він буде позначений сіточкою. Це означає, що об'єкт виділений, і з ним можна робити які-небудь дії. Наприклад, спробуйте захопити об'єкт за цю «сіточку» і перетягнути на інше місце. При цьому зверніть увагу на те, що пересунулося тільки заливання об'єкта, а контур залишився на колишнім місці. При одинарному клацанні миші на об'єкті виділяється його заливання, а при подвійному – весь об'єкт. Перевірте! Виділите інший об'єкт подвійним клацанням миші й пересуньте його.
. Виберіть цей інструмент і клацніть на який-небудь об'єкт. Він буде позначений сіточкою. Це означає, що об'єкт виділений, і з ним можна робити які-небудь дії. Наприклад, спробуйте захопити об'єкт за цю «сіточку» і перетягнути на інше місце. При цьому зверніть увагу на те, що пересунулося тільки заливання об'єкта, а контур залишився на колишнім місці. При одинарному клацанні миші на об'єкті виділяється його заливання, а при подвійному – весь об'єкт. Перевірте! Виділите інший об'єкт подвійним клацанням миші й пересуньте його.
Пересування заливання об'єкта
 Малюнок 3. Виділене заливання об'єкта
Малюнок 3. Виділене заливання об'єкта
Малюнок 4. Виділені заливання й контур об'єкта
-
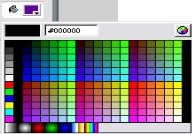
 Змінимо цвіт об'єктів. Виділите кожної із присутніх об'єктів повністю. Змінить колір контуру (Малюнок 5) і заливання (Малюнок 6), вибравши відповідний значок на панелі інструментів у розділі Кольору.
Змінимо цвіт об'єктів. Виділите кожної із присутніх об'єктів повністю. Змінить колір контуру (Малюнок 5) і заливання (Малюнок 6), вибравши відповідний значок на панелі інструментів у розділі Кольору.

Малюнок 5. Вибір кольору контуру Малюнок 6. Вибір кольору заливання
-
 Малювати об'єкти з відразу в потрібному кольорі теж можна. Простежите, щоб жоден об'єкт не був обраний. Можна клацнути інструментом Виділення на будь-яке порожнє місце робочої області.
Малювати об'єкти з відразу в потрібному кольорі теж можна. Простежите, щоб жоден об'єкт не був обраний. Можна клацнути інструментом Виділення на будь-яке порожнє місце робочої області.
- Виберіть цвіт контуру й колір заливання.
- Намалюйте який-небудь об'єкт.
- Майже для кожного інструмента можна вибрати свої параметри. Вони стають доступними після вибору відповідного інструмента. Наприклад, Виберіть інструмент прямокутник, і ви побачите параметри до нього в нижній частині панелі інструментів.
-
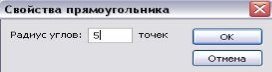
 Краще спочатку настроїти параметр, а потім намалювати об'єкт. Наприклад, для прямокутника можна вибрати розмір скругления кутів (у крапках). Після вибору цього параметра з'являється відповідне вікно. Впишіть розмір скругления, а потім намалюйте прямокутник.
Краще спочатку настроїти параметр, а потім намалювати об'єкт. Наприклад, для прямокутника можна вибрати розмір скругления кутів (у крапках). Після вибору цього параметра з'являється відповідне вікно. Впишіть розмір скругления, а потім намалюйте прямокутник.

-
 Крім цього, для кожного інструмента можна задати властивості на відповідній панелі (панель Властивості). Вона розташована в нижній частині вікна під робочою областю. Наприклад, повністю виділите який-небудь уже намальований об'єкт, і на панелі Властивості ви побачите всі можливі варіанти параметрів, які можна застосувати до цього об'єкта ( Малюнок 7).
Крім цього, для кожного інструмента можна задати властивості на відповідній панелі (панель Властивості). Вона розташована в нижній частині вікна під робочою областю. Наприклад, повністю виділите який-небудь уже намальований об'єкт, і на панелі Властивості ви побачите всі можливі варіанти параметрів, які можна застосувати до цього об'єкта ( Малюнок 7).

- Наприклад, можна задати чисельні значення розташування й розмірів об'єктів (Ш – ширина, В - висота, Х, Y - координати об'єкта). Зміните їх.
Тут же можна змінити цвіт контуру й заливання, товщину й тип лінії. Подивитеся самостійно, які типи ліній можливі в Flash і застосуєте їх до об'єктів


Малюнок 9 Типи ліній в Flash
Примітка: якщо не виділити ніякий об'єкт, а вибрати інструмент для малювання, те тим самим ви задасте параметри за замовчуванням. Це означає, що після завдання параметрів будь-який об'єкт буде створюватися з такими параметрами.
- Оскільки об'єктів на робочій області вже багато, можна всі або частина з них видалити. Для цього найпростіше виділити їх (подвійним клацанням миші, інструментом Виділення), а потім на клавіатурі нажати клавішу Delete (видалити).
Вправа 2. Інструменти малювання
-
Інструменти малювання Овал і Прямокутник ми вже подивилися. Наступні інструменти малювання – інструмент Олівець
 і Кисть
і Кисть  .
.
- Виберіть інструмент Олівець. Він має один параметр, що дозволяє набудовувати згладжування лінії (Малюнок 10). Виберіть по черзі ці параметри й намалюйте довільні лінії.

Малюнок 10. Параметри згладжування для інструмента Олівець

Малюнок 11. Приклади ліній, створених з різними параметрами згладжування
- Для інструмента Кисть можна вибрати розмір і форму кисті.
 Малюнок 12. Форма й розмір кисті
Малюнок 12. Форма й розмір кисті
Виберіть різні форми кисті й поексперементуйте.

Малюнок 13. Приклади малюнків з різною формою й розміром кисті
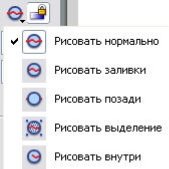
- Наступний параметр для кисті - спосіб заливання. Можна малювати кистю по-різному: перед об'єктом, за об'єктом, усередині об'єкта й т.д.

Малюнок 14. Способи малювання кистю
Виберіть який-небудь цвіт кисті й поексперементуйте
з різними варіантами малювання.
Приклади:

Малюнок 15. Приклади об'єктів з різними способами малювання
-
Інструмент Ластик
 має подібні параметри з інструментом Кисть. Дозволяє вибрати розмір стирається области, що, і аналогічні варіанти стирання. Обраний режим Грані
має подібні параметри з інструментом Кисть. Дозволяє вибрати розмір стирається области, що, і аналогічні варіанти стирання. Обраний режим Грані  дозволяє відразу видаляти області, однакові по цвіті.
дозволяє відразу видаляти області, однакові по цвіті.
-
 Інструмент Лінія
Інструмент Лінія  дозволяє малювати прямі лінії й багатокутники (Малюнок 16).
дозволяє малювати прямі лінії й багатокутники (Малюнок 16).
Малюнок 16. Об'єкти, створені інструментом Лінія
Вправа 3. Інструменти для виділення й редагування об'єктів
Виділяти області необхідно для того, щоб застосувати до них подальші перетворення. Наприклад, перефарбування, зміна розміру, видалення фрагментів і т.д. В Flash є кілька інструментів для цього.
-
Інструмент Ласо
 . Наприклад, можна обвести їм довільну область об'єкта й вона стане виділеної ( Малюнок 17).Потім можна, наприклад, змінити цвіт цієї області.
. Наприклад, можна обвести їм довільну область об'єкта й вона стане виділеної ( Малюнок 17).Потім можна, наприклад, змінити цвіт цієї області.


 Малюнок 17. Процес виділення й зміни довільної області
Малюнок 17. Процес виділення й зміни довільної області
-
Інструмент Виділення
 , як уже було сказано, дозволяє виділяти об'єкт повністю. При подвійному натисканні інструментом на об'єкті виділяється заливання й контур, при одинарному - тільки заливання.
, як уже було сказано, дозволяє виділяти об'єкт повністю. При подвійному натисканні інструментом на об'єкті виділяється заливання й контур, при одинарному - тільки заливання.
- Крім цього, за допомогою цього інструмента можна змінювати кривизну ліній і положення кутів.
-

 Намалюйте звичайний прямокутник:
Намалюйте звичайний прямокутник:
 1.
1.  2. 3. 4.
2. 3. 4.
-
Виберіть інструмент Виділення
 й підведіть курсор до кожної з вершин прямокутника. Курсор повинен прийняти форму куточка.
й підведіть курсор до кожної з вершин прямокутника. Курсор повинен прийняти форму куточка.
- Перетягнете вершину прямокутника на інше місце. Перетворіть фігуру в такий спосіб:
- Якщо підвести курсор до сторони прямокутника, то курсор прийме форму дуги. Сторону можна викривляти. Перетворіть фігуру, щоб вийшла така гусяча лапка:
Наступний інструмент для редагування – інструмент Вільна трансформація ![]() . Виберіть цей інструмент і потім виділите їм об'єкт. Його можна змінити в розмірах або повернути. Потрібно підвести курсор миші до маркера (маленькому квадратику)
. Виберіть цей інструмент і потім виділите їм об'єкт. Його можна змінити в розмірах або повернути. Потрібно підвести курсор миші до маркера (маленькому квадратику)
Малюнок 18. Зміна розмірів об'єкта Малюнок 19. Поворот об'єкта
-
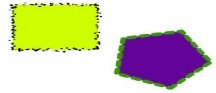
 Створіть кілька об'єктів (скопіюйте!) і зміните їхні розміри й поверніть.
Створіть кілька об'єктів (скопіюйте!) і зміните їхні розміри й поверніть.
Вправа 4. Інструмент Заливання. Робота з кольором.
Для роботи з кольором Flash розглянемо інструмент Заливання ![]() й Чорнило
й Чорнило ![]() . Для цього інструмента майже завжди потрібно вибирати коір контуру й спосіб заливання.
. Для цього інструмента майже завжди потрібно вибирати коір контуру й спосіб заливання.
- Для того, щоб нам було на чому тренуватися, намалюйте будь-який об'єкт.
- Об'єкт має колір контуру й заливання, які вже були встановлені.
-
 Виберіть інструмент Заливання
Виберіть інструмент Заливання  . Виберіть цвіт заливання. Клацніть по об'єкті, колір якого хочете змінити (Малюнок 20).
. Виберіть цвіт заливання. Клацніть по об'єкті, колір якого хочете змінити (Малюнок 20).
Малюнок 20. Інструмент Заливання
-
Аналогічні дії потрібно зробити, користуючись інструментом Чорнило
 . Потрібно вибрати інструмент, а потім клацнути по об'єкті. Зміниться колір контуру.
. Потрібно вибрати інструмент, а потім клацнути по об'єкті. Зміниться колір контуру.
- Інструмент Заливання, як ви вже помітили, застосуємо тільки до замкнутих областей. Але в Flash можливі й варіанти, коли можна зафарбовувати й не повністю замкнуті області. Намалюйте об'єкт, у якому будуть присутні кілька незамкнутих областей, наприклад, таке:
 Малюнок 21. Малюнок з незамкнутими областями
Малюнок 21. Малюнок з незамкнутими областями
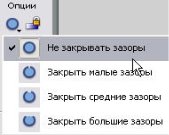
- Виберіть режим зафарбовування: Не закривати зазори.

 Малюнок 22. Вибір варіанта заливання
Малюнок 22. Вибір варіанта заливання
Малюнок 23. Малюнок із зафарбованими замкнутими областями
- Спробуйте зафарбувати області зображення. Залити звичайним образом можна лише повністю замкнуті області.
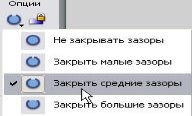
- Поексперементуйте з іншими варіантами заливання, залежно від того, які по розмірі зазори в зображенні.
Зафарбуйте зображення цілком.
 Малюнок 24. Вибір варіанта заливання
Малюнок 24. Вибір варіанта заливання

Малюнок 25. Готовий малюнок
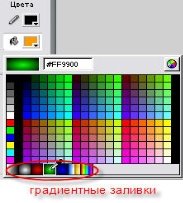
- Крім однорідного заливання, їсти можливість використовувати гарні градієнтні заливання. Готові заливання вибираються в тім же вікні, що й звичайні.
 Малюнок 26. Вибір градиентной заливання
Малюнок 26. Вибір градиентной заливання
 Виберіть яку-небудь градіентну заливку. намалюйте об'єкт.
Виберіть яку-небудь градіентну заливку. намалюйте об'єкт.
Не завжди зручно використовувати готові заливання. Іноді хочеться створити свої. Для цього в Flash є спеціальне вікно для створення нових заливань. Воно перебуває в правій частині екрана й називається Колірний мікшер.
 Малюнок 27. Вікно колірного мікшера
Малюнок 27. Вікно колірного мікшера
-
Тут можна:
- Вибрати тип заливання (однорідна, лінійна, радіальна, битмап, тобто растрове зображення);
- Клацнути на маркерах вибору цвіту й змінити початковий і кінцевий колір для градінтной заливання; Можна додавати нові маркери.
- Установити ефект прозорості для кольору.
- Поексперементуйте із заливаннями.
 Малюнок 28. Об'єкти з різними
Малюнок 28. Об'єкти з різними
заливаннями
V. Закріплення нового матеріалу на комп’ютері.
Завдання
Створити малюнок « Захід сонця над морем» ( Сонце, море, небо – градієнтні заливки)
VІ. Домашнє завдання.
- Вивчити конспект.
- Створити малюнок на довільну тему, використавши знання, отримані сьогодні на уроці.

про публікацію авторської розробки
Додати розробку